❤ 0 
 


Extensions :
Nous aurons besoin seulement de l'objet Ini qui est fournis nativement avec le logiciel.
Logiciel compatible :
TGF2, MMF2, et MMF2dev.
Cela fonctionne aussi avec les modules Flash et HWA.

Nous allons voir un peu comment utiliser un fichier ini pour enregistrer la position X et Y de l'active.
Nous simulerons une Sauvegarde et un chargement.

Nous allons tous de suite créer deux scènes et 3 variables globales.
J'ai nommé ma 1er scène : Écran Titre, et ma 2em scène : Jeu.
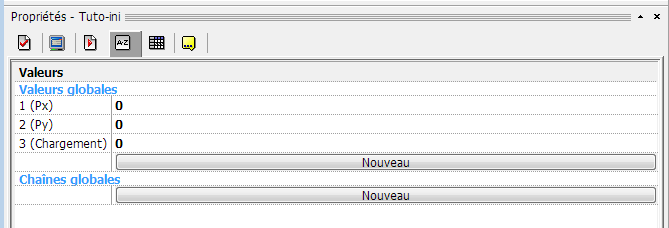
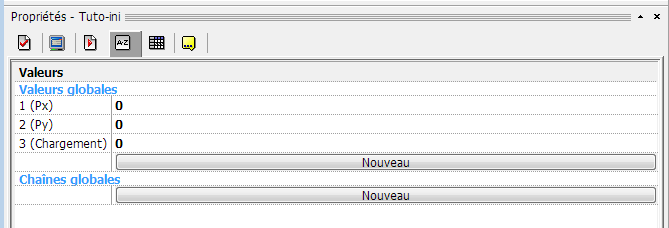
Pour les 3 variables Globales.
1er Variable : Px
2em Variable : Py
3em Variable : Chargement
J'ai gardé la valeur 0 dans les 3 variables.

Dans les propriétés de la runtime, vous pouvez initier vos variables.

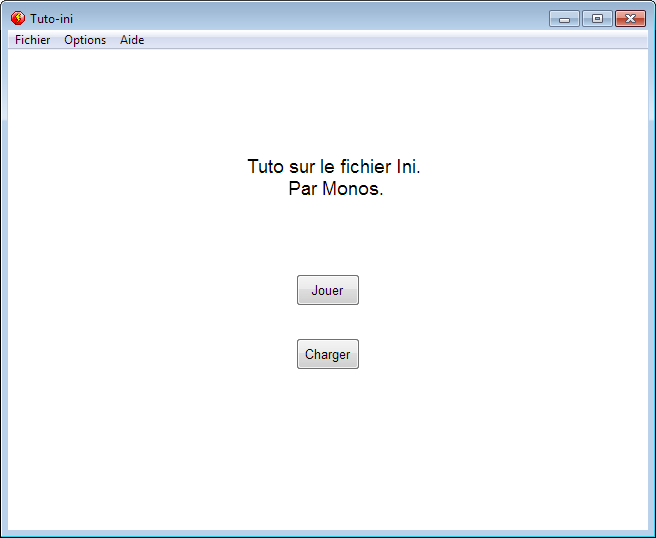
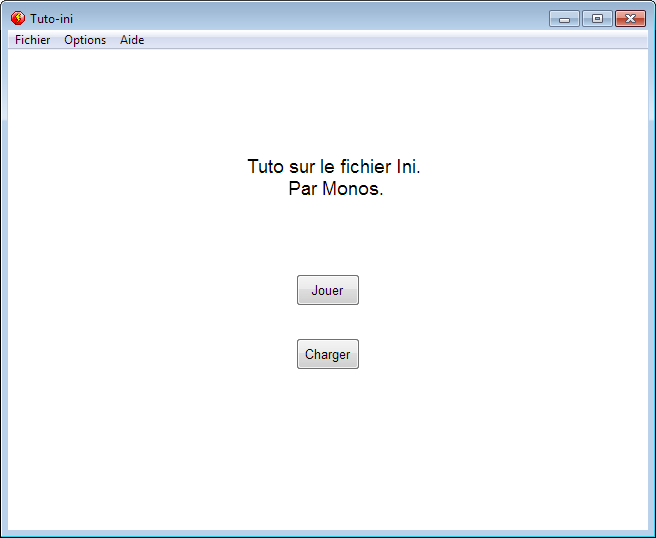
Nous allons simuler simplement un écran titre avec
deux options. Jouer et Charger.
Double cliquez sur la scène. Posez deux Boutons.
-Le 1er Bouton : Jouer
-Le 2em Bouton : Chargement
Placez aussi l'objet : Ini

Un exemple de scène

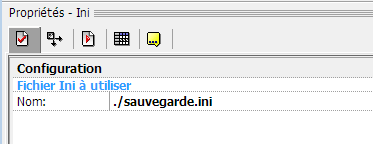
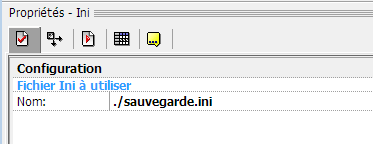
Nous Allons configurer l'objet Ini.
Allez dans les propriétés de l'objet.
=>Configuration
La vous avez un Champs Nom :
Pour l'exemple nous utiliseront de base le nom :
sauvegarde.ini
Pour l'exemple j'aimerais que le fichier s'enregistre à coté de l'exe du tuto.
Je place donc avant le nom du fichier :
./
Ce qui donne :
./sauvegarde.ini
Le fichier Ini sera donc à coté de l'exe.


Alors je connais pas trop l'histoire de l'informatique.
Je sais que le fichier ini était beaucoup utilisé sur les vieux Windows pour mémoriser des options par exemple. Mais personnellement j'osef complétement.
Ce qui faut savoir, c'est qu'un fichier ini est organiser comme telle.
Des Groupes avec des Éléments dedans qui mémorise des valeurs et du textes.
Exemple dans le groupe joueur, nous pouvons avoir comme élément :
Hp = 20
MP = 50
ect ect.
Dans notre exemple nous allons utiliser le groupe :objet
avec deux éléments pour mémoriser la position X et Y de l'active.
Px et Py

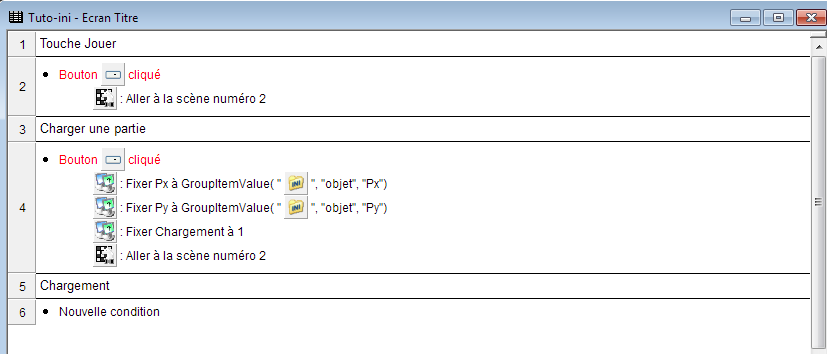
Bon il va falloir dire au logiciel que si je joueur clique sur le bouton Jouer alors on passe sur la scène adéquate.
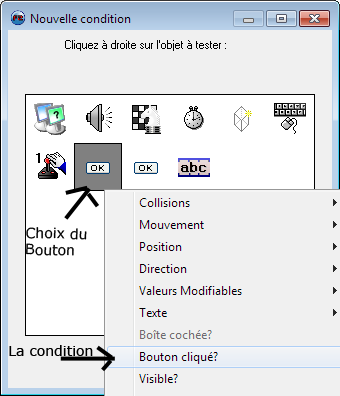
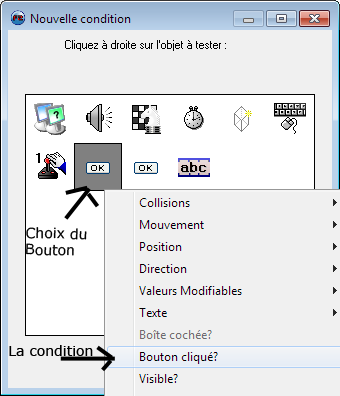
Condition :
=>Si le bouton jouer est Cliqué.

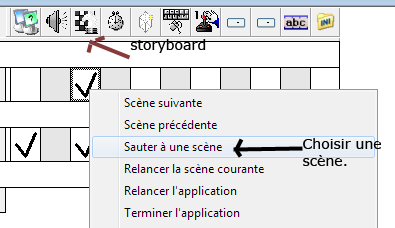
Action :
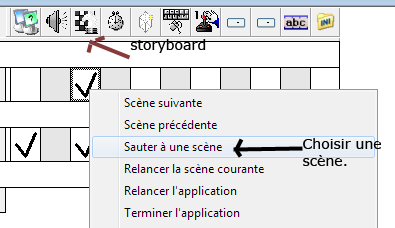
=>Objet Storyboard => Sauter à une scène => Choisissez la scène jeu.


Bon nous allons débuter le tuto.
Nous allons récupérer les données du fichier ini, les mémoriser dans les deux variables positions, passer la 3em variable sauvegarde en 1 et aller à la scène jeu.
Condition :
=>Si le bouton Charger est cliqué
Action :
Nous allons mémoriser la position X de l'objet.
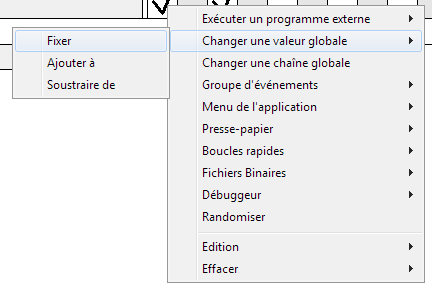
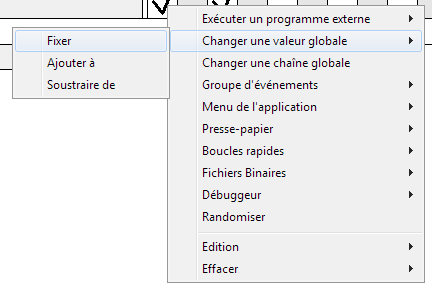
=>Condition spécial => Changer une valeur globale => Fixer valeur globale

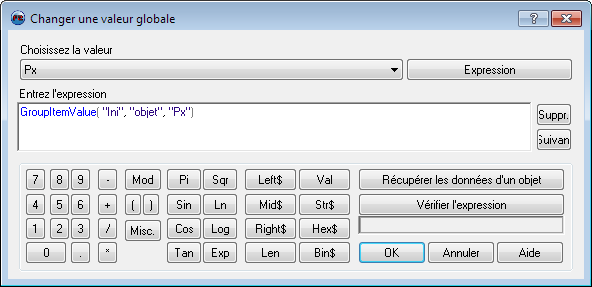
L'éditeur d'expression s'ouvre.
Dans Choisissez la valeur => Allez chercher la 1er valeur Global Px
Nous allons allez rechercher la valeur Px du groupe objet du fichier ini.
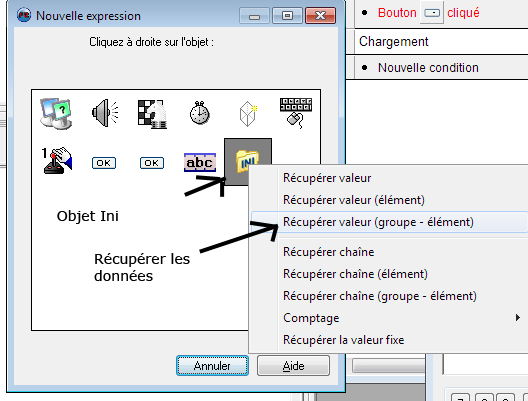
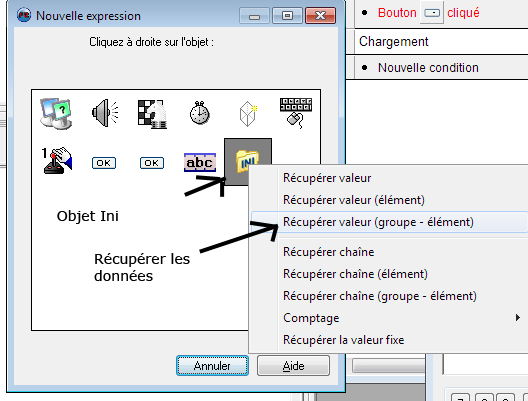
=>Dans l'éditeur d'expression => Récupérer les données d'un objet.
Ini=>Récupérer valeur (groupe-élément)

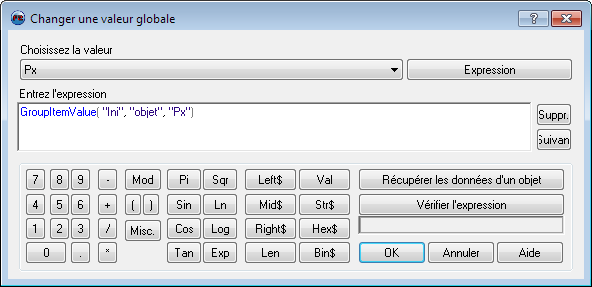
GroupItemValue( "Ini", >Nom de groupe<, >Nom de l'élément<)
Vous allez avoir ça dans l'éditeur expression.
Changer le nom du groupe par objet et de le nom de l'élément par Px
Ce qui nous donne ça :
GroupItemValue( "Ini", "objet", "Px")

Maintenant faite la même chose pour la valeur Py.
Passer la valeur global Chargement à 1.
Et en action :
=>Storyboard => Sauter une scène => Aller à la scène numéro 2

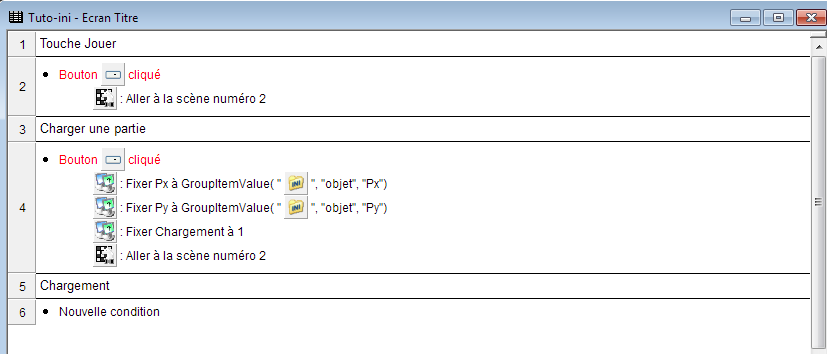
Voici la la programmation de la scène.

Passons à la 2em scène.
Placez un simple active avec comme déplacement les 8 mouvements.
J'ai placé aussi un bouton que j'ai nommé Sauvegarder.
J'ai aussi fait en sorte que l'actif ne sorte pas de l'écran.
Charger la position de l'active
Il va falloir repositionner l'active au bonne endroit si le joueur utilise l'option charger de l'écran titre.
Dans l'écran titre, nous avons passé la variable : Chargement à 1 quand il y a eu chargement.
Donc c'est partie :
Condition :
=>Objet storybord => Début scène.
Et
=>Objet global => Comparer à une valeur global
L'éditeur d'expression s'ouvre.
Choisissez la valeur : Chargement
et il faut qu'elle soit égale à 1

Une double condition pour activer les actions.
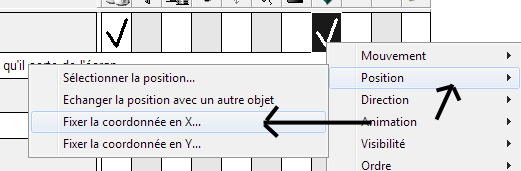
Action :
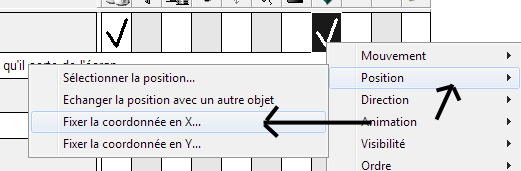
=>Active=>Position=>Fixer la position en X
l'éditeur d'expression s'ouvre. Allez chercher la valeur global qui est contenue dans la 1er valeur global nommé Px.

Nous allons repositionner l'active sur l'axe des X.
Faite de même avec Fixer la position Y et Py
et passez la valeur global chargement à 0.
En début scène, si il vous avez utilisez le bouton chargement sur l'écran titre, la position de l'active sera positionné à l'endroit sauvegardé.
Sauvegarder
Maintenant il faut sauvegarder les valeur X et Y de l'active dans le fichier ini.
Condition :
=>Si le bouton Sauvegarder est cliqué
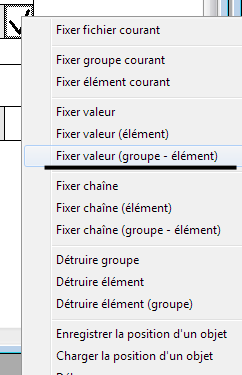
Action :
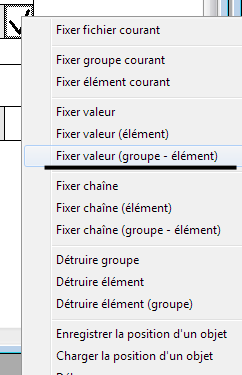
=>Fichier Ini => Fixer la valeur (Groupe-élément)

Attention à ne pas confondre valeur et chaîne.
Plusieurs éditeurs d'expressions s'ouvrent.
Entrer le nom du Groupe : La utilisez : objet
Entrer le nom de l'élément :La utilisez : Px
Entrer la valeur : =>Récupérer les données d'un objet => Active => Position,=> Coordonné X
Faite de même pour mémoriser la position Y de l'active.

Voici la programmation complète de la 2em scène..

Et voilà, c'est fini. Vous pouvez tester votre application, déplacez l'objet active, sauvegarder.
Relancer votre application charger, et magie, l'actif retourne à ça position sauvegardée.
Ceci est un exemple d'utilisation de l'objet ini.
Vous pouvez mémoriser du texte aussi.
Changer le nom du fichier ini, et bien plus encore.
Pour ça, il est recommandé de lire l'aide du fichier ini qui indique en Français les options du fichier.
Voilà. Bonne fin de journée.
Monos
Retrouver une archive avec un exe et le mfa de l'exemple à cette adresse.
Télécharger
| 
 Chat
Chat