❤ 1Gari EMG 9 : L'asynchronisation
I Introduction
Ce système a été conçu pour 2003, et ne peut être appliqué sur un autre version de RM, à moins de passer par des scripts.
Comme d'habitude, n'hésitez pas à lire les tutos précédents si vous ne l'avez pas déjà fait.
II Concept
Prenons un exemple simple d'événement utilisant les pages. Par exemple un event ayant l'apparence d'un enfant et qui sur sa seconde page à celle un vieillard et que donc l'enfant aurait vieilli. On considèrera que le vieillissement se réalise par l'activation d'un interrupteur. Si on se trouve sur la même map que cet event et que ce dernier est visible et que, finalement, on active l'interrupteur, on pourra voir la changement d'apparence.
De fait, voici une question : ce changement est-il direct ? Même question, mais sans avoir l'event à l'écran ou sur un autre map. Au fond, pourquoi le programme irait mettre à jour un sprite qu'il n'est pas chargé ?
On pourrait alors étendre le concept et se demander alors si ce n'est pas la même chose pour l'interrupteur. A-t-il vraiment besoin d'être activé quand l'event auquel il est alloué n'est pas présent ?
Dans ce tutoriel, nous allons voir comment utiliser la modification asynchrone au service de l'économie de variables et d'interrupteurs.
III Principe
Pour le bien de ce tutoriel nous allons revoir un système d'un tuto précédent (lien ici) et plus particulièrement nous attarder sur une de ses failles.
En effet, un souci de ce système est le fait que si on change de map, les events reviennent tous en position désactivée.
Un moyen cependant de corriger ceci serait de faire qu'à l'arrivée sur la map, chaque event lise la variable où est stockée son statut et se modifie en conséquence. Comment faire cela ? En fait ce n'est pas très compliqué : il suffit d'ajouter à l'event de départ, lors de la conception du système, qui soit assez souple pour le pas ruiner le concept du copier coller sans rien modifier et qui agisse comme une pseudo fonction agissant sur l'event qui l'appelle (Cf le tuto précédent). On pourra alors utiliser ces pseudos fonctions à l'aide d'un event les appelant lors de l'arrivée sur la page.
IV Le code
Voici donc pour vos petits yeux ébahis le code de ce système :
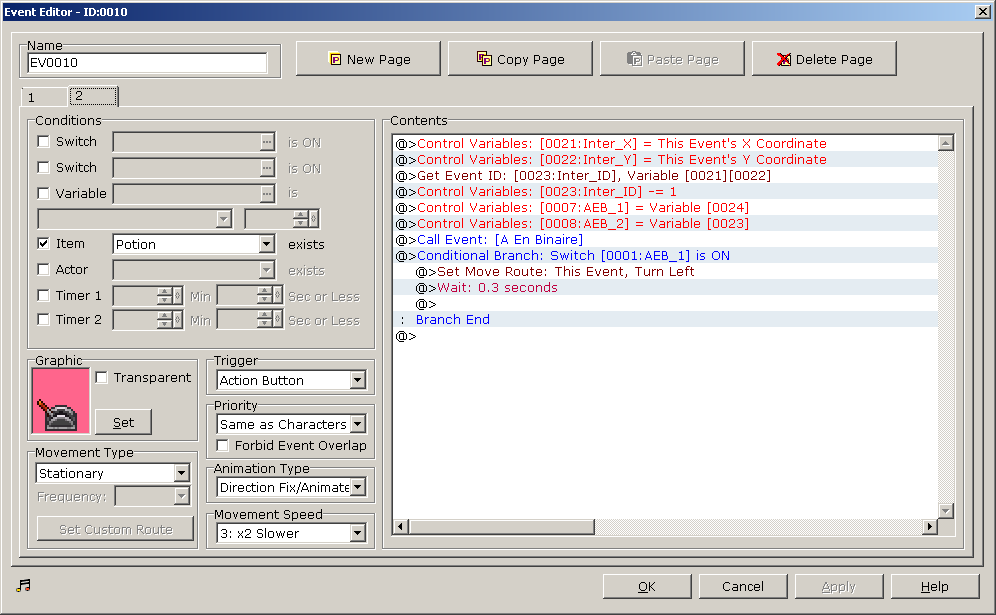
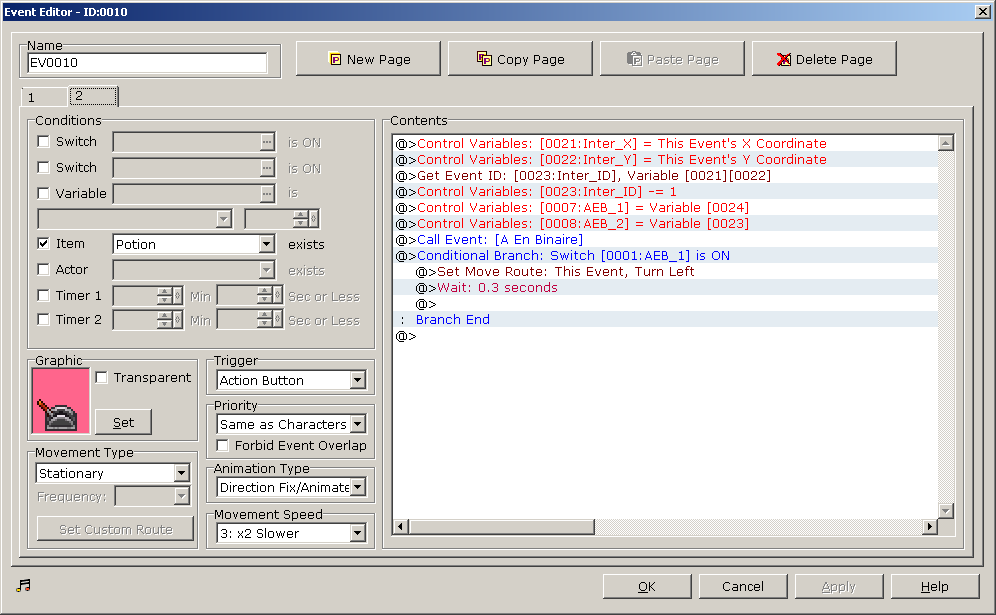
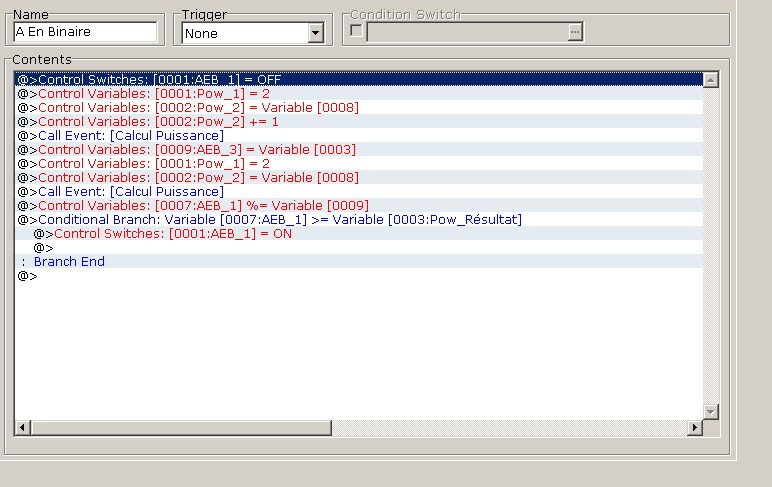
Tout d'abord on ajoute cette page à l'event de l'interrupteur à copier-coller :

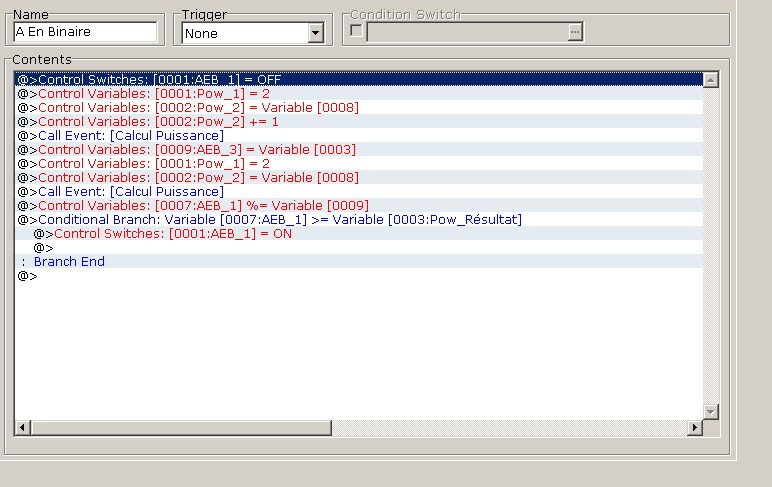
Avec ce nouvel event commun à mettre aussi :

En gros le code est similaire : on récupère l'id correspondant à l'event exécutant le code puis on envoie cette valeur et celle de la variable contenant les données à une pseudo fonction qui va calculer si oui ou non le levier est activé, puis on l'active ou laisse désactivé selon le cas.
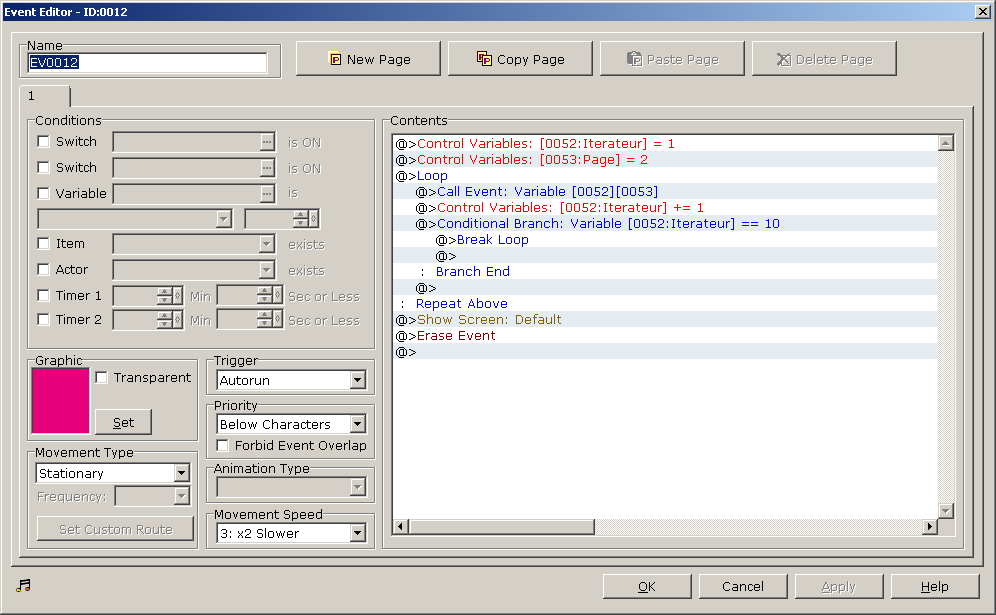
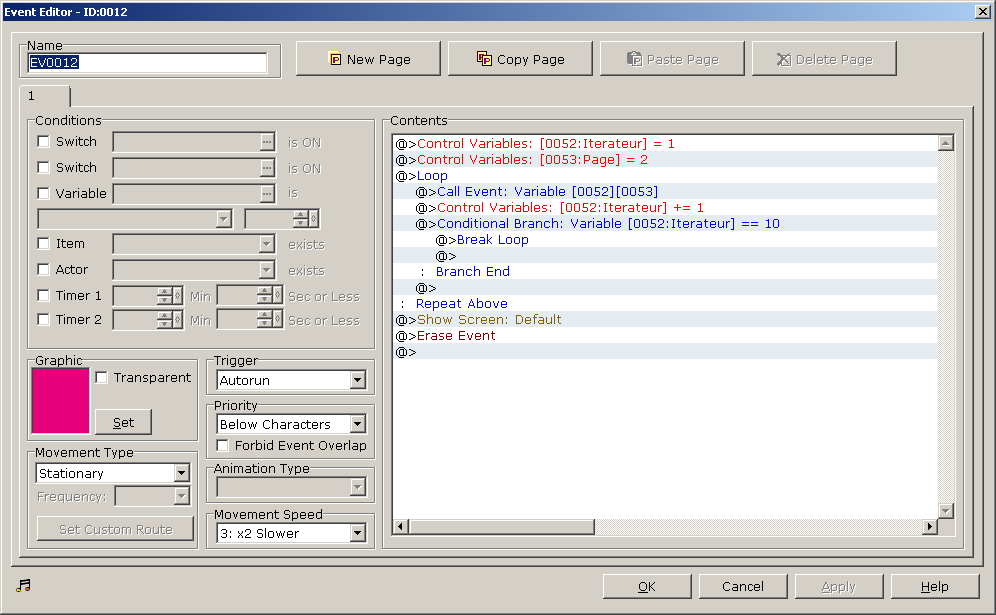
Ensuite voici l'event qui va appeler les pages lors de l'arrivée sur la map :

Vous noterez l'affichage de l'écran à la fin. EN effet pour éviter que la transformation des events soit visible par le joueur il est plus prudent d'effacer l'ecran avant le téléport pour l'afficher à la fin de la mise à jour des leviers.
V Conclusion
Dans ce tutoriel, deux choses sont à retenir :
- Tout d'abord en appliquant ce patch au système nous avons mis en place quelque chose qui permet non seulement de compresser plusieurs interrupteurs dans UNE variable, ce qui est très puissant, d'autant plus que les variables, dans 2003, sont plus intéressantes que les interrupteurs puisqu'elles peuvent être pointées.
- Ensuite, le fait d'avoir appelé les pages d'event une a une à un avantage de compression très intéressant, en effet les variables et interrupteurs utilisé lors de la vérification deviennent LIBRE après la vérification, c'est à dire qu'il n'est pas nécessaire d'allouer des variables pour chaque levier mais seulement pour tout l'ensemble. Et c'est le but de ce tutoriel, de montrer comment, en appelant un par un plutôt que tout en même temps on perd un léger temps de chargement mais on gagne en temps de conception.
| 
 Chat
Chat