❤ 9Husk
Konnie
Tyroine
Nemau
Roi of the Suisse
Wynerva
Metatr0nicks
Gari
AnthonyP 
Version RM2k3 utilisée : V1.09b fr
Nombre d'Events : 4 (+2)
Nombre de Variables : 21 (+12)
Nombre de Switchs : 3
Difficulté : moyenne
Avant propos : Ca tutoriel reprend directement où s'arrêtait la partie précédente. Dans cette partie nous allons voir comment gérer les collisions avec des événements et comment changer de map pour réaliser un petit jeu d'obstacle.
1. Introduction
Dans la précédente partie nous avons réalisé un prototype simple et fonctionnel. On peut se balader librement sur la carte, mais l’intérêt pour le joueur est encore assez limité.
Dans cette 2nde partie nous allons ajouter la gestion des pièges, et la sortie vers d’autres tableaux.
Les variables :
Dans cette 2ème partie nous avons besoin de 12 nouvelles variables :
Citation: 011 : Map X 012 : Map Y 021 : DépartX 022 : DépartY
023 : HB1X+ 024 : HB1X- 025 : HB1Y+ 025 : HB1Y-
023 : HB2X+ 024 : HB2X- 025 : HB2Y+ 025 : HB2Y- |
2. Des pièges mortels
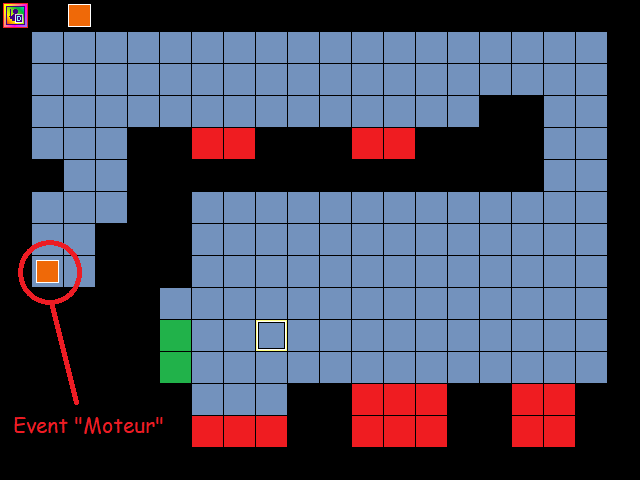
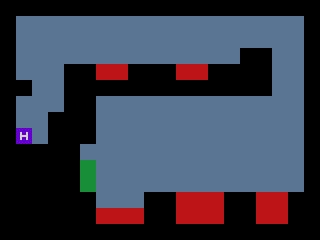
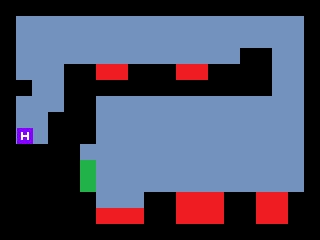
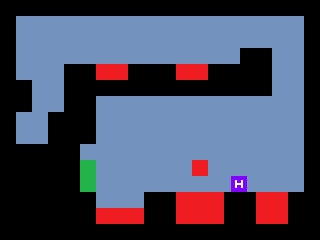
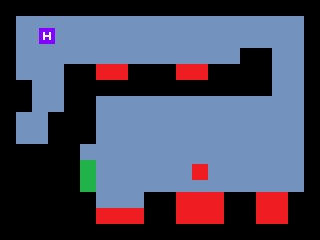
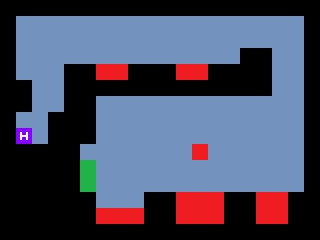
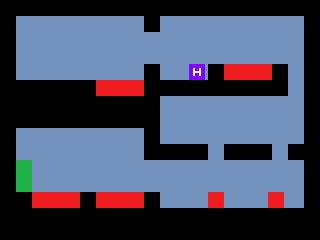
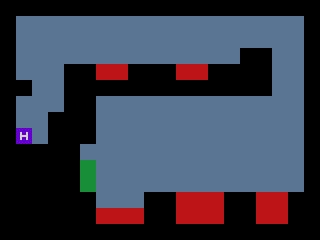
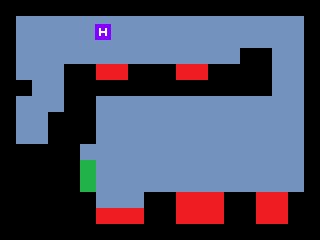
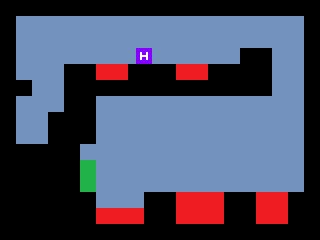
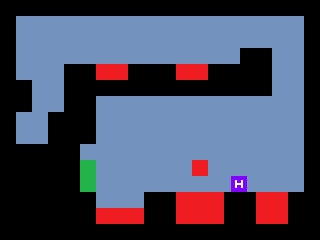
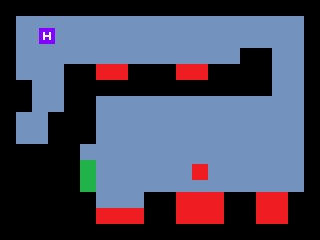
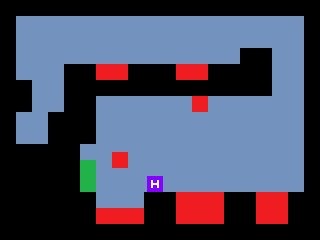
a. Avant d’ajouter des pièges (On utilisera les carrés rouges), nous allons modifier le programme afin de définir le point de départ en cas de mort soudaine du personnage. Si le héros touche une tile rouge, il reviendra au point de départ de la carte. Pour ce prototype j’ai créé la carte ci-dessous :

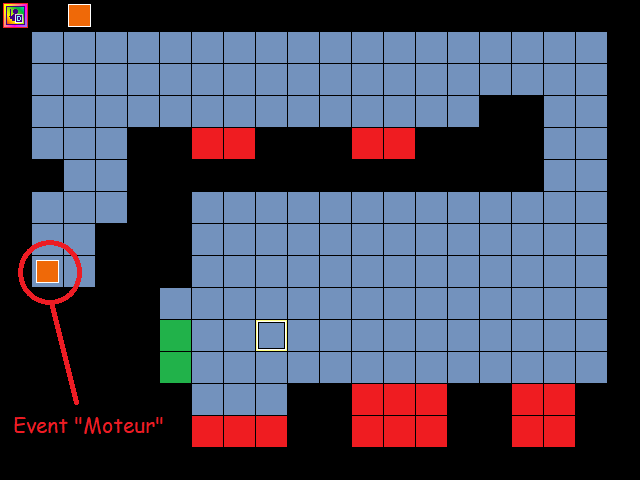
Si le « Point de départ » sous RM sera toujours placé en Haut à gauche, nous allons utiliser l’event Moteur comme « point de départ principal » pour notre héros en « picture ». Notez que j’ai ajouté des tiles vertes pour la sortie. Mais nous y reviendrons plus tard.
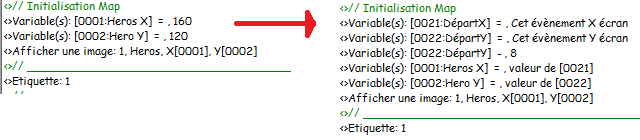
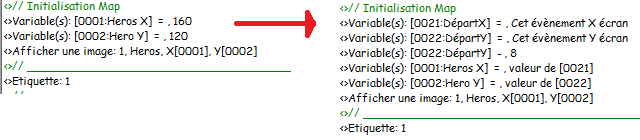
Nous allons donc commencer par modifier le programme principal du moteur, pour que le héros commence toujours sur la map aux coordonnées de l’Event « Moteur ». Il va nous falloir 2 nouvelles variables que j’ai nommé DépartX et DépartY. Au début de la map, les coordonnées du héros deviennent celle du point de Départ (Qui correspond à la position de l’Event « Moteur »).

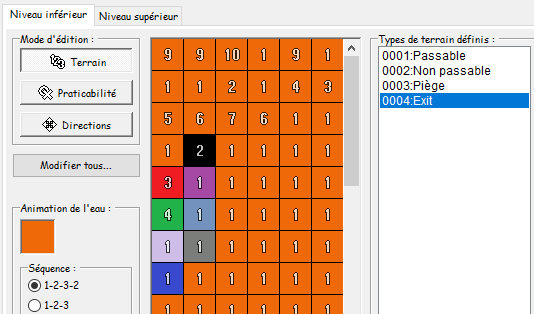
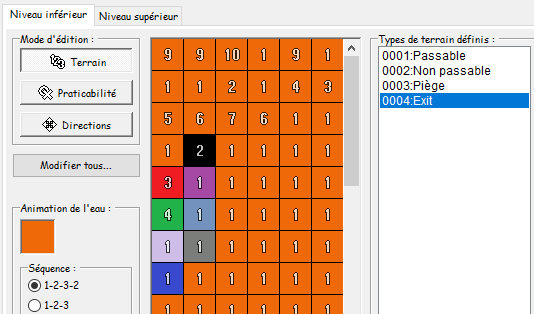
b. Dans la gestion des chipsets vérifiez les numéros utilisés pour les Tiles de couleur :

Notez que j’ai jouté un type de terrain (4) supplémentaire nommé ici « Exit » pour la sortie vers une autre Salle.
La valeur 3 correspondra donc à un piège qui nous ramènera au point de départ.
Pour ce qui est de la sortie ou des pièges, les tests de collision seront exécutés en fin de cycle, après actualisation de la position du personnage (Pour éviter d'alourdir inutilement le processus).
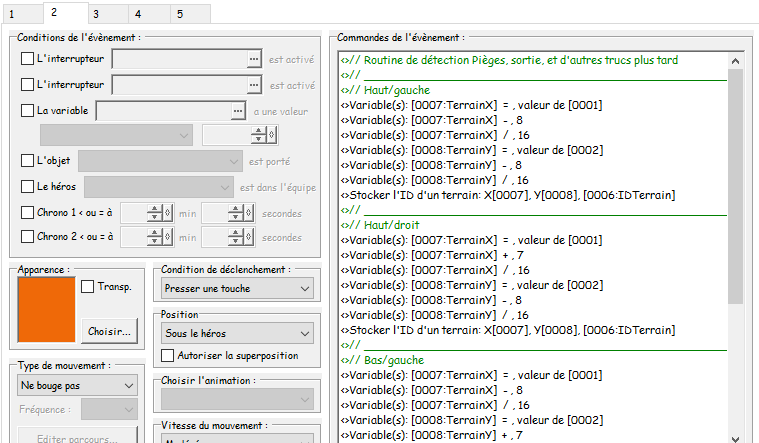
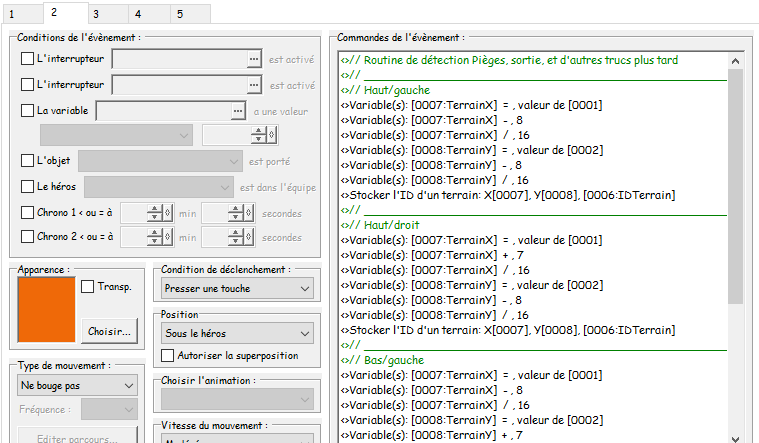
En page 2 de l’event, j’ai copié (en grande partie) la page 1 pour créer une 2ème routine de détection des collisions (Pour bien séparer la détection des murs et des pièges) :

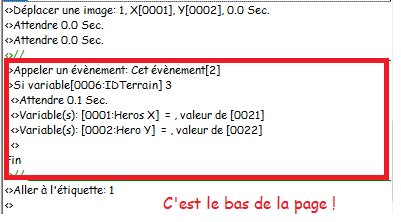
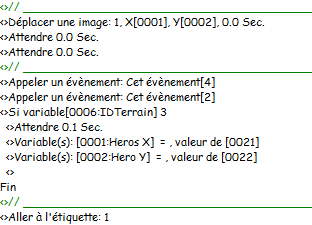
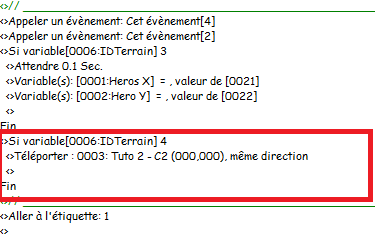
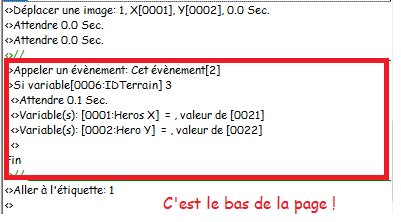
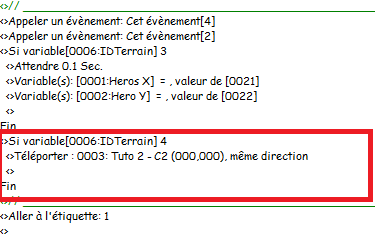
Celle-ci sera donc appelée en fin de cycle, après actualisation de la position du héros. Selon le résultat on retournera au point de départ, ou on se téléportera sur la map suivante. Sur la page du programme principal de ce même "Event" (La plus à droite), en fin de page nous ajoutons les lignes ci-dessous :

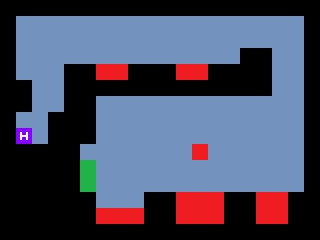
Si la routine que nous avons ajouté précédemment (On appelle la page 2 de l’Event) renvoie 1 comme valeur pour l’ID du terrain, alors nous téléportons le héros à la position qui correspond au départ de la Map.
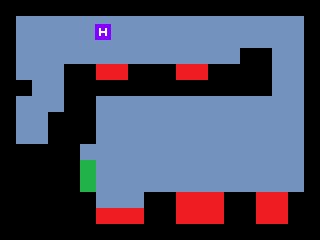
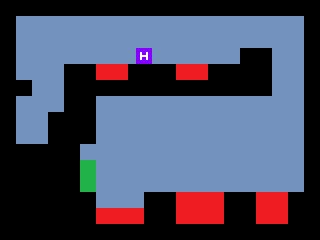
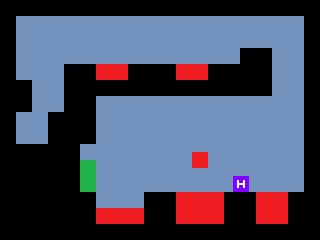
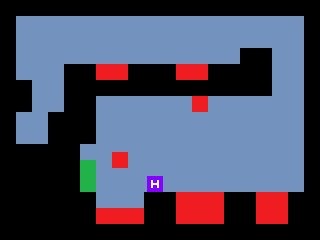
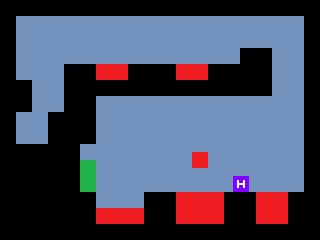
Cela fonctionne, admirons le résultat !

3. Des pièges mouvants !
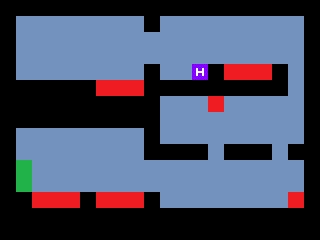
a. Dans ce paragraphe nous allons voir comment utiliser des Events pour créer des pièges mouvants ! J’ai commencé par importer le charset « Charset_Prototype.png » (Pour l’instant juste une planche de carrés rouges).
Pour créer un piège, j’ai simplement créé deux Events que j’ai nommé « Piège 1 » et « Piège 2 », avec comme mouvement un cycle Haut/ bas. Comme il s’agit d’un Event, il est important de bien paramétrer le chipset (Noir= croix, Bleu clair=rond).
Nous allons ensuite créer deux routines (2 sous-programmes) dans le programme principal qui permet de tester les collisions entre nos « events » et notre héros en « picture ».
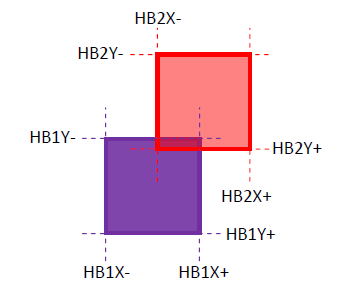
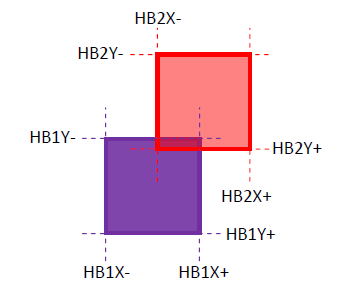
Nous allons avoir besoin de 8 variables ! Chacune correspond à une position extrême de l’une des Hitbox, sur X ou sur Y (Voir ci-dessous).

Le principe est assez simple nous allons faire les 4 tests suivants :
- Si HB2X- est supérieur à HB1X+ : pas de collision
- Si HB2X+ est inférieur à HB1X- : Pas de collision
- Si HB2Y- est supérieur à HB1Y+ : Pas de collision
- Si HB2Y+ est inférieur HB1Y- : Pas de collision
Si aucun de ces tests n’est vrai alors « collision »=Vrai comme dans l’exemple ci-dessus. On active alors l’interrupteur « collision ».
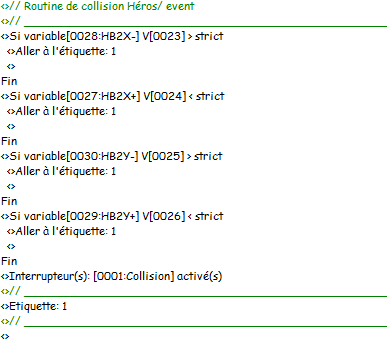
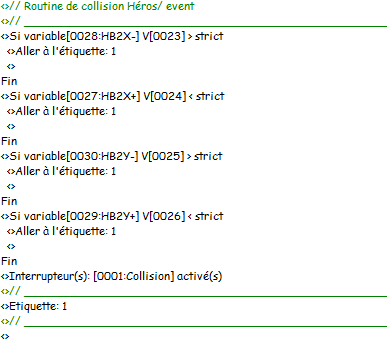
b. Nous allons donc créer deux sous-programmes dans l’Event Moteur. Le premier permet de réaliser les tests ci-dessus.

Dès qu’un test est vrai, on ignore les autres en sautant à l’étiquette 1. SI tous les tests sont faux, alors l’interrupteur Collision est activé.
J’ai écrit cette routine sur la page 3 de l’Event « Moteur » qui est libre. En page 4 nous écrirons une routine qui permet de charger les HitBox.
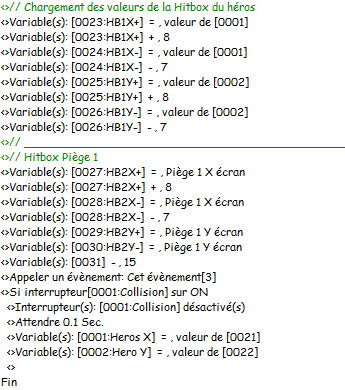
c. Chargement des Hitbox :
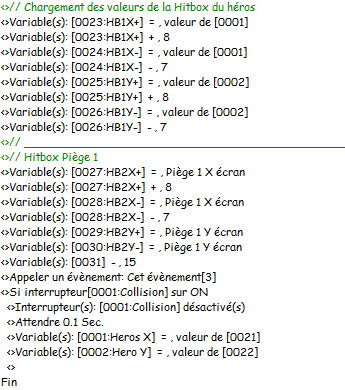
En page 4 de l’event « Moteur », je crée une nouvelle routine/ un nouveau sous-programme (Qui sera appelé en fin de programme principal, page la plus à droite).

On charge les valeurs de la Hitbox du héros (Les variables HB1), puis on charge la Hitbox du 1er piège (Les variables HB2). Attention ! pour définir les valeurs extrêmes de la hitbox du héros il faut tenir compte du fait que l’image est affichée au centre.
Même remarque pour la hitbox du piège, sauf que cette fois les coordonnées relatives correspondent au centre sur X, et en bas sur Y. La taille des Hitbox est de 16x16 pixels.
Après avoir chargé les Hitbox on appel donc notre routine de collision (Voir 3b).
Si la routine de collision fait passer l’interrupteur Collision sur « ON », on le désactive et applique le processus souhaité. Ici, si le héros touche une boite rouge il retourne au point de départ. On recommence pour le piège 2 (Mais il n’est pas utile de charger à nouveau la Hitbox du héros).
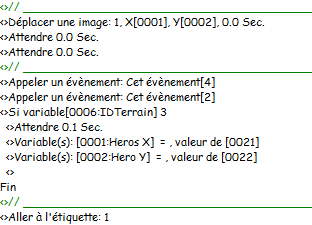
Il ne nous reste plus qu’à appeler la page 4 depuis le programme principal (En page 5). A noter qu’il possible d’appeler la page avant les 2 wait 0.0s.

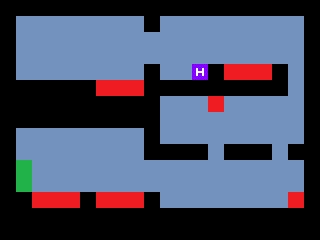
C’est fonctionnel (Voir ci-dessous) !

4. La Sortie du Niveau
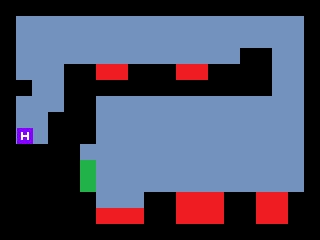
La dernière étape de notre tutoriel consiste à programmer une sortie pour accéder au tableau suivant. La sortie est représentée par des carrés de couleur vert (Voir 2b).
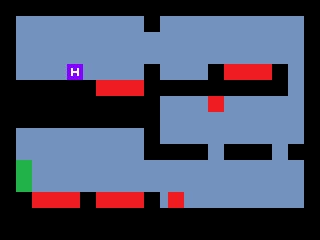
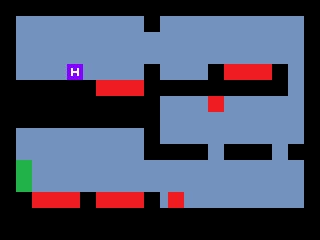
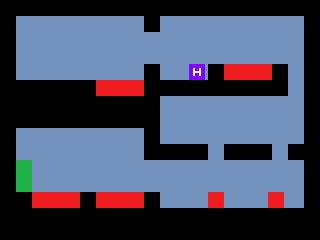
Je commence par créer le tableau suivant avec un simple copié/collé (On gagne beaucoup de temps, puis je modifie le tableau. Au besoin je peux ajouter de nouveaux pièges mouvants).
Sur le premier tableau il me reste à ajouter la ligne ci-dessous :


C'est fini pour cette partie du tutoriel ! C'est déjà bien suffisant pour réaliser un petit jeu d'obstacle. A vous de jouer.
Lien vers le prototype de cette partie : Cliquez ici
(Encore) Merci pour votre attention !
| 
 Chat
Chat





































 super travaille, par contre :
super travaille, par contre :
 la logique.
la logique.


