|
Bienvenue
visiteur !

|
Désactiver
la neige

Statistiques
Liste des
membres
Contact
Mentions légales
296 connectés actuellement
30912104 visiteurs
depuis l'ouverture
1740 visiteurs
aujourd'hui




Partenaires








Tous nos partenaires
Devenir
partenaire
|

Hamelio M -
posté le 12/01/2025 à 14:06:33 (61 messages postés)
-  | | Domaine concerné: plugin/code
Logiciel utilisé: RPG MAKER MV
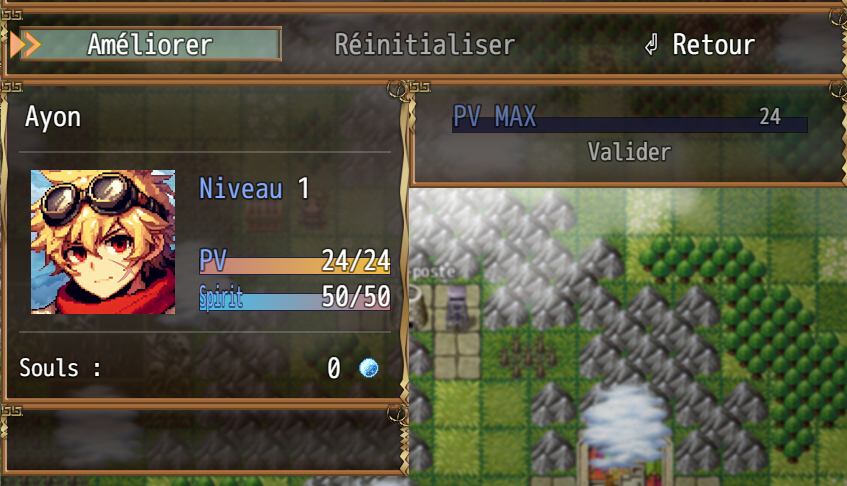
Hello, j'utilise ce plugin pour distribuer les stats à chaque lvl up dans mon jeu.
Il offre la possibilité de "reset" contre de l'argent, mais je trouve la mécanique pas ouf...
Est-il possible de remplacer l'argent par un objet quelconque qui permettra le reset ?
Voici le code :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
1180
1181
1182
1183
1184
1185
1186
1187
1188
1189
1190
1191
1192
1193
1194
1195
1196
1197
1198
1199
1200
1201
1202
1203
1204
1205
1206
1207
1208
1209
1210
1211
1212
1213
1214
1215
1216
1217
1218
1219
1220
1221
1222
1223
1224
1225
1226
1227
1228
1229
1230
1231
1232
1233
1234
1235
1236
1237
1238
1239
1240
1241
1242
1243
1244
1245
1246
1247
1248
1249
1250
1251
1252
1253
1254
1255
1256
1257
1258
1259
1260
1261
1262
1263
1264
1265
1266
1267
1268
1269
1270
1271
1272
1273
1274
1275
1276
1277
1278
1279
1280
1281
1282
1283
1284
1285
1286
1287
1288
1289
1290
1291
1292
1293
1294
1295
1296
1297
1298
1299
1300
1301
1302
1303
1304
1305
1306
1307
1308
1309
1310
1311
1312
1313
1314
1315
1316
1317
1318
1319
1320
1321
1322
1323
1324
1325
1326
1327
1328
1329
1330
1331
1332
1333
1334
1335
1336
1337
1338
1339
1340
1341
1342
1343
1344
1345
1346
1347
1348
1349
1350
1351
1352
1353
1354
1355
1356
1357
1358
1359
1360
1361
1362
1363
1364
1365
1366
1367
1368
1369
1370
1371
1372
1373
1374
1375
1376
1377
1378
1379
1380
1381
1382
1383
1384
1385
1386
1387
1388
1389
1390
1391
1392
1393
1394
1395
1396
1397
1398
1399
1400
1401
1402
1403
1404
1405
1406
1407
1408
| /*:
* @plugindesc Allows players to distribute points to different stats of the Actors at his or her discretion.
* @author SumRndmDde
*
* @param Default Stats
* @desc A list of stats Actors can distribute to by default.
* All of the available stats can be found in HELP.
* @default mhp, mmp, atk, def, mat, mdf, agi, luk
*
* @param Default Formula
* @desc The default formula used for determining how many "stat points" an Actor gains by leveling up.
* @default Math.ceil(level / 10)
*
* @param Show on Menu
* @desc If 'true', this plugin will place the command in the menu.
* @default true
*
* @param == Stat Reset ==
* @default
*
* @param Allow Stat Resets
* @desc If 'true', then players will have the option to reset the distributed stats and return the used stat points.
* @default true
*
* @param Reset Gold Cost
* @desc The formula determining the amount of gold for resetting.
* Use "points" to reference the amount of points used.
* @default points * 100
*
* @param == Custom Texts ==
* @default
*
* @param Level Up Message
* @desc This message is displayed when an actor levels up to show how many points were gained. %1 is the number of points.
* @default Got %1 stat points!
*
* @param Command Name
* @desc The is the name of the command for stat distribution in the menu.
* @default Stat Boost
*
* @param Points Text
* @desc The text used to display how much points an Actor has.
* @default Stat Points:
*
* @param Upgrade Text
* @desc The text used to display how much points an upgrade is worth.
* @default Upgrade Cost:
*
* @param Spend Text
* @desc The text used in the command window to begin spending.
* @default Spend
*
* @param Reset Text
* @desc The text used in the command window to reset stat points.
* @default Reset
*
* @param Finish Text
* @desc The text used in the command window to leave the scene.
* @default Finish
*
* @param == Gauge Options ==
* @default
*
* @param Use Gauges
* @desc If 'true', the stat distribution will have gauges representing how close the distributed stat is to reaching its max.
* @default true
*
* @param Gauge Height
* @desc The height of the gauges used in the stat distribution.
* @default 14
*
* @param == Points Label ==
* @default
*
* @param Point Icon
* @desc Input the icon index of the icon for stat points.
* Set to 0 to use text instead.
* @default 87
*
* @param Point Text
* @desc If "Point Icon" is set to 0, this will be used as the label for stat points.
* @default Points
*
* @param Point Color
* @desc If using text, this will be the color of the text.
* @default #66ff66
*
* @help
*
* Stat Distribution
* Version 1.07
* SumRndmDde
*
*
* This plugin allows players to distribute points to different stats of the
* Actors at his or her discretion. A command is added to the menu which allows
* access to a new menu for stat distribution!
*
*
* ==============================================================================
* Plugin Commands
* ==============================================================================
*
* Use the following plugin commands to preform various actions.
*
*
*
* OpenStatDistribution Actor [actorId]
*
* This opens the Stat Distribution Menu for the specified Actor ID.
*
*
*
* OpenStatDistribution Party [memberIndex]
*
* This opens the Stat Distribution Menu for the specified Actor based on the
* index in which they are in the party. For example, setting "memberIndex"
* to 0 will open the menu for the party's leader.
*
*
*
* AddStatPoints Actor [actorId] [points]
* AddStatPoints Party [memberIndex] [points]
*
* This adds a specific amount points to a specific Actor.
*
*
* ==============================================================================
* Upgradeable Stats
* ==============================================================================
*
* In order to determine what stats can be upgraded, use the "Default Stats"
* Parameter. Otherwise, notetags can be used to customize the stats
* per each individual Actor:
*
*
* <Set Distribution Stats: [stats]>
*
* Sets the Actor's stats to this list.
*
*
*
* <Add Distribution Stats: [stats]>
*
* Adds stats to the Actor's already existing upgradeable stats.
*
*
* ==============================================================================
* How to Customize Stats
* ==============================================================================
*
* In order to customize the properties of stats, you must use the Database EX.
* Simply go to the customizable editors, and select "Stat Distribution Editor".
*
* Within here, a list of stats will be available and their variables can
* be changed to fit with your needs. Be sure to reload to see the changes!
*
*
* ==============================================================================
* List of Upgradeable Stats
* ==============================================================================
*
* Here is a list of all the available stats and their three-letter codes.
*
*
* == Base Stats ==
* mhp - PV Max
* mmp - Max MP
* atk - Force
* def - Défense
* mat - Force.Mag
* mdf - Défense.Mag
* agi - Rapidité
* luk - Luck
*
* == Ex Stats ==
* hit - Hit Rate
* eva - Evasion Rate
* cri - Critical Rate
* cev - Critical Evasion Rate
* mev - Magic Evasion Rate
* mrf - Magic Reflection Rate
* cnt - Counter Attack Rate
* hrg - Hp Regeneration
* mrg - Mp Regeneration
* trg - Tp Regeneration
*
* == Sp Stats ==
* tgr - Target Rate
* grd - Guard Effect Rate
* rec - Recovery Effect Rate
* pha - Pharmacology
* mcr - Mp Cost Rate
* tcr - Tp Charge Rate
* pdr - Physical Damage Rate
* mdr - Magical Damage Rate
* fdr - Floor Damage Rate
* exr - Experience Rate
*
*
* ==============================================================================
* Stat Points
* ==============================================================================
*
* Stat points can be gained by leveling up the Actors.
* The "Default Formula" Parameter can be used to set up a formula for how many
* stat points an Actor will gain upon level. Alternatively, the following
* notetags can be used to give Actors their own formulas:
*
* <Stat Point Formula: [formula]>
*
* For example:
*
* <Stat Point Formula: 5 * level>
*
*
* ==============================================================================
* End of Help File
* ==============================================================================
*
* Welcome to the bottom of the Help file.
*
*
* Thanks for reading!
* If you have questions, or if you enjoyed this Plugin, please check
* out my YouTube channel!
*
* https://www.youtube.com/c/SumRndmDde
*
*
* Until next time,
* ~ SumRndmDde
*
*/
var SRD = SRD || {};
SRD.StatDistribution = SRD.StatDistribution || {};
SRD.PluginCommands = SRD.PluginCommands || {};
SRD.NotetagGetters = SRD.NotetagGetters || [];
var Imported = Imported || {};
Imported["SumRndmDde Stat Distribution"] = 1.07;
var $dataDistributeStats = {};
function Scene_Distribute() {
this.initialize.apply(this, arguments);
}
function Window_DistributePoints() {
this.initialize.apply(this, arguments);
}
function Window_DistributeStatus() {
this.initialize.apply(this, arguments);
}
function Window_Distribute() {
this.initialize.apply(this, arguments);
}
function Window_DistributeCommand() {
this.initialize.apply(this, arguments)
}
(function(_) {
"use strict";
//-----------------------------------------------------------------------------
// SRD.StatDistribution
//-----------------------------------------------------------------------------
const params = PluginManager.parameters('SRD_StatDistribution');
_.stats = String(params['Default Stats']).split(/s*,s*/);
_.formula = String(params['Default Formula']);
_.show = String(params['Show on Menu']).trim().toLowerCase() === 'true';
_.reset = String(params['Allow Stat Resets']).trim().toLowerCase() === 'true';
_.cost = String(params['Reset Gold Cost']);
_.name = String(params['Command Name']);
_.messsage = String(params['Level Up Message']);
_.points = String(params['Points Text']);
_.upgrade = String(params['Upgrade Text']);
_.spendText = String(params['Spend Text']);
_.resetText = String(params['Reset Text']);
_.finishText = String(params['Finish Text']);
_.drawGauges = String(params['Use Gauges']).trim().toLowerCase() === 'true';
_.gaugeHeight = parseInt(params['Gauge Height']);
_.iconIndex = parseInt(params['Point Icon']);
_.pointText = String(params['Point Text']);
_.pointColor = String(params['Point Color']);
_.checkFileExists = function() {
FileManager.checkDataExists("DistributionStats.json", JsonEx.stringify({
"mhp":{"name":"PV Max","description":"Augmente les Points de vie de 2.","cost":"1","gain":"2","max":"500","min_col":"#ffa655","max_col":"#ea7000"},
"mmp":{"name":"Max MP","description":"The maximum amount of MP for the actor.","cost":"1","gain":"2","max":"200","min_col":"#6666ff","max_col":"#0000ff"},
"atk":{"name":"Force","description":"Augmente la Force de 1.","cost":"1","gain":"1","max":"100","min_col":"#ff7777","max_col":"#f90000"},
"def":{"name":"Défense","description":"Augmente la Défense de 1.","cost":"1","gain":"1","max":"100","min_col":"#52ff33","max_col":"#12b700"},
"mat":{"name":"Force.Mag","description":"Augmente la Force des Runerrias de 1.","cost":"1","gain":"1","max":"100","min_col":"#b355ff","max_col":"#a300d9"},
"mdf":{"name":"Déf.Mag","description":"Augmente la Défense aux Runerrias de 1.","cost":"1","gain":"1","max":"100","min_col":"#55ffe6","max_col":"#00d7b7"},
"agi":{"name":"Rapidité","description":"Augmente la vitesse de la barre d'initiative.","cost":"1","gain":"2","max":"100","min_col":"#fbff55","max_col":"#d9d300"},
"luk":{"name":"Luck","description":"Influences various luck factors for the actor in ntheir favor.","cost":"1","gain":"1","max":"100","min_col":"#ff55e6","max_col":"#cc00ad"},
"hit":{"name":"Hit Rate","description":"Increases the chance of skills hitting their ntarget.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"eva":{"name":"Evasion Rate","description":"Increases the likely-hood of an actor evadingna physical skill.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"cri":{"name":"Critical Rate","description":"Determines how likely an actor will preform na critical hit.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"cev":{"name":"Critical Evasion Rate","description":"Decreases the likely-hood of skills targeting nthe actor being critical.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mev":{"name":"Magic Evasion Rate","description":"Increases the likely-hood of an actor evading na magical skill.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mrf":{"name":"Magic Reflection Rate","description":"The higher the value, the more likely magical nreflection will occur.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"cnt":{"name":"Counter Attack Rate","description":"The higher the value, the more likely physical nreflection will occur.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"hrg":{"name":"Hp Regeneration","description":"The rate in which the actor gains HP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mrg":{"name":"Mp Regeneration","description":"The rate in which the actor gains MP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"trg":{"name":"Tp Regeneration","description":"The rate in which the actor gains TP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"tgr":{"name":"Target Rate","description":"Increases the chance of the actor being attacked.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"grd":{"name":"Guard Effect Rate","description":"Increases the effectiveness of the actor's guard","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"rec":{"name":"Recovery Effect Rate","description":"Determines the effectiveness of recovery skills.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"pha":{"name":"Pharmacology","description":"Determines the effectiveness of recovery items.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mcr":{"name":"Mp Cost Rate","description":"The rate in which MP skills cost.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"tcr":{"name":"Tp Charge Rate","description":"The rate in which TP skills cost.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"pdr":{"name":"Physical Damage Rate","description":"The rate in which physical damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mdr":{"name":"Magical Damage Rate","description":"The rate in which magical damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"fdr":{"name":"Floor Damage Rate","description":"The rate in which floor damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"exr":{"name":"Experience Rate","description":"The rate in which the actor gains experience.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"}
}));
};
_.loadNotetags = function() {
const data = $dataActors;
const regex1 = /<Set[ ]?Distribution[ ]?Stats[ ]?:s*(.*)s*>/im;
const regex2 = /<Add[ ]?Distribution[ ]?Stats[ ]?:s*(.*)s*>/im;
const regex3 = /<Stat[ ]?Point[ ]?Formula[ ]?:s*(.*)s*>/im;
for(let i = 1; i < data.length; i++) {
const note = data[i].note;
if(note.match(regex1)) {
const stats = String(RegExp.$1).split(/s*,s*/);
data[i]._sd_stats = stats;
}
if(note.match(regex2)) {
const stats = String(RegExp.$1).split(/s*,s*/);
if(data[i]._sd_stats === undefined) data[i]._sd_stats = _.stats.clone();
data[i]._sd_stats = data[i]._sd_stats.concat(stats);
}
if(note.match(regex3)) {
data[i]._sd_formula = String(RegExp.$1);
}
}
};
SRD.NotetagGetters.push(_.loadNotetags);
_.alertNeedSuperToolsEngine = function() {
alert("The 'SRD_SuperToolsEngine' plugin is required for using the 'SRD_StatDistribution' plugin.");
if(confirm("Do you want to open the download page to 'SRD_SuperToolsEngine'?")) {
window.open('http://sumrndm.site/super-tools-engine/');
}
};
if(!Imported["SumRndmDde Super Tools Engine"]) {
_.alertNeedSuperToolsEngine();
return;
}
_.checkFileExists();
//-----------------------------------------------------------------------------
// SRD.PluginCommands
//-----------------------------------------------------------------------------
SRD.PluginCommands._sd_getActorType = function(args) {
const type = String(args[0]).toLowerCase();
const id = parseInt(args[1]);
let actor;
if(type === 'actor') {
actor = $gameActors.actor(id);
} else {
actor = $gameParty.members()[id];
}
return actor;
};
SRD.PluginCommands['openstatdistribution'] = function(args) {
const actor = SRD.PluginCommands._sd_getActorType(args);
if(actor) {
$gameParty.setMenuActor(actor);
SceneManager.push(Scene_Distribute);
}
};
SRD.PluginCommands['addstatpoints'] = function(args) {
const actor = SRD.PluginCommands._sd_getActorType(args);
if(actor) {
const points = parseInt(args[2]);
actor.addDistributePoints(points);
}
};
//-----------------------------------------------------------------------------
// DataManager
//-----------------------------------------------------------------------------
DataManager._testExceptions.push("DistributionStats.json");
DataManager._databaseFiles.push({name: '$dataDistributeStats', src: "DistributionStats.json"});
if(!SRD.DataManager_isDatabaseLoaded) {
SRD.notetagsLoaded = false;
SRD.DataManager_isDatabaseLoaded = DataManager.isDatabaseLoaded;
DataManager.isDatabaseLoaded = function() {
if(!SRD.DataManager_isDatabaseLoaded.apply(this, arguments)) return false;
if(!SRD.notetagsLoaded) {
SRD.NotetagGetters.forEach(function(func) {
func.call(this);
}, this);
SRD.notetagsLoaded = true;
}
return true;
};
}
//-----------------------------------------------------------------------------
// DataManagerEX
//-----------------------------------------------------------------------------
DataManagerEX._distributeStat = 'mhp';
_.DataManagerEX_getCustomInfo = DataManagerEX.getCustomInfo;
DataManagerEX.getCustomInfo = function() {
const result = _.DataManagerEX_getCustomInfo.apply(this, arguments);
result.push(['Stat Distribution Editor', 'DataManagerEX.getStatDistributionHtml']);
return result;
};
DataManagerEX.getStatDistributionHtml = function() {
const data = $dataDistributeStats['mhp'];
return `<p>
<div id="main-wrap">
<div style="float: center; width: 100%; text-align:center;"><br>
<b>Stat:</b><br>
<select id="StatSelect" onchange="DataManagerEX.updateStatDistribution()">
${this.getStatDistributionHtmlOptions()}
</select>
</div>
</div><br>
<table id="PropertyList">
<tr>
<th>Parameter</th>
<th>Input</th>
</tr>
<tr>
<td style="text-align: center;">Name</td>
<td style="width: 60%; text-align: center;"><input type="text" size="45" id="name" value='${data.name}'
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Description</td>
<td style="width: 60%; text-align: center;"><textarea type="text" cols="52" rows="2" id="description"
style="font-size: 12px;" onchange="DataManagerEX.saveCurrentStatDistribution()">${data.description}</textarea></td>
</tr>
<tr>
<td style="text-align: center;">Cost</td>
<td style="width: 60%; text-align: center;"><input type="text" size="45" id="cost" value='${data.cost}'
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Gain</td>
<td style="width: 60%; text-align: center;"><input type="text" size="45" id="gain" value='${data.gain}'
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Max</td>
<td style="width: 60%; text-align: center;"><input type="text" size="45" id="max" value='${data.max}'
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Min Color</td>
<td style="width: 60%; text-align: center;"><input type="color" id="min_col" value="${data.min_col}"
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Max Color</td>
<td style="width: 60%; text-align: center;"><input type="color" id="max_col" value="${data.max_col}"
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
</table>
</p>`;
};
DataManagerEX.getStatDistributionHtmlOptions = function() {
return `<option value="mhp" selected>Pv Max</option>
<option value="mmp">Max MP</option>
<option value="atk">Force</option>
<option value="def">Défense</option>
<option value="mat">Force.Mag</option>
<option value="mdf">Défense.Mag</option>
<option value="agi">Rapidité</option>
<option value="luk">Luck</option>
<option value="frame"> </option>
<option value="hit">Hit Rate</option>
<option value="eva">Evasion Rate</option>
<option value="cri">Critical Rate</option>
<option value="cev">Critical Evasion Rate</option>
<option value="mev">Magic Evasion Rate</option>
<option value="mrf">Magic Reflection Rate</option>
<option value="cnt">Counter Attack Rate</option>
<option value="hrg">Hp Regeneration</option>
<option value="mrg">Mp Regeneration</option>
<option value="trg">Tp Regeneration</option>
<option value="frame"> </option>
<option value="tgr">Target Rate</option>
<option value="grd">Guard Effect Rate</option>
<option value="rec">Recovery Effect Rate</option>
<option value="pha">Pharmacology</option>
<option value="mcr">Mp Cost Rate</option>
<option value="tcr">Tp Charge Rate</option>
<option value="pdr">Physical Damage Rate</option>
<option value="mdr">Magical Damage Rate</option>
<option value="fdr">Floor Damage Rate</option>
<option value="exr">Experience Rate</option>`;
};
DataManagerEX.updateStatDistribution = function() {
const doc = MakerManager.document;
this._distributeStat = doc.getElementById('StatSelect').value;
const data = $dataDistributeStats[this._distributeStat];
if(data) {
doc.getElementById('name').value = data.name;
doc.getElementById('description').value = data.description;
doc.getElementById('cost').value = data.cost;
doc.getElementById('gain').value = data.gain;
doc.getElementById('max').value = data.max;
doc.getElementById('min_col').value = data.min_col;
doc.getElementById('max_col').value = data.max_col;
} else {
doc.getElementById('name').value = '';
doc.getElementById('description').value = '';
doc.getElementById('cost').value = '';
doc.getElementById('gain').value = '';
doc.getElementById('max').value = '';
doc.getElementById('min_col').value = '';
doc.getElementById('max_col').value = '';
}
};
DataManagerEX.saveCurrentStatDistribution = function() {
const doc = MakerManager.document;
const data = $dataDistributeStats[this._distributeStat];
if(data) {
data.name = doc.getElementById('name').value;
data.description = doc.getElementById('description').value;
data.cost = doc.getElementById('cost').value;
data.gain = doc.getElementById('gain').value;
data.max = doc.getElementById('max').value;
data.min_col = doc.getElementById('min_col').value;
data.max_col = doc.getElementById('max_col').value;
FileManager.saveData($dataDistributeStats, "DistributionStats.json");
}
};
_.DataManagerEX_initOldDatas = DataManagerEX.initOldDatas;
DataManagerEX.initOldDatas = function() {
_.DataManagerEX_initOldDatas.apply(this, arguments);
this._oldStatDistribution = JsonEx.stringify($dataDistributeStats);
};
_.DataManagerEX_requestRestartCondition = DataManagerEX.requestRestartCondition;
DataManagerEX.requestRestartCondition = function() {
return _.DataManagerEX_requestRestartCondition.apply(this, arguments) ||
this._oldStatDistribution !== JsonEx.stringify($dataDistributeStats);
};
//-----------------------------------------------------------------------------
// Game_Actor
//-----------------------------------------------------------------------------
Game_Actor.bParams = ['mhp', 'mmp', 'atk', 'def', 'mat', 'mdf', 'agi', 'luk'];
Game_Actor.xParams = ['hit', 'eva', 'cri', 'cev', 'mev', 'mrf', 'cnt', 'hrg', 'mrg', 'trg'];
Game_Actor.sParams = ['tgr', 'grd', 'rec', 'pha', 'mcr', 'tcr', 'pdr', 'mdr', 'fdr', 'exr'];
_.Game_Actor_initMembers = Game_Actor.prototype.initMembers;
Game_Actor.prototype.initMembers = function() {
_.Game_Actor_initMembers.apply(this, arguments);
this._distributePoints = 0;
this._pointsGained = 0;
this._pointsGainedTemp = 0;
this.clearDistributePointsSpent();
this.clearDistributeStats();
};
_.Game_Actor_paramRate = Game_Actor.prototype.paramBase;
Game_Actor.prototype.paramBase = function(paramId) {
return _.Game_Actor_paramRate.apply(this, arguments) + this._distributeParams[paramId];
};
_.Game_Actor_xparam = Game_Actor.prototype.xparam;
Game_Actor.prototype.xparam = function(xparamId) {
return _.Game_Actor_xparam.apply(this, arguments) + this._distributeXParams[xparamId];
};
_.Game_Actor_sparam = Game_Actor.prototype.sparam;
Game_Actor.prototype.sparam = function(sparamId) {
return _.Game_Actor_sparam.apply(this, arguments) + this._distributeSParams[sparamId];
};
_.Game_Actor_levelUp = Game_Actor.prototype.levelUp;
Game_Actor.prototype.levelUp = function() {
_.Game_Actor_levelUp.apply(this, arguments);
this.gainDistributePoints();
};
_.Game_Actor_displayLevelUp = Game_Actor.prototype.displayLevelUp;
Game_Actor.prototype.displayLevelUp = function(newSkills) {
_.Game_Actor_displayLevelUp.apply(this, arguments);
if(_.messsage && this._pointsGainedTemp) {
$gameMessage.add(_.messsage.format(this._pointsGainedTemp));
this._pointsGainedTemp = 0;
}
};
Game_Actor.prototype.distributePoints = function() {
return this._distributePoints;
};
Game_Actor.prototype.setDistributePoints = function(value) {
this._distributePoints = value;
};
Game_Actor.prototype.addDistributePointsTemp = function(value) {
this.setDistributePoints(this._distributePoints + value);
};
Game_Actor.prototype.addDistributePoints = function(value) {
this._pointsGained += value;
this._pointsGainedTemp += value;
this.addDistributePointsTemp(value);
};
Game_Actor.prototype.gainDistributePoints = function() {
const formula = this.actor()._sd_formula || _.formula;
const level = this._level;
const actor = this;
const points = eval(formula);
this.addDistributePoints(points);
};
Game_Actor.prototype.pointsUsed = function() {
return this._pointsGained - this._distributePoints;
};
Game_Actor.prototype.setBaseDistribute = function(paramId, value) {
if(Imported.YEP_BaseParamControl) this._baseParamCache = [];
this._distributeParams[paramId] = value;
};
Game_Actor.prototype.addDistributePointsSpent = function(value) {
this._distributePointsSpent += value;
};
Game_Actor.prototype.clearDistributePointsSpent = function() {
this._distributePointsSpent = 0;
};
Game_Actor.prototype.clearDistributeStats = function() {
this._distributeParams = [0, 0, 0, 0, 0, 0, 0, 0];
this._distributeXParams = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
this._distributeSParams = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
};
Game_Actor.prototype.resetDistributeStats = function() {
this.addDistributePointsTemp(this._distributePointsSpent);
this.clearDistributePointsSpent();
this.clearDistributeStats();
}
Game_Actor.prototype.addBaseDistribute = function(paramId, value) {
this.setBaseDistribute(paramId, this._distributeParams[paramId] + value);
};
Game_Actor.prototype.setXDistribute = function(xparamId, value) {
this._distributeXParams[xparamId] = value;
};
Game_Actor.prototype.addXDistribute = function(xparamId, value) {
this.setXDistribute(xparamId, this._distributeXParams[xparamId] + value);
};
Game_Actor.prototype.setSDistribute = function(sparamId, value) {
this._distributeSParams[sparamId] = value;
};
Game_Actor.prototype.addSDistribute = function(sparamId, value) {
this.setSDistribute(sparamId, this._distributeSParams[sparamId] + value);
};
Game_Actor.prototype.getAbnormalParam = function(param) {
};
Game_Actor.prototype.addAbnormalParam = function(param, value) {
};
Game_Actor.prototype.getDistribute = function(param) {
const type = this.getParamType(param);
switch(type) {
case 1:
return this._distributeParams[Game_Actor.bParams.indexOf(param)];
break;
case 2:
return this._distributeXParams[Game_Actor.xParams.indexOf(param)];
break;
case 3:
return this._distributeSParams[Game_Actor.sParams.indexOf(param)];
break;
default:
return this.getAbnormalParam(param);
break;
}
};
Game_Actor.prototype.addDistribute = function(param, value) {
const type = this.getParamType(param);
switch(type) {
case 1:
this.addBaseDistribute(Game_Actor.bParams.indexOf(param), value);
break;
case 2:
this.addXDistribute(Game_Actor.xParams.indexOf(param), value);
break;
case 3:
this.addSDistribute(Game_Actor.sParams.indexOf(param), value);
break;
default:
this.addAbnormalParam(param, value);
break;
}
};
Game_Actor.prototype.getParamType = function(param) {
if(Game_Actor.bParams.contains(param)) {
return 1;
} else if(Game_Actor.xParams.contains(param)) {
return 2;
} else if(Game_Actor.sParams.contains(param)) {
return 3;
}
return 0;
};
//-----------------------------------------------------------------------------
// Game_Interpreter
//-----------------------------------------------------------------------------
if(!SRD.Game_Interpreter_pluginCommand) {
SRD.Game_Interpreter_pluginCommand = Game_Interpreter.prototype.pluginCommand;
Game_Interpreter.prototype.pluginCommand = function(command, args) {
const com = command.trim().toLowerCase();
if(SRD.PluginCommands[com]) {
SRD.PluginCommands[com].call(this, args);
return;
}
SRD.Game_Interpreter_pluginCommand.apply(this, arguments);
};
}
//-----------------------------------------------------------------------------
// Scene_Menu
//-----------------------------------------------------------------------------
_.Scene_Menu_createCommandWindow = Scene_Menu.prototype.createCommandWindow;
Scene_Menu.prototype.createCommandWindow = function() {
_.Scene_Menu_createCommandWindow.apply(this, arguments);
if(_.show) {
this._commandWindow.setHandler('distribute', this.commandPersonal.bind(this));
}
};
_.Scene_Menu_onPersonalOk = Scene_Menu.prototype.onPersonalOk;
Scene_Menu.prototype.onPersonalOk = function() {
if(this._commandWindow.currentSymbol() === 'distribute') {
this.openStatDistribution();
return;
}
_.Scene_Menu_onPersonalOk.apply(this, arguments);
};
Scene_Menu.prototype.openStatDistribution = function() {
SceneManager.push(Scene_Distribute);
};
//-----------------------------------------------------------------------------
// Scene_Distribute
//-----------------------------------------------------------------------------
Scene_Distribute.prototype = Object.create(Scene_MenuBase.prototype);
Scene_Distribute.prototype.constructor = Scene_Distribute;
Scene_Distribute.prototype.initialize = function() {
Scene_MenuBase.prototype.initialize.call(this);
ImageManager.loadFace($gameParty.menuActor().faceName());
};
Scene_Distribute.prototype.create = function() {
Scene_MenuBase.prototype.create.call(this);
this.createHelpWindow();
this.createCommandWindow();
this.createStatusWindow();
this.createPointsWindow();
this.createDistributeWindow();
this.refreshActor();
};
Scene_Distribute.prototype.createCommandWindow = function() {
const wy = this._helpWindow.height;
this._commandWindow = new Window_DistributeCommand(0, wy);
this._commandWindow.setHelpWindow(this._helpWindow);
this._commandWindow.setHandler('spend', this.commandSpend.bind(this));
this._commandWindow.setHandler('clear', this.commandClear.bind(this));
this._commandWindow.setHandler('cancel', this.popScene.bind(this));
this._commandWindow.setHandler('pagedown', this.nextActor.bind(this));
this._commandWindow.setHandler('pageup', this.previousActor.bind(this));
this.addWindow(this._commandWindow);
};
Scene_Distribute.prototype.createStatusWindow = function() {
const wy = this._commandWindow.y + this._commandWindow.height;
this._statusWindow = new Window_DistributeStatus(0, wy);
this.addWindow(this._statusWindow);
};
Scene_Distribute.prototype.createPointsWindow = function() {
const wy = this._statusWindow.y + this._statusWindow.height;
this._pointsWindow = new Window_DistributePoints(0, wy);
this.addWindow(this._pointsWindow);
this._commandWindow.setPointsWindow(this._pointsWindow);
};
Scene_Distribute.prototype.createDistributeWindow = function() {
const wx = this._statusWindow.width;
const wy = this._commandWindow.y + this._commandWindow.height;
const ww = Graphics.boxWidth - wx;
this._distributeWindow = new Window_Distribute(wx, wy, ww);
this._distributeWindow.setHelpWindow(this._helpWindow);
this._distributeWindow.setStatusWindow(this._statusWindow);
this._distributeWindow.setPointsWindow(this._pointsWindow);
this._distributeWindow.setHandler('finish', this.distributeFinish.bind(this));
this._distributeWindow.setHandler('cancel', this.distributeCancel.bind(this));
this.addWindow(this._distributeWindow);
};
Scene_Distribute.prototype.refreshActor = function() {
const actor = this.actor();
this._commandWindow.setActor(actor);
this._statusWindow.setActor(actor);
this._distributeWindow.setActor(actor);
};
Scene_Distribute.prototype.commandSpend = function() {
this._distributeWindow.activate();
this._distributeWindow.select(0);
};
Scene_Distribute.prototype.commandClear = function() {
this.actor().resetDistributeStats();
$gameParty.loseGold(this._commandWindow.getCost());
this._distributeWindow.refresh();
this._statusWindow.refresh();
this._commandWindow.refresh();
this._commandWindow.refreshCost();
this._commandWindow.activate();
};
Scene_Distribute.prototype.distributeFinish = function() {
this._distributeWindow.applyBonuses();
this._distributeWindow.clearInfo();
this._statusWindow.refresh();
this.distributeEnd();
};
Scene_Distribute.prototype.distributeCancel = function() {
this._distributeWindow.restartInfo();
this.distributeEnd();
};
Scene_Distribute.prototype.distributeEnd = function() {
this._pointsWindow.clear();
this._distributeWindow.refresh();
this._distributeWindow.deselect();
this._commandWindow.activate();
this._commandWindow.refreshCost();
this._commandWindow.refresh();
};
Scene_Distribute.prototype.onActorChange = function() {
this.refreshActor();
this._commandWindow.activate();
};
//-----------------------------------------------------------------------------
// Window_MenuCommand
//-----------------------------------------------------------------------------
_.Window_MenuCommand_addOriginalCommands = Window_MenuCommand.prototype.addOriginalCommands;
Window_MenuCommand.prototype.addOriginalCommands = function() {
_.Window_MenuCommand_addOriginalCommands.apply(this, arguments);
if(_.show) {
this.addCommand(_.name, 'distribute', this.isDistributeEnabled());
}
};
Window_MenuCommand.prototype.isDistributeEnabled = function() {
return true;
};
//-----------------------------------------------------------------------------
// Window_DistributeCommand
//-----------------------------------------------------------------------------
Window_DistributeCommand.prototype = Object.create(Window_HorzCommand.prototype);
Window_DistributeCommand.prototype.constructor = Window_DistributeCommand;
Window_DistributeCommand.prototype.initialize = function(x, y) {
Window_HorzCommand.prototype.initialize.call(this, x, y);
this._cost = 0;
this._actor = null;
this._pointsWindow = null;
};
Window_DistributeCommand.prototype.playOkSound = function() {
const symbol = this.commandSymbol(this.index());
if(symbol === 'clear') {
SoundManager.playUseItem();
} else {
Window_HorzCommand.prototype.playOkSound.apply(this, arguments);
}
};
Window_DistributeCommand.prototype.windowWidth = function() {
return Graphics.boxWidth;
};
Window_DistributeCommand.prototype.maxCols = function() {
return this._list.length;
};
Window_DistributeCommand.prototype.makeCommandList = function() {
this.addCommand(_.spendText, 'spend');
if(_.reset) {
const actorReady = this._actor && this._actor.pointsUsed() > 0;
this.addCommand(_.resetText, 'clear', actorReady && this._cost <= $gameParty.gold());
}
this.addCommand(_.finishText, 'cancel');
};
Window_DistributeCommand.prototype.setPointsWindow = function(window) {
this._pointsWindow = window;
};
Window_DistributeCommand.prototype.setActor = function(actor) {
if(this._actor !== actor) {
this._actor = actor;
this.refreshCost();
this.refresh();
}
};
Window_DistributeCommand.prototype.getCost = function() {
return this._cost;
};
Window_DistributeCommand.prototype.refreshCost = function() {
const actor = this._actor;
const level = this._actor.level;
const points = this._actor.pointsUsed();
this._cost = eval(_.cost);
};
Window_DistributeCommand.prototype.select = function(index) {
Window_HorzCommand.prototype.select.apply(this, arguments);
if(!this._pointsWindow) return;
const symbol = this.commandSymbol(index);
this._pointsWindow.clear();
if(symbol === 'clear') {
this._pointsWindow.setGoldCost(this._cost);
}
};
//-----------------------------------------------------------------------------
// Window_DistributePoints
//-----------------------------------------------------------------------------
Window_DistributePoints.prototype = Object.create(Window_Base.prototype);
Window_DistributePoints.prototype.constructor = Window_DistributePoints;
Window_DistributePoints.prototype.initialize = function(x, y) {
const width = this.windowWidth();
const height = this.windowHeight();
Window_Base.prototype.initialize.call(this, x, y, width, height);
this._actor = null;
this._points = 0;
};
Window_DistributePoints.prototype.windowWidth = function() {
return 408;
};
Window_DistributePoints.prototype.windowHeight = function() {
return this.fittingHeight(1);
};
Window_DistributePoints.prototype.refresh = function() {
const x = this.textPadding();
const width = this.contentsWidth() - this.textPadding() * 2;
const unitWidth = _.iconIndex ? Window_Base._iconWidth : this.textWidth(_.pointText);
this.clear();
this.resetTextColor();
this.drawText(this.points(), x, 0, width - unitWidth - 12, 'right');
if(_.iconIndex) {
this.drawIcon(_.iconIndex, this.windowWidth() - this.standardPadding() - Window_Base._iconWidth - 24, 2);
} else {
this.changeTextColor(_.labelColor);
this.drawText(_.pointText, x, 0, width - 6, 'right');
}
this.changeTextColor(this.systemColor());
this.contents.fontSize = 24;
this.drawText(this.label(), 0, 0, width, 'left');
this.resetFontSettings();
};
Window_DistributePoints.prototype.clear = function() {
this.contents.clear();
};
Window_DistributePoints.prototype.points = function() {
return this._points;
};
Window_DistributePoints.prototype.setValue = function(value) {
this._points = value;
this.refresh();
};
Window_DistributePoints.prototype.label = function() {
return _.upgrade;
};
if(Imported.YEP_X_MoreCurrencies) alert("Please place YEP_X_MoreCurrencies below SRD_StatDistribution!");
_.Window_Gold_refresh = Window_Gold.prototype.refresh;
Window_DistributePoints.prototype.setGoldCost = function(gold) {
this._value = gold;
_.Window_Gold_refresh.apply(this, arguments);
this.drawResetCost();
};
Window_DistributePoints.prototype.drawResetCost = function() {
const width = this.contentsWidth() - this.textPadding() * 2;
this.changeTextColor(this.systemColor());
this.contents.fontSize = 24;
this.drawText("Réinitialiser:", 0, 0, width, 'left');
this.resetFontSettings();
};
Window_DistributePoints.prototype.currencyUnit = Window_Gold.prototype.currencyUnit;
Window_DistributePoints.prototype.value = function() {
return this._value;
};
//-----------------------------------------------------------------------------
// Window_DistributeStatus
//-----------------------------------------------------------------------------
Window_DistributeStatus.prototype = Object.create(Window_Selectable.prototype);
Window_DistributeStatus.prototype.constructor = Window_DistributeStatus;
Window_DistributeStatus.prototype.initialize = function(x, y) {
Window_Selectable.prototype.initialize.call(this, x, y, 408, this.fittingHeight(8));
this._actor = null;
this.refresh();
this.activate();
};
Window_DistributeStatus.prototype.setActor = function(actor) {
if(this._actor !== actor) {
this._actor = actor;
this.refresh();
}
};
Window_DistributeStatus.prototype.refresh = function() {
this.contents.clear();
if(this._actor) {
const lineHeight = this.lineHeight();
//Line 1
this.drawActorName(this._actor, 6, 0);
this.drawActorClass(this._actor, 192, 0);
//Line 2
this.drawHorzLine(lineHeight);
//Line 3
this.drawActorFace(this._actor, 12, lineHeight * 2);
this.drawBasicInfo(180, lineHeight * 2, this.contentsWidth() - 180);
//Line 7
this.drawHorzLine(lineHeight * 6);
//Line 8
this.drawActorPoints(lineHeight * 7, this.contentsWidth() - this.textPadding() * 2);
}
};
Window_DistributeStatus.prototype.drawBasicInfo = function(x, y, width) {
const lineHeight = this.lineHeight();
this.drawActorLevel(this._actor, x, y + lineHeight * 0);
this.drawActorIcons(this._actor, x, y + lineHeight * 1);
this.drawActorHp(this._actor, x, y + lineHeight * 2, width);
this.drawActorMp(this._actor, x, y + lineHeight * 3, width);
};
Window_DistributeStatus.prototype.drawHorzLine = function(y) {
const lineY = y + this.lineHeight() / 2 - 1;
this.contents.paintOpacity = 48;
this.contents.fillRect(0, lineY, this.contentsWidth(), 2, this.normalColor());
this.contents.paintOpacity = 255;
};
Window_DistributeStatus.prototype.drawActorPoints = function(y, width) {
const x = this.textPadding();
const unitWidth = _.iconIndex ? Window_Base._iconWidth : this.textWidth(_.pointText);
this.resetTextColor();
this.drawText(this._actor.distributePoints(), x, y, width - unitWidth - 12, 'right');
if(_.iconIndex) {
this.drawIcon(_.iconIndex, this.width - this.standardPadding() - Window_Base._iconWidth - 24, y + 2);
} else {
this.changeTextColor(_.labelColor);
this.drawText(_.pointText, x, y, width - 6, 'right');
}
this.contents.fontSize = 24;
this.drawText(_.points, 0, y, width, 'left');
this.resetFontSettings();
};
Window_DistributeStatus.prototype.refreshPoints = function() {
const lineHeight = this.lineHeight();
const width = this.contentsWidth();
this.contents.clearRect(0, lineHeight * 7, width, lineHeight);
this.drawActorPoints(lineHeight * 7, width - this.textPadding() * 2);
};
//-----------------------------------------------------------------------------
// Window_Distribute
//-----------------------------------------------------------------------------
Window_Distribute.prototype = Object.create(Window_Command.prototype);
Window_Distribute.prototype.constructor = Window_Distribute;
Window_Distribute.prototype.initialize = function(x, y, width) {
this._windowWidth = width;
this._maxHeight = Graphics.boxHeight - y;
this._statusWindow = null;
this._pointsWindow = null;
this.clearInfo();
Window_Command.prototype.initialize.call(this, x, y);
this.deselect();
this.deactivate();
};
Window_Distribute.prototype.drawGauge = function(x, y, width, rate, color1, color2) {
const fillW = Math.floor(width * rate);
const gaugeY = y + this.lineHeight() - 2 - _.gaugeHeight;
this.contents.fillRect(x - 1, gaugeY - 1, width + 2, _.gaugeHeight + 2, "#000");
this.contents.fillRect(x, gaugeY, width, _.gaugeHeight, this.gaugeBackColor());
this.contents.gradientFillRect(x, gaugeY, fillW, _.gaugeHeight, color1, color2);
};
Window_Distribute.prototype.playOkSound = function() {
const symbol = this.commandSymbol(this.index());
if(symbol === 'finish') {
SoundManager.playSave();
} else {
Window_Command.prototype.playOkSound.apply(this, arguments);
}
};
Window_Distribute.prototype.windowWidth = function() {
return this._windowWidth;
};
Window_Distribute.prototype.windowHeight = function() {
return Math.min(this.fittingHeight(this.numVisibleRows()), this._maxHeight);
};
Window_Distribute.prototype.setActor = function(actor) {
if(this._actor !== actor) {
this._actor = actor;
this.clearInfo();
this.refresh();
}
};
Window_Distribute.prototype.setStatusWindow = function(window) {
this._statusWindow = window;
};
Window_Distribute.prototype.setPointsWindow = function(window) {
this._pointsWindow = window;
};
Window_Distribute.prototype.restartInfo = function() {
this._actor.addDistributePointsTemp(this._pointsSpent);
this.refreshEverything();
this.clearInfo();
};
Window_Distribute.prototype.clearInfo = function() {
this._pointsSpent = 0;
this._maxPoints = this._actor ? this._actor.distributePoints() : 0;
this._bonuses = {};
};
Window_Distribute.prototype.applyBonuses = function() {
if(this._actor) {
Object.keys(this._bonuses).forEach(function(key) {
this._actor.addDistribute(key, this._bonuses[key]);
}, this);
}
this._actor.addDistributePointsSpent(this._pointsSpent);
this._pointsSpent = 0;
};
Window_Distribute.prototype.updateHelp = function() {
const index = this.index();
if(!this._list[index]) return;
const symbol = this.commandSymbol(index);
this._pointsWindow.clear();
this._helpWindow.clear();
if(symbol !== 'finish') {
const data = $dataDistributeStats[symbol];
const actor = this._actor;
this._pointsWindow.setValue(eval(data.cost));
this._helpWindow.setText(data.description);
}
};
Window_Distribute.prototype.makeCommandList = function() {
if(this._actor) {
const stats = this._actor.actor()._sd_stats || _.stats;
stats.forEach(function(stat) {
if($dataDistributeStats[stat]) {
this.addCommand($dataDistributeStats[stat].name, stat);
}
}, this);
}
this.addCommand("Valider", 'finish');
};
Window_Distribute.prototype.drawItem = function(index) {
const symbol = this.commandSymbol(index);
if(symbol === 'finish') {
this.drawFinishItem(index);
} else {
this.drawNormalItem(index, symbol);
}
};
Window_Distribute.prototype.drawNormalItem = function(index, symbol) {
const rect = this.itemRectForText(index);
const name = this.commandName(index);
const nameWidth = this.textWidth(name);
const statWidth = rect.width - nameWidth;
let stat = this._actor[symbol];
this.changeTextColor(this.systemColor());
const actor = this._actor;
const data = $dataDistributeStats[symbol];
const cost = eval(data.cost);
let add = 0;
if(this._bonuses[symbol] && this._bonuses[symbol] > 0) add = this._bonuses[symbol];
const current = (actor.getDistribute(symbol) + add);
const max = eval(data.max);
this.changePaintOpacity((current < max && this.hasPoints(cost)) || (this._bonuses[symbol] && this._bonuses[symbol] > 0));
if(_.drawGauges) {
let rate = 0;
rate = current / max;
this.drawGauge(rect.x, rect.y, rect.width, rate, data.min_col, data.max_col);
}
this.drawText(name, rect.x, rect.y, nameWidth, 'left');
this.drawNormalItemNumbers(stat, symbol, nameWidth, statWidth, rect);
};
Window_Distribute.prototype.drawNormalItemNumbers = function(stat, symbol, nameWidth, statWidth, rect) {
if(stat !== undefined) {
const percent = Game_Actor.xParams.contains(symbol) || Game_Actor.sParams.contains(symbol);
let bonusWidth = -12;
this.contents.fontSize = 22;
if(this._bonuses[symbol]) {
const bonusText = percent ? `(+${Math.round(this._bonuses[symbol]*1000) / 10}%)` : `(+${this._bonuses[symbol]})`;
bonusWidth = this.textWidth(bonusText);
this.changeTextColor("#66ff66");
this.drawText(bonusText, nameWidth, rect.y, statWidth, 'right');
}
this.resetTextColor();
if(percent) stat = `${Math.round(stat*1000) / 10}%`;
this.drawText(stat, nameWidth, rect.y, statWidth - bonusWidth - 12, 'right');
this.resetFontSettings();
}
};
Window_Distribute.prototype.drawFinishItem = function(index) {
const rect = this.itemRectForText(index);
const isEnabled = this._pointsSpent > 0;
this.changePaintOpacity(isEnabled);
this._list[this._list.length - 1].enabled = isEnabled;
this.contents.fontSize = 24;
this.drawText(this.commandName(index), rect.x, rect.y, rect.width, 'center');
this.resetFontSettings();
};
Window_Distribute.prototype.hasPoints = function(amount) {
return this._actor.distributePoints() >= amount;
};
Window_Distribute.prototype.canReturnPoints = function(amount) {
return this._pointsSpent >= amount;
};
Window_Distribute.prototype.removePoint = function(amount) {
this._actor.addDistributePointsTemp(-amount);
this._pointsSpent += amount;
this.refreshEverything();
};
Window_Distribute.prototype.addPoint = function(amount) {
this._actor.addDistributePointsTemp(amount);
this._pointsSpent -= amount;
this.refreshEverything();
};
Window_Distribute.prototype.refreshEverything = function() {
this._pointsWindow.refresh();
this._statusWindow.refreshPoints();
this.refresh();
};
Window_Distribute.prototype.processOk = function() {
const index = this.index();
const symbol = this.commandSymbol(index);
if(symbol === 'finish') {
Window_Command.prototype.processOk.apply(this, arguments);
} else {
this.cursorRight();
}
};
Window_Distribute.prototype.cursorRight = function(wrap) {
const index = this.index();
const symbol = this.commandSymbol(index);
if(symbol === 'finish') return;
const actor = this._actor;
const current = actor.getDistribute(symbol);
const data = $dataDistributeStats[symbol];
const cost = eval(data.cost);
if(!this.hasPoints(cost)) {
return;
}
if(this._bonuses[symbol] === undefined) this._bonuses[symbol] = 0;
const prev = this._bonuses[symbol];
this._bonuses[symbol] += eval(data.gain);
this._bonuses[symbol] = this._bonuses[symbol].clamp(0, eval(data.max) - current);
if(this._bonuses[symbol] !== prev) {
this.removePoint(cost);
this.refreshEverything();
SoundManager.playCursor();
}
};
Window_Distribute.prototype.cursorLeft = function(wrap) {
const index = this.index();
const symbol = this.commandSymbol(index);
if(symbol === 'finish') return;
const actor = this._actor;
const current = actor.getDistribute(symbol);
const data = $dataDistributeStats[symbol];
const cost = eval(data.cost);
if(!this.canReturnPoints(cost)) {
return;
}
if(this._bonuses[symbol] === undefined) this._bonuses[symbol] = 0;
const prev = this._bonuses[symbol];
this._bonuses[symbol] -= eval(data.gain);
this._bonuses[symbol] = this._bonuses[symbol].clamp(0, eval(data.max) - current);
if(this._bonuses[symbol] !== prev) {
this.addPoint(cost);
this.refreshEverything();
SoundManager.playCursor();
}
};
Window_Distribute.prototype.refresh = function() {
this.clearCommandList();
this.makeCommandList();
this.height = this.windowHeight();
this.createContents();
Window_Selectable.prototype.refresh.call(this);
};
})(SRD.StatDistribution); |
===============================
===============================
|
グール :re |
timtrack -
posté le 13/01/2025 à 13:22:00 (665 messages postés)
| Plop | Yo ! J'ai jamais fais de plugins sous mv donc je sais pas quelle syntaxe prendre pour ajouter un plugin après celui d'origine donc j'ai modifié l'original xD
J'ai ajouté deux paramètres au plugin:
- Reset Use Item, qui, mis à true ou false détermine si un item est utilisé à la place des golds
- Reset ItemID, qui détermine l'id de l'item utilisé en ressource
Pour le nombre d'item qu'un reset coûte, tu peux te référer directement à la formule utilisée par les golds.
EDIT: j'ai un soucis, je crois que le code est trop long car mon message est tronqué si je le met
EDIT2: bon du coup je coupe le code en deux. Je t'invite à prendre cette première moitié de code :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
| /*:
* @plugindesc Allows players to distribute points to different stats of the Actors at his or her discretion.
* @author SumRndmDde
*
* @param Default Stats
* @desc A list of stats Actors can distribute to by default.
* All of the available stats can be found in HELP.
* @default mhp, mmp, atk, def, mat, mdf, agi, luk
*
* @param Default Formula
* @desc The default formula used for determining how many "stat points" an Actor gains by leveling up.
* @default Math.ceil(level / 10)
*
* @param Show on Menu
* @desc If 'true', this plugin will place the command in the menu.
* @default true
*
* @param == Stat Reset ==
* @default
*
* @param Allow Stat Resets
* @desc If 'true', then players will have the option to reset the distributed stats and return the used stat points.
* @default true
*
* @param Reset Gold Cost
* @desc The formula determining the amount of gold for resetting.
* Use "points" to reference the amount of points used.
* @default points * 100
*
* @param Reset Use Item
* @desc If 'true', then reseting will a specific item as currency (defined by Reset ItemID), else, gold is used.
* @default false
*
* @param Reset ItemID
* @desc Determine the id of the item that will be used instead of gold.
* @default 1
*
* @param == Custom Texts ==
* @default
*
* @param Level Up Message
* @desc This message is displayed when an actor levels up to show how many points were gained. %1 is the number of points.
* @default Got %1 stat points!
*
* @param Command Name
* @desc The is the name of the command for stat distribution in the menu.
* @default Stat Boost
*
* @param Points Text
* @desc The text used to display how much points an Actor has.
* @default Stat Points:
*
* @param Upgrade Text
* @desc The text used to display how much points an upgrade is worth.
* @default Upgrade Cost:
*
* @param Spend Text
* @desc The text used in the command window to begin spending.
* @default Spend
*
* @param Reset Text
* @desc The text used in the command window to reset stat points.
* @default Reset
*
* @param Finish Text
* @desc The text used in the command window to leave the scene.
* @default Finish
*
* @param == Gauge Options ==
* @default
*
* @param Use Gauges
* @desc If 'true', the stat distribution will have gauges representing how close the distributed stat is to reaching its max.
* @default true
*
* @param Gauge Height
* @desc The height of the gauges used in the stat distribution.
* @default 14
*
* @param == Points Label ==
* @default
*
* @param Point Icon
* @desc Input the icon index of the icon for stat points.
* Set to 0 to use text instead.
* @default 87
*
* @param Point Text
* @desc If "Point Icon" is set to 0, this will be used as the label for stat points.
* @default Points
*
* @param Point Color
* @desc If using text, this will be the color of the text.
* @default #66ff66
*
* @help
*
* Stat Distribution
* Version 1.07
* SumRndmDde
*
*
* This plugin allows players to distribute points to different stats of the
* Actors at his or her discretion. A command is added to the menu which allows
* access to a new menu for stat distribution!
*
*
* ==============================================================================
* Plugin Commands
* ==============================================================================
*
* Use the following plugin commands to preform various actions.
*
*
*
* OpenStatDistribution Actor [actorId]
*
* This opens the Stat Distribution Menu for the specified Actor ID.
*
*
*
* OpenStatDistribution Party [memberIndex]
*
* This opens the Stat Distribution Menu for the specified Actor based on the
* index in which they are in the party. For example, setting "memberIndex"
* to 0 will open the menu for the party's leader.
*
*
*
* AddStatPoints Actor [actorId] [points]
* AddStatPoints Party [memberIndex] [points]
*
* This adds a specific amount points to a specific Actor.
*
*
* ==============================================================================
* Upgradeable Stats
* ==============================================================================
*
* In order to determine what stats can be upgraded, use the "Default Stats"
* Parameter. Otherwise, notetags can be used to customize the stats
* per each individual Actor:
*
*
* <Set Distribution Stats: [stats]>
*
* Sets the Actor's stats to this list.
*
*
*
* <Add Distribution Stats: [stats]>
*
* Adds stats to the Actor's already existing upgradeable stats.
*
*
* ==============================================================================
* How to Customize Stats
* ==============================================================================
*
* In order to customize the properties of stats, you must use the Database EX.
* Simply go to the customizable editors, and select "Stat Distribution Editor".
*
* Within here, a list of stats will be available and their variables can
* be changed to fit with your needs. Be sure to reload to see the changes!
*
*
* ==============================================================================
* List of Upgradeable Stats
* ==============================================================================
*
* Here is a list of all the available stats and their three-letter codes.
*
*
* == Base Stats ==
* mhp - PV Max
* mmp - Max MP
* atk - Force
* def - Défense
* mat - Force.Mag
* mdf - Défense.Mag
* agi - Rapidité
* luk - Luck
*
* == Ex Stats ==
* hit - Hit Rate
* eva - Evasion Rate
* cri - Critical Rate
* cev - Critical Evasion Rate
* mev - Magic Evasion Rate
* mrf - Magic Reflection Rate
* cnt - Counter Attack Rate
* hrg - Hp Regeneration
* mrg - Mp Regeneration
* trg - Tp Regeneration
*
* == Sp Stats ==
* tgr - Target Rate
* grd - Guard Effect Rate
* rec - Recovery Effect Rate
* pha - Pharmacology
* mcr - Mp Cost Rate
* tcr - Tp Charge Rate
* pdr - Physical Damage Rate
* mdr - Magical Damage Rate
* fdr - Floor Damage Rate
* exr - Experience Rate
*
*
* ==============================================================================
* Stat Points
* ==============================================================================
*
* Stat points can be gained by leveling up the Actors.
* The "Default Formula" Parameter can be used to set up a formula for how many
* stat points an Actor will gain upon level. Alternatively, the following
* notetags can be used to give Actors their own formulas:
*
* <Stat Point Formula: [formula]>
*
* For example:
*
* <Stat Point Formula: 5 * level>
*
*
* ==============================================================================
* End of Help File
* ==============================================================================
*
* Welcome to the bottom of the Help file.
*
*
* Thanks for reading!
* If you have questions, or if you enjoyed this Plugin, please check
* out my YouTube channel!
*
* https://www.youtube.com/c/SumRndmDde
*
*
* Until next time,
* ~ SumRndmDde
*
*/
var SRD = SRD || {};
SRD.StatDistribution = SRD.StatDistribution || {};
SRD.PluginCommands = SRD.PluginCommands || {};
SRD.NotetagGetters = SRD.NotetagGetters || [];
var Imported = Imported || {};
Imported["SumRndmDde Stat Distribution"] = 1.07;
var $dataDistributeStats = {};
function Scene_Distribute() {
this.initialize.apply(this, arguments);
}
function Window_DistributePoints() {
this.initialize.apply(this, arguments);
}
function Window_DistributeStatus() {
this.initialize.apply(this, arguments);
}
function Window_Distribute() {
this.initialize.apply(this, arguments);
}
function Window_DistributeCommand() {
this.initialize.apply(this, arguments)
}
(function(_) {
"use strict";
//-----------------------------------------------------------------------------
// SRD.StatDistribution
//-----------------------------------------------------------------------------
const params = PluginManager.parameters('SRD_StatDistribution');
_.stats = String(params['Default Stats']).split(/s*,s*/);
_.formula = String(params['Default Formula']);
_.show = String(params['Show on Menu']).trim().toLowerCase() === 'true';
_.reset = String(params['Allow Stat Resets']).trim().toLowerCase() === 'true';
_.cost = String(params['Reset Gold Cost']);
_.bUseItem = String(params['Reset Use Item']).trim().toLowerCase() === 'true';
_.itemID = String(params['Reset ItemID']);
_.name = String(params['Command Name']);
_.messsage = String(params['Level Up Message']);
_.points = String(params['Points Text']);
_.upgrade = String(params['Upgrade Text']);
_.spendText = String(params['Spend Text']);
_.resetText = String(params['Reset Text']);
_.finishText = String(params['Finish Text']);
_.drawGauges = String(params['Use Gauges']).trim().toLowerCase() === 'true';
_.gaugeHeight = parseInt(params['Gauge Height']);
_.iconIndex = parseInt(params['Point Icon']);
_.pointText = String(params['Point Text']);
_.pointColor = String(params['Point Color']);
_.checkFileExists = function() {
FileManager.checkDataExists("DistributionStats.json", JsonEx.stringify({
"mhp":{"name":"PV Max","description":"Augmente les Points de vie de 2.","cost":"1","gain":"2","max":"500","min_col":"#ffa655","max_col":"#ea7000"},
"mmp":{"name":"Max MP","description":"The maximum amount of MP for the actor.","cost":"1","gain":"2","max":"200","min_col":"#6666ff","max_col":"#0000ff"},
"atk":{"name":"Force","description":"Augmente la Force de 1.","cost":"1","gain":"1","max":"100","min_col":"#ff7777","max_col":"#f90000"},
"def":{"name":"Défense","description":"Augmente la Défense de 1.","cost":"1","gain":"1","max":"100","min_col":"#52ff33","max_col":"#12b700"},
"mat":{"name":"Force.Mag","description":"Augmente la Force des Runerrias de 1.","cost":"1","gain":"1","max":"100","min_col":"#b355ff","max_col":"#a300d9"},
"mdf":{"name":"Déf.Mag","description":"Augmente la Défense aux Runerrias de 1.","cost":"1","gain":"1","max":"100","min_col":"#55ffe6","max_col":"#00d7b7"},
"agi":{"name":"Rapidité","description":"Augmente la vitesse de la barre d'initiative.","cost":"1","gain":"2","max":"100","min_col":"#fbff55","max_col":"#d9d300"},
"luk":{"name":"Luck","description":"Influences various luck factors for the actor in ntheir favor.","cost":"1","gain":"1","max":"100","min_col":"#ff55e6","max_col":"#cc00ad"},
"hit":{"name":"Hit Rate","description":"Increases the chance of skills hitting their ntarget.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"eva":{"name":"Evasion Rate","description":"Increases the likely-hood of an actor evadingna physical skill.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"cri":{"name":"Critical Rate","description":"Determines how likely an actor will preform na critical hit.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"cev":{"name":"Critical Evasion Rate","description":"Decreases the likely-hood of skills targeting nthe actor being critical.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mev":{"name":"Magic Evasion Rate","description":"Increases the likely-hood of an actor evading na magical skill.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mrf":{"name":"Magic Reflection Rate","description":"The higher the value, the more likely magical nreflection will occur.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"cnt":{"name":"Counter Attack Rate","description":"The higher the value, the more likely physical nreflection will occur.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"hrg":{"name":"Hp Regeneration","description":"The rate in which the actor gains HP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mrg":{"name":"Mp Regeneration","description":"The rate in which the actor gains MP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"trg":{"name":"Tp Regeneration","description":"The rate in which the actor gains TP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"tgr":{"name":"Target Rate","description":"Increases the chance of the actor being attacked.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"grd":{"name":"Guard Effect Rate","description":"Increases the effectiveness of the actor's guard","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"rec":{"name":"Recovery Effect Rate","description":"Determines the effectiveness of recovery skills.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"pha":{"name":"Pharmacology","description":"Determines the effectiveness of recovery items.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mcr":{"name":"Mp Cost Rate","description":"The rate in which MP skills cost.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"tcr":{"name":"Tp Charge Rate","description":"The rate in which TP skills cost.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"pdr":{"name":"Physical Damage Rate","description":"The rate in which physical damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"mdr":{"name":"Magical Damage Rate","description":"The rate in which magical damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"fdr":{"name":"Floor Damage Rate","description":"The rate in which floor damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"},
"exr":{"name":"Experience Rate","description":"The rate in which the actor gains experience.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff"}
}));
};
_.loadNotetags = function() {
const data = $dataActors;
const regex1 = /<Set[ ]?Distribution[ ]?Stats[ ]?:s*(.*)s*>/im;
const regex2 = /<Add[ ]?Distribution[ ]?Stats[ ]?:s*(.*)s*>/im;
const regex3 = /<Stat[ ]?Point[ ]?Formula[ ]?:s*(.*)s*>/im;
for(let i = 1; i < data.length; i++) {
const note = data[i].note;
if(note.match(regex1)) {
const stats = String(RegExp.$1).split(/s*,s*/);
data[i]._sd_stats = stats;
}
if(note.match(regex2)) {
const stats = String(RegExp.$1).split(/s*,s*/);
if(data[i]._sd_stats === undefined) data[i]._sd_stats = _.stats.clone();
data[i]._sd_stats = data[i]._sd_stats.concat(stats);
}
if(note.match(regex3)) {
data[i]._sd_formula = String(RegExp.$1);
}
}
};
SRD.NotetagGetters.push(_.loadNotetags);
_.alertNeedSuperToolsEngine = function() {
alert("The 'SRD_SuperToolsEngine' plugin is required for using the 'SRD_StatDistribution' plugin.");
if(confirm("Do you want to open the download page to 'SRD_SuperToolsEngine'?")) {
window.open('http://sumrndm.site/super-tools-engine/');
}
};
if(!Imported["SumRndmDde Super Tools Engine"]) {
_.alertNeedSuperToolsEngine();
return;
}
_.checkFileExists();
//-----------------------------------------------------------------------------
// SRD.PluginCommands
//-----------------------------------------------------------------------------
SRD.PluginCommands._sd_getActorType = function(args) {
const type = String(args[0]).toLowerCase();
const id = parseInt(args[1]);
let actor;
if(type === 'actor') {
actor = $gameActors.actor(id);
} else {
actor = $gameParty.members()[id];
}
return actor;
};
SRD.PluginCommands['openstatdistribution'] = function(args) {
const actor = SRD.PluginCommands._sd_getActorType(args);
if(actor) {
$gameParty.setMenuActor(actor);
SceneManager.push(Scene_Distribute);
}
};
SRD.PluginCommands['addstatpoints'] = function(args) {
const actor = SRD.PluginCommands._sd_getActorType(args);
if(actor) {
const points = parseInt(args[2]);
actor.addDistributePoints(points);
}
};
//-----------------------------------------------------------------------------
// DataManager
//-----------------------------------------------------------------------------
DataManager._testExceptions.push("DistributionStats.json");
DataManager._databaseFiles.push({name: '$dataDistributeStats', src: "DistributionStats.json"});
if(!SRD.DataManager_isDatabaseLoaded) {
SRD.notetagsLoaded = false;
SRD.DataManager_isDatabaseLoaded = DataManager.isDatabaseLoaded;
DataManager.isDatabaseLoaded = function() {
if(!SRD.DataManager_isDatabaseLoaded.apply(this, arguments)) return false;
if(!SRD.notetagsLoaded) {
SRD.NotetagGetters.forEach(function(func) {
func.call(this);
}, this);
SRD.notetagsLoaded = true;
}
return true;
};
}
//-----------------------------------------------------------------------------
// DataManagerEX
//-----------------------------------------------------------------------------
DataManagerEX._distributeStat = 'mhp';
_.DataManagerEX_getCustomInfo = DataManagerEX.getCustomInfo;
DataManagerEX.getCustomInfo = function() {
const result = _.DataManagerEX_getCustomInfo.apply(this, arguments);
result.push(['Stat Distribution Editor', 'DataManagerEX.getStatDistributionHtml']);
return result;
};
DataManagerEX.getStatDistributionHtml = function() {
const data = $dataDistributeStats['mhp'];
return `<p>
<div id="main-wrap">
<div style="float: center; width: 100%; text-align:center;"><br>
<b>Stat:</b><br>
<select id="StatSelect" onchange="DataManagerEX.updateStatDistribution()">
${this.getStatDistributionHtmlOptions()}
</select>
</div>
</div><br>
<table id="PropertyList">
<tr>
<th>Parameter</th>
<th>Input</th>
</tr>
<tr>
<td style="text-align: center;">Name</td>
<td style="width: 60%; text-align: center;"><input type="text" size="45" id="name" value='${data.name}'
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Description</td>
<td style="width: 60%; text-align: center;"><textarea type="text" cols="52" rows="2" id="description"
style="font-size: 12px;" onchange="DataManagerEX.saveCurrentStatDistribution()">${data.description}</textarea></td>
</tr>
<tr>
<td style="text-align: center;">Cost</td>
<td style="width: 60%; text-align: center;"><input type="text" size="45" id="cost" value='${data.cost}'
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Gain</td>
<td style="width: 60%; text-align: center;"><input type="text" size="45" id="gain" value='${data.gain}'
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Max</td>
<td style="width: 60%; text-align: center;"><input type="text" size="45" id="max" value='${data.max}'
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Min Color</td>
<td style="width: 60%; text-align: center;"><input type="color" id="min_col" value="${data.min_col}"
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
<tr>
<td style="text-align: center;">Max Color</td>
<td style="width: 60%; text-align: center;"><input type="color" id="max_col" value="${data.max_col}"
style="width: 200px" onchange="DataManagerEX.saveCurrentStatDistribution()"></td>
</tr>
</table>
</p>`;
};
DataManagerEX.getStatDistributionHtmlOptions = function() {
return `<option value="mhp" selected>Pv Max</option>
<option value="mmp">Max MP</option>
<option value="atk">Force</option>
<option value="def">Défense</option>
<option value="mat">Force.Mag</option>
<option value="mdf">Défense.Mag</option>
<option value="agi">Rapidité</option>
<option value="luk">Luck</option>
<option value="frame"> </option>
<option value="hit">Hit Rate</option>
<option value="eva">Evasion Rate</option>
<option value="cri">Critical Rate</option>
<option value="cev">Critical Evasion Rate</option>
<option value="mev">Magic Evasion Rate</option>
<option value="mrf">Magic Reflection Rate</option>
<option value="cnt">Counter Attack Rate</option>
<option value="hrg">Hp Regeneration</option>
<option value="mrg">Mp Regeneration</option>
<option value="trg">Tp Regeneration</option>
<option value="frame"> </option>
<option value="tgr">Target Rate</option>
<option value="grd">Guard Effect Rate</option>
<option value="rec">Recovery Effect Rate</option>
<option value="pha">Pharmacology</option>
<option value="mcr">Mp Cost Rate</option>
<option value="tcr">Tp Charge Rate</option>
<option value="pdr">Physical Damage Rate</option>
<option value="mdr">Magical Damage Rate</option>
<option value="fdr">Floor Damage Rate</option>
<option value="exr">Experience Rate</option>`;
};
DataManagerEX.updateStatDistribution = function() {
const doc = MakerManager.document;
this._distributeStat = doc.getElementById('StatSelect').value;
const data = $dataDistributeStats[this._distributeStat];
if(data) {
doc.getElementById('name').value = data.name;
doc.getElementById('description').value = data.description;
doc.getElementById('cost').value = data.cost;
doc.getElementById('gain').value = data.gain;
doc.getElementById('max').value = data.max;
doc.getElementById('min_col').value = data.min_col;
doc.getElementById('max_col').value = data.max_col;
} else {
doc.getElementById('name').value = '';
doc.getElementById('description').value = '';
doc.getElementById('cost').value = '';
doc.getElementById('gain').value = '';
doc.getElementById('max').value = '';
doc.getElementById('min_col').value = '';
doc.getElementById('max_col').value = '';
}
};
DataManagerEX.saveCurrentStatDistribution = function() {
const doc = MakerManager.document;
const data = $dataDistributeStats[this._distributeStat];
if(data) {
data.name = doc.getElementById('name').value;
data.description = doc.getElementById('description').value;
data.cost = doc.getElementById('cost').value;
data.gain = doc.getElementById('gain').value;
data.max = doc.getElementById('max').value;
data.min_col = doc.getElementById('min_col').value;
data.max_col = doc.getElementById('max_col').value;
FileManager.saveData($dataDistributeStats, "DistributionStats.json");
}
};
_.DataManagerEX_initOldDatas = DataManagerEX.initOldDatas;
DataManagerEX.initOldDatas = function() {
_.DataManagerEX_initOldDatas.apply(this, arguments);
this._oldStatDistribution = JsonEx.stringify($dataDistributeStats);
};
_.DataManagerEX_requestRestartCondition = DataManagerEX.requestRestartCondition;
DataManagerEX.requestRestartCondition = function() {
return _.DataManagerEX_requestRestartCondition.apply(this, arguments) ||
this._oldStatDistribution !== JsonEx.stringify($dataDistributeStats);
};
//-----------------------------------------------------------------------------
// Game_Actor
//-----------------------------------------------------------------------------
Game_Actor.bParams = ['mhp', 'mmp', 'atk', 'def', 'mat', 'mdf', 'agi', 'luk'];
Game_Actor.xParams = ['hit', 'eva', 'cri', 'cev', 'mev', 'mrf', 'cnt', 'hrg', 'mrg', 'trg'];
Game_Actor.sParams = ['tgr', 'grd', 'rec', 'pha', 'mcr', 'tcr', 'pdr', 'mdr', 'fdr', 'exr'];
_.Game_Actor_initMembers = Game_Actor.prototype.initMembers;
Game_Actor.prototype.initMembers = function() {
_.Game_Actor_initMembers.apply(this, arguments);
this._distributePoints = 0;
this._pointsGained = 0;
this._pointsGainedTemp = 0;
this.clearDistributePointsSpent();
this.clearDistributeStats();
};
_.Game_Actor_paramRate = Game_Actor.prototype.paramBase;
Game_Actor.prototype.paramBase = function(paramId) {
return _.Game_Actor_paramRate.apply(this, arguments) + this._distributeParams[paramId];
};
_.Game_Actor_xparam = Game_Actor.prototype.xparam;
Game_Actor.prototype.xparam = function(xparamId) {
return _.Game_Actor_xparam.apply(this, arguments) + this._distributeXParams[xparamId];
};
_.Game_Actor_sparam = Game_Actor.prototype.sparam;
Game_Actor.prototype.sparam = function(sparamId) {
return _.Game_Actor_sparam.apply(this, arguments) + this._distributeSParams[sparamId];
};
_.Game_Actor_levelUp = Game_Actor.prototype.levelUp;
Game_Actor.prototype.levelUp = function() {
_.Game_Actor_levelUp.apply(this, arguments);
this.gainDistributePoints();
};
_.Game_Actor_displayLevelUp = Game_Actor.prototype.displayLevelUp;
Game_Actor.prototype.displayLevelUp = function(newSkills) {
_.Game_Actor_displayLevelUp.apply(this, arguments);
if(_.messsage && this._pointsGainedTemp) {
$gameMessage.add(_.messsage.format(this._pointsGainedTemp));
this._pointsGainedTemp = 0;
}
};
Game_Actor.prototype.distributePoints = function() {
return this._distributePoints;
};
Game_Actor.prototype.setDistributePoints = function(value) {
this._distributePoints = value;
};
Game_Actor.prototype.addDistributePointsTemp = function(value) {
this.setDistributePoints(this._distributePoints + value);
};
Game_Actor.prototype.addDistributePoints = function(value) {
this._pointsGained += value;
this._pointsGainedTemp += value;
this.addDistributePointsTemp(value);
};
Game_Actor.prototype.gainDistributePoints = function() {
const formula = this.actor()._sd_formula || _.formula;
const level = this._level;
const actor = this;
const points = eval(formula);
this.addDistributePoints(points);
};
Game_Actor.prototype.pointsUsed = function() {
return this._pointsGained - this._distributePoints;
};
Game_Actor.prototype.setBaseDistribute = function(paramId, value) {
if(Imported.YEP_BaseParamControl) this._baseParamCache = [];
this._distributeParams[paramId] = value;
};
Game_Actor.prototype.addDistributePointsSpent = function(value) {
this._distributePointsSpent += value;
};
Game_Actor.prototype.clearDistributePointsSpent = function() {
this._distributePointsSpent = 0;
};
Game_Actor.prototype.clearDistributeStats = function() {
this._distributeParams = [0, 0, 0, 0, 0, 0, 0, 0];
this._distributeXParams = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
this._distributeSParams = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
};
Game_Actor.prototype.resetDistributeStats = function() {
this.addDistributePointsTemp(this._distributePointsSpent);
this.clearDistributePointsSpent();
this.clearDistributeStats();
}
Game_Actor.prototype.addBaseDistribute = function(paramId, value) {
this.setBaseDistribute(paramId, this._distributeParams[paramId] + value);
};
Game_Actor.prototype.setXDistribute = function(xparamId, value) {
this._distributeXParams[xparamId] = value;
};
Game_Actor.prototype.addXDistribute = function(xparamId, value) {
this.setXDistribute(xparamId, this._distributeXParams[xparamId] + value);
};
Game_Actor.prototype.setSDistribute = function(sparamId, value) {
this._distributeSParams[sparamId] = value;
};
Game_Actor.prototype.addSDistribute = function(sparamId, value) {
this.setSDistribute(sparamId, this._distributeSParams[sparamId] + value);
};
Game_Actor.prototype.getAbnormalParam = function(param) {
};
Game_Actor.prototype.addAbnormalParam = function(param, value) {
};
Game_Actor.prototype.getDistribute = function(param) {
const type = this.getParamType(param);
switch(type) {
case 1:
return this._distributeParams[Game_Actor.bParams.indexOf(param)];
break;
case 2:
return this._distributeXParams[Game_Actor.xParams.indexOf(param)];
break;
case 3:
return this._distributeSParams[Game_Actor.sParams.indexOf(param)];
break;
default:
return this.getAbnormalParam(param);
break;
}
};
Game_Actor.prototype.addDistribute = function(param, value) {
const type = this.getParamType(param);
switch(type) {
case 1:
this.addBaseDistribute(Game_Actor.bParams.indexOf(param), value);
break;
case 2:
this.addXDistribute(Game_Actor.xParams.indexOf(param), value);
break;
case 3:
this.addSDistribute(Game_Actor.sParams.indexOf(param), value);
break;
default:
this.addAbnormalParam(param, value);
break;
}
};
Game_Actor.prototype.getParamType = function(param) {
if(Game_Actor.bParams.contains(param)) {
return 1;
} else if(Game_Actor.xParams.contains(param)) {
return 2;
} else if(Game_Actor.sParams.contains(param)) {
return 3;
}
return 0;
};
//-----------------------------------------------------------------------------
// Game_Interpreter
//-----------------------------------------------------------------------------
if(!SRD.Game_Interpreter_pluginCommand) {
SRD.Game_Interpreter_pluginCommand = Game_Interpreter.prototype.pluginCommand;
Game_Interpreter.prototype.pluginCommand = function(command, args) {
const com = command.trim().toLowerCase();
if(SRD.PluginCommands[com]) {
SRD.PluginCommands[com].call(this, args);
return;
}
SRD.Game_Interpreter_pluginCommand.apply(this, arguments);
};
}
//-----------------------------------------------------------------------------
// Scene_Menu
//-----------------------------------------------------------------------------
_.Scene_Menu_createCommandWindow = Scene_Menu.prototype.createCommandWindow;
Scene_Menu.prototype.createCommandWindow = function() {
_.Scene_Menu_createCommandWindow.apply(this, arguments);
if(_.show) {
this._commandWindow.setHandler('distribute', this.commandPersonal.bind(this));
}
};
_.Scene_Menu_onPersonalOk = Scene_Menu.prototype.onPersonalOk;
Scene_Menu.prototype.onPersonalOk = function() {
if(this._commandWindow.currentSymbol() === 'distribute') {
this.openStatDistribution();
return;
}
_.Scene_Menu_onPersonalOk.apply(this, arguments);
};
Scene_Menu.prototype.openStatDistribution = function() {
SceneManager.push(Scene_Distribute);
};
//-----------------------------------------------------------------------------
// Scene_Distribute
//-----------------------------------------------------------------------------
Scene_Distribute.prototype = Object.create(Scene_MenuBase.prototype);
Scene_Distribute.prototype.constructor = Scene_Distribute;
Scene_Distribute.prototype.initialize = function() {
Scene_MenuBase.prototype.initialize.call(this);
ImageManager.loadFace($gameParty.menuActor().faceName());
};
Scene_Distribute.prototype.create = function() {
Scene_MenuBase.prototype.create.call(this);
this.createHelpWindow();
this.createCommandWindow();
this.createStatusWindow();
this.createPointsWindow();
this.createDistributeWindow();
this.refreshActor();
};
Scene_Distribute.prototype.createCommandWindow = function() {
const wy = this._helpWindow.height;
this._commandWindow = new Window_DistributeCommand(0, wy);
this._commandWindow.setHelpWindow(this._helpWindow);
this._commandWindow.setHandler('spend', this.commandSpend.bind(this));
this._commandWindow.setHandler('clear', this.commandClear.bind(this));
this._commandWindow.setHandler('cancel', this.popScene.bind(this));
this._commandWindow.setHandler('pagedown', this.nextActor.bind(this));
this._commandWindow.setHandler('pageup', this.previousActor.bind(this));
this.addWindow(this._commandWindow);
};
Scene_Distribute.prototype.createStatusWindow = function() {
const wy = this._commandWindow.y + this._commandWindow.height;
this._statusWindow = new Window_DistributeStatus(0, wy);
this.addWindow(this._statusWindow);
};
Scene_Distribute.prototype.createPointsWindow = function() {
const wy = this._statusWindow.y + this._statusWindow.height;
this._pointsWindow = new Window_DistributePoints(0, wy);
this.addWindow(this._pointsWindow);
this._commandWindow.setPointsWindow(this._pointsWindow);
};
Scene_Distribute.prototype.createDistributeWindow = function() {
const wx = this._statusWindow.width;
const wy = this._commandWindow.y + this._commandWindow.height;
const ww = Graphics.boxWidth - wx;
this._distributeWindow = new Window_Distribute(wx, wy, ww);
this._distributeWindow.setHelpWindow(this._helpWindow);
this._distributeWindow.setStatusWindow(this._statusWindow);
this._distributeWindow.setPointsWindow(this._pointsWindow);
this._distributeWindow.setHandler('finish', this.distributeFinish.bind(this));
this._distributeWindow.setHandler('cancel', this.distributeCancel.bind(this));
this.addWindow(this._distributeWindow);
};
Scene_Distribute.prototype.refreshActor = function() {
const actor = this.actor();
this._commandWindow.setActor(actor);
this._statusWindow.setActor(actor);
this._distributeWindow.setActor(actor);
};
Scene_Distribute.prototype.commandSpend = function() {
this._distributeWindow.activate();
this._distributeWindow.select(0);
};
Scene_Distribute.prototype.commandClear = function() {
this.actor().resetDistributeStats();
if (_.bUseItem) {
$gameParty.loseItem($dataItems[eval(_.itemID)],this._commandWindow.getCost());
}
else {
$gameParty.loseGold(this._commandWindow.getCost());
}
this._distributeWindow.refresh();
this._statusWindow.refresh();
this._commandWindow.refresh();
this._commandWindow.refreshCost();
this._commandWindow.activate();
};
Scene_Distribute.prototype.distributeFinish = function() {
this._distributeWindow.applyBonuses();
this._distributeWindow.clearInfo();
this._statusWindow.refresh();
this.distributeEnd();
};
Scene_Distribute.prototype.distributeCancel = function() {
this._distributeWindow.restartInfo();
this.distributeEnd();
};
Scene_Distribute.prototype.distributeEnd = function() {
this._pointsWindow.clear();
this._distributeWindow.refresh();
this._distributeWindow.deselect();
this._commandWindow.activate();
this._commandWindow.refreshCost();
this._commandWindow.refresh();
};
Scene_Distribute.prototype.onActorChange = function() {
this.refreshActor();
this._commandWindow.activate();
};
//-----------------------------------------------------------------------------
// Window_MenuCommand
//-----------------------------------------------------------------------------
_.Window_MenuCommand_addOriginalCommands = Window_MenuCommand.prototype.addOriginalCommands;
Window_MenuCommand.prototype.addOriginalCommands = function() {
_.Window_MenuCommand_addOriginalCommands.apply(this, arguments);
if(_.show) {
this.addCommand(_.name, 'distribute', this.isDistributeEnabled());
}
};
Window_MenuCommand.prototype.isDistributeEnabled = function() {
return true;
};
//-----------------------------------------------------------------------------
// Window_DistributeCommand
//-----------------------------------------------------------------------------
Window_DistributeCommand.prototype = Object.create(Window_HorzCommand.prototype);
Window_DistributeCommand.prototype.constructor = Window_DistributeCommand;
Window_DistributeCommand.prototype.initialize = function(x, y) {
Window_HorzCommand.prototype.initialize.call(this, x, y);
this._cost = 0;
this._actor = null;
this._pointsWindow = null;
};
Window_DistributeCommand.prototype.playOkSound = function() {
const symbol = this.commandSymbol(this.index());
if(symbol === 'clear') {
SoundManager.playUseItem();
} else {
Window_HorzCommand.prototype.playOkSound.apply(this, arguments);
}
};
Window_DistributeCommand.prototype.windowWidth = function() {
return Graphics.boxWidth;
};
Window_DistributeCommand.prototype.maxCols = function() {
return this._list.length;
};
Window_DistributeCommand.prototype.makeCommandList = function() {
this.addCommand(_.spendText, 'spend');
if(_.reset) {
const actorReady = this._actor && this._actor.pointsUsed() > 0;
this.addCommand(_.resetText, 'clear', actorReady && ((!(_.bUseItem) && this._cost <= $gameParty.gold()) || (_.bUseItem && this._cost <= $gameParty.numItems($dataItems[eval(_.itemID)]))));
}
this.addCommand(_.finishText, 'cancel');
};
Window_DistributeCommand.prototype.setPointsWindow = function(window) {
this._pointsWindow = window;
};
Window_DistributeCommand.prototype.setActor = function(actor) {
if(this._actor !== actor) {
this._actor = actor;
this.refreshCost();
this.refresh();
}
};
Window_DistributeCommand.prototype.getCost = function() {
return this._cost;
};
Window_DistributeCommand.prototype.needsItem = function() {
return _.bUseItem;
};
Window_DistributeCommand.prototype.getItemID = function() {
return eval(_.itemID);
};
Window_DistributeCommand.prototype.refreshCost = function() {
const actor = this._actor;
const level = this._actor.level;
const points = this._actor.pointsUsed();
this._cost = eval(_.cost);
};
Window_DistributeCommand.prototype.select = function(index) {
Window_HorzCommand.prototype.select.apply(this, arguments);
if(!this._pointsWindow) return;
const symbol = this.commandSymbol(index);
this._pointsWindow.clear();
if(symbol === 'clear') {
this._pointsWindow.setGoldCost(this._cost);
}
};
//-----------------------------------------------------------------------------
// Window_DistributePoints
//-----------------------------------------------------------------------------
Window_DistributePoints.prototype = Object.create(Window_Base.prototype);
Window_DistributePoints.prototype.constructor = Window_DistributePoints;
Window_DistributePoints.prototype.initialize = function(x, y) {
const width = this.windowWidth();
const height = this.windowHeight();
Window_Base.prototype.initialize.call(this, x, y, width, height);
this._actor = null;
this._points = 0;
};
Window_DistributePoints.prototype.windowWidth = function() {
return 408;
};
Window_DistributePoints.prototype.windowHeight = function() {
return this.fittingHeight(1);
};
Window_DistributePoints.prototype.refresh = function() {
const x = this.textPadding();
const width = this.contentsWidth() - this.textPadding() * 2;
const unitWidth = _.iconIndex ? Window_Base._iconWidth : this.textWidth(_.pointText);
this.clear();
this.resetTextColor();
this.drawText(this.points(), x, 0, width - unitWidth - 12, 'right');
if(_.iconIndex) {
this.drawIcon(_.iconIndex, this.windowWidth() - this.standardPadding() - Window_Base._iconWidth - 24, 2);
} else {
this.changeTextColor(_.labelColor);
this.drawText(_.pointText, x, 0, width - 6, 'right');
}
this.changeTextColor(this.systemColor());
this.contents.fontSize = 24;
this.drawText(this.label(), 0, 0, width, 'left');
this.resetFontSettings();
};
Window_DistributePoints.prototype.clear = function() {
this.contents.clear();
};
Window_DistributePoints.prototype.points = function() {
return this._points;
};
Window_DistributePoints.prototype.setValue = function(value) {
this._points = value;
this.refresh();
};
Window_DistributePoints.prototype.label = function() {
return _.upgrade;
};
if(Imported.YEP_X_MoreCurrencies) alert("Please place YEP_X_MoreCurrencies below SRD_StatDistribution!");
_.Window_Gold_refresh = Window_Gold.prototype.refresh;
Window_DistributePoints.prototype.drawCost = function(value) {
if (_.bUseItem){
var x = this.textPadding();
var y = 0
var width = this.contents.width - this.textPadding() * 2;
this.contents.clear();
//this.drawItemName($dataItems[eval(_.itemID)], x, 0, width)
const unitWidth = Window_Base._iconWidth
this.resetTextColor();
this.drawText(value, x, y, width - unitWidth - 6, 'right');
var iconIndex = $dataItems[eval(_.itemID)].iconIndex
this.drawIcon(iconIndex, this.width - this.standardPadding() - Window_Base._iconWidth - 24, y + 2);
//this.changeTextColor(this.systemColor());
//this.drawText(unit, x + width - unitWidth, y, unitWidth, 'right');
//this.drawCurrencyValue(this.value(), this.currencyUnit(), x, 0, width);
}
else {
_.Window_Gold_refresh.apply(this, arguments);
}
};
Window_DistributePoints.prototype.setGoldCost = function(gold) {
this._value = gold;
this.drawCost(gold);
//_.Window_Gold_refresh.apply(this, arguments);
this.drawResetCost();
};
Window_DistributePoints.prototype.drawResetCost = function() {
const width = this.contentsWidth() - this.textPadding() * 2;
this.changeTextColor(this.systemColor());
this.contents.fontSize = 24;
this.drawText("Réinitialiser:", 0, 0, width, 'left');
this.resetFontSettings();
};
Window_DistributePoints.prototype.currencyUnit = Window_Gold.prototype.currencyUnit;
Window_DistributePoints.prototype.value = function() {
return this._value;
}; |
Puis à rajouter ce qui est dans script de base (à partir de Window_DistributeStatus à la ligne 1074 originellement).
|
Projet actuel |
Hamelio M -
posté le 14/01/2025 à 12:13:59 (61 messages postés)
-  | | Hello !
Merci beaucoup ça a l'air de marcher nickel !
Cependant j'ai un petit problème, je ne peux augmenter plus que les PV maintenant  : :

--------
Aussi (c'est vrai que je ne l'ai pas précisé dans le premier poste) mais penses-tu qu'il est possible d'utiliser qu'un seul exemplaire d'un item pour réinitialiser tous les stats ?
Car là dans le code c'est 1 lvl = 1 exemplaire de l'objet (si j'ai bien compris), donc si je veux reset un perso lvl 10 il me faudra 10 items en question.
Or, je voudrais qu'un seul exemplaire puisse reset peu importe le niveaux des persos.
Encore merci c'est top, j'espère que tu arriveras à corriger ces 2 problèmes.
Si ça peut t'aider, dans le dossier "data" du jeu, j'ai ce petit code qui a le même nom que mon plugin :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| {"mhp":{"name":"PV MAX","description":"Augmente les Points de vie de 2.","cost":"1","gain":"2","max":"500","min_col":"#ffa655","max_col":"#ea7000","@c":2},
"mmp":{"name":"Max MP","description":"The maximum amount of MP for the actor.","cost":"1","gain":"2","max":"200","min_col":"#6666ff","max_col":"#0000ff","@c":3},
"atk":{"name":"Force","description":"Augmente les dégats physiques de 1.","cost":"1","gain":"1","max":"100","min_col":"#ff7777","max_col":"#f90000","@c":4},
"def":{"name":"Défense","description":"Réduit les dégats physiques subis de 1.","cost":"1","gain":"1","max":"100","min_col":"#52ff33","max_col":"#12b700","@c":5},
"mat":{"name":"Force.Mag","description":"Augmente les dégats des Runerrias de 2.","cost":"1","gain":"2","max":"100","min_col":"#b355ff","max_col":"#a300d9","@c":6},
"mdf":{"name":"Défense.Mag","description":"Réduit les dégats des Runerrias subis de 1.","cost":"1","gain":"1","max":"100","min_col":"#55ffe6","max_col":"#00d7b7","@c":7},
"agi":{"name":"Initiative","description":"Augmente les chances d'attaquer en premier.","cost":"1","gain":"1","max":"100","min_col":"#fbff55","max_col":"#d9d300","@c":8},
"luk":{"name":"Luck","description":"Influences various luck factors for the actor in \ntheir favor.","cost":"1","gain":"1","max":"100","min_col":"#ff55e6","max_col":"#cc00ad","@c":9},
"hit":{"name":"Hit Rate","description":"Increases the chance of skills hitting their \ntarget.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":10},
"eva":{"name":"Evasion Rate","description":"Increases the likely-hood of an actor evading\na physical skill.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":11},
"cri":{"name":"Critical Rate","description":"Determines how likely an actor will preform \na critical hit.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":12},
"cev":{"name":"Critical Evasion Rate","description":"Decreases the likely-hood of skills targeting \nthe actor being critical.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":13},
"mev":{"name":"Magic Evasion Rate","description":"Increases the likely-hood of an actor evading \na magical skill.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":14},
"mrf":{"name":"Magic Reflection Rate","description":"The higher the value, the more likely magical \nreflection will occur.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":15},
"cnt":{"name":"Counter Attack Rate","description":"The higher the value, the more likely physical \nreflection will occur.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":16},
"hrg":{"name":"Hp Regeneration","description":"The rate in which the actor gains HP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":17},
"mrg":{"name":"Mp Regeneration","description":"The rate in which the actor gains MP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":18},
"trg":{"name":"Tp Regeneration","description":"The rate in which the actor gains TP each turn.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":19},
"tgr":{"name":"Target Rate","description":"Increases the chance of the actor being attacked.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":20},
"grd":{"name":"Guard Effect Rate","description":"Increases the effectiveness of the actor's guard","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":21},
"rec":{"name":"Recovery Effect Rate","description":"Determines the effectiveness of recovery skills.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":22},
"pha":{"name":"Pharmacology","description":"Determines the effectiveness of recovery items.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":23},
"mcr":{"name":"Mp Cost Rate","description":"The rate in which MP skills cost.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":24},
"tcr":{"name":"Tp Charge Rate","description":"The rate in which TP skills cost.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":25},
"pdr":{"name":"Physical Damage Rate","description":"The rate in which physical damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":26},
"mdr":{"name":"Magical Damage Rate","description":"The rate in which magical damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":27},
"fdr":{"name":"Floor Damage Rate","description":"The rate in which floor damage occurs.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":28},
"exr":{"name":"Experience Rate","description":"The rate in which the actor gains experience.","cost":"2","gain":"0.005","max":"0.5","min_col":"#aaaaaa","max_col":"#ffffff","@c":29},"@c":1} |
|
グール :re |
timtrack -
posté le 14/01/2025 à 12:33:11 (665 messages postés)
| Plop | C'est super bizarre xD
Je n'ai pas le bug que tu as, sur un projet quasi vierge francophone j'ai placé le plugin et j'ai bien la liste de toutes les caractéristiques de base...
Vérifie le paramètre Default Stats de ton plugin, il devrait contenir la liste :
mhp, mmp, atk, def, mat, mdf, agi, luk
S'il ne contient que mhp alors c'est l'origine de ton bug, sinon je ne sais pas, il peut y avoir une faute quand tu as reconstruit le script peut-être ?
De ce que je comprends, le prix du reset est basé sur le nombre de points dépensés, si tu changes la formule du prix à 1 (au lieu de points * 100) alors le prix ne variera pas.
En revanche le prix reste lié à un reset par personnage, tu voudrais que l'item soit consommé pour reset tous les personnages d'un coup ?
|
Projet actuel |
Hamelio M -
posté le 14/01/2025 à 12:47:54 (61 messages postés)
-  | | Okok merci je check ça quand je peux pour le bug !
----
Pour le reset, en gros je veux que peu importe les points dépensés dans les stats, 1 reset complet du personnage coute 1 seul exemplaire de l'objet même si j'ai utilisé 10 ou 20 points de stats.
Là le problème c'est que si je met "points * 1" et que j'ai dépensé 10 points, il me demandera 10 exemplaires de l'objet (et je n'en veut qu'1).
Un peu comme dans Elden Ring, je cite :
Vous reviendrez alors en face de Renala qui vous proposera de réinitialiser vos statistiques. Cette action demandera en échange une Larme lavaire.
----
Autre chose et après promis j'arrête, c'est possible d'avoir un choix de confirmation quand on réinitialise, car dans le plugin de base, un clic et c'est foutu 
Encore merci 
EDIT :
Alors pour le bug enfait il me prend que la première stat de la liste "default stats", j'ai retiré 'mhp' pour mettre 'atk' à la place et là je ne pouvais que augmenter la Force 
|
グール :re |
timtrack -
posté le 14/01/2025 à 14:27:21 (665 messages postés)
| Plop | Tu peux juste mettre "1" au lieu de "points * 1".
"points" sert juste à référencer les points dépensés et est utilisé par la formule mais sinon tu peux les virer.
Un peu la flemme pour le choix de confirmation, ça nécessite de créer une nouvelle fenêtre qui demande à confirmer etc. Je connais pas assez MV sur la création de fenêtres. Si quelqu'un veut y toucher, il faut au moment d'appeler commandClear dans le code, rajouter l'appel de la fenêtre de confirmation.
Pour le bug que tu rencontres je l'ai pas du tout, c'est peut-être lié à d'autres plugins que tu utilises ? Pour info j'ai juste mis le plugin sur un projet vierge (francophone avec la dernière version de MV sur steam), le fichier s'appelle "SRD_StatDistribution.js" (si tu mets un autre nom, ça bugge, j'en ai fait les frais), et il faut bien penser à activer "SRD_SuperToolsEngine.js" avant.
Je te mets le code complet de SRD_StatDistribution.js sur pastebin :
https://pastebin.com/Pw1VPrC6
Je n'ai rien modifié par rapport au code que j'ai envoyé précédemment, tu peux réessayer sur ton projet de le mettre, si ça marche toujours pas, essaie de le mettre sur un projet vierge pour voir si ça casse aussi.
Si ça marche pas du tout, c'est soit un problème de version du logiciel soit un truc propre à MV que je ne comprendrais pas.
Si ça marche pas sur ton projet mais sur le projet vierge, alors il y a un truc propre à ton projet qui interfère :/
EDIT : Pense également à vérifier que ton paramètre Default Stats est écrit de la bonne manière, à savoir :
stat1, stat2, stat3
Pas d'espace supplémentaires ou de tabulations, sinon ça peut foirer
|
Projet actuel |
Hamelio M -
posté le 14/01/2025 à 14:37:33 (61 messages postés)
-  | | C'est bon ça marche avec le pastebin, je devais faire une connerie comme tu as dis plus haut en restructurant le code 
Merci infiniment pour ton aide et ton temps 
Et tkt pour la confirmation, je pensais que c'était un truc rapide à coder mais si c'est chiant laisse tomber, tu m'as déjà énormément aidé ! 
Merci beaucoup !
|
グール :re |
Index du forum > Entraide > [RPG MAKER MV] Modifier un plugin "distribution de stats"



|
|
|

 Chat
Chat




















 :
: