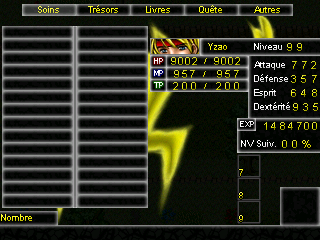
Bilouteux fou | Je vois, tu as une grille de 14*2 soit 28 objets affichés simultanément.
Tu peux calculer la position de l'image en fonction d'une variable "Position", qui serait la position de l'objet dans le menu, à savoir, positon = 0 ça serait la position de l'objet tout en haut à gauche.
Tes cases font 71*13px, et les deux colonnes sont espacées de 4px
Si l'image d'un objet est affiché par une picture faisant 71*13px (la taille d'une case), j'en déduis que l'image du premier objet en haut à gauche doit être placé à X=37, Y=32
Pour déplacer l'image sur la colonne de droite, il faut additionner 75 (71+4) en X
Pour déplacer l'image sur la ligne du dessous, il faut additionner 13 en Y
L'objectif c'est de savoir si l'image est sur la colonne de droite ou de gauche, et sur telle ou telle ligne, directement à partir d'une variable "position"
Objet en haut à gauche : Position = 0, Ligne = 0, Colonne = 0
Objet en bas à gauche : Position = 13, Ligne = 13, Colonne = 0
Objet en haut à droite : Position = 14, Ligne = 0, Colonne = 1
Objet en bas à droite : Position = 27, Ligne = 13, Colonne = 1
Un objet de position "Position" s'afficherait aux coordonnées :
"X" = "Colonne"*75 + 37
"Y" = "Ligne"*13 + 32
Il y a juste besoin de créer les variables X, Y et Position, puisque "Colonne" et "Ligne" peut être calculé simplement depuis la variable "Position"
Le calcul est simple, pour avoir "Colonne" et "Ligne" exprimées en fonction de "Position" :
"Colonne" = "Position" divisé par 14
"Ligne" = "Position" modulo 14
On a donc, en exprimant "X" et "Y" en fonction de "Position" uniquement, et non plus "Colonne" et "Ligne" :
"X" = "Position" / 14 * 75 + 37
"Y" = "Position" modulo 14 * 13 + 32
Ce qui revient à faire :
<> modifier variable "X" = "Position"
<> modifier variable "X" diviser par 14
<> modifier variable "X" multiplier par 75
<> modifier variable "X" additionner 37
<> modifier variable "Y" = "Position"
<> modifier variable "Y" modulo 14
<> modifier variable "Y" multiplier par 13
<> modifier variable "Y" additionner 32
<> afficher image "Objet machin" aux coordonnées "X", "Y"
Ce calcul est valable pour la position du curseur. Comme ce calcul va être utilisé plein de fois, je te conseille de faire :
- Soit un événement commun en mode appel avec juste le calcul de "X" et "Y" dedans
- Plus joli : Dans l'événement principal de ton menu, qui gère d'abord l'affichage du menu, puis ensuite la sélection de l'objet, tu créé une première page en mode "appui touche" avec simplement le calcul de X et Y dedans. Tu pourras appeler cette page exactement comme tu appelle un événement commun, avec la commande "appeler événement", sauf que tu choisis "Evénément de la carte.... L'événement en question, page 1"
Donc voilà, juste avec ça, tu sais afficher l'image de l'objet que tu veux directement à partir de la variable "Position", et après avoir utilisé la variable "Position" pour afficher toute tes images, tu peux réutiliser cette même variable pour afficher le curseur, et du coup "Position" serait la position du curseur dans la grille.
Maintenant il faut afficher tous tes objets... Et ça sera très simple grâce à "Appeler événement : L'événement où t'as mis le calcul de X et Y, page 1"
Le problème à prendre en compte, avant d'afficher tous les objets, c'est de dire en même temps à quelle position se trouve tel ou tel objet, de sorte à savoir sur quel objet est positionné le curseur, quand le curseur est à la position "Position".
Ça te permettra d'afficher en fonction le nombre de fois que l'on a l'objet en question (Dans la partie "Nombre d'objet" que tu as déjà fait), et programmer son effet lorsqu'on l'utilise.
Comme ta grille contient 28 objets, il te faut 28 variables... Tu peux par exemple prendre les variables 101 à 128, il faut qu'elles se suivent. Chacune de ces variables correspondent à l'ID de l'objet stocké dans l'emplacement correspondant. La variable 101 correspond au premier emplacement, elle sera donc égale à l'ID de l'objet en "Position = 0" si en position 0 tu as le troisième objet de ta BDD... ben la variable 101 sera égale à 3.
Maintenant, mettons que l'objet d'ID 22 est placé à "Position = 13"... Il faut rendre égal à 22 la variable d'ID combien... ? La variable d'ID "101+13" !
Si on considère que l'objet d'ID définie par la variable "ID Objet" est placé à la position définie par la variable "Position", il faut faire le code suivant pour enregistrer l'ID de ton objet dans la variable correspondante à sa position :
<> modifier variable "A" = "Position"
<> modifier variable "A" additionner 101 //ID de la première variable de ton groupe de variables
<> modifier variable "dont l'ID est stocké dans la variable "A"" = "ID objet"
Avec ces trois lignes, on renseigne directement l'ID de l'objet dans la variable correspondant à l'emplacement où se trouve l'objet... La position "Position".
C'est aussi un calcul que tu vas faire souvent... Alors je te conseille encore de le faire rapidement avec la commande "Appel événement"
Tu prends ton événement principal qui affichera la liste, il y a déjà la première page avec le calcul de X, Y en fonction de Position... Ben tu créé une deuxième page, également en "appui touche", qui entre l'ID de l'objet dans la variable de l'emplacement correspondant à la variable "Position".
Dans ce même événement, tu peux enfin commencer le code d'affichage de ta liste d'objet : Il te suffit de créer une troisième page, en processus parallèle, et de faire ce qui suit :
<> modifier variable "Plusieurs : d'ID 101 à 128" = 0
<> modifier variable "Position" = 0
<> modifier variable "ID Objet" = 1 //ID du premier objet à afficher... s'il est possédé
<> condition : Si "Objet1" est possédé
- - <> appeler événement "cet événement", page 1 //Calcul de X, Y
- - <> appeler événement "cet événement", page 2 //Référencement de l'objet
- - <> afficher image "1 : Objet1", "X", "Y"
- - <> modifier variable "Position" additionner 1
Fin de condition
<> modifier variable "ID Objet" additionner 1
<> condition : Si "Objet2" est possédé
- - <> appeler événement "cet événement", page 1
- - <> appeler événement "cet événement", page 2
- - <> afficher image "2 : Objet2", "X", "Y"
- - <> modifier variable "Position" additionner 1
Fin de condition
<> modifier variable "ID Objet" additionner 1
<> condition : Si "Objet..." est possédé
- - <> appeler événement "cet événement", page 1
- - <> appeler événement "cet événement", page 2
- - <> afficher image "... : Objet...", "X", "Y"
- - <> modifier variable "Position" additionner 1
Fin de condition
ETCÉTÉRA, avec CTRL+C, CTRL+V + éditer !
Il suffit de copier coller le "ID Objet additionner 1" et la condition suivante autant de fois qu'il y a d'objet dans le jeu, et comme tout est fait proprement, il n'y a que le jaune à modifier.
Une fois que tu as fait ça... Ben tes objet sont bien affichés les uns après les autres, sans trous. Il reste maintenant à programmer ton curseur, et la sélection d'objet.
Tu réutilise simplement :
- La variable "Position" pour la position du curseur
- "Appeler événement "cet événement", page 1" pour afficher l'image du curseur aux positions "X", "Y"
Pour programmer le déplacement du curseur, tu peux faire :
<> si on appuie sur la touche "haut" : <> modifier variable "Position" soustraire 1
<> si on appuie sur la touche "bas" : <> modifier variable "Position" additionner 1
<> si on appuie sur la touche "gauche" : <> modifier variable "Position" soustraire 14
<> si on appuie sur la touche "droite" : <> modifier variable "Position" additionner 14
<> modifier variable "Position" modulo 28
J'ai eu la flemme de détailler "demander l'appui d'une touche, stocker dans la variable..." tu m'as bien compris, l'important c'est le raisonnement.
La dernière ligne, avec le modulo, comme tous les modulos précédents, ça sert à reboucler ton tableau, horizontalement et verticalement. En gros, ça fait en sorte de ramener la position du curseur entre 0 et 27. Si tu es à la position 14 par exemple, tout en haut à droite de ton tableau, et que tu appuie sur "droite", tu seras à la position 28... ors, 28 modulo 28 = 0, ça te fait donc simplement basculer à la colonne de gauche.
En d'autres termes, la simple utilisation d'un "modulo 28" (28 étant le nombre de cases du tableau) ça tévite de faire des conditions chiantes du style "Si "Position" > 27 => "Position" = 0", là tu t'en débarrasse bien gentiment ! Cette technique est la même pour un menu avec par exemple 9 actions différentes, où on défilerait le curseur de haut en bas... Ben il suffit que la première position soit 0, et on fait un "modulo 9" pour que lorsqu'on atteint le bas, on revient en haut, et inversement. C'est pour ça qu'il est plus intelligent de dire que la première position, c'est 0, et non 1, car on utilise plus rapidement le modulo avec la valeur du nombre total d'entrées dans le tableau... sans se casser la tête !
Une dernière chose à faire, c'est de bien savoir manipuler tes variables, pour pouvoir exploiter ton groupe de 28 variables. Par exemple, si ton curseur est à la position "Position", il faut connaître sur quel objet il est tombé... Ben l'ID de l'objet en question est stocké dans la variable d'ID 101+Position ! Tu peux donc faire :
<> modifier variable "A" = Position
<> modifier variable "A" additionner 101
<> modifier variable "A" = Valeur de la variable "d'après la variable "A""
Et avec ces trois lignes, tu as dans la variable "A", l'ID de l'objet se trouvant à la position "Position" ! Selon comment tu gères tes objets, avec la véritable BDD ou avec un autre groupe de variable... C'est à toi d'exploiter la valeur de cette variable "A" pour "utiliser l'objet d'ID "A"" ou stocker "Le nombre d'objet d'ID "A" que l'on possède"
Si tu veux faire plusieurs pages, ou faire défiler les objets verticalement ou horizontalement (Préférer horizontalement dans la configuration actuelle), il faut étendre ton groupe de variables stockant la position des objets au nombre d'objet total... et bien réviser tes modulos et tout ce que j'ai déjà expliqué car ça fait déjà du boulot !
ULTRA EDIT
J'ai pensé toute mon explication pour un tableau qui se remplit normalement, c'est à dire, d'abord la colonne de gauche, puis la colonne de droite... Si tu veux faire l'inverse, que les objets soient placés sur les deux colonnes, se remplissant du haut vers le bas sur les deux colonnes, comme ça :
Position = 0 >>> Colonne 0, Ligne 0
Position = 1 >>> Colonne 1, Ligne 0
Position = 2 >>> Colonne 0, Ligne 1
Position = 3 >>> Colonne 1, Ligne 1
Position = 4 >>> Colonne 0, Ligne 2
Position = 5 >>> Colonne 1, Ligne 2
Position = 6 >>> Colonne 0, Ligne 3
Etc. Ce qui est quand même mieux, esthétiquement et ergonomiquement parlant !
Pas de panique ! Dans tout ce que j'ai dis, il suffit simplement de faire des "modulo 2" "diviser par 2" au lieu des "modulo 14" "diviser par 14"... Le "modulo 28" reste un "modulo 28"
Il y a aussi les déplacements du curseur qui changent :
<> si on appuie sur la touche "haut" : <> modifier variable "Position" soustraire 2
<> si on appuie sur la touche "bas" : <> modifier variable "Position" additionner 2
<> si on appuie sur la touche "gauche" : <> modifier variable "Position" soustraire 1
<> si on appuie sur la touche "droite" : <> modifier variable "Position" additionner 1
<> modifier variable "Position" modulo 28
|

 Chat
Chat