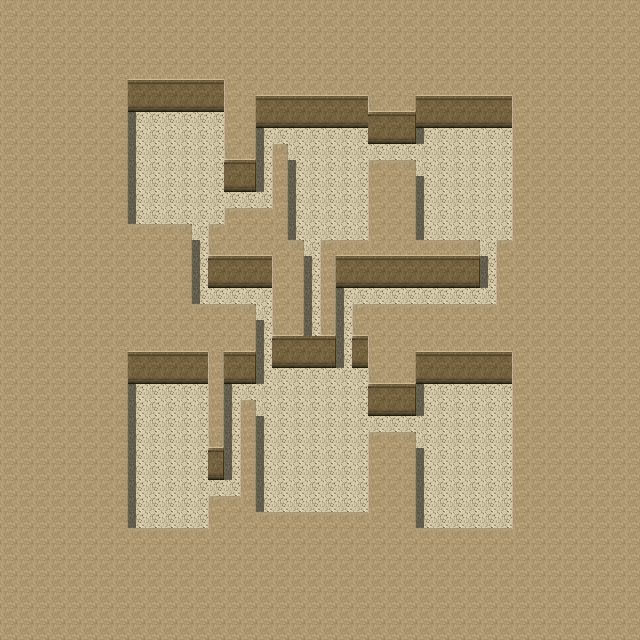
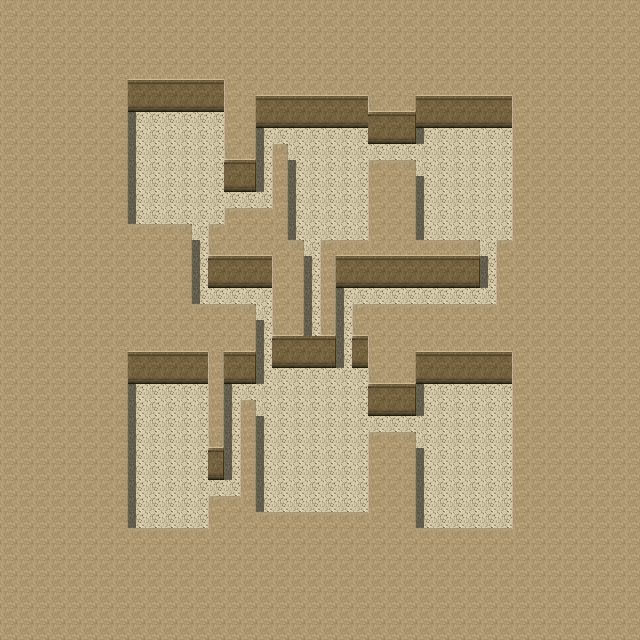
❤ 0 Voilà : C'est mon premier tuto, pour vous expliquer, comment faire cette fameuse carte. D'abord : un petit screen au cas où vous n'auriez pas compris de quoi je parle. 
J'ai fait ceci avec RPG Maker VX, mais vous pouvez le faire sur n'importe quel RM gérant les variables, tant que vous vous adaptez à la résolution de l'écran.
Bien, parlons d'abord des points négatifs (on commence toujours par la fin, non ?  ). Il y en a 2 assez ch... pardon, casse-pieds : ). Il y en a 2 assez ch... pardon, casse-pieds :
- Un événement par map car il est impossible de faire ça avec un événement commun (bon, ça c'est pas trop grave, mais avec tous les trucs que certains (comme moi) ont, ça commence à en faire beaucoup an haut à gauche  ) )
- Une image par map (et sans photoshop, c'est assez compliqué mais possible quand même)
PREMIEREMENT : LA CARTE
Créez l'image de la carte (que vous devrez faire sur CHAQUE map) : Dans RM, ouvrez votre map (il faut qu'il n'y ait pas d'événements dessus), mettez un zoom où vous voyez toute la map (mettez en mode "carte" pour ne pas avoir la grille des evenements), et faites une capture d'écran. Avec photoshop (ou à la limite si vous n'avez pas PS, un programme gratuit genre XnView), recadrez l'image pour garder uniquement quelque chose de ce genre.

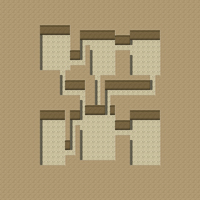
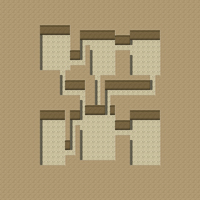
Ensuite, redimensionnez-la de la taille de votre choix (personnellement, j'ai mis 200 pixels pour l'unité la plus grande (hauteur ou largeur). Ce qui donne :

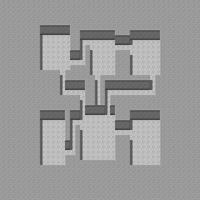
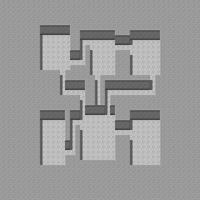
Si vous voulez, vous pouvez enlever la couleur (je trouve ça plus joli, mais vous faites ce que vous voulez).

Ensuite, enregistrez-la en JPG ou PNG dans le dossier "Pictures" de votre jeu.
(En passant (je sais, je fais pleins de choses a la fois et ça risque de ne pas être clair) : Si vous avez RPG Maker VX, version de "NINO" non débuggée : ouvrez l'édieur de Scripts (F11), allez dans "Cache", Ligne 44. Si vous avez
1
| load_bitmap("Graphics/Pictures", filename) |
et bien remplacez-le par
1
| load_bitmap("Graphics/Pictures/", filename) |
(le / après Pictures), sinon, ça ne marche pas)
La parenthèse étant fermée, continuons.
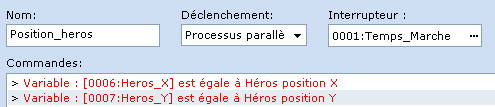
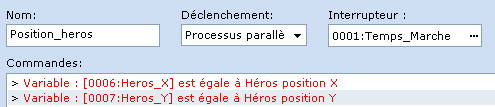
Dans votre jeu : Ouvrez la Base de données (F9) et allez dans les Evenements Communs. Créer en un nouveau en processus parallèle, activé par un switch ACTIVE EN CONTINU. Dedans, mettez :

Ainsi, dans les variables "Heros X" et "Heros Y", vous aurez la position exacte du Heros.
Pendant que j'y pense : je précise : map = la map dans RPG MAKER où vous mettez les evenements et tout et carte = la carte qui s'affiche en bas à droite (pour pas faire de confusion entre les deux).
Ensuite, faites un calcul : 544 (544 correspond à la largeur de l'écran en pixel pendant que le je joue)-[La largeur de votre CARTE en pixel]
(Dans tous mes exemples, je prendrai une MAP de format 40/80 carreaux et une CARTE de 200/400 ppixels)
Donc, dans ce cas 544-200=344 (on va appeler ce nombre "a"
Puis faites pareil avec la hauteur (416 pixels), donc dans mon exmple, ça donne 416-400 = 16 (et ce nombre "b")
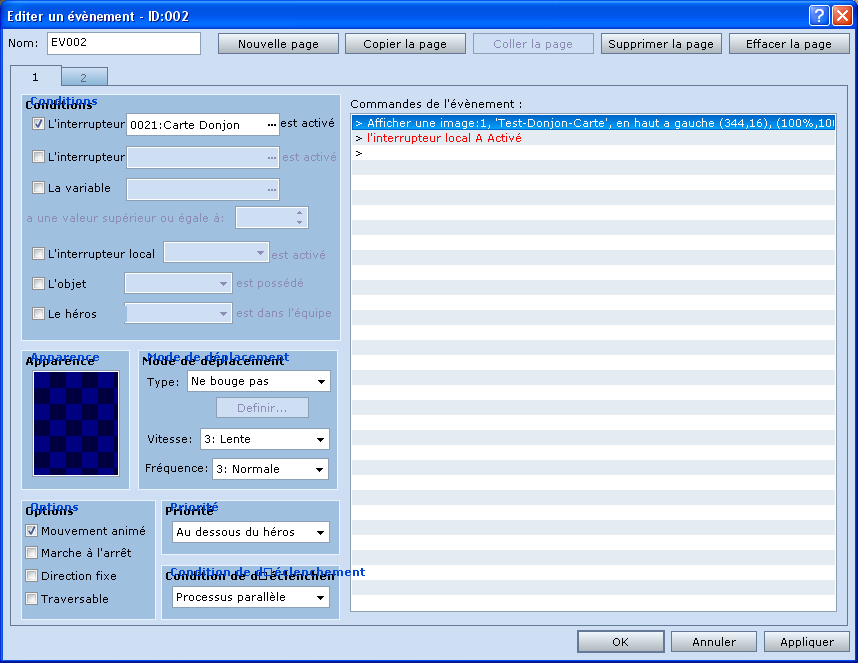
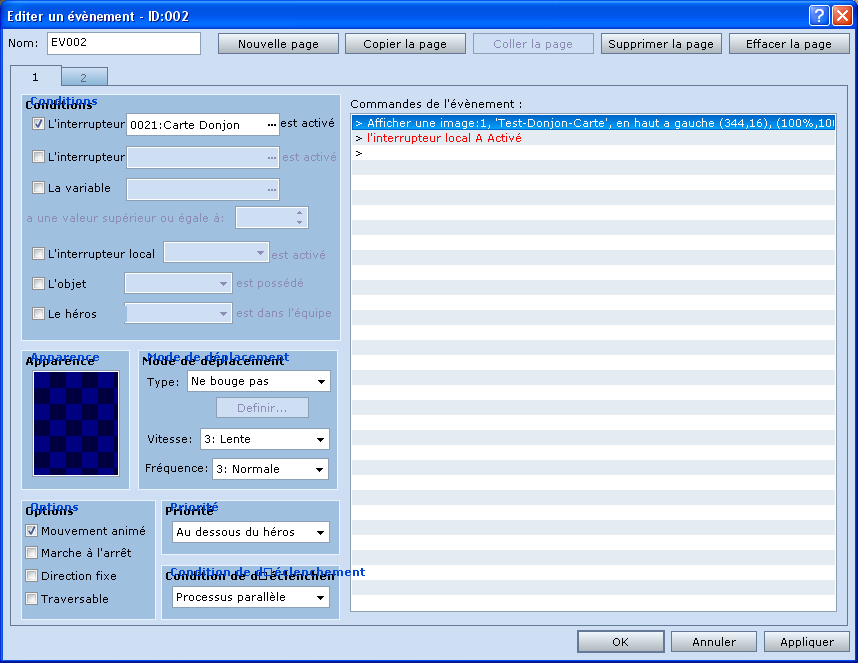
Créez un évenement en haut a gauche de votre MAP (ou où vous voulez remarque) avec

L'interrrupteur "Carte-Donjon" est à activer dès que vous obtiendrez l'objet carte. Processus parallèle et En dessous du heros pour ne pas gêner pendant le jeu.
Afficher une image 1 (Le numero est important) : Votre image de CARTE position X : a (dans cet exemple 344) et Y : b (ici, 16). je vous conseille de metre une opacité, genre 150 pour ne pas gêner le joueur. Puis activer l'interrupteur local A. Vous avez déjà votre carte qui s'affiche en bas à droite !!! Plus que le Heros et les coffres à positionner. 
DEUXIEMEMENT : LE HEROS
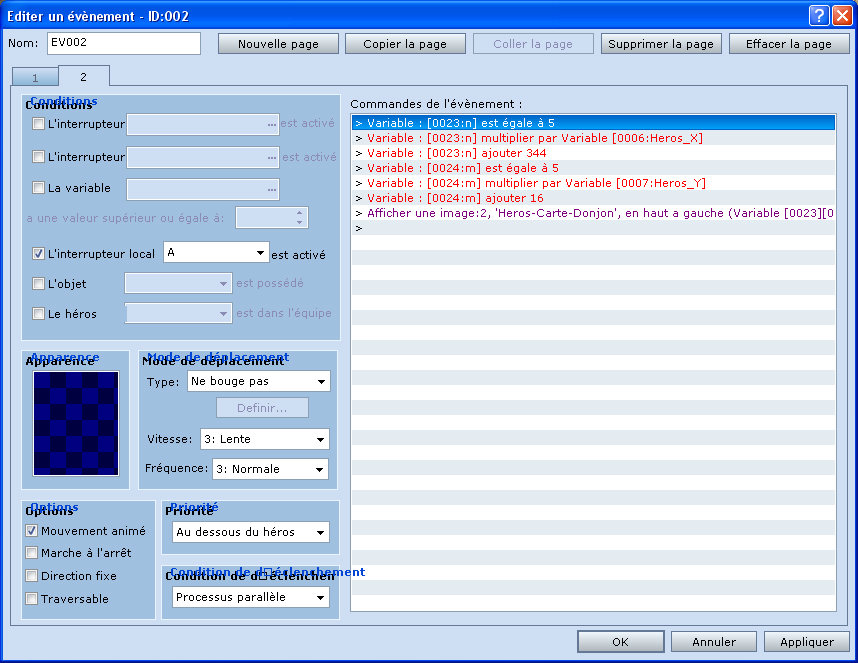
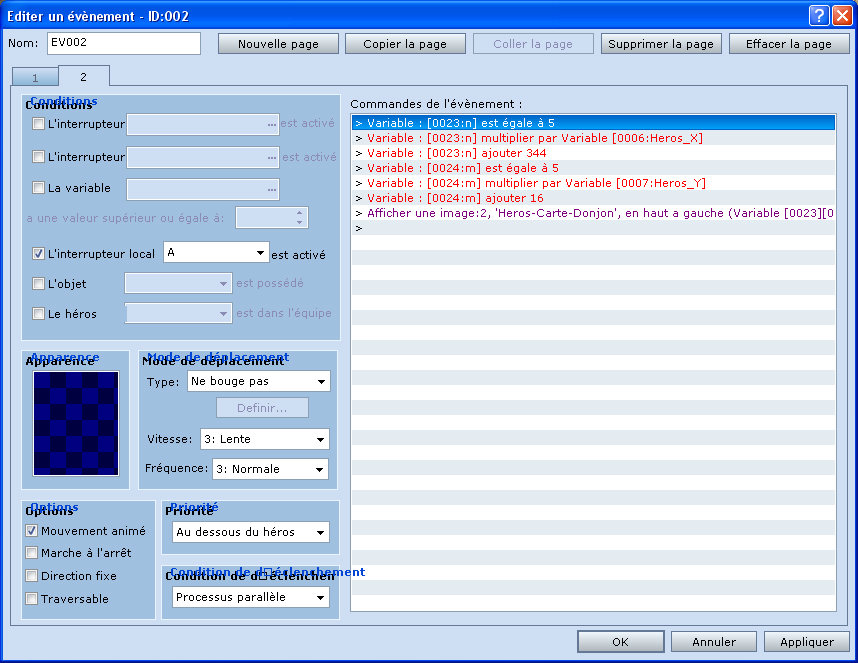
Créez la page 2 de votre évenement en processus parallèle en dessous du heros avec "Interrupteur local A activé"
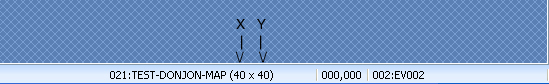
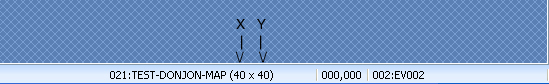
Regardez quelle est la taille X (en bas de votre, map : c'est le 1er nombre)

Je vous dit quoi faire ici, puis pourquoi le faire après :
Divisez (avec une calculette, pas sur RPG Maker  ) la largeur en pixel de votre CARTE par la largeur X en carreau de votre MAP.Dans mon exemple, ça donnerait 200 divisé par 40 = 5. ) la largeur en pixel de votre CARTE par la largeur X en carreau de votre MAP.Dans mon exemple, ça donnerait 200 divisé par 40 = 5.
Rendez une variable "X-Carte-Heros" égale à ce nombre (donc ici, 5).
Multipliez cette variable (dans RPG Maker cette fois) par la variable "Heros X" créée plus tôt.
Ensuite, ajoutez le fameux nombre "a" à cet variable (donc ici : (5x[Heros_X])+344)
Maintenant, il faut faire pareil avec l'autre dimension : Y.
Donc : Enregistrez la largeur en pixel de votre CARTE divisé par largeur Y de votre map (normalement, ça fait le même nombre que la première fois, ici : 5) dans la variable Y_Carte_Heros. Multipliez la variable Y_Carte_Heros par la variable Heros_Y. Ajoutez a Y_Carte_Heros le nombre "b" (dans l'exemple : 16)
Puis afficher une image 2 : Heros Curseur, position X : X_Carte_Heros et Potition Y : Y_Carte_Heros.
Tout ça, c'est bien, beau, ça marche (enfin, normalement), mais vu mes explications très claires, je pense que personne n'a compris pourquoi ça marche et vous aimeriez bien le savoir. Je vais vous expliquer : On divise la largeur de la CARTE en pixel par la largeur de la MAP en carreau (on se fiche que ce n'est pas la même unité) pour savoir combien de fois la CARTE est plus grande que la MAP (la CARTE est plus grandes comme ce ne sont pas les mêmes unités). Donc : la CARTE est 5x plus grande, ensuite on multiplie la position du heros par 5 pour savoir où situer le curseur dans la map. ca, je suis désolé, mais si vous n'avez pas compris (je sais que ce n'est toujours pas très clair), je ne sais pas trop comment dire comment ca marche. Ensuite, on ajoute 344 car la map est du coté droit et 344 correspond a l'espace entre le coté gauche de l'écran et la limite gauche de la CARTE.
Bon, voici un petit screen qui est bien plus clair

C'est presque fini ! Plus que les coffres (le plus court)
TROISIEMEMENT : LES COFFRES
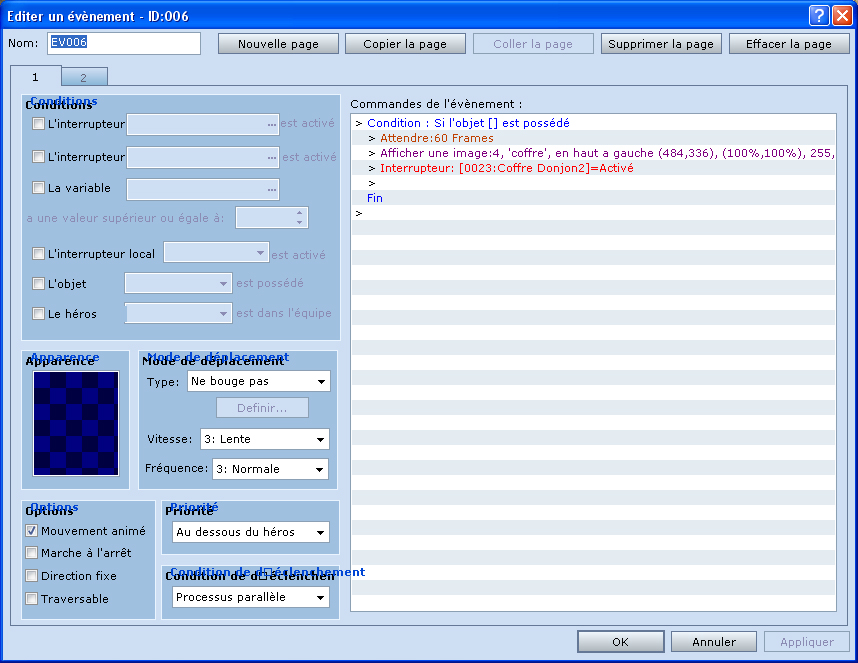
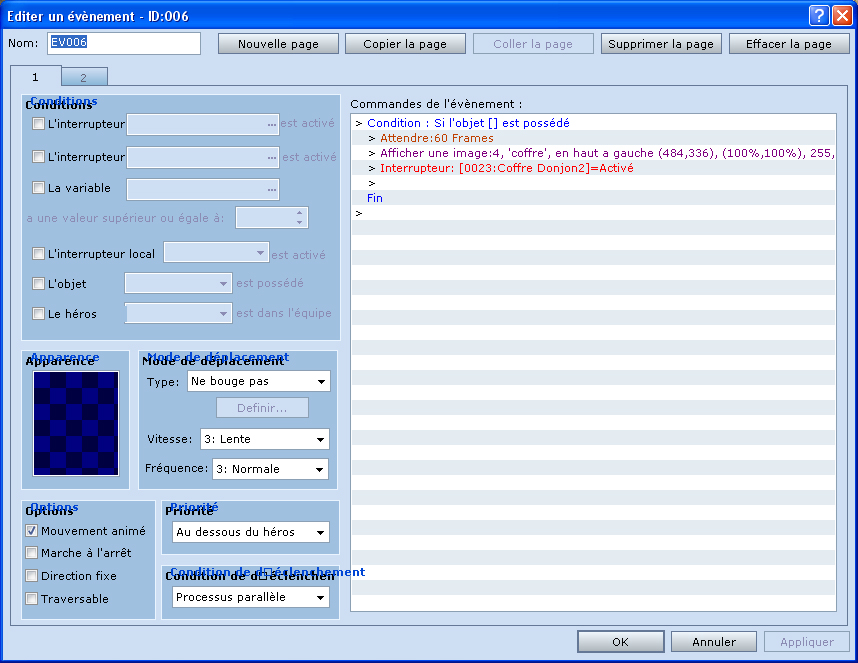
Le seul truc embetant c'est qu'il vous faut un événement et un interrupteur en plus par coffre.

L'objet [] : C'est la carte du donjon. Donc processus parallèle, en dessous du heros. Attendre 60 Frames (1 seconde) car sinon, vous ouvrez a peine le coffre contenant la carte du donjon, que les icones de coffres s'affichent, avant même la carte elle-même. Afficher l'image de l'icône du coffre (à partir de 3 car 1 = la CARTE et 2 = le curseur de heros), aux positions de l'événement coffre (pour trouver : mettez vous sur le coffre pendant le test de votre jeu (avec la position de départ), appuyez sur F9, notez les valeurs de X_Carte_Heros et Y_Carte_Heros. Les positions du coffre sur la carte seront les mêmes (ATTENTION : METTEZ DES NOMBRES PRECIS, PAS DES VARIABLES).
Et vous mettez dans l'événement de votre coffre : Effacer image "Le numéro de votre image" (ici, 4, je crois).
Et voila !!!!!! Je crois que j'ai tout dit ! J'éspère que ce tuto sera utile avec le temps que j'ai passé à l'écrire  . .
Au fait, vous aurez aussi besoin d'icônes pour vos marqueurs sur la mini carte. En voici deux. Juste si vous faites les vôtres, ne les faites pas trop grandes, sinon la carte perd en lisibilité (10x10 pixels suffisent) !
Le héros : 
Le coffre : 
Enjoy
Tout a été fait par moi (Adidyan)
Mis à jour le 18 mai 2020.
|

 Chat
Chat





















 ). Il y en a 2 assez ch... pardon, casse-pieds :
). Il y en a 2 assez ch... pardon, casse-pieds :
 )
)













 Désolé
Désolé


