❤ 1Gari Menu personnalisé en événement
Voici enfin pour toutes et tous le tutoriel qui va permettre de faire un CMS (Custom Menu System) entièrement en event.
Voilà ce que vous pouvez obtenir à la fin de ce tuto :
 et et 
Mais pour obtenir ce résultat il faut du travail.
Vous êtes prêts ??? C'est parti !!!!
1 - Préparation
Et oui !!! Avant de commencer, posez-vous quelques questions :
- A quoi je veux que mon menu ressemble ?
- Avec plusieurs couleurs ou une seule ?
- Ai-je le temps d'en faire un et surtout ai-je la motivation ?
Vous avez répondu à ces questions ? Alors continuons.
2 - Préparation appel menu racine + panorama
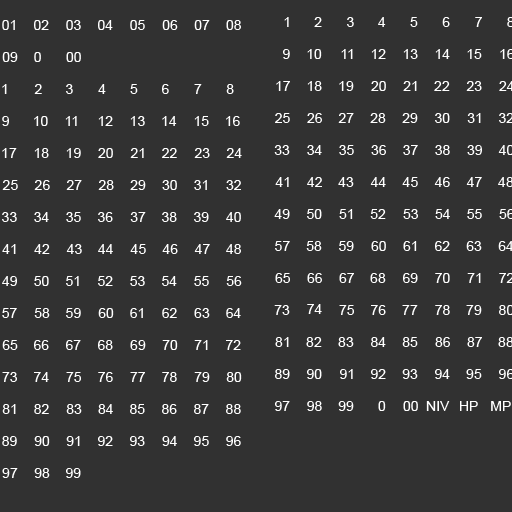
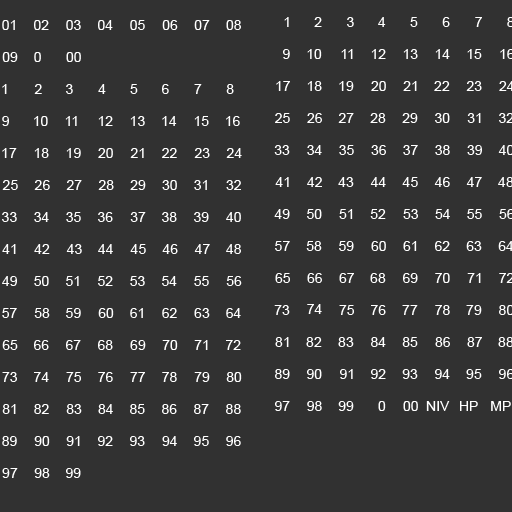
Vous avez donc préparé votre/vos panorama(s). Faites une nouvelle carte avec comme tileset celui-ci :
Spoiler (cliquez pour afficher) Tileset version XP :

Tileset version VX :

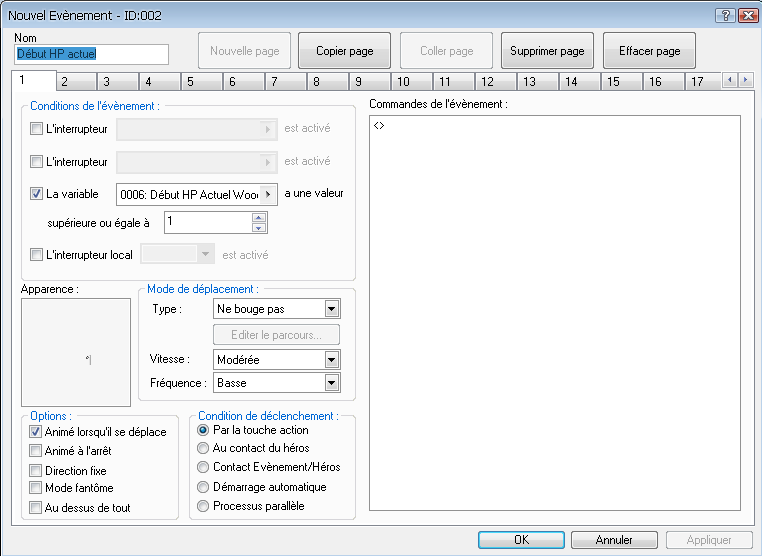
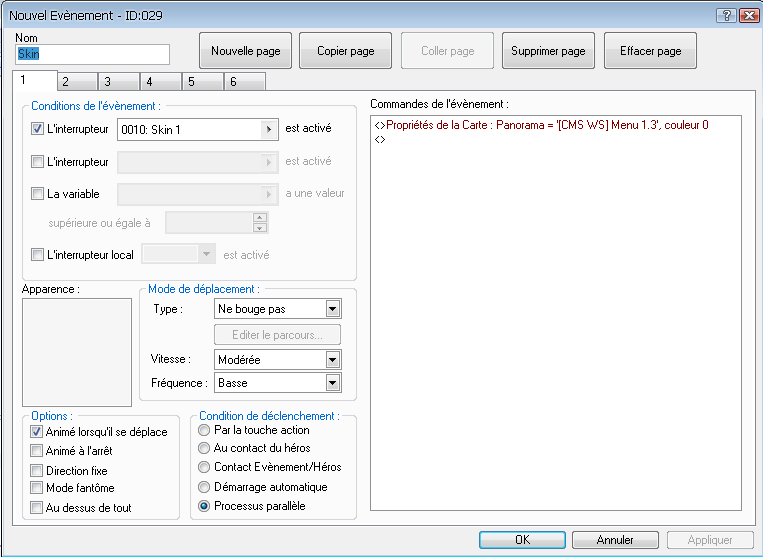
Maintenant que votre carte est faite, votre tileset en place, vous allez faire un event pour le choix du panorama (enfin si vous en avez plusieurs). Dans cette événement, faites autant de page que de panoramas différents :
Spoiler (cliquez pour afficher)
J'ai 6 skins donc 6 pages à programmer de la même façon (seul l'interrupteur du Skin change).
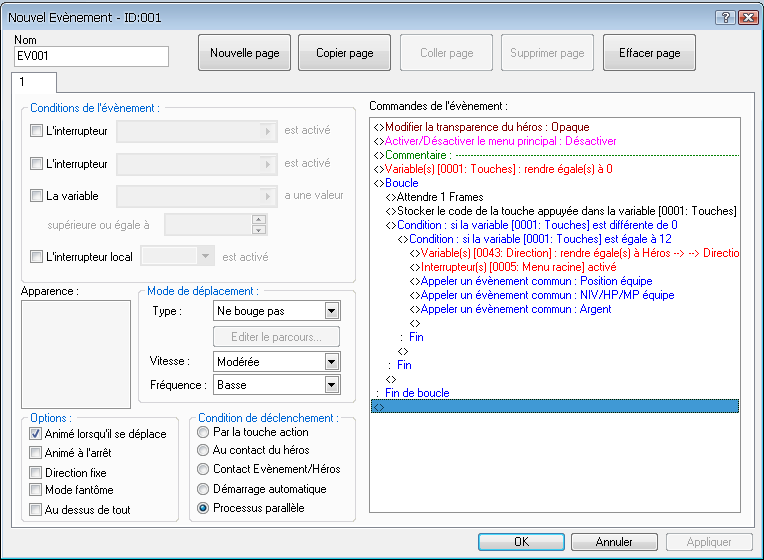
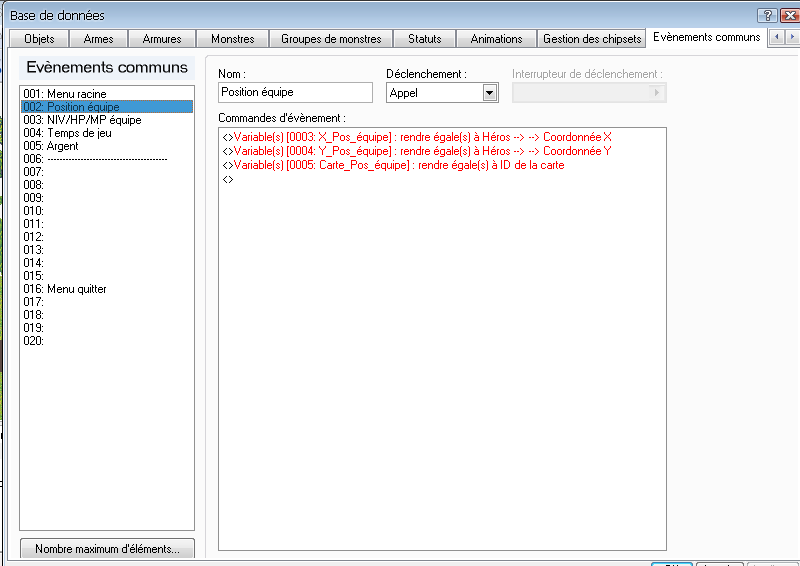
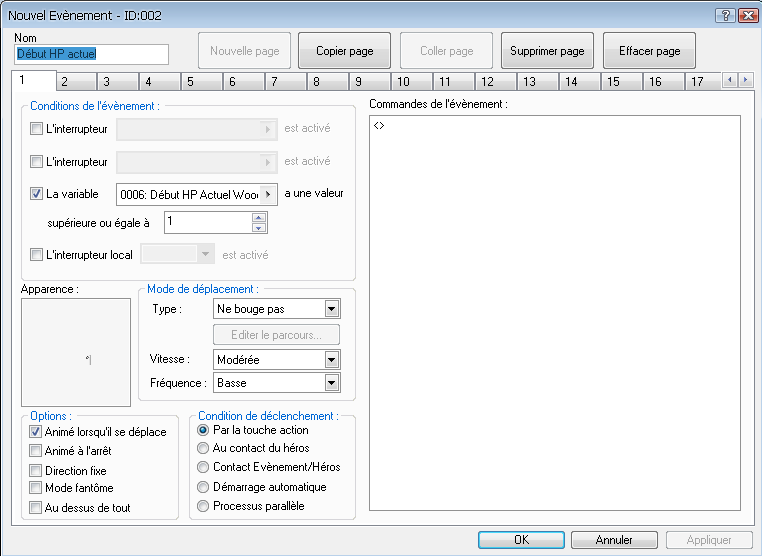
Et voilà, vos panoramas sont faits. Maintenant l'appel du menu. C'est facile vous allez voir. Dans toutes les cartes où vous autoriserez le menu, vous devez mettre cet événement :
Spoiler (cliquez pour afficher)
Description :
- Une variable "touche" (elle servira pour tout le menu)
- Une boucle avec attendre "X" frame dedans (obligatoire pour éviter les bugs)
- Stocker la touche dans la variable "touche" (d'ou son utilité)
- Condition différente de 0 (normal)
- Condition variable "touche" égale 12 (touche X du clavier)
- Une variable direction (pas obligatoire mais plus joli quand on quitte le menu pour que le perso se trouve dans la même direction)
- L'interrupteur menu racine activé (préparez donc un interrupteur par menu)
- Les trois évènements communs appelés (voir un peu plus loin pour leurs descriptions)
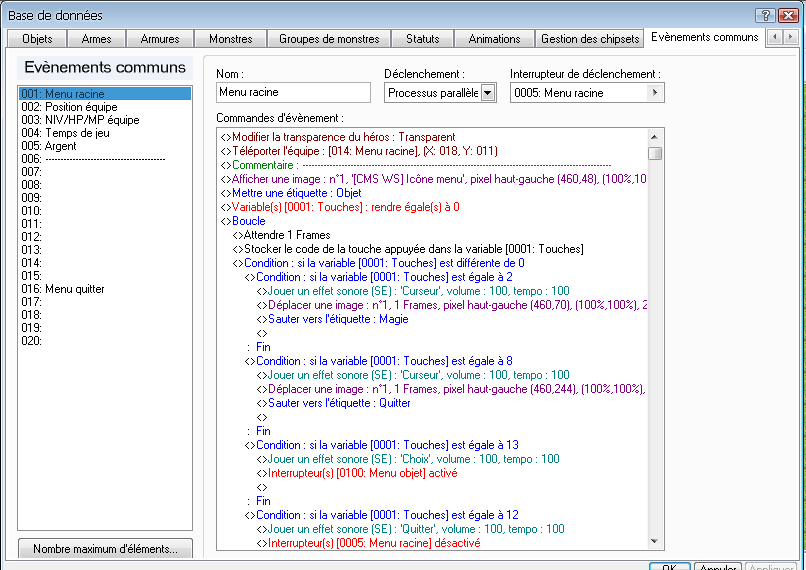
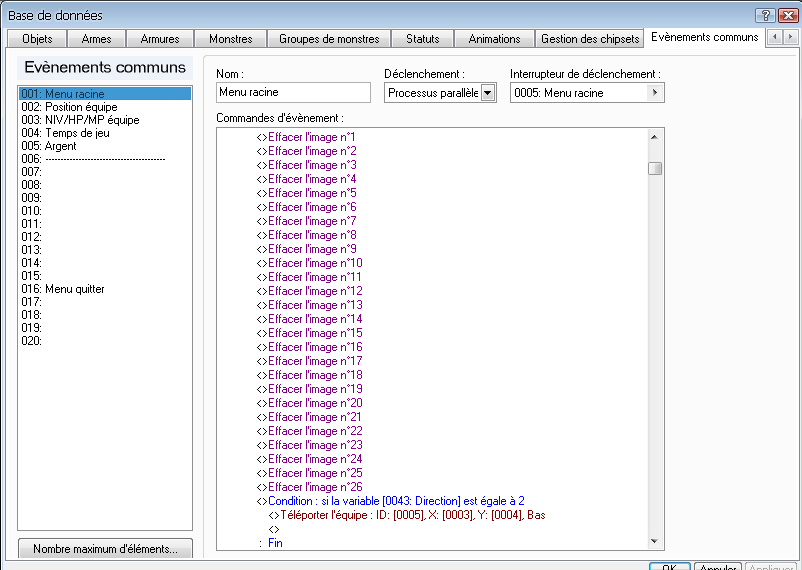
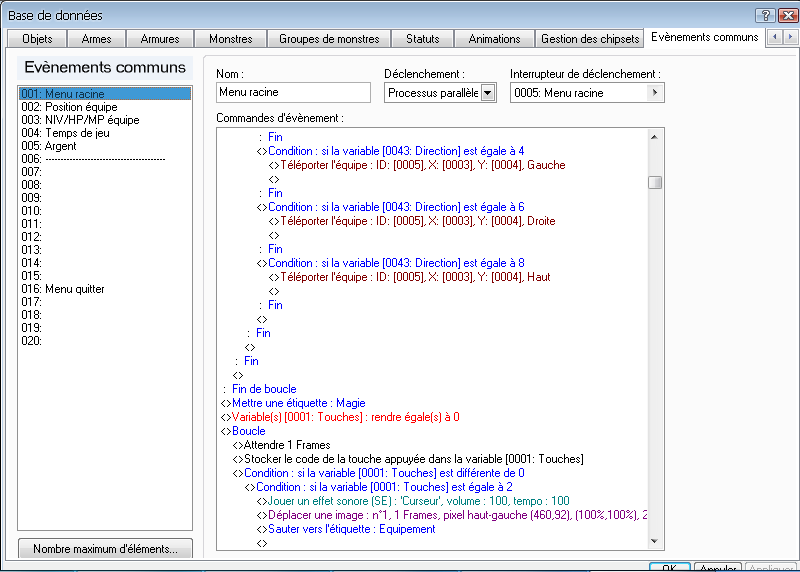
D'ailleurs nous allons voir cet événement commun :
Spoiler (cliquez pour afficher)
Description :
- Le personnage est transparent (normal)
- L'équipe est téléportée sur le menu (normal aussi)
- On affiche une image de curseur (ici image 1)
- On met une étiquette "objet" (le nom importe peu mais il ne faut surtout pas l'oublier)
- On recommence avec la variable "touche" et dans la boucle :
Si la touche égale 2 (touche bas) on dépace le curseur vers le bas
Si la touche égale 8 (touche haut) on déplace le curseur vers le haut
Si la touche égale 13 (touche espace/entrée) on active l'interrupteur du menu en question
Si la touche égale 12 (touche X) on quitte le menu, on efface les images et on téléporte dans des coordonnées entré dans des variables (voir image au dessus)
- Les conditions non obligatoires gardent notre direction.
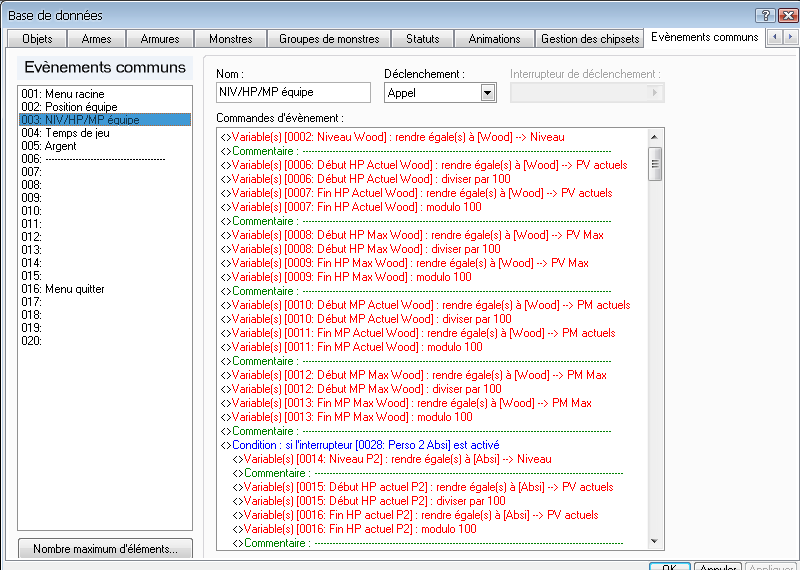
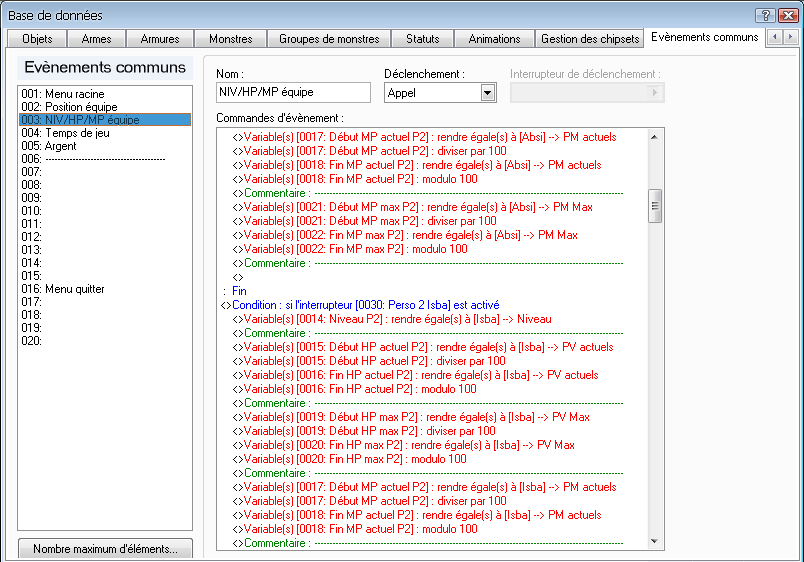
3 - Programmation des HP/MP/NIV
Voilà la partie la plus agaçante je trouve. Faire un calcul de variables et les afficher.
Spoiler (cliquez pour afficher)
Description :
- Une variable qui est égale au niveau du perso 1
- Une variable début Pv actuel puis divisée par 100 (vous gardez comme ca que les deux premiers chiffres pour le tileset)
- Une variable fin PV actuel modulo 100 (vous gardez que les deux derniers chiffres pour le tileset)
- Faire pareil avec les PV max, les MP actuels et MP max en changeant juste les variables.
- Un interrupteur "perso2" pour la détection des persos de l'équipe (changez les variables mais vous pouvez les garder pour n'importe quel perso 2 de l'équipe
- Faites le même pour les persos 3 ou 4 ou plus.
Profitons des événements communs pour faire le temps et l'argent.
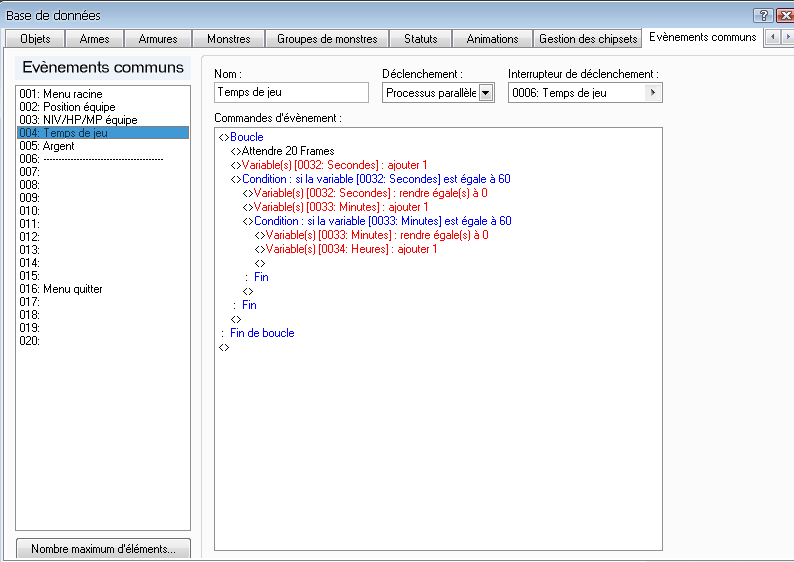
Pour le temps :
Spoiler (cliquez pour afficher)
Description :
Une boucle avec attendre 20 frames (1 seconde). Après c'est une suite logique de secondes, minutes, heures
Possibilité de rajouter un système de jour/nuit en mmodifiant la luminosité des écrans.
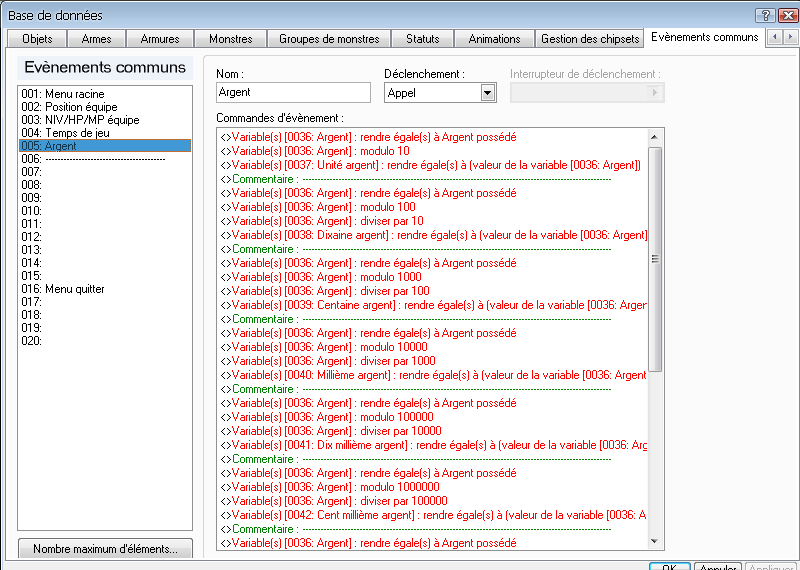
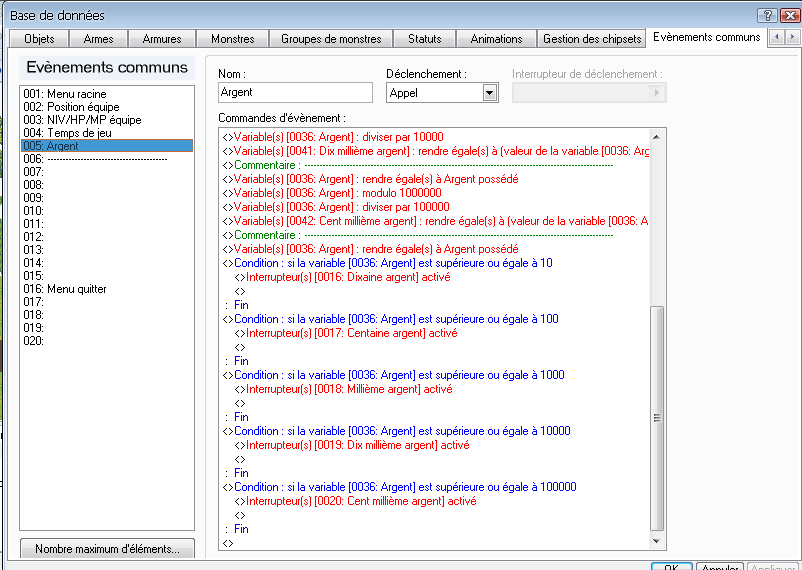
Pour l'argent :
Spoiler (cliquez pour afficher)
Desciption :
L'argent comparé au reste est fait avec des images. C'est plus dur à gérer et la description serait vraiment trop longue alors je vous renvoie aux images.
4 - Attaquons les affichages
Sur la page du menu il va falloir trouver les bons endroits où afficher les évènements. Etant donné que tout les évènements se ressemblent regardez l'image du bas et toutes les autres seront pareils.
Spoiler (cliquez pour afficher) 
Description :
Une page par chiffre jusqu'à 99. Ayant une totalité de 100 chiffres (00 à 99), j'affiche le chiffre 0 en image.
5 - Conclusion
Et oui c'est la fin. Déjà me direz-vous mais tous les événements se ressemblent. Il faut juste changer la variable nécessaire.
Ca a l'air compliqué mais vous verrez que c'est plus long qu'autre chose. N'hésitez pas à me contacter en cas de problème ou si vous avez des questions.
- rpg_maker_xp@hotmail.fr
- tout simplement sur le site http://micro.making.free.fr
- sur le forum http://micro.making.free.fr/forum/topic.php?id=245&pt=2
Je ne décris pas tous les menus mais il suffit d'activer les interrupteurs necessaires et ensuite jouer avec les boucles. N'ayez pas peur de faire des essais.
Pour les affichages d'objets ou de compétences il suffit de mettre une condition si ".........." est appris/obtenu, ... afficher image "X" etc...
Je me répète mais testez des choses. Ce n'est pas en faisant rien que vous arriverez à faire quelque chose.
Pour finir, voici le lien de la démo non cryptée alors profitez-en pour regarder :
Démo du CMS (RPG Maker XP)
Tutoriel écrit par Crackerwood (merci de ne pas le diffuser sans mon autorisation ou celle d'un modérateur).
| 
 Chat
Chat



















 et
et 















 -
- 






