❤ 0 Commencer à manipuler l’UDK n’est pas une chose facile. Dans ce tutoriel, nous passerons en revue les fonctions essentielles du logiciel.
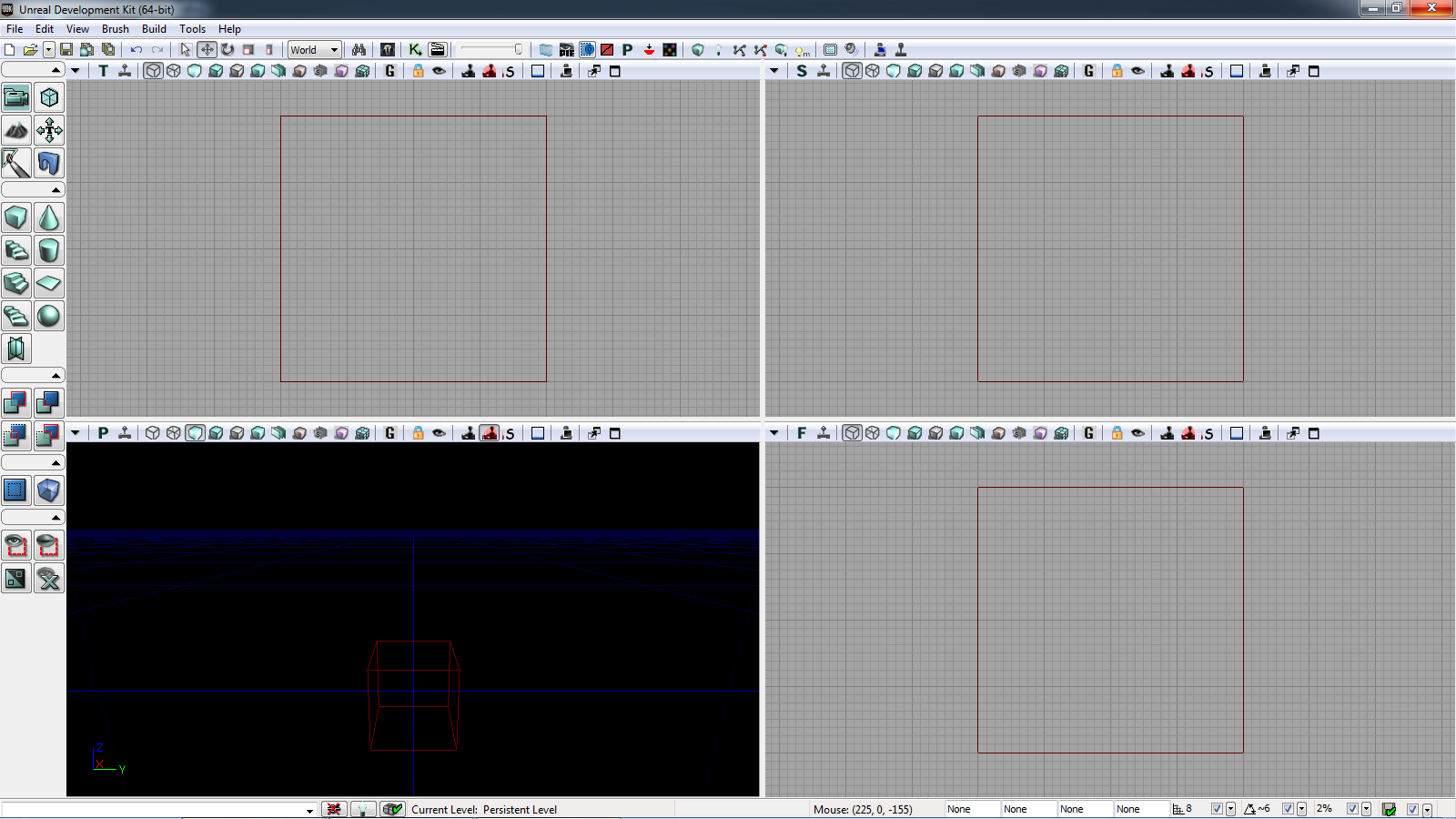
Il convient tout d’abord de lancer UDK (logique). Au lancement, vous devriez voir ceci :
Spoiler (cliquez pour afficher)
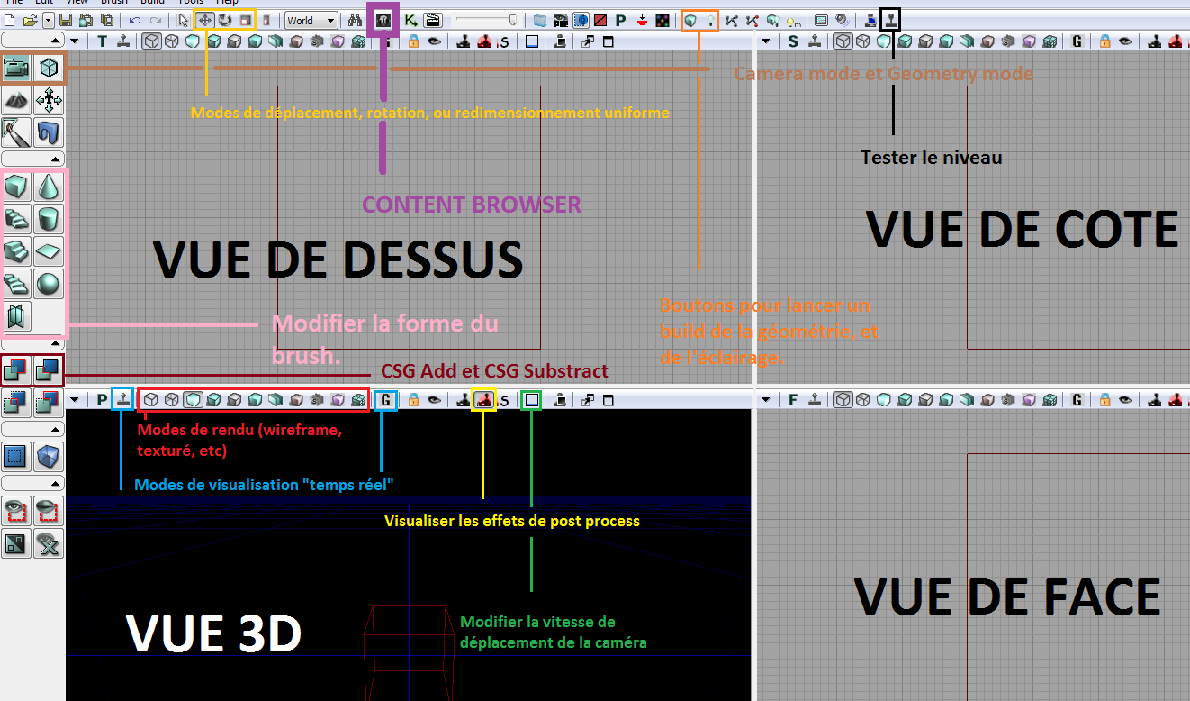
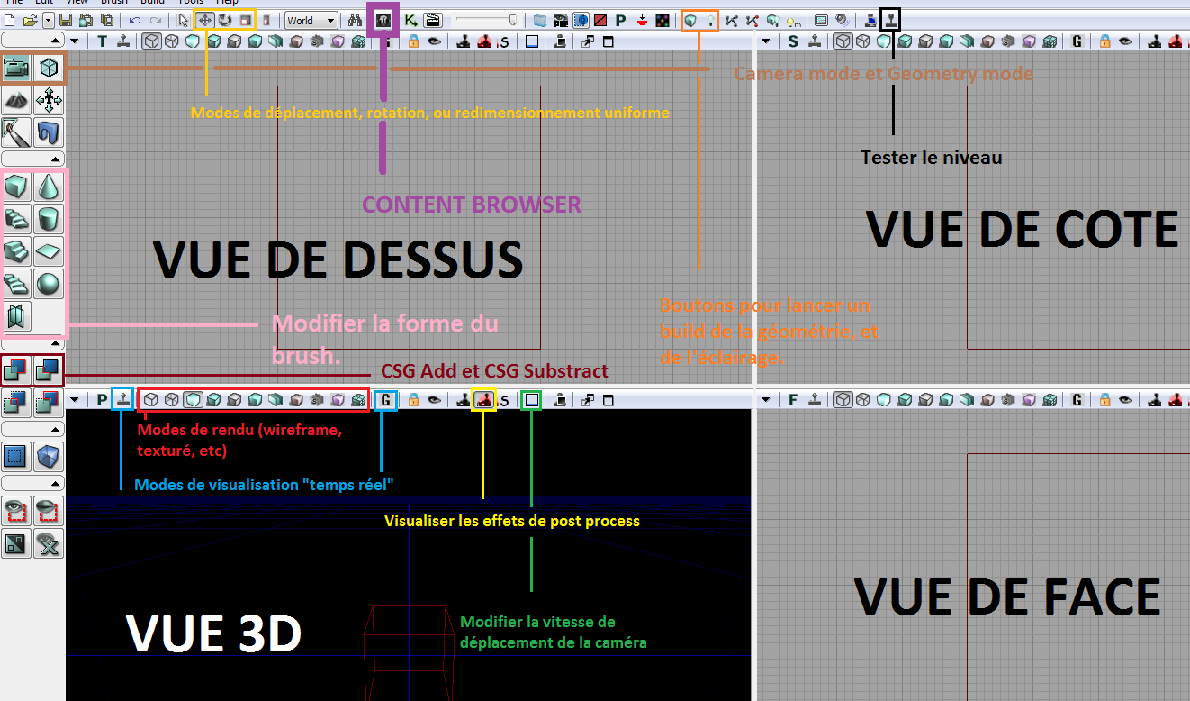
Voyons de plus près les éléments importants :
Spoiler (cliquez pour afficher) 
L’interface est composée par défaut de 4 vues (il est toutefois possible de modifier ces fenêtres mais dans ce tutoriel, nous garderons cette configuration) ; une vue de dessus, de côté, de face, et une vue 3D.
Pour se déplacer dans la vue 3D, le clic droit permet de regarder autour de soi, le clic gauche déplace la caméra dans un plan horizontal, et le clic gauche + le clic droit déplace la caméra dans un plan vertical. Les touches WSAD permettent de déplacer la caméra à la manière d’un FPS, mais comme chez nous nous utilisons un clavier AZERTY, il est préférable d’utiliser les touches fléchées (vous pouvez aussi passer votre clavier en QWERTY, mais pour utiliser le raccourci ctrl+Z, ce n’est pas le plus pratique).
Pour se déplacer dans les vues 2D, laissez simplement enfoncé le clic gauche ou droit, puis déplacez votre curseur.
Tout ce que contient la vue 3D est donc un cube rouge aux contours transparents. Il s’agit de votre brush. Il va vous servir à créer des formes fixes dans votre niveau. Vous modifiez sa forme, et créez ensuite un bloc à l’aide de ce dernier.
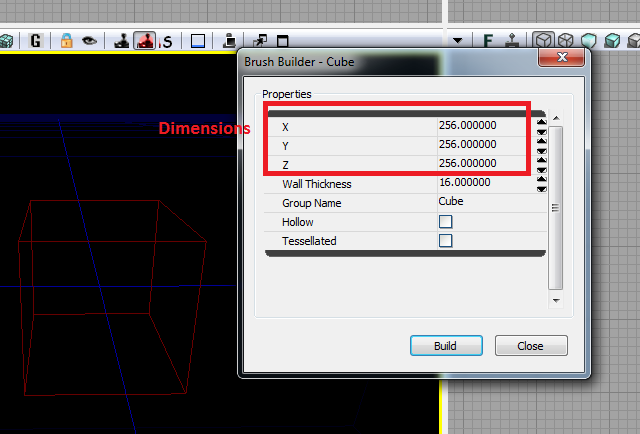
Pour modifier sa forme de base, il suffit de cliquer sur un des boutons de la rangée entourée en rose sur l’image ci-dessus. Un clic droit sur ces boutons vous permet de régler plus en détail la forme que prendra votre brush.

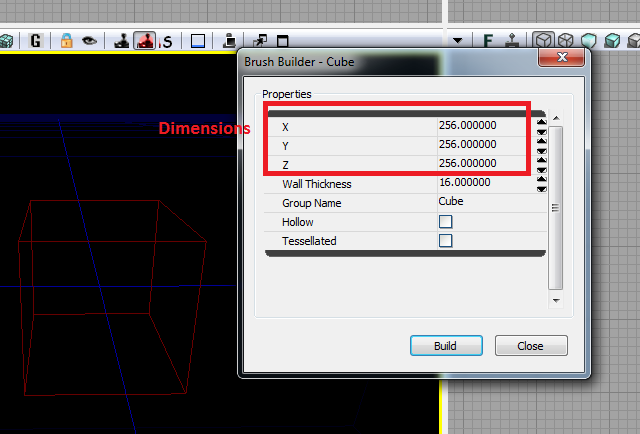
Ici, il s’agit de la fenêtre de paramétrage du cube.
La rangée de boutons encadrée en rouge permet de modifier le mode de rendu de la fenêtre à laquelle elle appartient. Il est ainsi possible de passer d’un mode de rendu wireframe au mode texturé avec éclairage, etc.
Le geometry mode permet de modifier plus en détail la forme du brush (ou de n’importe quel autre bloc de la scène).
L’utilisation des boutons CSG Add et CSG Substract est différente en fonction du type d’espace que vous avez choisi lors de la création de votre map.
CSG Add permet d’ajouter un bloc solide de la forme de votre brush à votre map, tandis que CSG Substract retire un bloc.
Ils n’ont pas la même utilisation selon que votre map est de type Additive, ou Subtractive.
Pour simplifier, une map de type Additive peut être considérée comme un immense espace vide, dans lequel on créerait des blocs solides afin de construire notre niveau. Au contraire, une map de type Subtractive peut être considérée comme un énorme bloc solide, dans lequel on creuserait pour créer notre niveau. Le première mode convient bien pour des maps d’extérieur, tandis que le deuxième est plus utilisé pour des espaces clos. La majeure partie du temps, on utilise une map Additive (c’est aussi le mode que l’on va utiliser au cours de ce tutoriel).
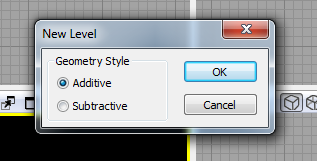
Par défaut, le mode de la map lorsque l’on ouvre UDK est Additive. Mais il est toutefois possible de le modifier lors de la création d’un nouveau fichier.

Il est très important de faire des builds à chaque modification de la map (ajout d’un bloc, d’une lumière, etc). Pour cela, utilisez les boutons Build Geometry et Build Lighting, pour lancer un build respectivement, de la géométrie, et de l’éclairage.
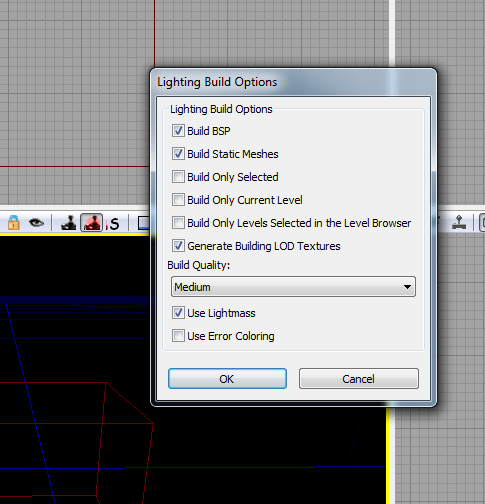
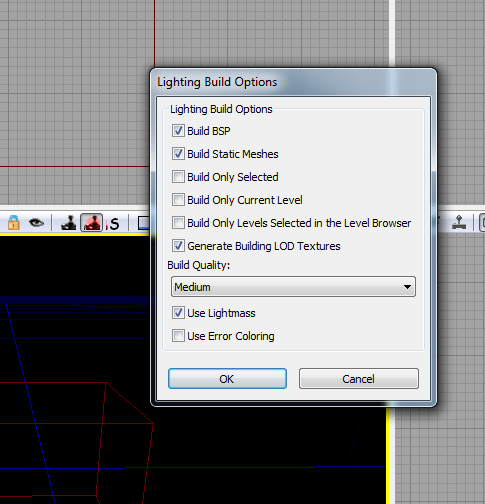
Le build de la géométrie se fait instantanément, sans réglages. Le build de l’éclairage requiert quant à lui un peu plus d’attention :

Les options sur lesquelles nous allons nous attarder sont Build Quality et Use Lightmass.
Build Quality contrôle tout simplement la qualité du build, le détail des ombres. Généralement, lorsque l’on veut simplement tester la map, on sélectionne le niveau de qualité le plus bas. En revanche lorsque l’on opère un build final, juste avant la release, on choisira plutôt la qualité maximale.
Use Lightmass est l’option qui permet d’utiliser la fonction éponyme. Elle permet entre autres de gérer la réflexion de la lumière sur les différentes surfaces, l’éclairage indirect, etc. Cette fonction rend le build plutôt long. Pour de simples tests, préférez plutôt garder l’option désactivée.

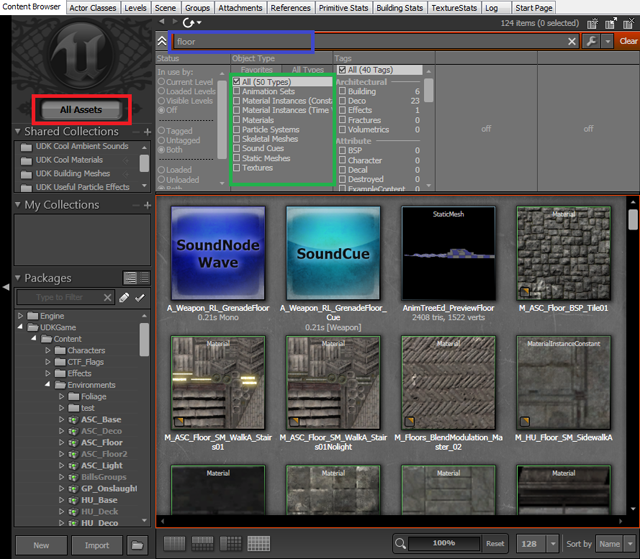
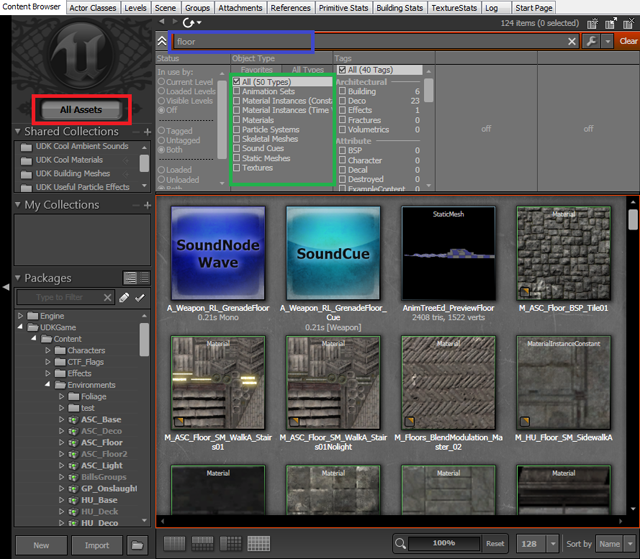
Le Content Browser est le cœur de l’UDK. C’est ici que vous allez pouvoir choisir les matériaux, les objets statiques, les sons, tous les éléments qui composeront votre map. Le bouton encadré en rouge permet de visualiser tout le contenu en même temps. Dans la section encadrée en vert, il est possible de filtrer les différents types de ressources que l’on veut afficher. La barre de texte colorée en bleu permet d’effectuer une recherche dans la liste de contenu. Il suffit en règle générale d’un simple glisser/déposer depuis le content browser, vers votre map pour ajouter un nouvel élément.
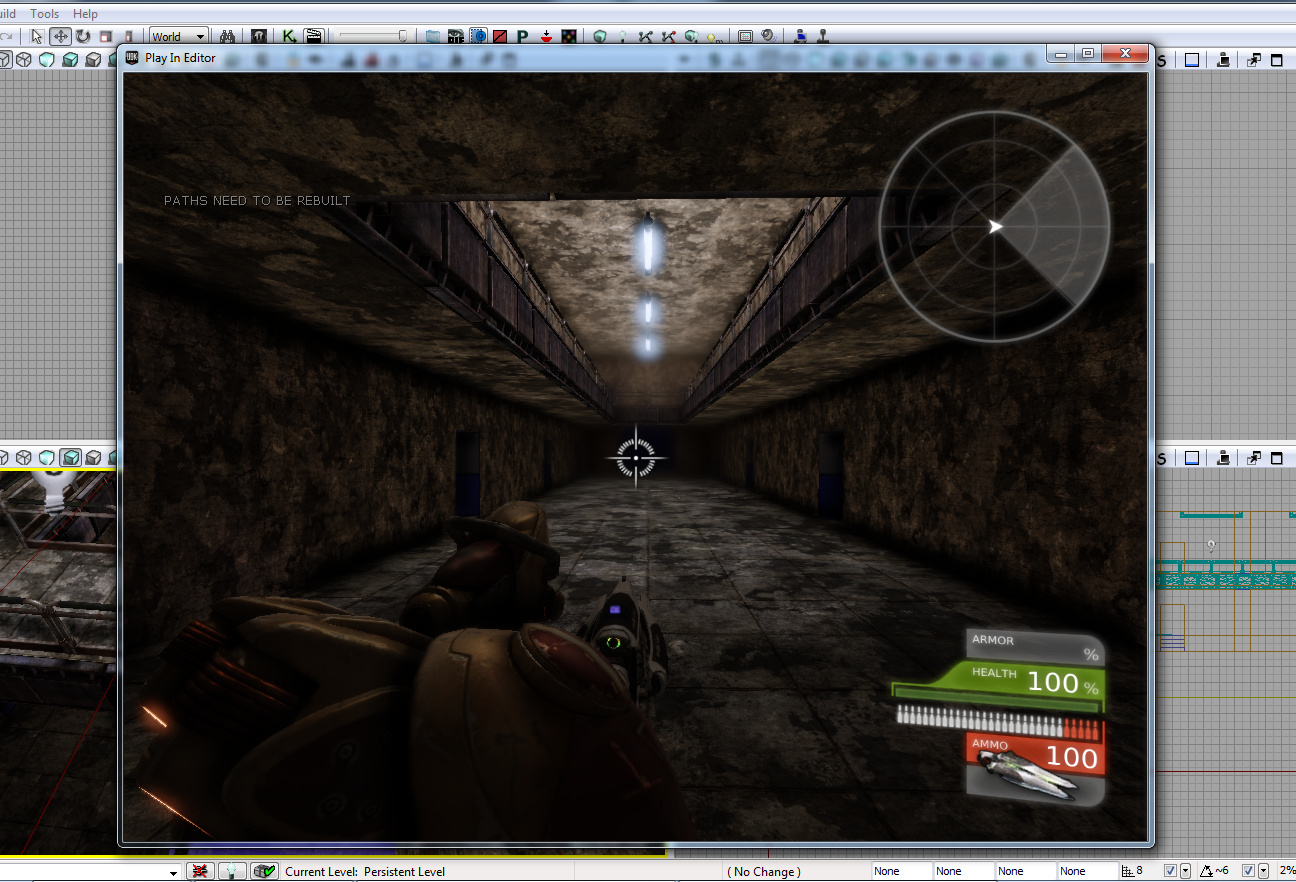
Lorsque vous voudrez tester votre map, n’oubliez pas de build, puis cliquez sur le bouton de test dans la barre supérieure pour lancer le niveau.
Spoiler (cliquez pour afficher)
Appuyez sur la touche Echap si vous voulez quitter le mode de test.
Ceci conclut ce tutoriel d’introduction à l’UDK. N’oubliez pas que la meilleure façon de progresser est d’essayer, de tester par soi-même. On apprend beaucoup plus facilement, et beaucoup plus rapidement de ses propres expériences.
| 
 Chat
Chat





























 )
)
