❤ 0 Apprentissage de l'utilisation de la lumière avec Game Develop
+ création d'une lumière style lampe de poche
Peut-être certain d'entre vous auront remarqué ce petit programme qu'est Game Develop.
C'est un programme de création de jeux vidéos différent de RPG-Maker.
Une bonne chose avec ce logiciel, c'est qu'il a déjà un tutoriel intégré pour apprendre les bases de son fonctionnement. Mais des fois, certaines choses ne sont pas dîtes notamment avec des versions plus évoluée.
Ici, je vais transmettre toutes ce que j'ai pu observer sur l'utilisation de la lumière avec Game Develop. Ce tutoriel ne sera applicable que pour la version 1.5.10151 (désolé pour les versions antérieure).
Il est bien sûr entendu qu'avant de vous plonger dans la lecture de ce tutoriel, vous avez suivi et compris le tutoriel de base de GD.
Ajouter un objet lumière
Commençons donc par le commencement. Ajoutons notre objet lumière. Oui, la lumière est considéré comme un objet et on peut en rajouter autant qu'on le désire.
Faîtes clic droit sur "Tous les objets" à droite de l'écran et cliquez sur "ajouter un nouvel objet".
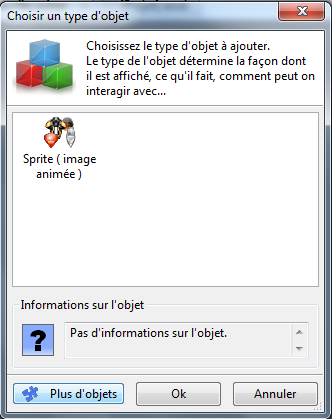
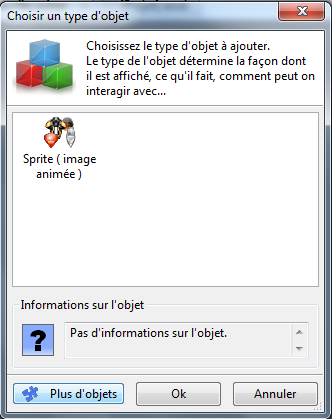
Cette fenêtre va alors s'ouvrir.

Pour l'instant, seul les objets "Sprite (objets animés)" sont disponible. Ce n'est pas des Sprites que l'on veut mais des lumières.
Pour avoir les objets lumière, cliquez sur le bouton "Plus d'objets" en bas à gauche de la fenêtre.
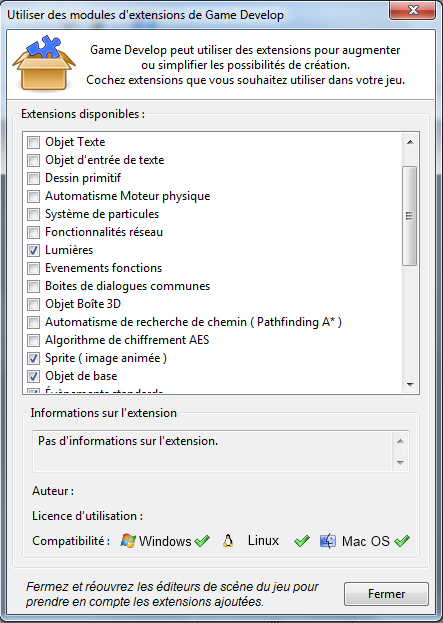
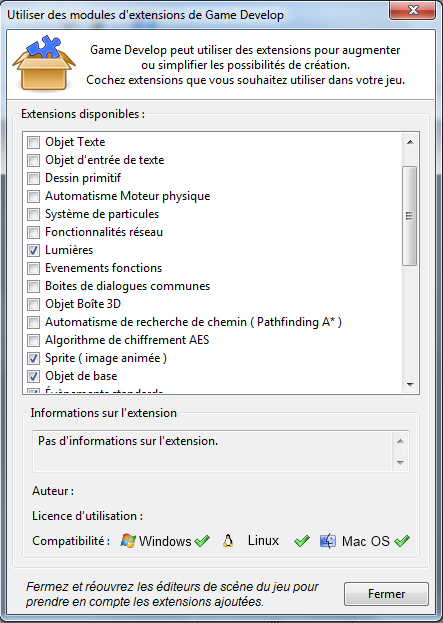
Un nouvelle fenêtre, "Module complémentaire", s'ouvre.
Cochez sur la case devant "Lumières".

Et voilà, les objets lumières sont maintenant disponible.
Vous n'avez plus qu'à cliquer sur "ok" pour ajouter une lumière.

Paramétrage de la lumière et mise en place sur la scène
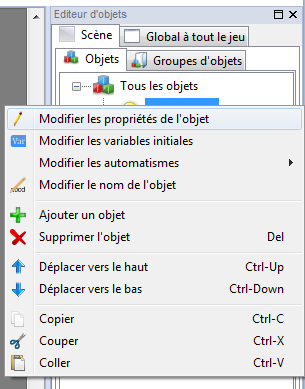
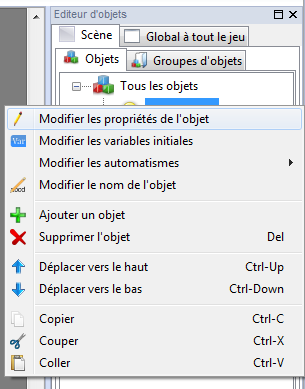
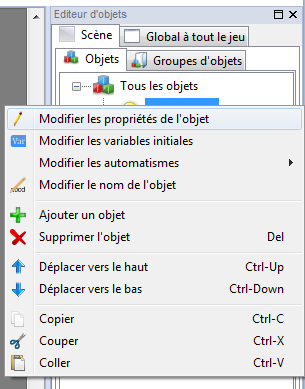
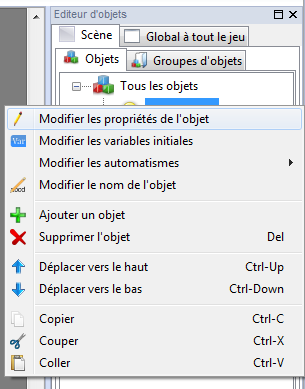
Pour arriver à l'écran de paramétrage de la lumière, vous pouvez soit faire un double clic sur l'objet lumière soit vous pouvez faire un clic droit sur l'objet lumière et cliquer sur "Modifier les propriétés de l'objet".

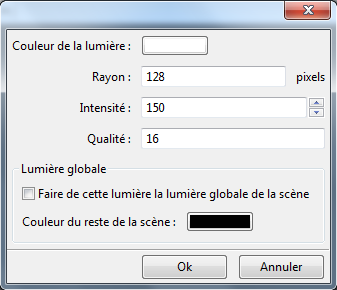
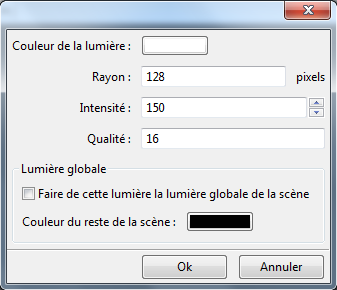
La fenêtre des propriétés de la lumière s'ouvre.

Comme vous pouvez le constater, c'est une petite fenêtre je m'attarderais donc pas plus que le nécessaire, dessus.
Couleur de la lumière et tout simplement le ton qu'aura la lumière sur l'écran.
Couleur du reste de la scène c'est la couleur de l'ombre, de tous ce qui ne sera pas éclairé.
Pour changer les deux options, cliquez sur les carrés avec les couleur. Une fenêtre comme dans paint s'ouvrira et vous pourrez choisir votre couleur.
Voilà, ça c'était pour la couleur. Passons maintenant aux trois options: Rayon, Intensité, Qualité.
Pour chacune des trois options, plus le nombre inscrit est petit plus l'effet sera faible.
Exemples:
Rayon:
Rayon à 50px

Rayon à 100px

Rayon à 200px

Intensité:
Intensité à 50

Intensité à 100

Intensité à 200

Qualité:
Qualité à 5

Qualité à 10

Qualité à 20

Enfin, la dernière chose à dire sur le paramétrage c'est cette petite option "Faire de lumière la lumière globale de la scène" qu'on peut cocher et décocher.
En fait, à ce que j'ai put voir, c'est juste pour savoir qu'elle couleur va être appliqué là ou la lumière ne joue pas.

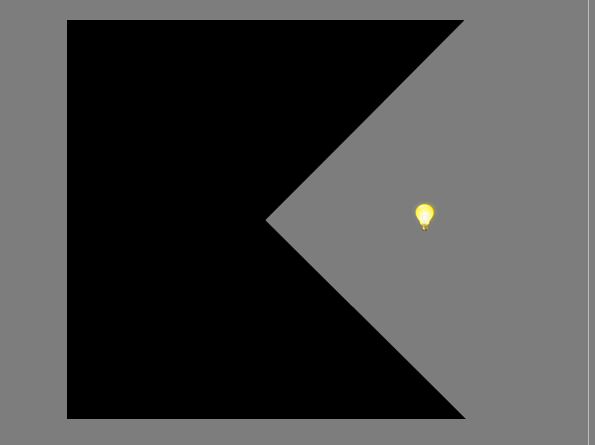
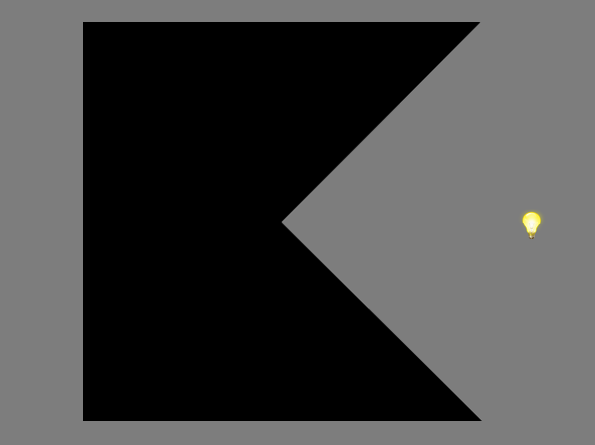
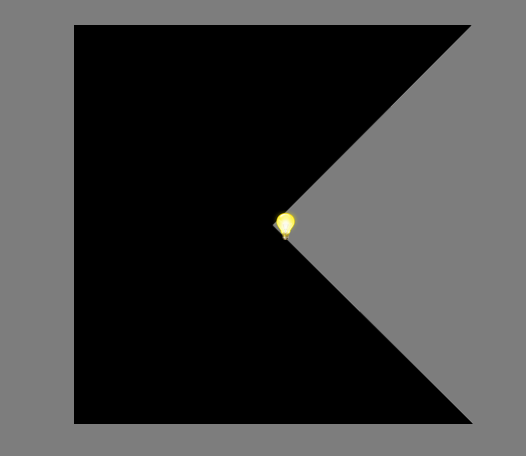
Dans cette image, la lumière globale est blanche avec couleur de l'ombre en noir. L'autre lumière est jaune avec couleur de fond en gris. La lumière jaune à beau sembler la plus intense, c'est quand même le noir qui est en couleur principale là ou il n'y a pas de lumière.
Maintenant que j'ai parlé du paramétrage, parlons de la mise en place de la lumière sur la scène. Mettre une lumière sur la carte c'est comme placer un autre objet dans GD. Si vous savez mettre un autre objet, vous n'aurez aucun mal de positionner votre lumière.
Automatisme "Blocage de la lumière" (quelque truc à savoir)
Si vous avez suivi le tuto jusque là, vous savez désormais poser de la lumière mais vous ne savez toujours pas comment faire pour qu'un objet qui se trouverait dans dans le champ de lumière puisse avoir une ombre.
C'est facile. Créez un nouvel objet.
Moi, j'ai pris ce carré rouge

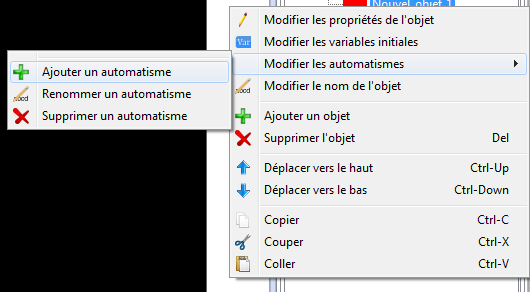
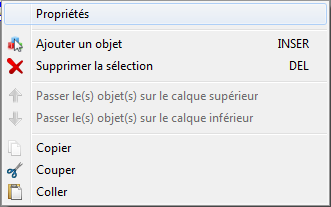
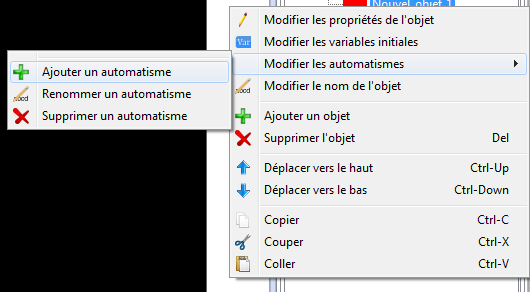
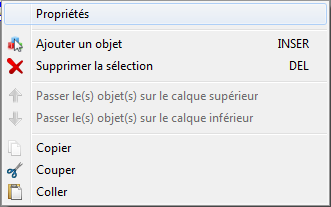
Une fois que votre nouvel objet est créé, faîte un clic droit dessus.
Vous verrez une option "automatisme". Passez votre souris dessus. Un menu déroulant s'ouvrira alors. Cliquez sur "Ajouter un nouvel automatisme".

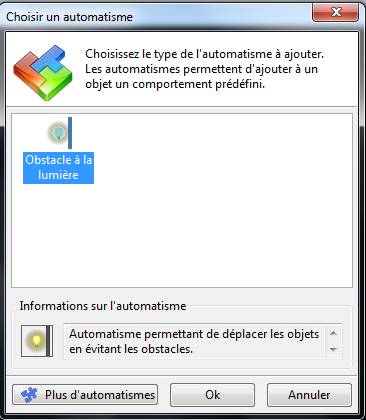
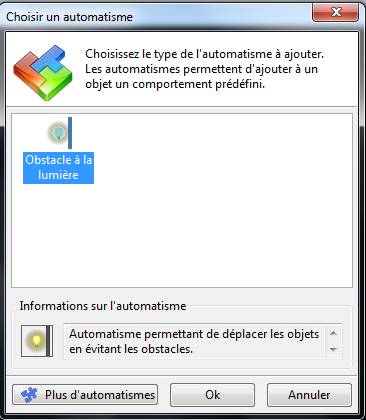
Une nouvelle fenêtre s'ouvrira, vous n'aurez qu'à cliquer sur "Obstacle à la lumière" et à valider.

Et voilà, votre objet projettera une ombre quand il sera dans le halo.
Pour voir le résultat, cliquez sur aperçu puis sur jouer.
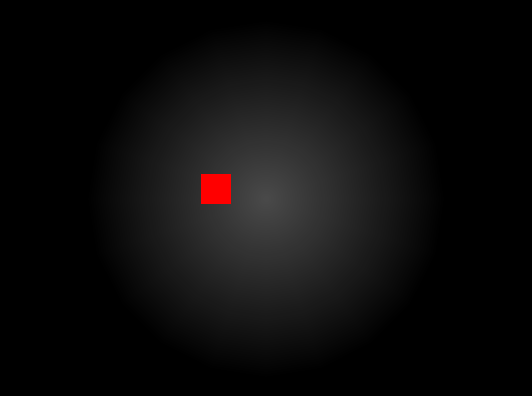
Objet sans l'automatisme.

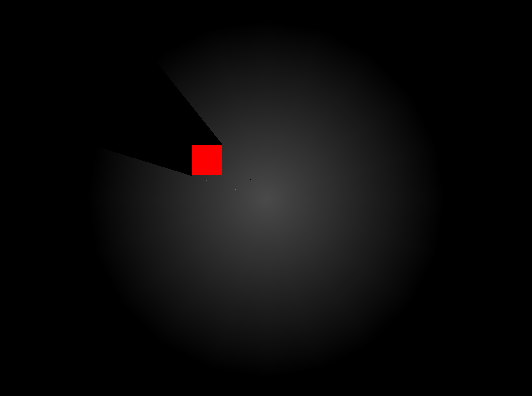
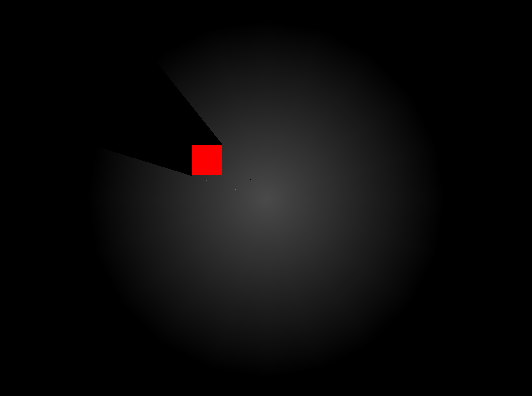
Objet avec l'automatisme.

Maintenant que vous savez faire ça, vous vous demander sûrement ce que je peux encore vous apprendre. Je vais vous montrer quelque petits trucs qu'il vaut mieux savoir avec un objet faisant obstacle à la lumière.
Tout d'abord, on va voir ce qui ce passe avec les différents plans des objets.
Pour ceux qui ne le savent pas, les plans des objets sont l'ordre dans lequel ceux-ci seront visible. Plus le nombre du plan d'un objet est élevé plus il sera mis vers l'avant.
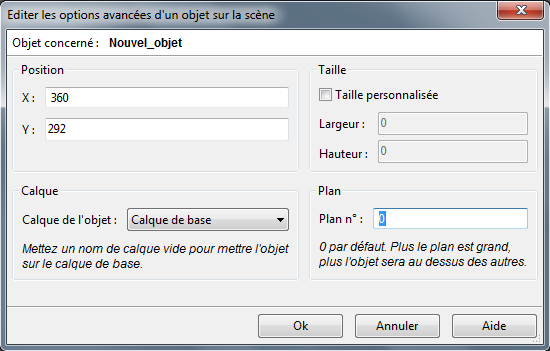
Pour modifier le plan d'un objet, faîtes clic droit sur l'objet puis cliquez sur "propriété".

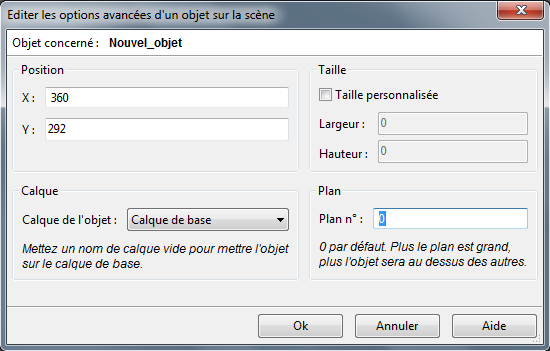
La fenêtre de propriété de l'objet va s'ouvrir.
Remarquez bien dans la colonne de droite en bas l'option plan.

C'est cette option que l'on va modifier.
Ainsi, j'ai modifié le plan de la lumière. Je l'ai mis à 1.
Voici ce qui se passe quand un objet muni de l'automatisme "obstacle à la lumière" se trouve dans un plan inférieur à celui de la lumière.

L'objet disparaît. Il n'y a plus que l'ombre.
L'objet réapparaît s'il se trouve sur le même plan que la lumière ou sur un plan supérieur.
Par contre un autre problème survient.

L'objet reste visible quand il se trouve au-delà du halo ce qui n'était pas le cas quand il se trouvait sur un plan inférieur à la lumière. Essayez, vous verrez bien.
Maintenant, parlons un peu de la transparence dans des images mis en "obstacle à la lumière".
Pour cela, je vais utiliser cette image.

(cette image me servira aussi pour faire le cône de la lampe torche dans l'exemple pratique)
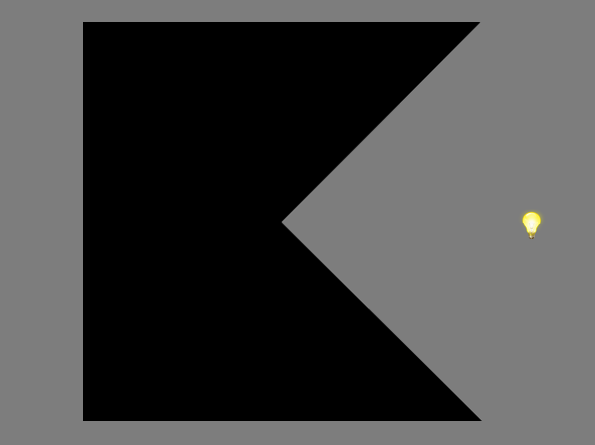
Je vais positionner l'image et la lumière de cette façon.

Et voici ce qui se passe quand on fait l'aperçu.

Et oui, voilà le problème. Malgré la transparence, la lumière ne passe pas.
Mais voici un autre cas de figure.

Et voici ce qui se passe.

Ici, c'est l'effet inverse qui se produit. Parce que la source de lumière se trouve à l'intérieur de la transparence dans l'image, la lumière arrive à passer dans la transparence par contre, la lumière est arrêtée par les côtés de l'image.
Exemple pratique: faire une lumière style lampe de poche
Maintenant que je vous ai enseigné la théorie, je vais vous montrer un exemple pratique de tout ce que je vous ai montré. Faire une lampe de poche demandera tout ça. Et oui.
Nous allons avoir besoin:
-D'une source de lumière (appelé "lum" que je vais mettre en plan n°3)
-Du carré rouge de tout à l'heure (appelé "carre" que je vais mettre en plan n°1 quoi que ça n'a pas trop d'importance)
-Du carré avec le cône en transparence (appelé "cone_transp" que je vais mettre en plan n°2)
Tout d'abord, mettez votre source de lumière sur la scène.
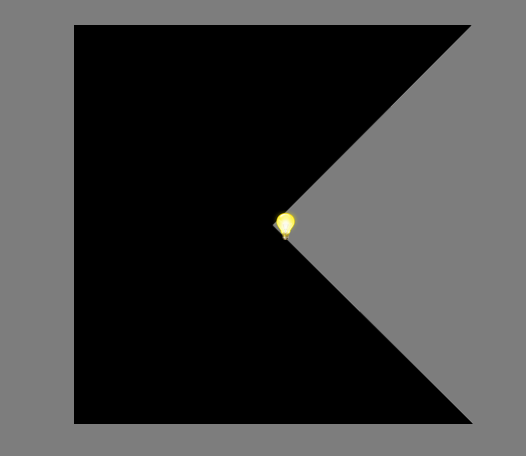
Ensuite, mettez l'image du cône en transparence près de la source de lumière. La lumière devra se trouver à la pointe.

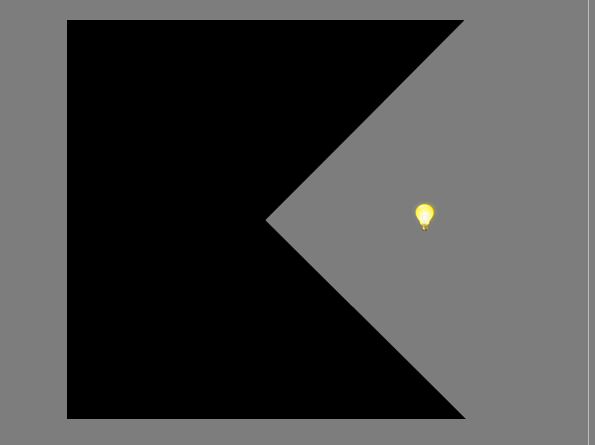
Voici ce que ça doit donner. Le truc c'est de ne pas faire le halo trop grand pour qu'on ne puisse pas voir le bord de l'image.

Maintenant, regardez un peu ce qui se passerait si vous aviez mis le cône dans un plan plus supérieur à celui de la lumière.

Pas très beau, hein?
Maintenant, nous avons notre cône de lumière mais on ne peut encore rien y faire.
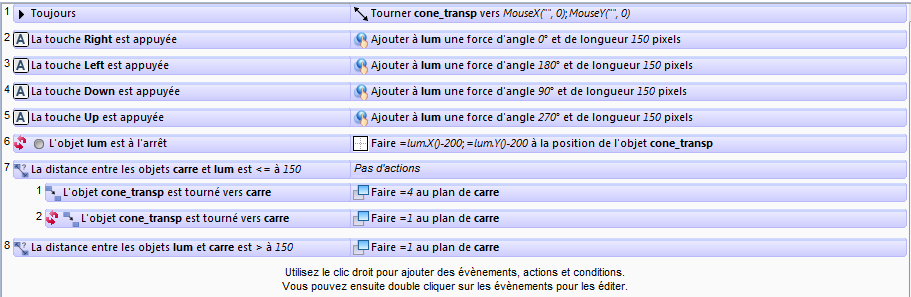
Ouvrez la page d'évènement et créez un nouvel évènement.
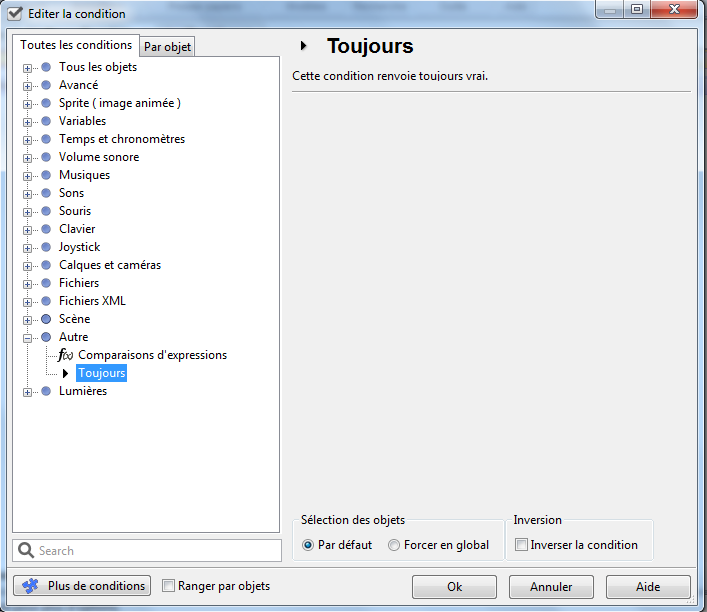
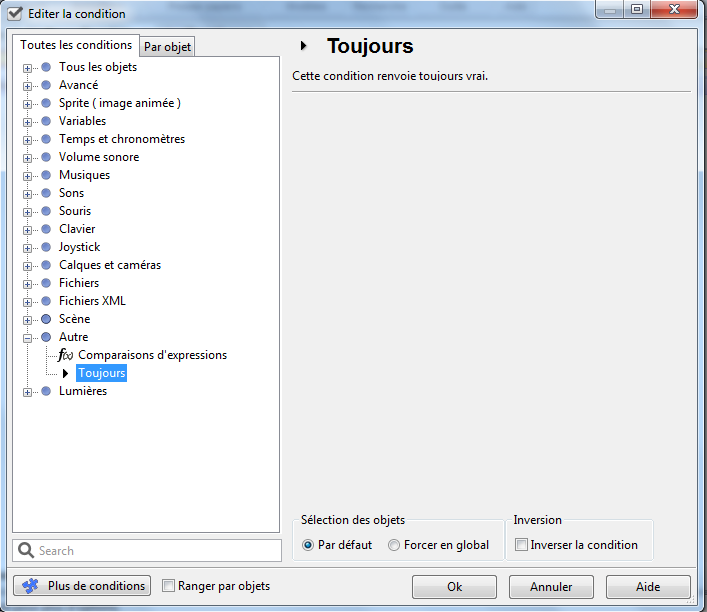
Double-cliquez sur les condition. Cliquer sur le type de condition "autre" puis sélectionnez "toujours".

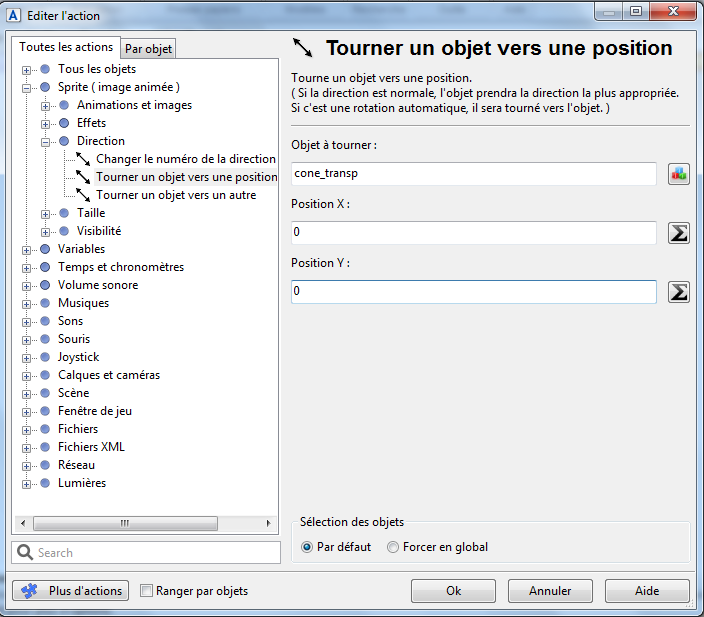
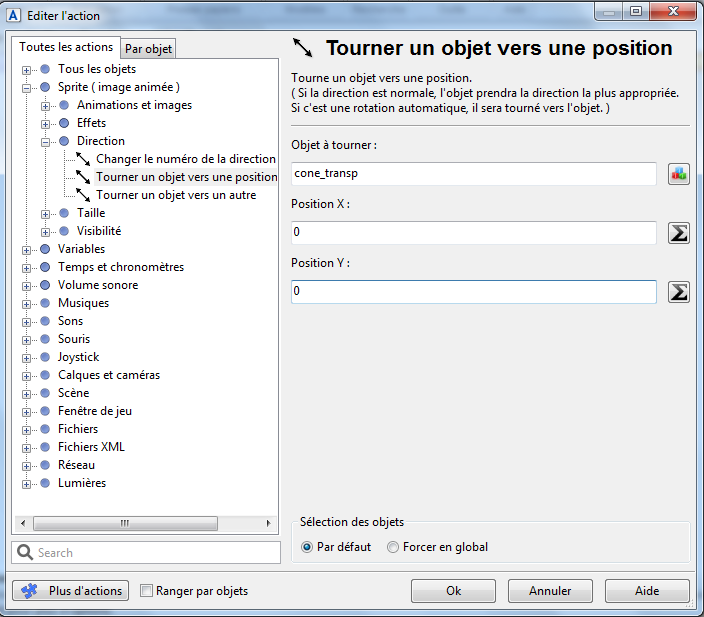
Ensuite, double cliquez dans les actions. Cliquez sur le type d'action "Sprite(image animée)" puis sur "Direction" ensuite sélectionnez "Tourner un objet vers une position".

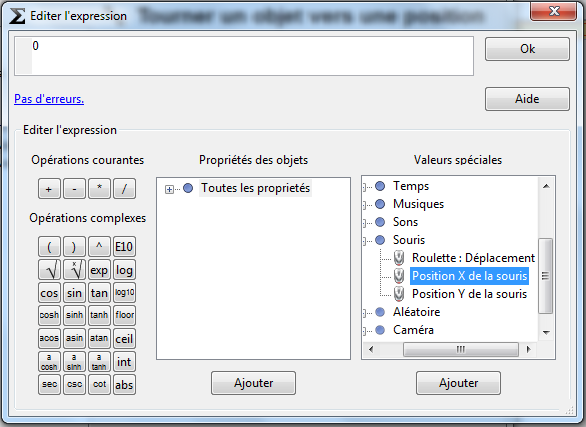
Mais ce n'est pas tout. Je désire que le cône soit tourné vers la souris. On va donc configurer la positionX et Y comme étant celles de la souris. Cliquez sur le symbole à droite.
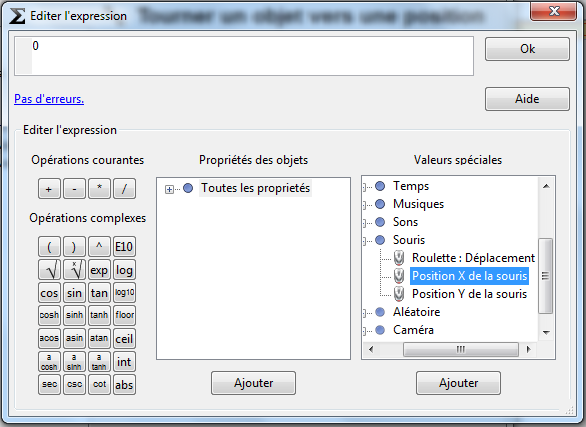
Vous arriverez dans une nouvelle fenêtre, celle des expressions.
A droite, dans les valeurs spéciales, vous verrez "Souris" cliquez dessus puis choisissez "positionX de la souris" ou "positionY de la souris" selon la position que vous avez choisi.

Dans cette image, je configure la positionX donc j'ai choisi "positionX de la souris".
Ce n'est pas tout, je désire maintenant déplacer ma lumière style lampe torche dans l'espace.
Pour cela, je vais créer 4 autre évènements. Un pour chaque touche directionnelle du clavier.
J'en montre un, les autres sont basés sur le même principe.
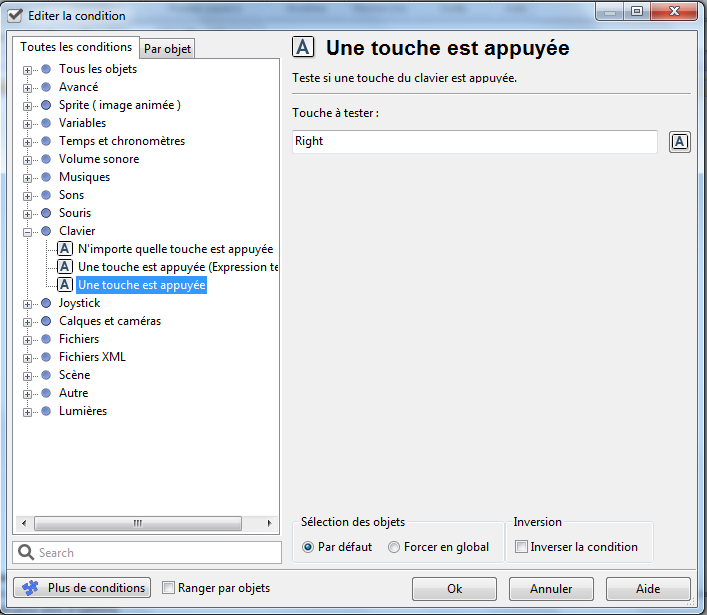
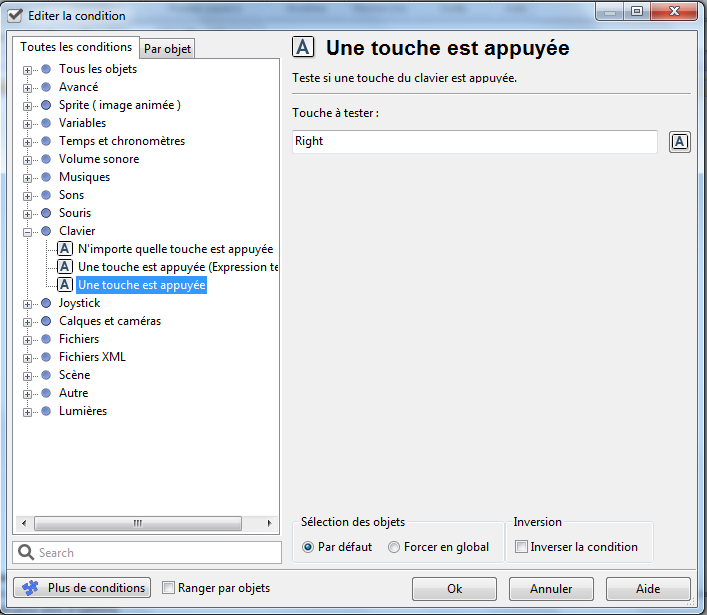
Dans les conditions, cliquez sur le type "Clavier" puis choisissez "Une touche est appuyée". Vous pouvez paramétrer la touche avec laquelle vous voulez interagir.

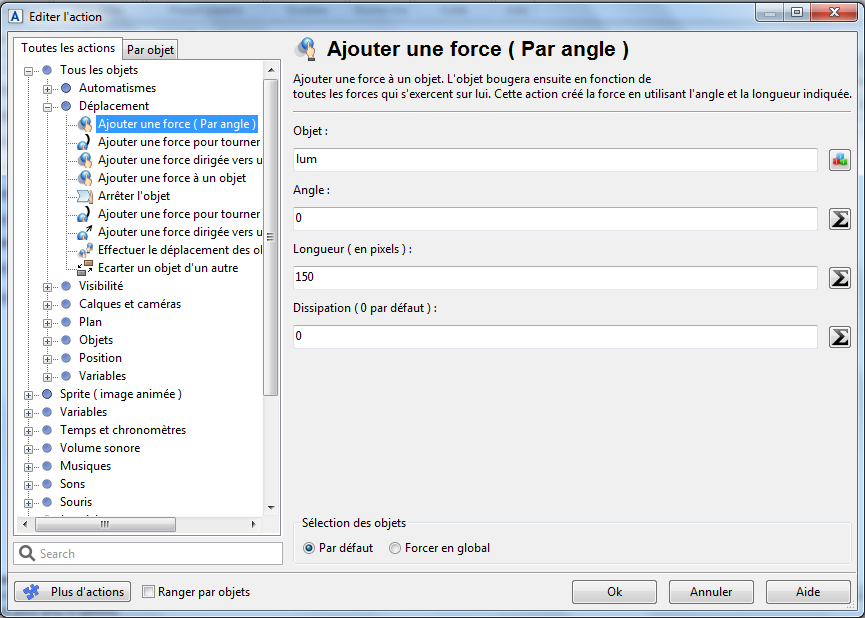
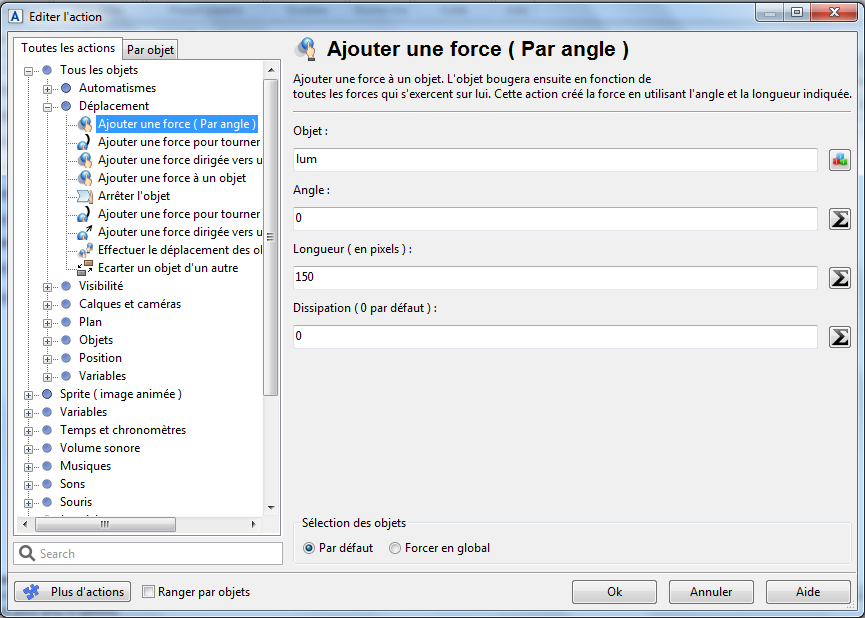
Ensuite, dans les actions, cliquez sur "Tous les objets" puis sur "Déplacement" et enfin sur "Ajouter une force par angle". "Ajouter une force par angle" nous permettra de faire avancer notre lumière dans la direction voulue.

Ici, avec un angle de 0°, la lumière va partir vers la droite. Justement, c'est par là que je voulais la faire aller.
Les autres touches se font de la même façon.
Pour les angles:
90° vers le bas
180° vers la gauche
270° vers le haut
Après avoir paramétré toutes les touches, si jamais vous essayez, vous remarquerez peut-être que la lumière bouge mais pas le cône qui va avec.
Nous allons donc paramétrer pour que le cône bouge avec.
Créez un autre évènement.
Je pourrais prendre la condition "toujours" comme avant mais ce serait du calcul inutile. Je vais faire plutôt en sorte que le cône ne bouge que quand la lumière bouge.
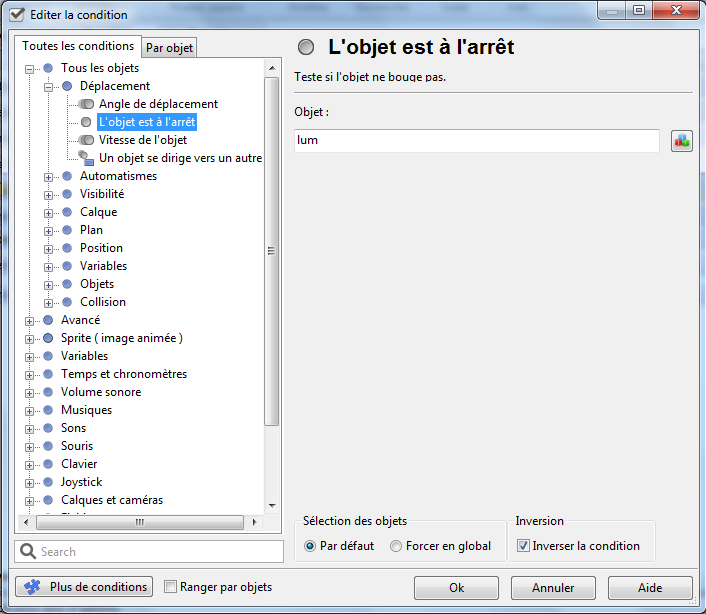
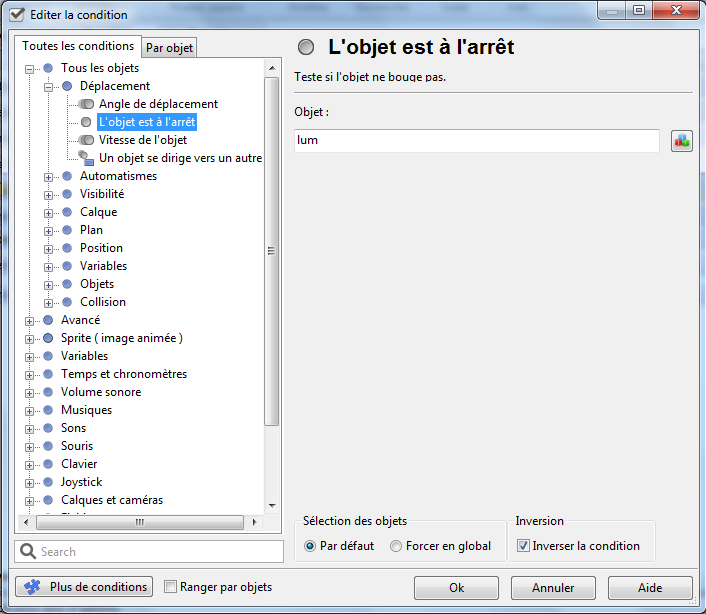
Cherchez un peu la condition "L'objet bouge"...et non, vous ne la trouverez pas. Par contre, vous trouverez la condition "L'objet est à l'arrêt". Aussi incroyable que ça puisse paraître, c'est sur celle-là qu'on va cliquer. Si vous regardez bien, vous verrez en bas à droite de la fenêtre l'option "Inverser la condition". Et oui, on va cliquer dessus. Du coup, la condition réelle est devenue: "L'objet a bougé". Choisissez que ce soit l'objet "Lum" qui doit bouger.

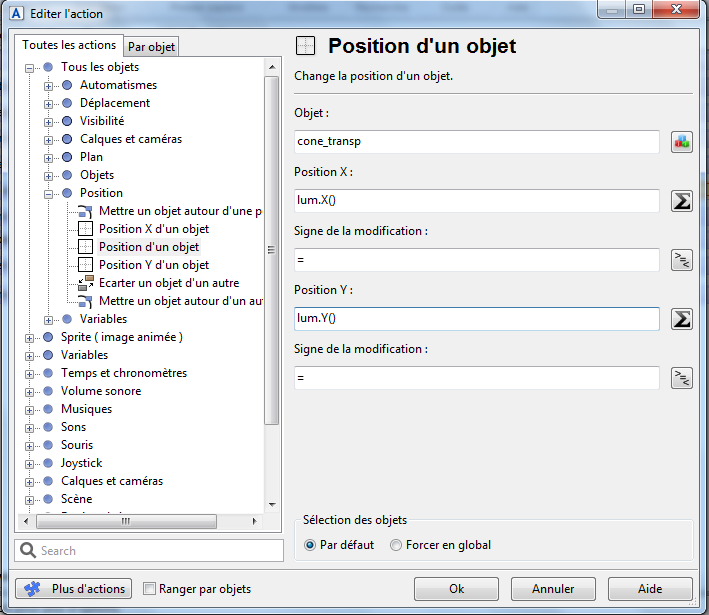
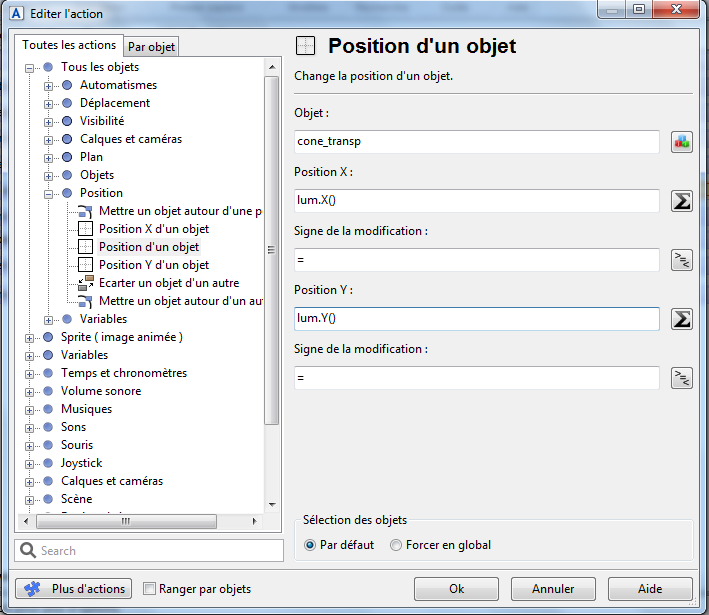
Dans l'action, choisissez "Position d'un objet". Comme tout à l'heure avec les positions X et Y de la souris, nous allons chercher la position X et Y de la lumière. Sauf que cette fois, au lieu d'aller dans "Valeurs spéciales" cherchez plutôt dans "Propriétés des objets". Après cliquez sur "Position".
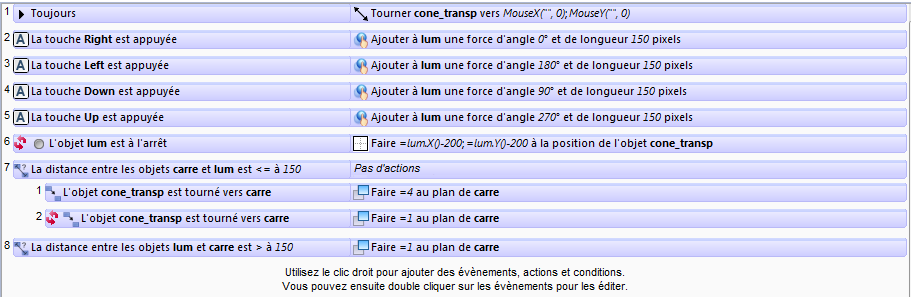
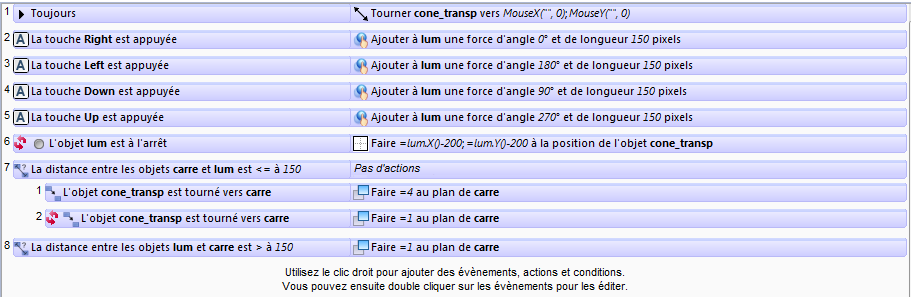
Au final, vous devez avoir ceci.

Essayons dans l'aperçu pour voir ce qui se passe.

Ne vous inquiétez pas, c'est normal. Nous avons oublié quelque chose.
L'image que j'utilise fais 400 pixel de haut sur 400 de large. Le problème c'est que le cône a sa position fixé avec le pixel tout en haut à gauche.
Nous allons devoir donc corriger ça.
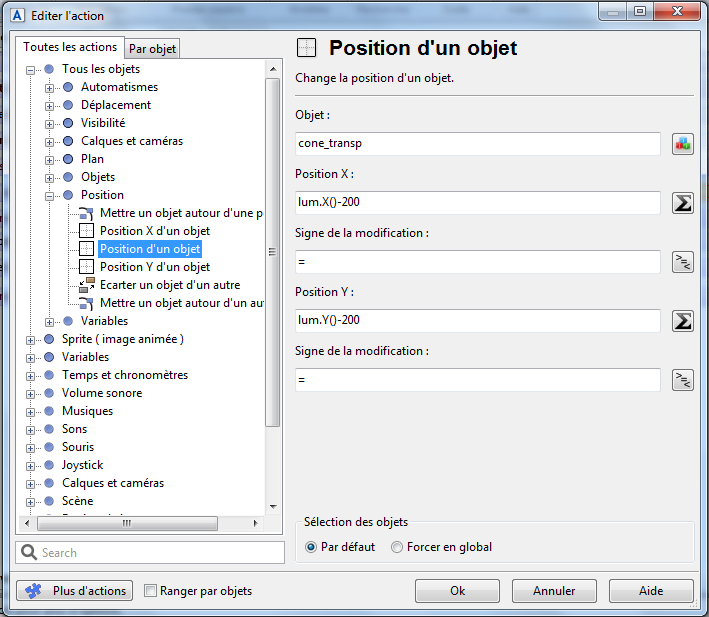
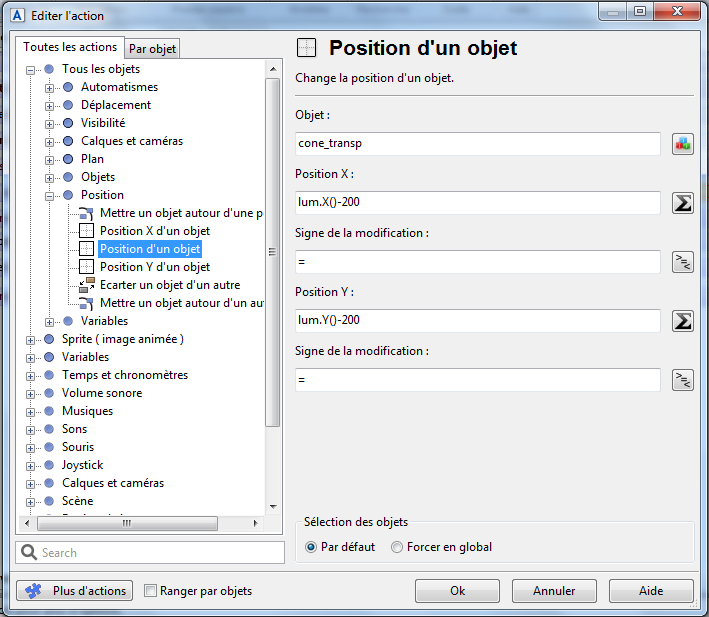
Rouvrons l'actions et à la position X et Y de la lumière, et soustrayons 200 aux deux. Comme ceci.

Essayez maintenant, ça devrait marcher.
Bien, mais ce n'est pas encore fini. Je vais maintenant vous apprendre à éclairer un objet qui se trouve dans le rayon de lumière et à le faire disparaître quand il n'y est plus.
Bien, mettez le carré rouge sur la carte.
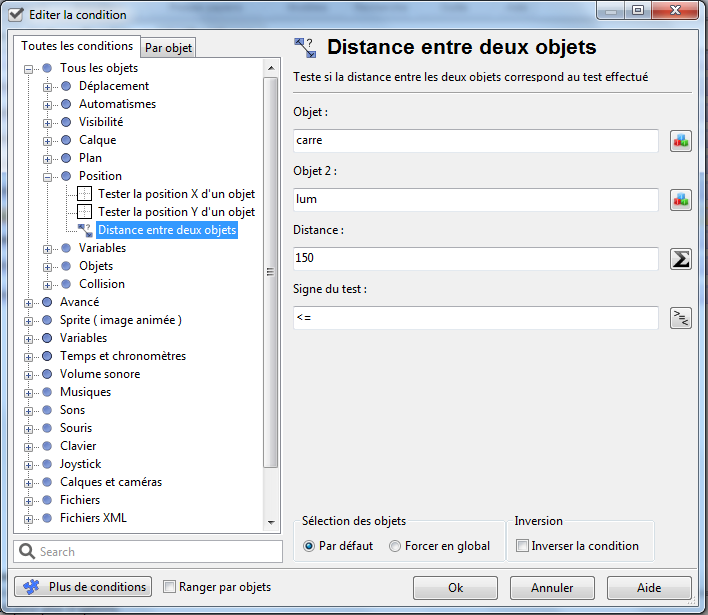
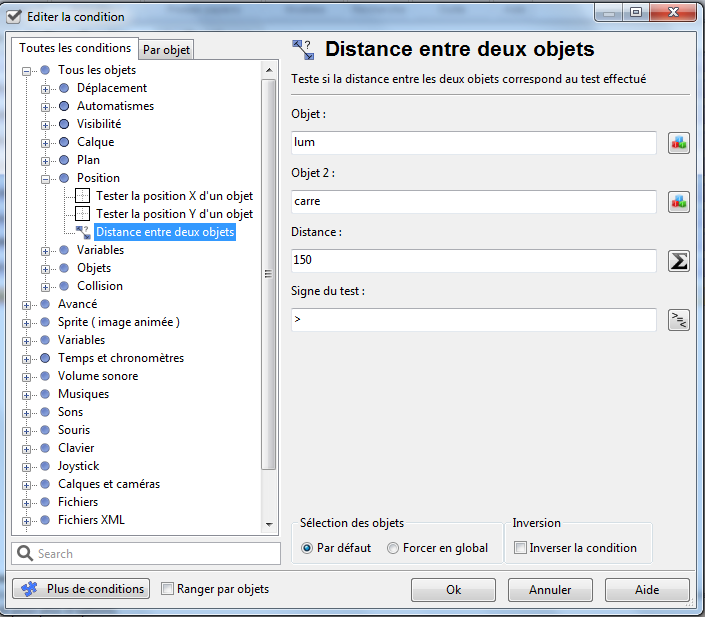
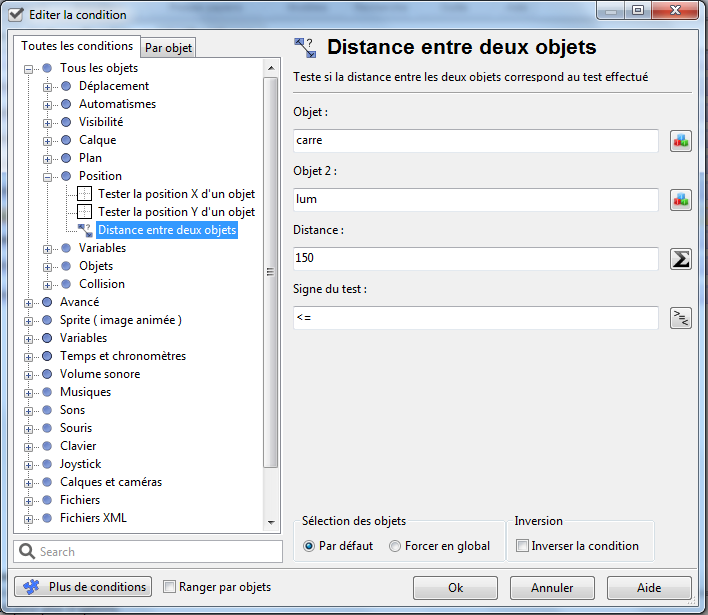
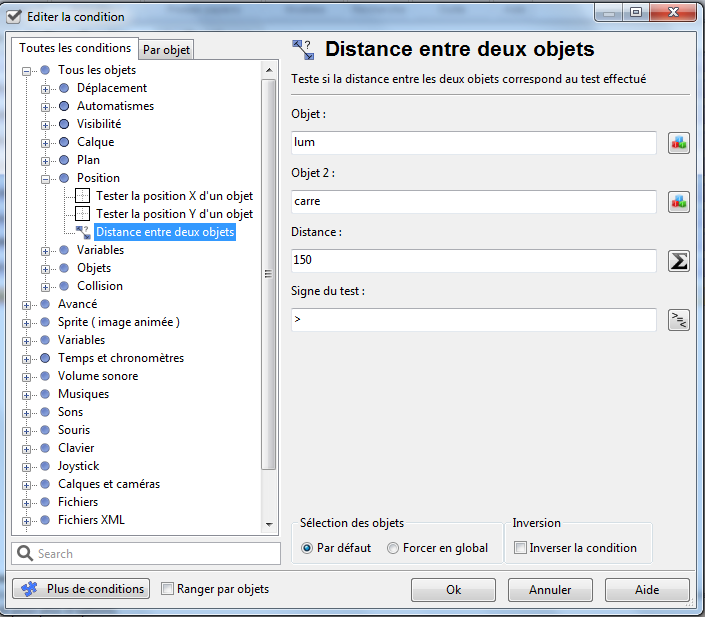
Ajoutez un évènement. Dans les conditions, nous allons chercher "Distance entre objets".
Nous allons paramétrer pour que ce soit les objets "lum" et "carre" soient les objets qui doivent se rapprocher. J'ai mis une distance de 150 pixel mais ça, c'est à vous de voir. Tout dépendra de la grandeur du halo de lumière que vous aurez mis.

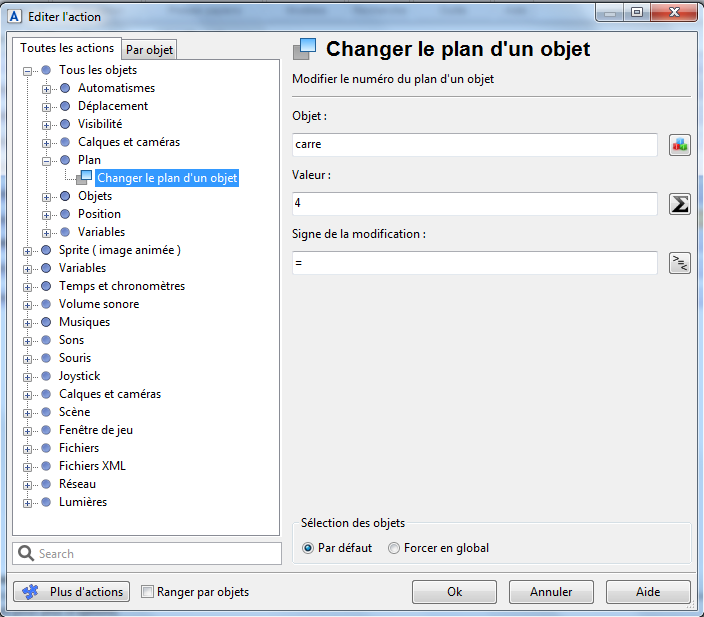
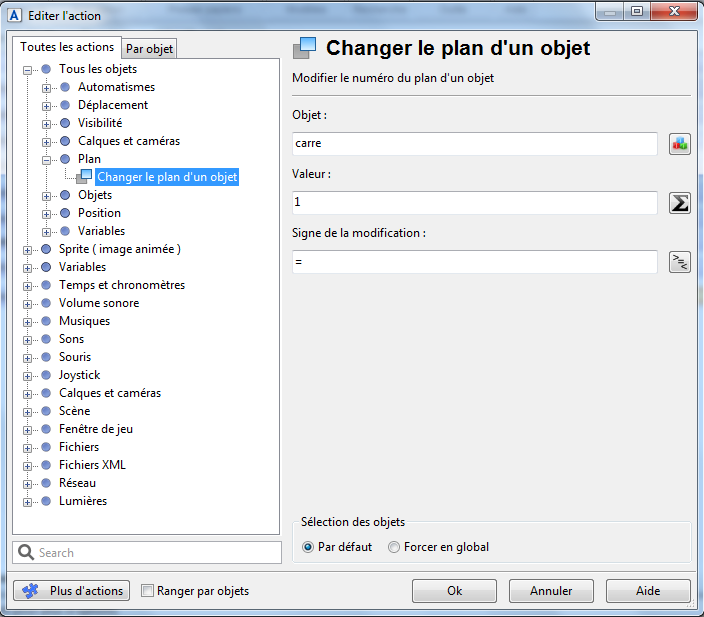
En action, nous allons changer le plan de l'objet Carre pour qu'il soit au dessus ou au même niveau que la lumière. Comme ça, quand l'objet "carre" sera dans la source de lumière, on le verra bien.
Trouver l'action ne vous sera pas trop dur. Il se trouve dans "Tous les objets", "Plan".

Maintenant, "Carre" se trouve sur le plan au-dessus de la lumière mais il faut faire en sorte que quand il n'est plus dans le halo, il disparaisse.
Nous allons donc créer un autre évènement ou nous allons mettre le contraire en condition de l'évènement précédent.

Je vous laisse faire, une fois que vous savez faire la première condition, vous savez faire la deuxième. Attention au signe. Dans le premier, c'était "inférieur ou égale à" dans celui-ci c'est "supérieur à".
Ensuite, faîtes à nouveau un changement de plan de "carre" à nouveau.

Le plan doit être inférieur à celui de la lumière.
Essayons. Tout semble aller parfaitement. N'y a-t-il pas de bug? Non? Regardez mieux.

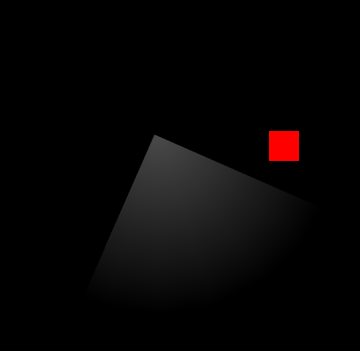
Et oui, maintenant quand le carré se trouve dans le halo, il passe au-dessus du cône.
Ne vous affolez pas, il y a un moyen d'arranger ça.
On veut que quand l'objet "cone_transp" est tourné vers "carre" que ce dernier va dans un plan plus haut que la lumière et que quand il n'est pas tourné, que "carre" redevienne sous la lumière.
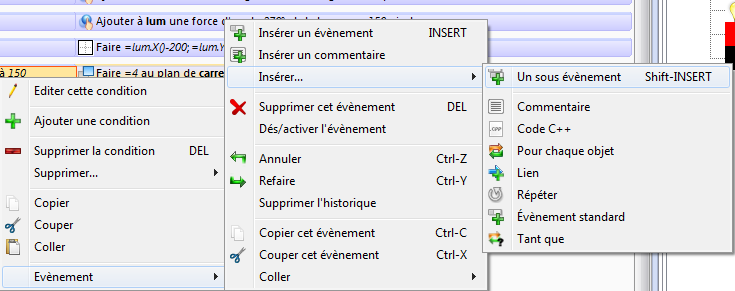
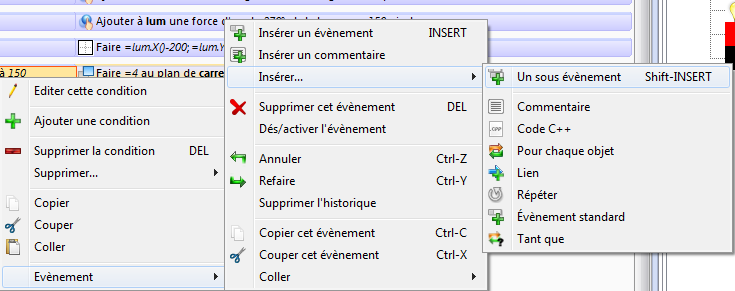
Nous allons supprimer l'action dans l'avant-dernier évènement que nous avons fait. Nous allons ajouter à l'évènement, deux sous-évènements.
Pour les ajouter, faîtes comme ça.

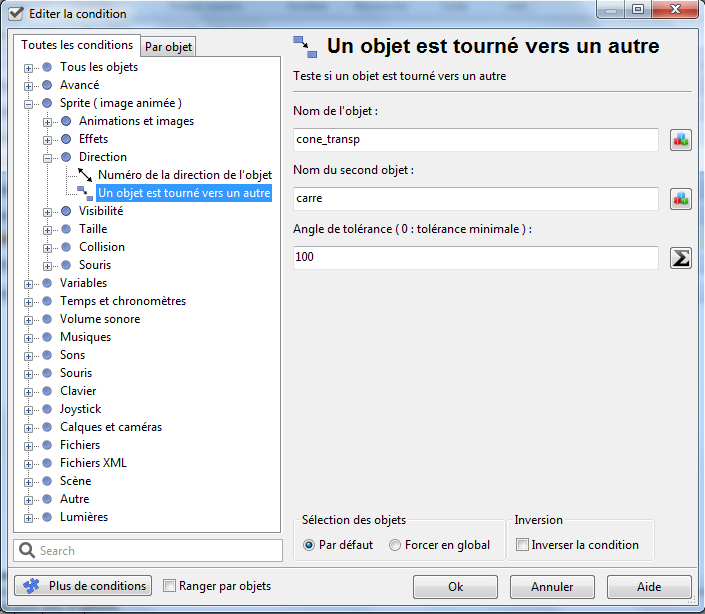
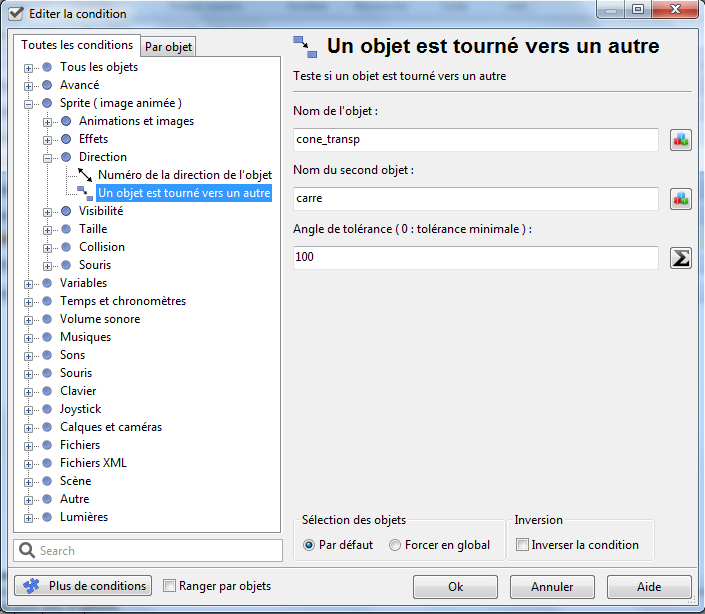
Allez chercher la condition "Un objet tourné vers un autre". Elle se trouve dans "Sprite(image animée)", "Direction" pour la condition du premier sous-évènement. Paramétrez les deux objets de cette façon-là: objet1="cone_transp" objet2="carre".
L'angle de tolérance, c'est l'angle ou la condition se fera. Etant donné que l'angle de mon cône est de 90°, il faut que je prenne légèrement plus grand. J'ai donc pris un angle de 100°

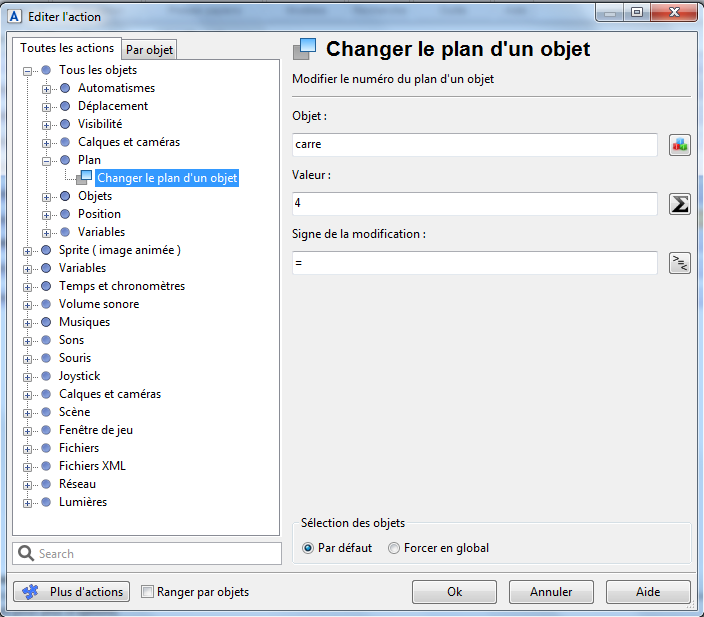
Ensuite, passez à l'action et mettez le plan de "carre" à 4 pour moi mais tant que c'est plus grand ou égale au plan de la lumière c'est bon.
Pour la condition du second sous-évènement, faîtes un copier-coller de la condition du premier évènement puis en double-cliquant dessus, allez voir la page des propriétés de la condition et cochez "inversion de la condition".
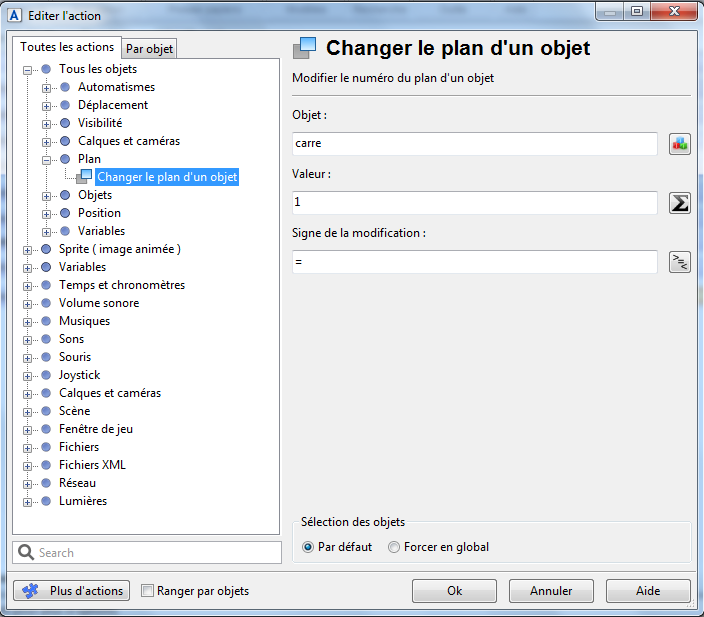
Enfin, dans l'action de ce sous-évènement, mettez l'objet "carre" au plan1 ou un autre inférieur à celui de la lumière.
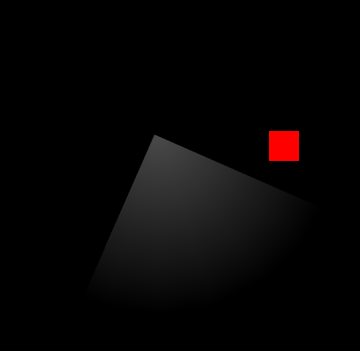
Et voilà, c'est fini. Si tout c'est bien passé et si vous ne vous êtes pas perdus dans mes explication, vous devriez avoir ça.

N'oubliez pas : avant de lire ce tutos, il faut absolument connaître les bases de Game Develop.
J'espère avoir pu vous être utile.
|

 Chat
Chat





































































 Déjà accepté?
Déjà accepté?