❤ 0 Voici donc un guide rapide pour s'exercer sur Construct en créant une base de jeu de plate-forme.
Les étapes décrites dans ce guide ont été réalisées avec Construct Classic, mais devraient à priori être fonctionnelles avec Construct 2.
Voici également les fichiers dont vous aurez besoin lors de ce guide (vous trouverez également dans l'archive le fichier .cap final).
Avant de commencer, vous aurez besoin de télécharger cette archive, contenant le fichier .cap du tutoriel terminé, ainsi que les fichiers image dont vous aurez besoin.
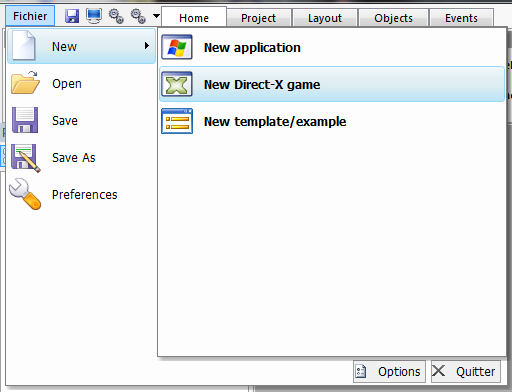
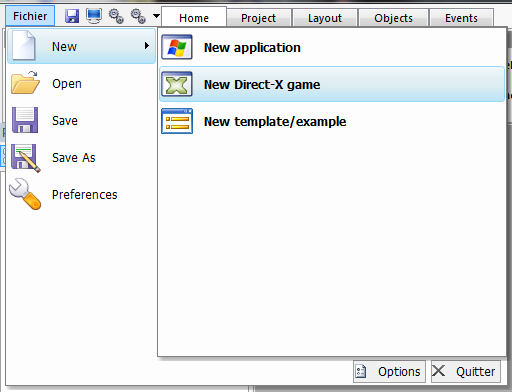
La première étape après avoir lancé Construct est de créer un nouveau projet, direction le bouton "Fichier" => "New" => "New Direct-X game".

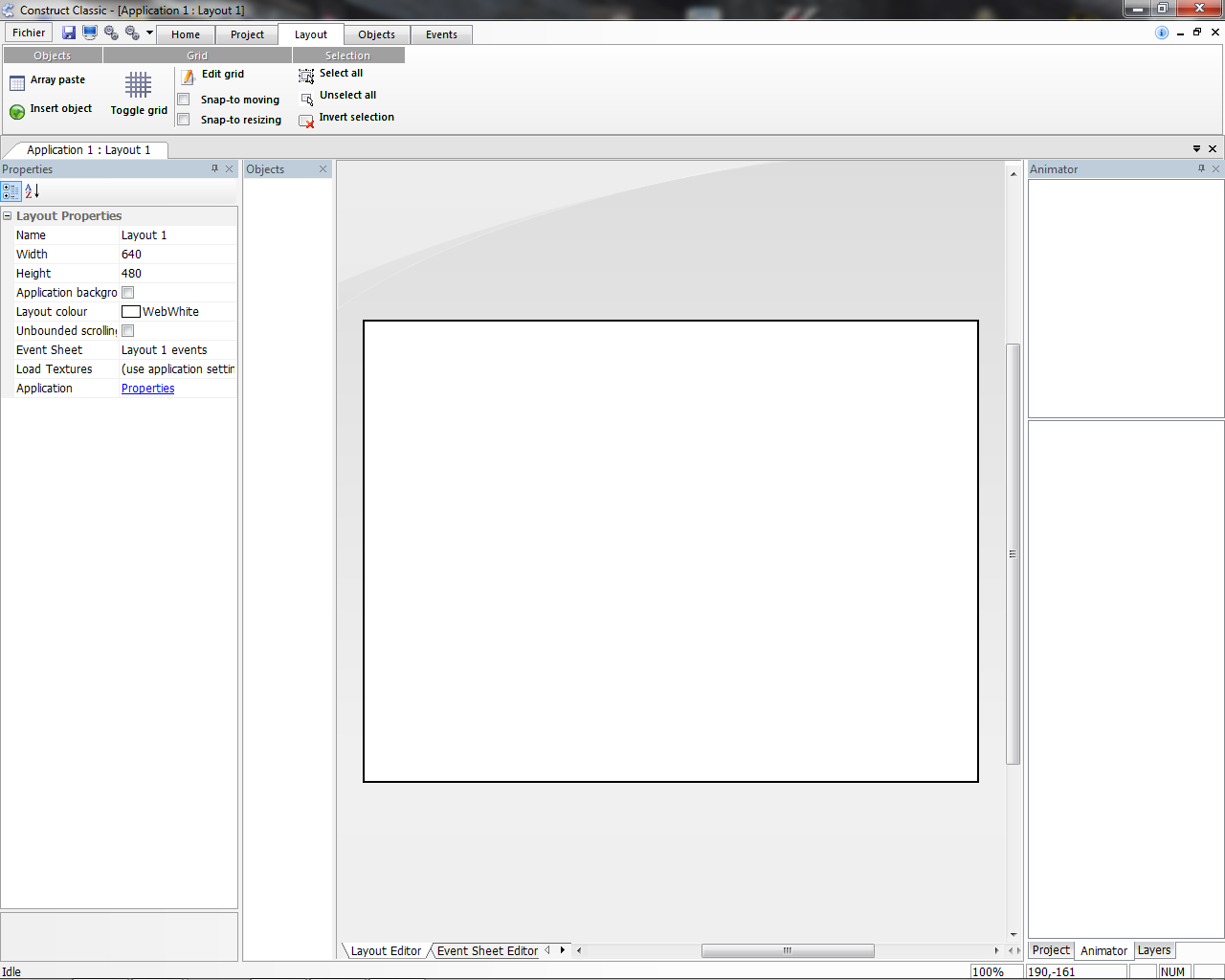
Vous devriez ensuite obtenir ceci à l'écran :
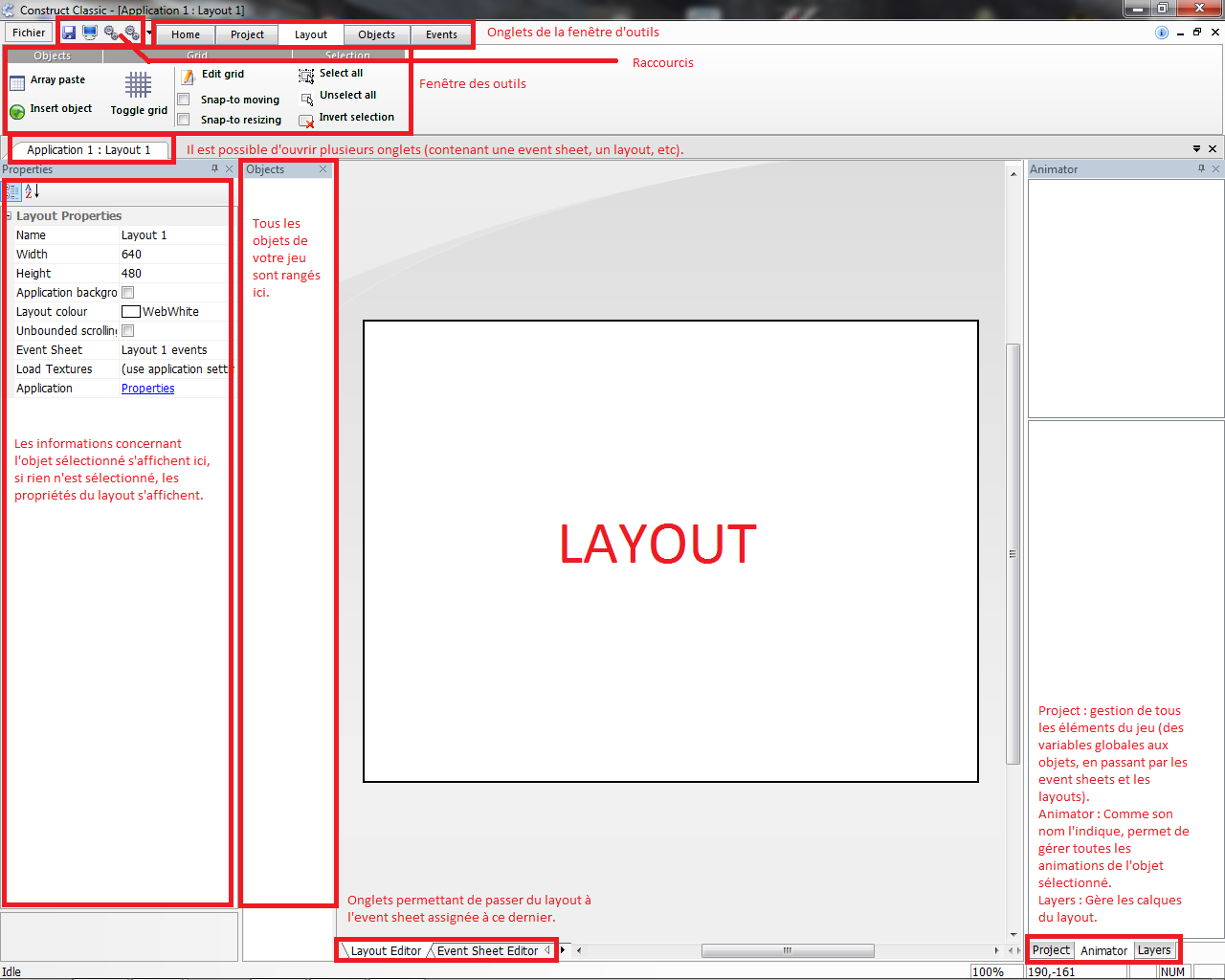
Spoiler (cliquez pour afficher)
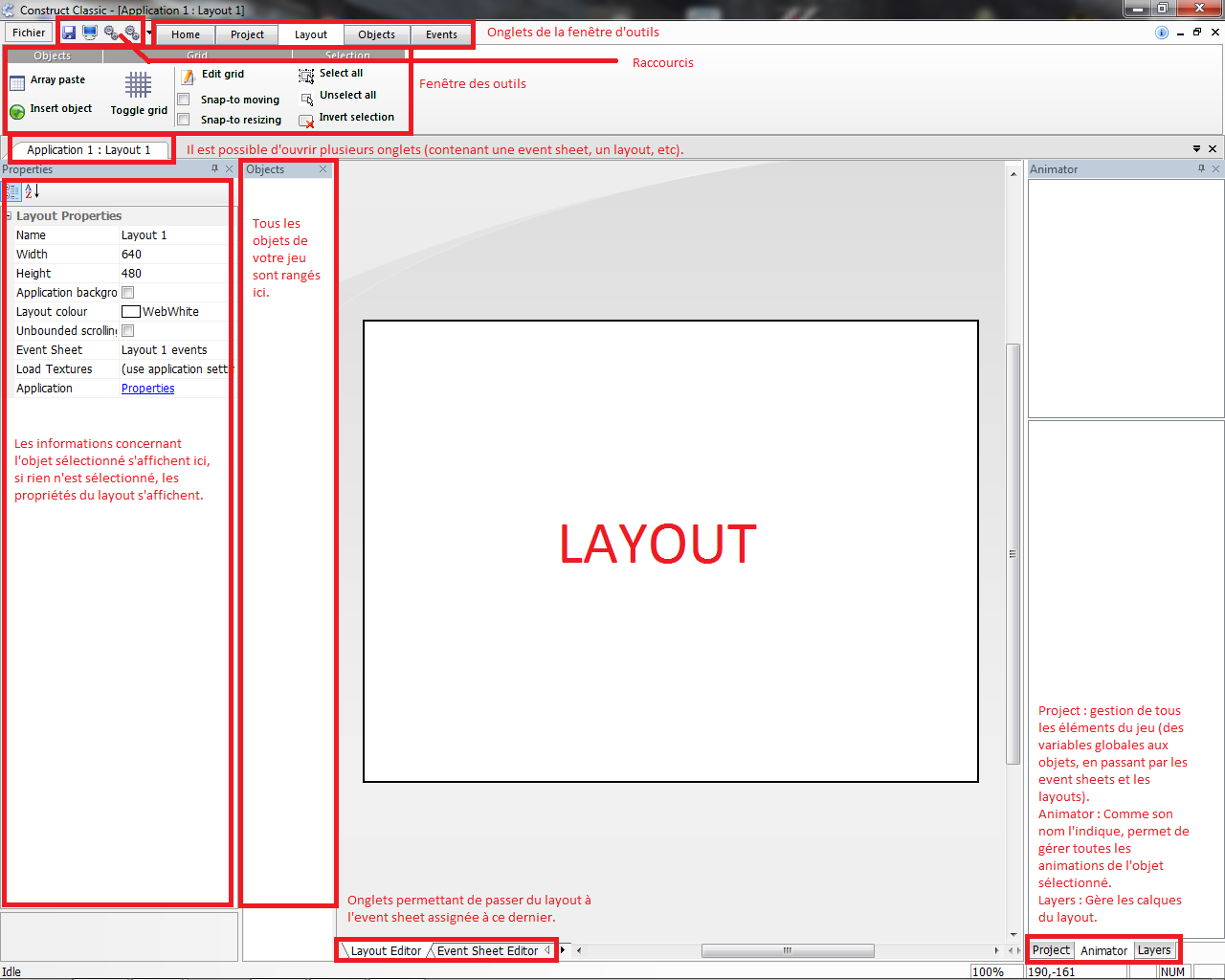
Un petit descriptif rapide des parties les plus importantes de l'interface :
Spoiler (cliquez pour afficher) 
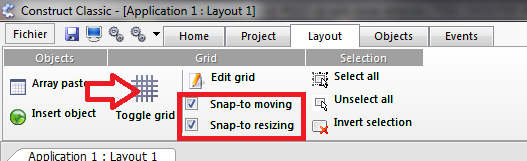
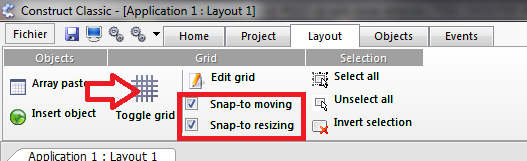
Nous allons dans un premier temps activer la grille afin de placer et d'arranger nos éléments un peu plus facilement. Sélectionnez l'onglet "Layout" de la fenêtre d'outils, puis cliquez sur le bouton "Toggle grid", puis cochez les cases "Snap-to moving" et "Snap-to resizing".
Réglez ensuite la grille comme bon vous semble en cliquant sur le bouton "Edit grid"; une taille de 16x16 pixels est un bon compromis.

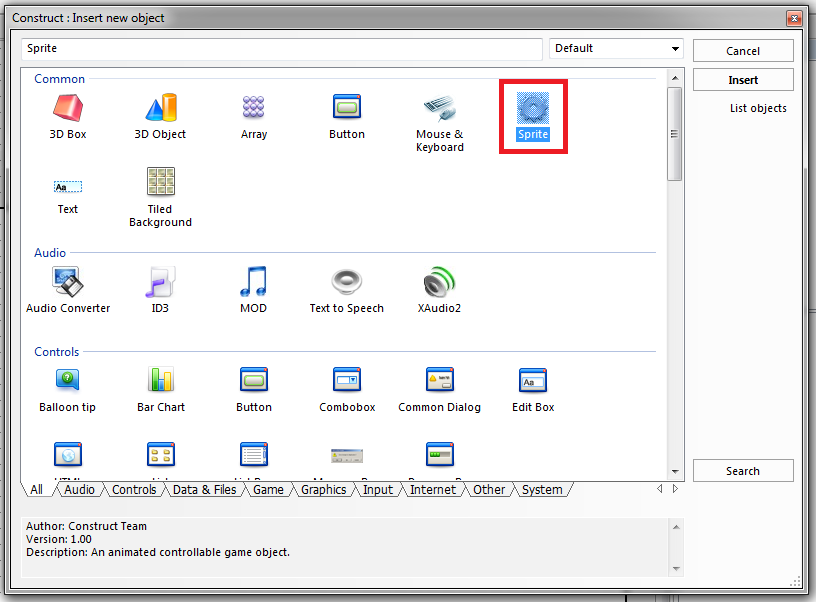
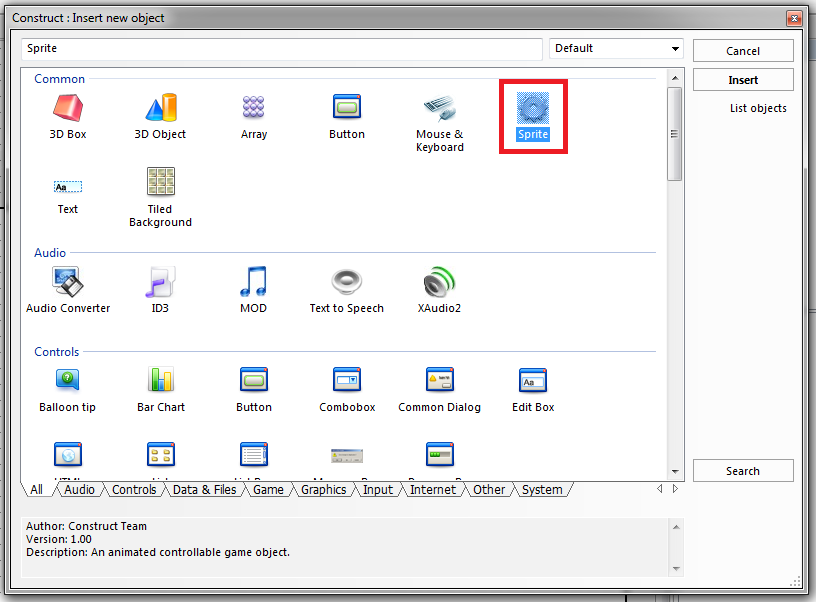
Il est temps d'ajouter notre premier objet qui fera office de hitbox pour le personnage du joueur, double-cliquez sur votre layout, puis choisissez l'objet "Sprite".

Il est convenable de séparer hitbox (qui va gérer tous les déplacements et les collisions), et sprite contenant les animations du personnage (qui sera repositionné sur la hitbox en permanence).
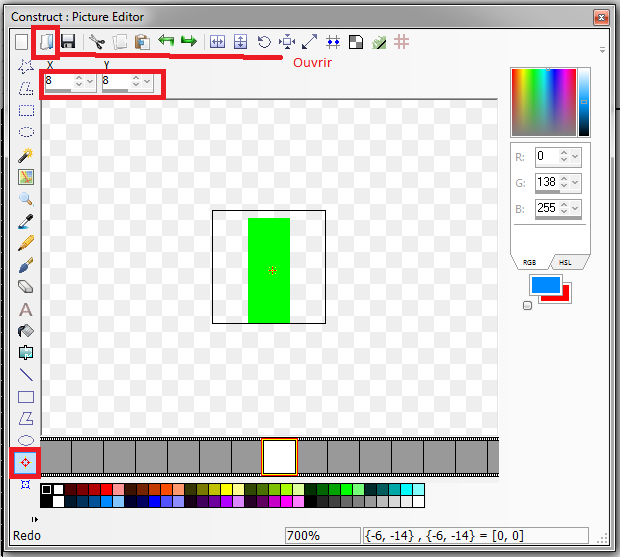
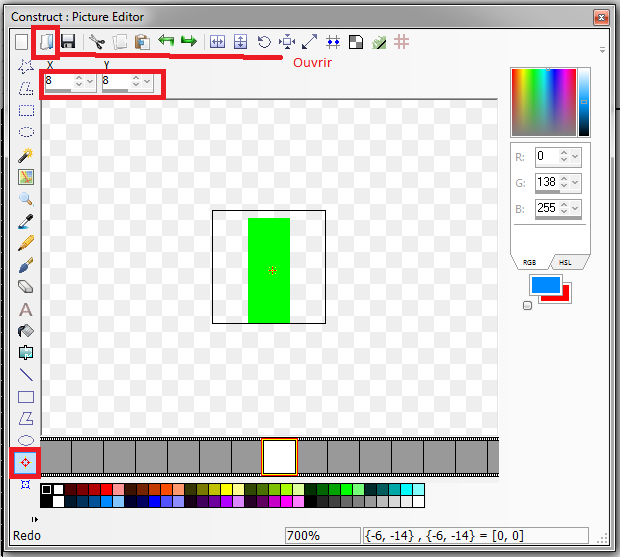
Cliquez sur votre layout pour placer le sprite. Un éditeur d'image apparaît, chargez l'image "Player_Hitbox.png" (fournie dans l'archive).
La couleur de fond devrait être transparente, si ce n'est pas le cas, sélectionnez la avec la baguette magique, puis supprimez là.
Vérifions ensuite si le centre de l'image se trouve effectivement au centre. Pour cela cliquez sur l'icône représentant une petite cible rouge, puis, remplacez les valeurs X et Y par 8 si ces dernières sont différentes. Ainsi, le centre de notre image sera placé correctement (ceci est important dans la mesure où nous allons déplacer le sprite contenant l'animation de notre personnage sur le point d'origine de la hitbox).

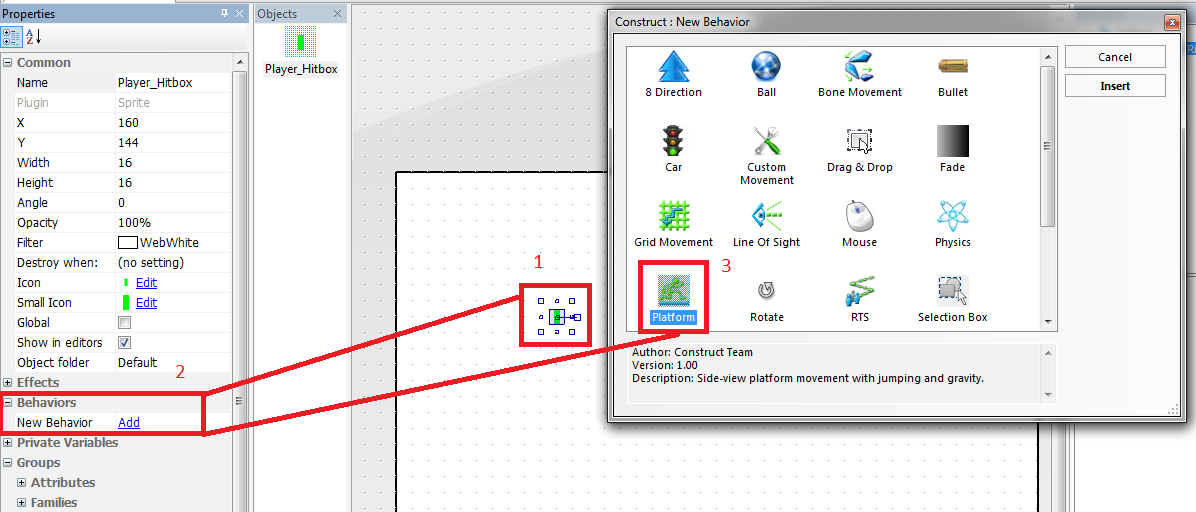
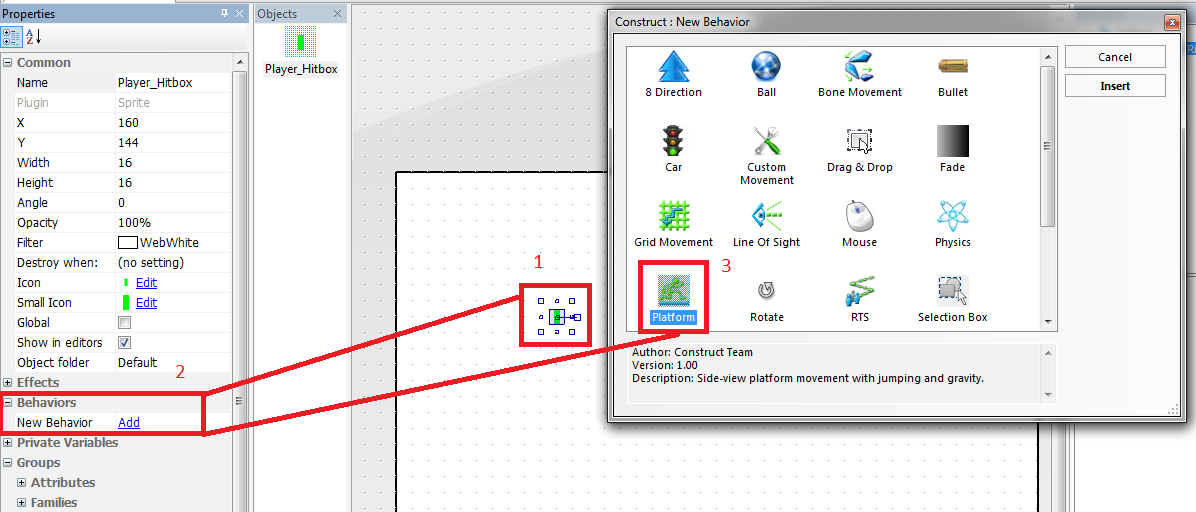
Assignons ensuite un comportement de type "platform" à notre hitbox. Sélectionnez votre hitbox dans votre layout, puis, dans la partie "Properties" de l'interface, développez la section "Behaviors", cliquez sur "Add", puis, dans la liste, sélectionnez "Platform".
Vous pouvez également en profiter pour changer le nom du sprite dans la partie "Properties".

Voici la fonction de chaque option :
Floor acceleration : La puissance de l'accélération lorsque le personnage commencera à bouger. Plus elle est importante, plus le personnage atteindra sa vitesse maximale rapidement.
Floor deceleration : Même chose, mais intervient lorsque le personnage arrête de se déplacer, c'est le temps qu'il mettra à s'arrêter complètement. Plus la valeur est élevée, plus le personnage ralentira rapidement.
Max floor speed : La vitesse maximale que pourra atteindre le personnage en étant au sol.
Air acceleration : La puissance de l'accélération lorsque le personnage commencera à bouger dans les airs. Plus elle est importante, plus le personnage atteindra sa vitesse horizontale maximale rapidement.
Air deceleration : La puissance de la décélération lorsque le personnage stopera son déplacement horizontal lorsque qu'il est dans les airs.
Max air speed : La vitesse horizontale maximale du personnage lorsqu'il est dans les airs.
Max fall : La vitesse maximale de chute.
Jump strength : La puissance du saut, ou sa hauteur maximale.
Jump sustain time : La variation de hauteur qu'il sera possible d'avoir en laissant la touche de saut appuyée (utile si on veut donner au joueur la possibilité d'ajuster ses sauts avec précision).
Fall gravity : Il s'agit de la puissance de la gravité, plus la valeur est élevée, plus l'accélération du personnage sera importante lorsqu'il chutera, il atteindra ainsi sa vitesse maximale de chute plus rapidement.
Jump gravity : La puissance de la gravité lorsque le personnage est en train de sauter (attention, il faut bien différencier saut et chute). Influe sur la hauteur maximale du saut.
Avoir deux valeurs de gravité différentes (chute et saut), peut paraitre étrange, mais cela permet de gérer de manière très précise certains déplacements complexes, comme par exemple un personnage qui tiendrait un parapluie, qui lui permetrait de chuter moins vite.
Jump sustain gravity : La puissance de la gravité lorsque le joueur prolonge son saut en maintenant la touche enfoncée (uniquement dans le cas où la valeur dans "Jump sustain time" est supérieure à zéro).
Gravity direction : Comme son nom l'indique, permet de décider dans quelle direction la gravité s'applique (permet de créer un effet à la VVVVVV par exemple).
Inverse control : Permet d'inverser la gauche et la droite pour le joueur, peut être utile dans certains cas assez rares.
Allow bunny hop : Permet au personnage de resauter immédiatement après avoir touché le sol lorsque l'on maintient la touche de saut enfoncée.
Allow down button : Donne la possibilité de passer au travers les plate-formes en appuyant simultanément sur la touche bas et la touche de saut.
Auto rotate: Permet de retourner de 180° l'angle de l'objet lorsqu'il change de direction (très utile lorsque combine à l'option "Auto mirror" dans les options de l'objet, qui permet de retourner horizontalement l'apparence de l'objet en question, économisant ainsi la création de graphismes supplémentaires).
Choisissez les réglages qui vous conviennent (n'hésitez pas à tester votre scène pour voir les changements effectués).
Décochez les options Allow bunny hop et Allow down button, puis cochez Auto rotate. Notre hitbox devrait donc se tourner vers la gauche lorsque l'on se déplace vers la gauche. Si vous testez votre scène, vous verrez que si vous déplacez la hitbox vers la gauche, cette dernière quitte le sol un court instant. Ceci est normal, c'est tout simplement parce que l'option Auto rotate ne "retourne" pas le sprite, mais le tourne vers la gauche (le sprite de la hitbox est donc renversé, et pas inversé).
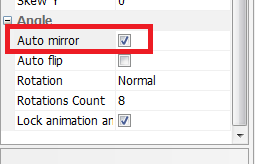
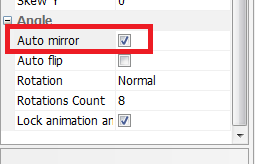
Pour régler ce problème, il faut cocher l'option Auto mirror dans la rubrique "Angle" des propriétés du sprite.

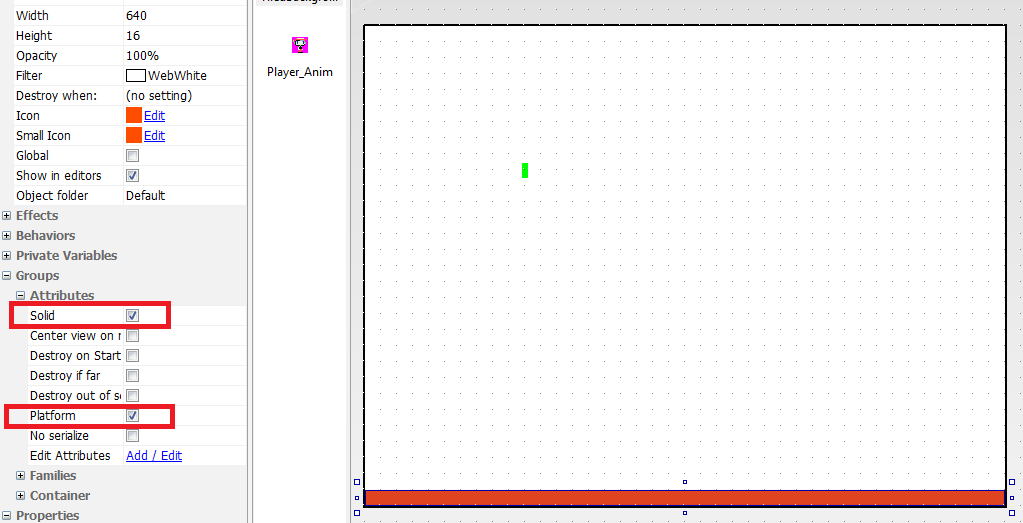
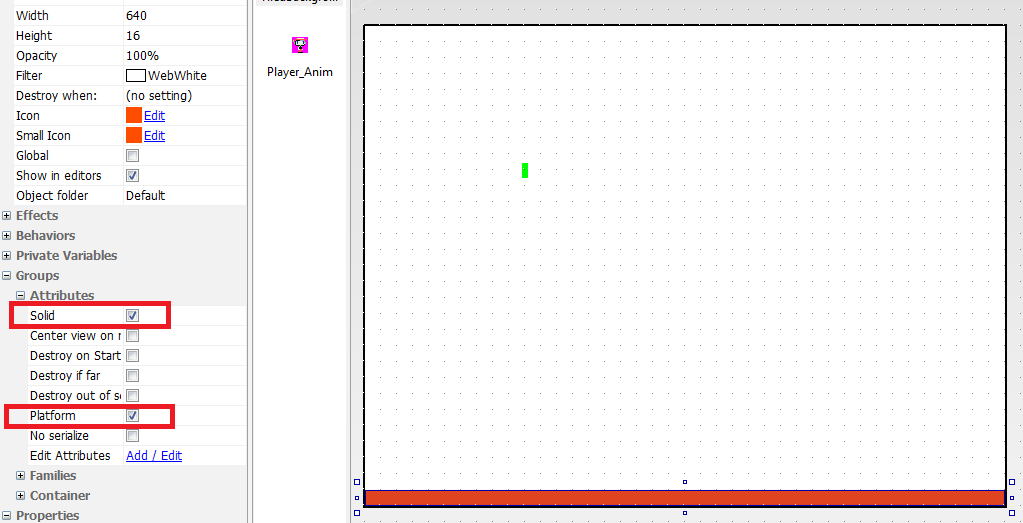
Ajoutez également un objet de type "Tiled Background" à votre layout, remplissez l'image de n'importe quelle couleur lorsque l'éditeur d'image s'ouvre, validez, puis cochez l'option "Solid" et "Platform" dans ses propriétés. Vous pouvez lui donner une couleur unie. Placez le et redimensionnez le ensuite comme sur l'image, afin de créer un sol sur lequel déplacer votre personnage.

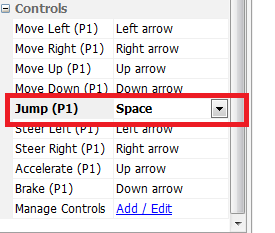
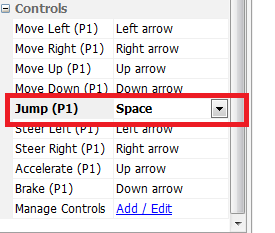
Par défaut, la touche de saut est la touche majuscule gauche. Nous allons modifier les contrôles pour que la touche espace corresponde au saut. Il faut pour cela accéder aux propriétés de l'application; cliquez en dehors du layout, puis, dans la fenêtre des propriétés, cliquez sur "Properties", descendez tout en bas de la fenêtre, et modifiez la touche de saut (vous pouvez très bien choisir autre chose que la touche espace).

Maintenant que tous les déplacements sont configurés, il ne reste plus qu'à ajouter l'animation du personnage. Nous allons donc ajouter un second sprite qui sera déplacé sur la hitbox à chaque frame, et qui prendra également la direction de cette dernière.
Ajoutons donc un nouveau sprite dans notre layout. Lorsque l'éditeur d'image s'affiche, laissez le tout tel quel, et fermez le en sauvegardant les changements (si vous déselectionnez votre sprite par inadvertance et n'arrivez pas à le retrouvez, vous pouvez le sélectionner en cliquant sur sa miniature dans la liste des objets).
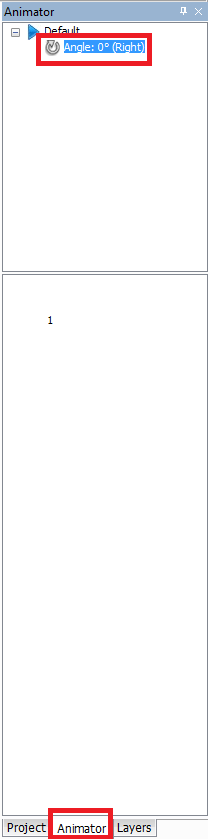
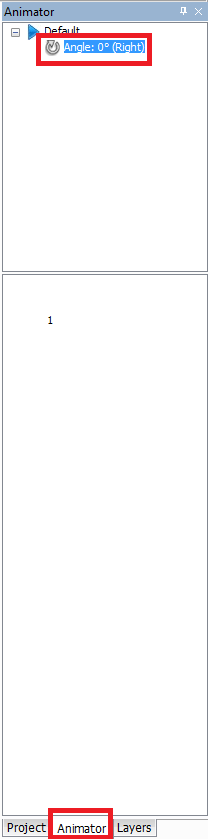
Renommez votre sprite ("Player_Anim" par exemple), puis, dans la fenêtre d'animation à droite de l'écran, sélectionnez l'angle 0 (droite) de l'animation "Default", et dans la fenêtre des frames (juste en dessous), faites un clic droit, et sélectionnez "Import frames".

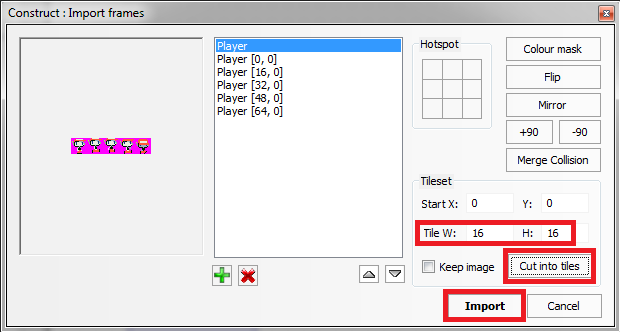
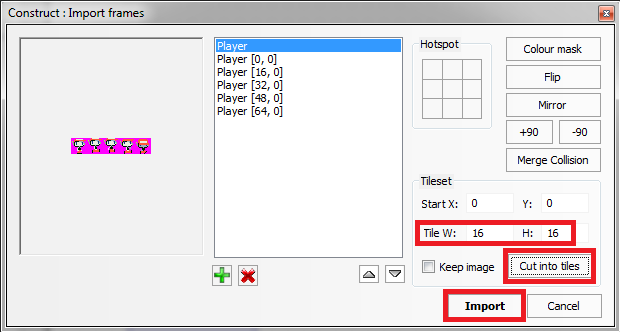
Chargez l'image "Player.png" fournie avec ce tutoriel, et réglez la largeur et la hauteur des tiles à 16, puis cliquez sur "Cut into tiles", et ensuite sur "Import".

De nouvelles frames sont apparues dans l'animation pour l'angle 0. Supprimez les deux premières qui sont inutiles (une frame vide et une autre qui contient notre image de départ qui ne nous sert plus à rien), en faisant un clic droit sur les frames, puis "Remove frames".
Si votre sprite est trop gros, ou trop petit, redimensionnez-le en 16*16 à l'aide des propriétés du sprite ("Width" et "Height").
Nous avons donc maintenant toutes nos frames dans une seule et même animation. Il va maintenant falloir créer une animation lorsque le personnage est immobile, une autre lorsqu'il marche, une lorsqu'il saute, et une dernière lorsqu'il tombe.
Sélectionnez l'animation "Default", et renommez la en "Stand" à l'aide de la fenêtre des propriétés à gauche.
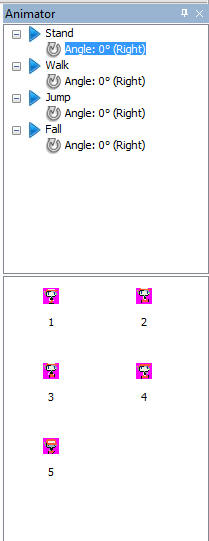
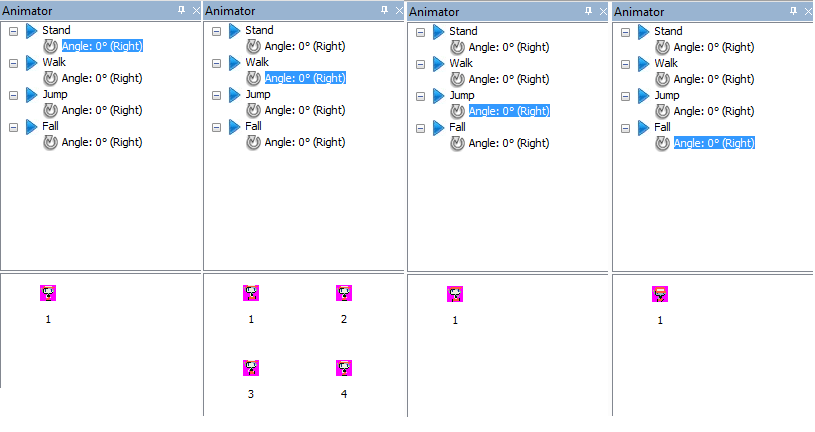
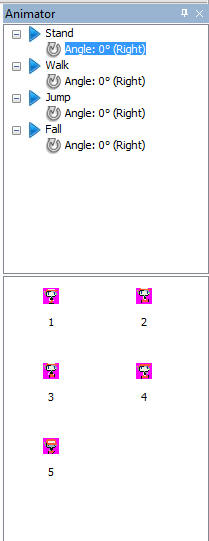
Faites ensuite un clic droit dans la fenêtre "Animator" (n'oubliez pas de sélectionnez le sprite de votre animation), et sélectionnez la seule option disponible "Add new animation". Puis renommez la en "Walk". Faites de même pour l'animation "Jump" et "Fall". Vous devriez obtenir ceci :

Nous allons ensuite devoir répartir les frames dans les animations correspondantes.
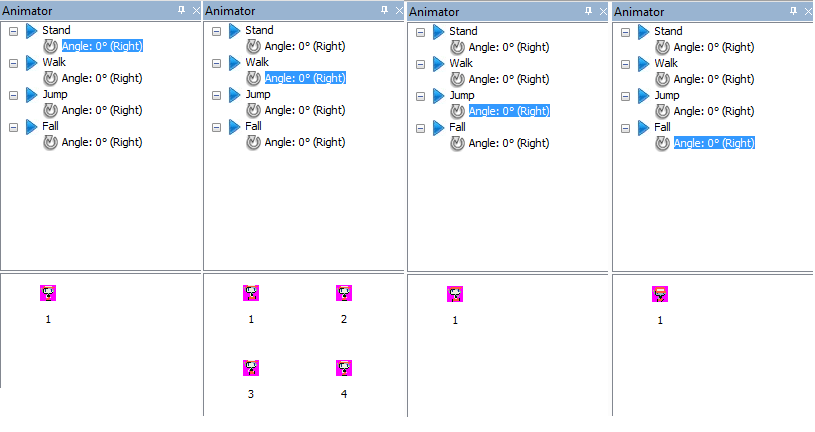
Réorganisez les frames dans chaque animation comme sur cette image :

Activez également l'option "Auto mirror" pour notre sprite contenant les animations.
Nous n'avons pas besoin de définir l'angle 180° (gauche) pour chaque animation, puisque nous avons configuré le jeu pour qu'il inverse lui même chaque frame lorsque le personnage regardera vers la gauche.
Occupons nous maintenant des events qui vont animer notre sprite.
Ouvrez l'event sheet de votre layout, et double cliquez n'importe où à l'intérieur; sélectionnez "System", puis, dans l'onglet "System", choisissez "Always".
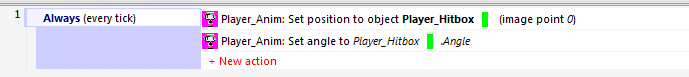
Un nouvel événement apparaît dans l'event sheet. Ajoutons maintenant une action à cet événement. Cliquez sur "New action", puis sélectionnez le sprite contenant les animations ("Player_Anim dans mon cas), puis dans l'onglet "Size & position" choisissez "Set position to another object", puis sélectionnez la hitbox, cliquez ensuite sur "Finish". Cela aura pour effet de déplacer l'animation sur la hitbox à chaque frame durant le jeu.
Notre première option s'ajoute à l'événement. Ajoutons une seconde action; sélectionnez à nouveau le sprite contenant les animations, puis dans l'onglet "Angle", double-cliquez sur "Set Angle". Cliquez dans le champ, puis, double-cliquez sur l'icône de la hitbox en bas de la fenêtre. Choisissez "Get angle" tout en haut de la liste. Validez ensuite le tout. Nous avons donc rendu l'angle de l'animation égal à l'angle de la hitbox (nous avons donc orienté l'animation de la même manière que la hitbox).
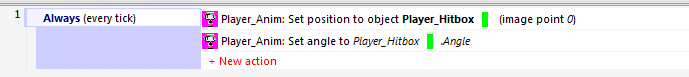
Vous devriez obtenir ceci :

Ce premier event va donc repositionner l'animation sur la hitbox et la réorienter correctement, et ce à chaque frame.
Il faut maintenant créer les événements qui serviront à jouer les animations du sprite.
Ajoutez un nouvel événement, sélectionnez la hitbox, puis cliquez sur l'onglet "Platform" en haut de la liste. Puis choisissez "Is on ground".
Faites un clic droit sur l'événement qui vient de se créer, et sélectionnez "Insert sub-event", sélectionnez les mêmes options que précédemment, mais choisissez "Is walking" cette fois.
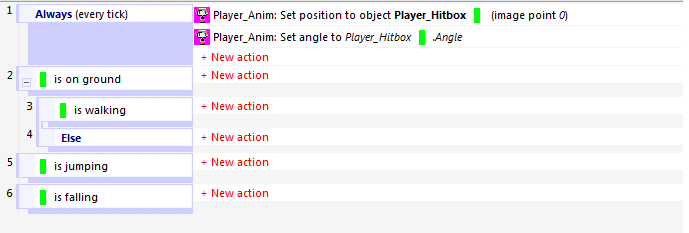
Un nouvel événement s'imbrique dans le précédent. A la suite de l'événement que vous venez juste de créer (toujours imbriqué dans le premier donc, ajoutez en un autre, sélectionnez "System", puis dans l'onglet "Special conditions", choisissez "Else".
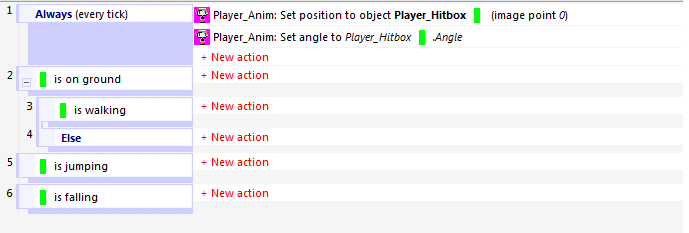
Ajoutez ensuite des événements pour avoir un résultat correspondant à l'image suivante :

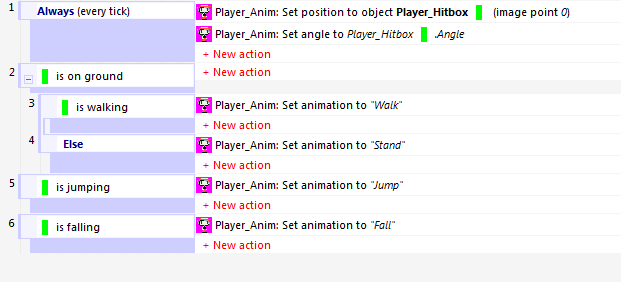
Ajoutez ensuite les actions jouant les animations correspondantes (nouvelle action, sélectionnez le sprite contenant les animations, puis, dans l'onglet "Animation" sélectionnez "Set animation", n'oubliez pas les guillemets lorsque vous entrez le nom de l'animation.
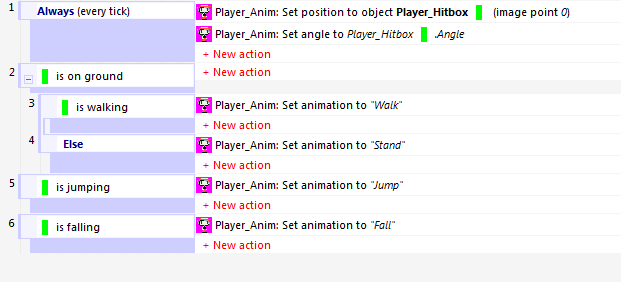
Vous devriez obtenir ceci :

Cette série d'événement procède par ordre logique pour savoir quelle animation jouer (il faut aussi savoir que les événements sont lus de haut en bas, ça n'a pas beaucoup d'importance dans le cas présent, mais peut en avoir beaucoup plus dans des enchainements d'événements plus complexes).
On vérifie tout d'abord si le personnage est au sol, si c'est le cas, on vérifie ensuite s'il se déplace, si cette condition est remplie, on joue l'animation de marche, si elle n'est pas remplie, c'est que le personnage ne se déplace pas, alors on joue l'animation du personnage à l'arrêt.
On vérifie ensuite si le personnage saute, si c'est le cas, on joue l'animation de saut, puis on vérifie s'il tombe, si c'est le cas, on joue l'animation de chute.
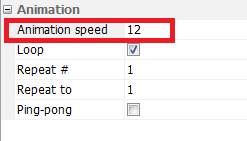
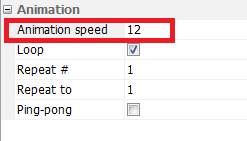
Si vous lancez votre jeu, vous vous rendrez compte que l'animation de marche de votre personnage se joue beaucoup trop vite. Pour régler ce problème, cliquez sur l'angle 0 de l'animation de marche du personnage, puis réglez sa vitesse dans la fenêtre des propriétés (une vitesse de 12 semble donner de bons résultats).

Il ne reste plus qu'à masquer la hitbox en cochant l'option "Invisible on start" dans la partie "Appearance" des propriétés de l'objet.
Vous voilà maintenant avec une bonne base de jeu de plate-forme, vous pouvez par exemple ajouter des visuels aux plate-formes.
Avec ce tutoriel, vous devriez maintenant avoir en main quelques éléments de base (en particulier sur son fonctionnement), afin de vous lancer dans l'apprentissage plus approfondi du logiciel.
|

 Chat
Chat







































 .
.
 .
.


