❤ 0
Affichage partiel des images
Ce script permet de créer une zone de l'image qui sera visible, un peu comme les spritesheets ou les autres types de bitmap de rpg maker. (Les characters, les animations, les autotiles, etc.)
À la base je l'ai créé que pour mon projet, mais j'ai décidé de le partager pour d'autres utilisateurs.
Quel est l'utilité de ce script ?
Par exemple, si vous utilisez les images pour afficher les facesets sur XP, au lieu d'avoir 50 fichiers pour 50 facesets, vous pouvez tous les réunir dans un seul et même fichier.
Vous pouvez également utiliser ce script pour en faire des planches de sprite un peu comme les dernières versions de RPG Maker 2003.
Les commandes :
Le script ajoute deux commandes pour les images.
1
| $game_screen.pictures[ID].rect(x, y, width, height) |
Elle permet de créer et de paramétrer la zone d'affichage de l'image.
- ID = l'id de l'image.
- X = La position X de la zone d'affichage sur l'image.
La position 0 de X est sur le bord gauche de l'image.
- Y = La position Y de la zone d'affichage sur l'image.
La position 0 de Y est sur le bord haut de l'image.
- width = La longueur de la zone d'affichage.
- height = La hauteur de la zone d'affichage.
1
| $game_screen.pictures[ID].rectchange(duration, x, y, width, height) |
Elle permet de modifier la zone d'affichage de l'image.
- ID = l'id de l'image.
- Duration = La durée de la modification en frame.
- X = La position X de la zone d'affichage sur l'image.
La position 0 de X est sur le bord gauche de l'image.
- Y = La position Y de la zone d'affichage sur l'image.
La position 0 de Y est sur le bord haut de l'image.
- width = La longueur de la zone d'affichage.
- height = La hauteur de la zone d'affichage.
Le script :
À mettre au-dessus de main.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
| #==============================================================================
# ** Affichage partiel des images Par Erwill
#------------------------------------------------------------------------------
# Ce script ajoute une option à l'affichage de l'image : la possibilité de
# sélectionner qu'une partie qui sera affichée, un peu comme le principe des
# spritesheets.
#------------------------------------------------------------------------------
# Mode d'emploi :
#
# Voici les commandes ajoutées :
#
# - $game_screen.pictures[ID].rect(x, y, width, height) Permet de sélectionner la partie qui sera affichée.
# Elle permet de créer et de paramétrer la zone d'affichage de l'image.
# - ID = l'id de l'image.
# - X = La position X de la zone d'affichage sur l'image.
# - Y = La position Y de la zone d'affichage sur l'image.
# - width = La longueur de la zone d'affichage.
# - height = La hauteur de la zone d'affichage.
#
# - $game_screen.pictures[ID].rectchange(duration, x, y, width, height) Permet de déplacer la partie affichée. (ne fonctionne pas s'il n'y a pas eu la première commande pour l'image)
# Elle permet de modifier la zone d'affichage de l'image.
# - ID = l'id de l'image.
# - Duration = La durée de la modification en frame.
# - X = La position X de la zone d'affichage sur l'image.
# - Y = La position Y de la zone d'affichage sur l'image.
# - width = La longueur de la zone d'affichage.
# - height = La hauteur de la zone d'affichage.
#
#==============================================================================
#==============================================================================
# ** Game_Picture
#==============================================================================
class Game_Picture
#--------------------------------------------------------------------------
# * Public Instance Variables
#--------------------------------------------------------------------------
attr_reader :number # picture number
attr_reader :name # file name
attr_reader :origin # starting point
attr_reader :x # x-coordinate
attr_reader :y # y-coordinate
attr_reader :zoom_x # x directional zoom rate
attr_reader :zoom_y # y directional zoom rate
attr_reader :opacity # opacity level
attr_reader :blend_type # blend method
attr_reader :tone # color tone
attr_reader :angle # rotation angle
attr_reader :recx # Rect X
attr_reader :recy # Rect Y
attr_reader :recw # Rect width
attr_reader :rech # Rect Height
attr_reader :rece # Rect enable
#--------------------------------------------------------------------------
# * Object Initialization
# number : picture number
#--------------------------------------------------------------------------
def initialize(number)
@number = number
@name = ""
@origin = 0
@x = 0.0
@y = 0.0
@zoom_x = 100.0
@zoom_y = 100.0
@opacity = 255.0
@blend_type = 1
@duration = 0
@target_x = @x
@target_y = @y
@target_zoom_x = @zoom_x
@target_zoom_y = @zoom_y
@target_opacity = @opacity
@tone = Tone.new(0, 0, 0, 0)
@tone_target = Tone.new(0, 0, 0, 0)
@tone_duration = 0
@angle = 0
@rotate_speed = 0
@recx = 0
@recy = 0
@recw = 0
@rech = 0
@rece = 0
@rect_duration = 0
end
#--------------------------------------------------------------------------
# * Show Picture
# name : file name
# origin : starting point
# x : x-coordinate
# y : y-coordinate
# zoom_x : x directional zoom rate
# zoom_y : y directional zoom rate
# opacity : opacity level
# blend_type : blend method
#--------------------------------------------------------------------------
def show(name, origin, x, y, zoom_x, zoom_y, opacity, blend_type)
@name = name
@origin = origin
@x = x.to_f
@y = y.to_f
@zoom_x = zoom_x.to_f
@zoom_y = zoom_y.to_f
@opacity = opacity.to_f
@blend_type = blend_type
@duration = 0
@target_x = @x
@target_y = @y
@target_zoom_x = @zoom_x
@target_zoom_y = @zoom_y
@target_opacity = @opacity
@tone = Tone.new(0, 0, 0, 0)
@tone_target = Tone.new(0, 0, 0, 0)
@tone_duration = 0
@angle = 0
@rotate_speed = 0
@rect_target_x = 0
@rect_target_y = 0
@rect_target_width = 0
@rect_target_height = 0
end
#--------------------------------------------------------------------------
# * Frame Update
#--------------------------------------------------------------------------
def update
if @duration >= 1
d = @duration
@x = (@x * (d - 1) + @target_x) / d
@y = (@y * (d - 1) + @target_y) / d
@zoom_x = (@zoom_x * (d - 1) + @target_zoom_x) / d
@zoom_y = (@zoom_y * (d - 1) + @target_zoom_y) / d
@opacity = (@opacity * (d - 1) + @target_opacity) / d
@duration -= 1
end
if @tone_duration >= 1
d = @tone_duration
@tone.red = (@tone.red * (d - 1) + @tone_target.red) / d
@tone.green = (@tone.green * (d - 1) + @tone_target.green) / d
@tone.blue = (@tone.blue * (d - 1) + @tone_target.blue) / d
@tone.gray = (@tone.gray * (d - 1) + @tone_target.gray) / d
@tone_duration -= 1
end
if @rotate_speed != 0
@angle += @rotate_speed / 2.0
while @angle < 0
@angle += 360
end
@angle %= 360
end
if @rect_duration >= 1
@recx = (@recx * (@rect_duration - 1) + @rect_target_x) / @rect_duration
@recy = (@recy * (@rect_duration - 1) + @rect_target_y) / @rect_duration
@recw = (@recw * (@rect_duration - 1) + @rect_target_width) / @rect_duration
@rech = (@rech * (@rect_duration - 1) + @rect_target_height) / @rect_duration
@rect_duration -= 1
end
end
#--------------------------------------------------------------------------
# * rect(x, y, width, height)
# Elle permet de créer et de paramétrer la zone d'affichage de l'image.
# - ID = l'id de l'image.
# - X = La position X de la zone d'affichage sur l'image.
# - Y = La position Y de la zone d'affichage sur l'image.
# - width = La longueur de la zone d'affichage.
# - height = La hauteur de la zone d'affichage.
#--------------------------------------------------------------------------
def rect(x, y, width, height)
@recx = x
@recy = y
@recw = width
@rech = height
@rece = 1
end
#--------------------------------------------------------------------------
# * rectchange(duration, x, y, width, height)
# Elle permet de modifier la zone d'affichage de l'image.
# - ID = l'id de l'image.
# - Duration = La durée de la modification en frame.
# - X = La position X de la zone d'affichage sur l'image.
# - Y = La position Y de la zone d'affichage sur l'image.
# - width = La longueur de la zone d'affichage.
# - height = La hauteur de la zone d'affichage.
#--------------------------------------------------------------------------
def rectchange(duration, x, y, width, height)
@rect_duration = duration
@rect_target_x = x
@rect_target_y = y
@rect_target_width = width
@rect_target_height = height
end
end
#==============================================================================
# ** Sprite_Picture
#==============================================================================
class Sprite_Picture < Sprite
#--------------------------------------------------------------------------
# * Frame Update
#--------------------------------------------------------------------------
def update
super
# If picture file name is different from current one
if @picture_name != @picture.name
# Remember file name to instance variables
@picture_name = @picture.name
# If file name is not empty
if @picture_name != ""
# Get picture graphic
self.bitmap = RPG::Cache.picture(@picture_name)
end
end
# If file name is empty
if @picture_name == ""
# Set sprite to invisible
self.visible = false
return
end
# Set sprite to visible
self.visible = true
# Set transfer starting point
if @picture.origin == 0
self.ox = 0
self.oy = 0
else
if @picture.rece==1 then
self.ox = @picture.recw / 2
self.oy = @picture.rech / 2
else
self.ox = self.bitmap.width / 2
self.oy = self.bitmap.height / 2
end
end
# Set sprite coordinates
self.x = @picture.x
self.y = @picture.y
self.z = @picture.number
# Set zoom rate, opacity level, and blend method
self.zoom_x = @picture.zoom_x / 100.0
self.zoom_y = @picture.zoom_y / 100.0
self.opacity = @picture.opacity
self.blend_type = @picture.blend_type
# Set rotation angle and color tone
self.angle = @picture.angle
self.tone = @picture.tone
if @picture.rece==1 then
self.src_rect.set(@picture.recx, @picture.recy, @picture.recw, @picture.rech)
end
end
end
|
Exemple d'utilisation :
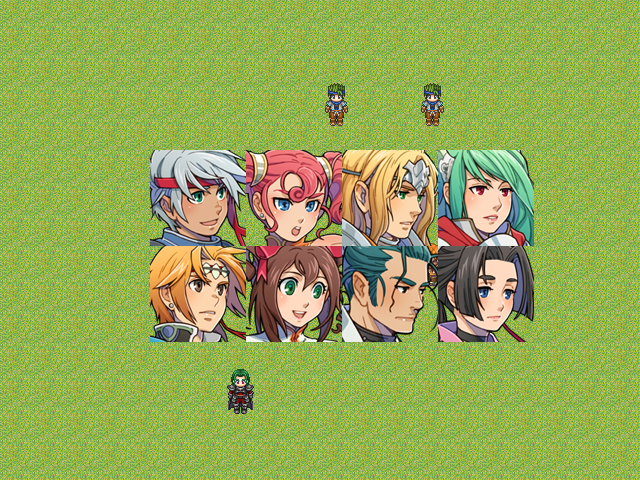
On va prendre un fichier de facesets et on va l'afficher dans le jeu avec la commande correspondante, ça donne ça en gros :
Spoiler (cliquez pour afficher)
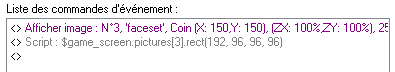
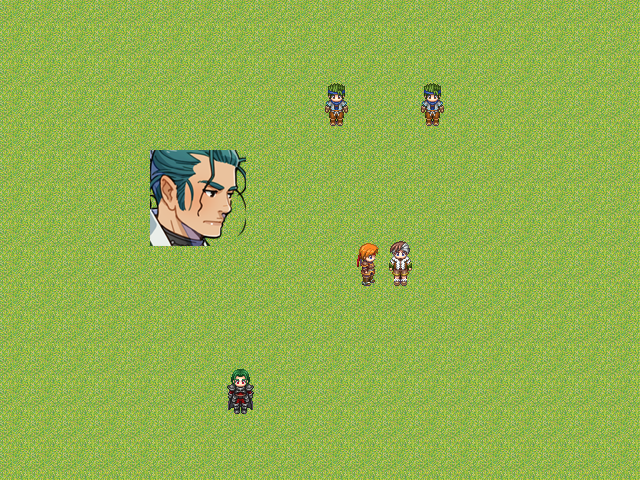
Maintenant je veux afficher uniquement le troisième faceset du bas, je n'ai qu'à entrer la commande pour créer la zone d'affichage :

Ce qui donne ça :
Spoiler (cliquez pour afficher)
|

 Chat
Chat