❤ 0  Une tranche de Poulpe sauce Pixel Art ? Une tranche de Poulpe sauce Pixel Art ?
De Lovecraft aux Hentaï les moins glorieux, en passant par Scarface, le pouple est si emblématique que j'ai décidé de le cuisiner ici, pas à pas et sans prétentions, pour faire une petite démonstration d'une technique de graphisme old school dite en "Pixel Art".
Rien de bien compliqué: écrire ce post m'a pris plus de temps que le sprite (compter 30mn à 60mn max de cuisson pour le Poulpe par exemple).
En fait j'ai pensé cette petite démo en constatant que la grenouille avait bouffé différentes illustrations des tutos sur le sujet.. Comme c'était triste pour les talents en herbe et que je voulais flatter mon égo montrer que je ne suis pas qu'un troll j'ai réalisé ce truc histoire d'apporter ma pierre (et ne pas avoir l'air d'être juste un touriste capable de balancer des pavés dans la marre..).
Ce tuto ne s'adresse qu'à ceux qui n'ont jamais réalisé ou réussi un modeste petit sprite en pixel art.
Comment bien digérer ce guide ?
Lire le texte n'est pas nécessaire : les images pas à pas parleront d'elle même (c'est NewGen friendly). Dans ce cas faut descendre à la Partie 1 direct même si certains spoilers peuvent cependant préciser des trucs.
Spoiler (cliquez pour afficher)
L'intérêt de ce document est le suivant : je n'ai aucune connaissances particulières en graphisme, suis ouvrier de formation mais sans emploi par ambition, donc chacun pourra comprendre et imiter ce que je vais vous montrer sans avoir besoin de bases ni de sortir d'une grande école. En gros rassure-toi c'est facile.
Imiter pour comprendre et apprendre c'est, je trouve, la manière la plus rapide et instinctive pour réaliser un jour ses propres ressources graphiques. C'est très gratifiant de partir d'une bouille de pixels et d'obtenir un résultat correct. On ne cherchera pas l'excellence ici (j'en ai pas les compétences) mais l'efficacité et la simplicité.
Je vois donc deux manières de procéder :
a) tu zappe tous les spoilers et tu consulte uniquement les images de ce guide en appliquant en live la méthode au fur et à mesure de ta lecture (tu choisis un sujet différent du poulpe mais tu procèdes exactement de la même manière). Prépare donc ton logiciel maintenant et vas direct à la partie 1.
OU
b) tu fais d'abord une lecture de l’ensemble, ainsi que des spoilers pour certains détails, pour appliquer plus tard à la lettre (et dans un premier temps) cette méthode. Avec le temps tu trouveras progressivement ton style mais avant il faut imiter.
Une soupe de Pixels ?
De nombreux tutos existent sur le sujet, des meilleurs, mais celui-ci est l'une de mes méthodes (ni bien ni mauvaise donc). Il ne faut prendre cette démo pour un cours mais comme un exemple de démarche, ni plus ni moins (pour apprendre les véritables techniques faudra trouver une autre boutique).
Spoiler (cliquez pour afficher)
En effet, il y a 1oo1 manière d'aligner des pixels, tout est pixel en réalité mais ici on parle de True Pixel c'est à dire d'une réalisation entièrement manuelle, en oppositions aux autres techniques plus ou moins automatisées comme celle, trop souvent utilisée, du ré-échantillonnage sauvage custom par exemple (qui consiste à pixeliser brutalement une image puis à la retravailler pour lui donner un air de Pixel Art).
Exemple de ré-échantillonnage finish-him custom :

Même si c'est bien réalisé (ce qui n'est pas le cas dans cet exemple) ce n'est pas intéressant de travailler une photo ou image existante. Croire que l'on ne sait pas "dessiner" ne devrait pas justifier cette pratique pour de multiples raisons (c'est pas valorisant, y a des droites d'auteurs etc.. mais surtout ça n'apprend rien).
Au passage c'est une technique proche de celle utilisée aux premières heures des jeux vidéos, notamment avec l'arrivé du CD et qui se voulaient modernes (la numérisation à la Mortal Combat, Phantsamagoria etc.).
Attention, je ne dis pas de ne pas le faire, dans certains cas et avec d'autres méthodes ou pour des objectifs précis partir d'une image existante est envisageable mais pour s'initier au Pixel Art c'est inutile pour le moment.
Il faut aussi préciser que le "Pixel Art" c'est un peu fourre tout comme mot et ce n'est pas forcément une technique de représentation isométrique et géométrique des choses. Je le dis car parfois y a confusion donc pas obligé de se forcer à faire des lignes parallèles et autres trucs pour en faire.
L'intérêt de travailler "from scratch", c'est à dire à partir d'une page blanche et sans effets spéciaux est double :
a) tout d'abord c'est l'unique moyen de maitriser complètement son graphisme, contrairement à l'utilisation de logiciels de retouche d'image comme GIMP / PhotoShop qui, contrairement aux apparences, laissent une part de hasards heureux (le chaos ordonné vous savez, on donne un coup de pinceau consciemment certes mais les pixels s'agencent sans ta réelle décision).
b) ensuite, partir du néant, c'est le processus idéal pour se prendre pour dieu finalement comprendre et apprendre la manière sans trop d'explications (puisque c'est manuel) : le geste, la répétition, les erreurs et le temps seront plus précieux que tout autre outils pré-codé dans un programme.
Quelque soit le style et le sujet utilisé, les rendus seront propres à chacun, il n'existe absolument aucune règle et le résultat, aux accents fortement retro, plaira immédiatement ou non.
Bien sûr il existe des règles pour des styles précis mais je pars du principe que tu apprends donc que tu n'as pas de préférences (de style précis quoi).
Ustensiles pour la tambouille
Pour ce pas à pas un seul outil a été nécessaire, le logiciel PhotoFiltre mais pas n'importe lequel, une version désuète en v6.5.3 qui a le mérite d'être léger, simple à utiliser et qui répondra à 100% de nos besoins dans ce cadre précis.
Spoiler (cliquez pour afficher) Cette version existe toujours sur le net, notamment sa version "Portable" qui ne nécessite aucune installation et peut se placer sur USB. Les autres versions gèrent calques et canal alpha etc.. mais on perd en ergonomie donc en productivité et les outils proposés ne serviront pas pour ce simple travail).

L'avantage de cette version basique de PhotoFiltre, en plus d'être très maniable et gratuit, c'est de proposer quelques outils tout de même pour affiner le projet une fois terminé (cf. étape 2).
Si tu es un gros débutant évite donc PhotoFiltre 7, GIMP ou tout autre truc. Au pire ya Paint de Microsoft je crois, faut que je vérifie mais bon dans mes souvenirs sous Win 95 c'était pas fameux ^^.
Partie 1 - Du pur Pixel old school
/!\
- la taille des images a été doublée (sans ré-échantillonnage) afin de mieux observer les pixels.
- ici je ne décrirais pas les manipulations sous PhotoFiltre, ce serait trop long, je préfère décrire le cheminement artistique uniquement.

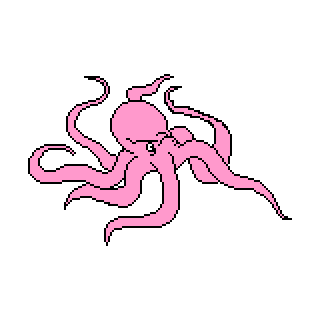
Le Sujet (inspiration) d'un côté de l'écran, ce tuto de l'autre et au milieu PhotoFiltre ouvert sur une page blanche.
Spoiler (cliquez pour afficher)
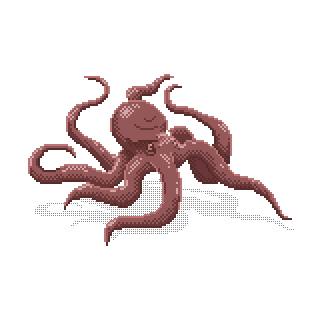
Le mimétisme c'est le bien. Les singes apprennent ainsi et moi aussi (et même Van Gogh d'ailleurs ) alors le plus simple est de choisir un sujet de base à reproduire. Moi c'est ce poulpe qui m'a intéressé même si je sais mentalement à quoi ça ressemble un poulpe. Pour débuter et de manière générale c'est toujours mieux d'avoir une image sous le coude, voir plusieurs.

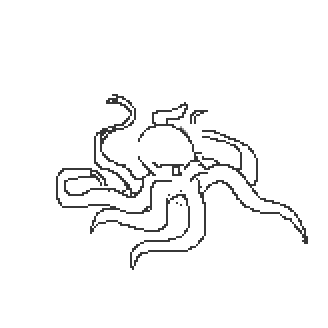
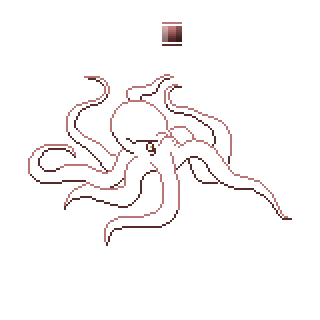
Le brouillon à main levée (pas de décalque) ça se fait rapidement, sans s'attacher aux détails !
Le principal c'est de trouver la forme générale et de trouver les proportions satisfaisantes.

Ce n'est qu'ensuite que les corrections pixel par pixel peuvent se faire.
Spoiler (cliquez pour afficher)
Ce que tu dois chercher à faire c'est :
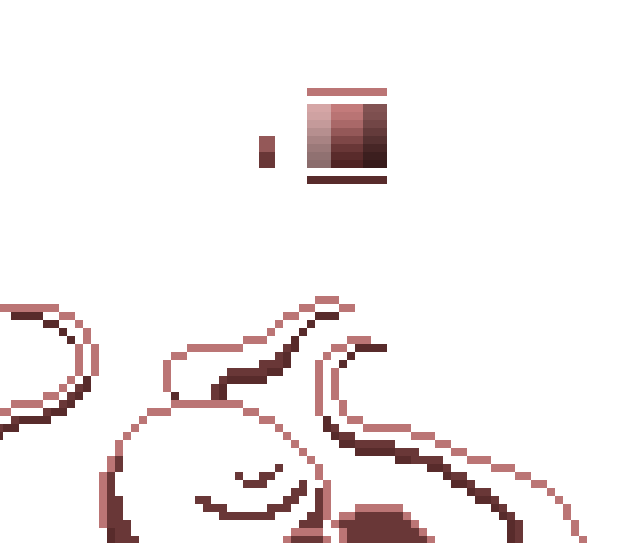
1) d'éviter le plus possible les "tas de pixels" afin de rendre le trait le plus fin possible (1 pixel de finesse lorsque c'est possible)
2) éviter du mieux possible les courbes brisées, c'est à dire ces formes disgracieuses que l'on fait lorsque la souris dérape sur la table parce-que tu n'as pas de tapis, que tu fais ça comme moi à l'arrache ou parce-que ta main tremble à cause du manque d'alcool.
3) ferme les formes, pour vérifier si le dessin est bien fermé suffit de remplir le fond à l'aide de l'outil de remplissage avec une couleur par exemple.
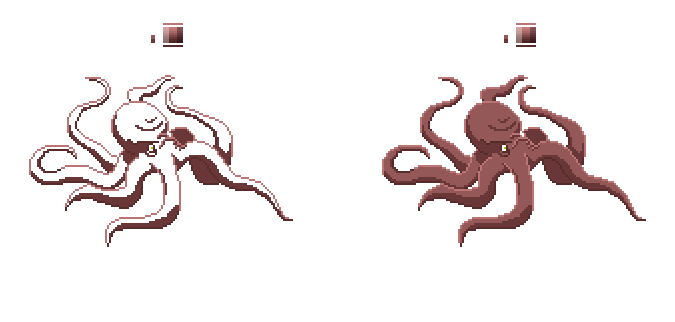
4) deux couleurs suffisent : noir et blanc. Avec le noir tu dessine, le blanc tu corriges les pixels. N'hésite pas à zoomer sur le dessin, c'est plus facile pour attraper le bon pixel, surtout si tu es dans le cas cité en 2) ^^

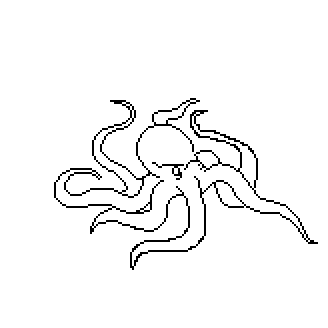
Là je vérifie que la forme se remplie bien c.a.d. traits fermés façon bande dessinée.

Enfin les premières couleurs, ce n'est pas obligatoire (on peut préférer un trait d'une couleur unique) mais ici j'ai décidé que les parties du corps du poulpe recevant la lumière seraient de trait clair et inversement pour les parties situées dans l'ombre.
Spoiler (cliquez pour afficher)
Le mieux c'est tout de même d'éviter le noir, sauf si un résultat BD est volontairement voulu.
Imagine dès le début d’où provient la lumière et à quels endroit celle-ci passe moins : ceci te permet de colorer les traits mais pas seulement.
Il existe différentes manières d'assembler les couleurs : grossièrement soit des couleurs de même "famille" :
a) c'est alors un camaïeux (dégradés si tu préfères bien que ce soit qu'à moitié juste) et dans ce cas c'est assez doux comme résultat
b) soit avec un peu plus de punch ou de subtilité avec des couleurs de même famille + 1 totalement inverse que l'on nomme complémentaire (mais qui est opposée).
Ici je me suis contenté de faire rapidement un dégradé basique sur un coin de page en prenant deux couleurs de départ, un pixel chacun, puis étirant l'image (ré échantillonnage) ça floute donc ça m'offre automatiquement les couleurs intermédiaires ! Pratique et vite fait :

Le principal dans cet exemple c'est de choisir une couleur clair pour les traits clairs et une foncée pour les traits ombrés. Ces deux couleurs sont l'Alpha et l'Omega, le + et le - l'homme et la fe.. bref elles ne serviront pas ailleurs que pour les traits !
En effet, pour colorier le visuel d'autres couleurs serviront : celles dites "intermédiaires".

D'ailleurs, pour améliorer un peu ta "palette" prends ton dégradé, éclairci une partie et assombri une autre (comme sur le bout d'image plus haut) afin d'avoir des versions clairs et foncés d'une même couleur.
Si tu es perdu pas grave, regarde les dessins et n'ouvre pas les spoilers. Je m'excuse d'avance d'ailleurs de ne pas savoir très bien expliquer des trucs mais ce sujet n'est à l'origine pas un vrai tuto, plutôt une démarche.
Si t'es encore là alors tiens :
Hors-sujet .. au sujet des couleurs:
Je ne rentrerais pas dans les détails concernant le choix des couleurs etc.. mais si ça te pose problème l'étape de la sélection des couleurs, je parle pas seulement du trait, ou si tu n'as pas assez confiance en toit même pour ce choix important des tonalités j'ai un conseil qui déchire et ce sans connaissances artistiques :
a) inspire-toi de la nature, c'est le bien. Elle sait assembler les bonnes couleurs.
Par exemple, tout le monde trouve joli des fraises dans les sous-bois n'est-ce pas? Donc tu peux utiliser du vert et du rouge sans soucis (ce sont des couleurs complémentaires).
b) inspire-toi du choix de couleurs des magasines de décoration d'intérieur ou autres designs commerciaux.
Par exemple un marron bobo, un vert zen et du gris sont des couleurs fadasses qui font un résultat pro ensembles.
c) examine les trois principales couleurs de certaines affiches de cinéma (surtout d'Horreur mais jamais de Comédie..........)
Par exemple va voir sur google les couleurs dominantes de l'affiche "La Cité des Enfants Perdus" ou encore observe l'ambiance du film Delicatessen, celle du jeu Deus Ex Human Revolution ou de certains écrans précis des premiers Monkey Island (mélange bleu profond et rouge vif) etc etc.
S'inspirer n'est pas copié : au contraire c'est aiguiser son sens de l'esthétique et à force de recopier on développe naturellement un instinct à associer les couleurs entre elles, sans formation artistique.

La colorisation devrait respecter la même règle : imagine d’où vient la lumière et applique tes couleurs selon le cas. Moi j'ai commencé par le plus facile, les ombres des formes, plus foncées. Viendra ensuite les touches de lumière.
Spoiler (cliquez pour afficher) En fait une fois que tu as terminé les traits de ton dessin, il faut choisir quelle est la couleur principale de ta surface puis peindre le visuel avec.
Ensuite tu utilise les couleurs plus clairs ou plus foncées à partir de cette couleur moyenne principale.
Notes: Ici j'ai décidé que les couleurs ne déborderaient pas sur les traits afin de souligner le visuel, c'est un compromis entre le trait brutalement noir ou blanc et le pas de trait du tout.

Et enfin la petite touche (pas finale tu rêves) pour rendre un peu notre poulpe "humide" on va dire.
Les reflets de la surface sous forme de simples tâches sont psychologiquement efficace, pas besoin de trop se prendre la tête.
Spoiler (cliquez pour afficher)
A ce stade deux écoles s'affrontent :
a) soit tu décides que tu veux ce rendu très cool, c'est à dire de grands aplats de couleurs
b) soit tu décides d'opter pour un style old school (cf. image suivante) c'est à dire en pixelisant les ombres et reflets, tous ou en partie.
Je préfère le style "IBM" mais bon, c'est une question d'âge ou pas. Certains préfèrent les aplats façon SVG (dessins vectoriels, style Flash)

Là c'est en cours, tu peux ainsi voir la différence des deux méthodes pour les ombres et reflets donc.

Là on dira que c'est terminé, le tout en six couleurs seulement ! Il reste la finition et effets spéciaux mais c'est accessoire..
Pour la forme en taille réelle ça donne ça (et j'adore quand ça pique bien les yeux comme il faut) :


Cauzac a dit: Chacun a une part d'ombre... |
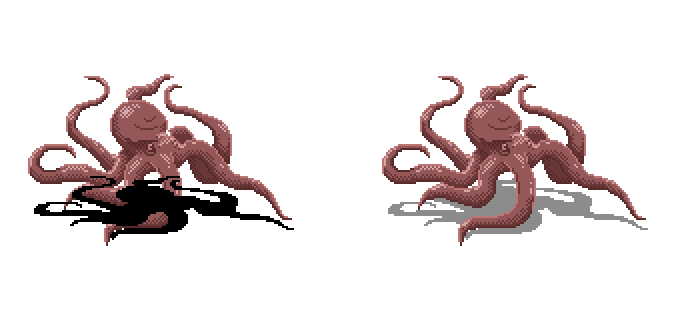
Spoiler (cliquez pour afficher) C'est l'astuce pas cher : pour faire une ombre cohérente (du moins convaincante) il suffit de copier ton visuel à côté, d'écraser l'image (par exemple un tiers de sa taille d'origine) et de choisir la couleur de ton ombre qui devrait être monochrome (une seule couleur, sauf choix artistiques spéciaux).
Tu colle ton ombre ensuite sous le visuel original en veillant à ce que ça corresponde bien.
 
Bon, ce n'est pas la meilleur couleur pour une ombre. de plus elle n'est pas transparente (absence de Canal Alpha) mais l'idée est là et il existe des techniques alternatives (image de droite).
Spoiler (cliquez pour afficher)
Pour des effets spéciaux plus particuliers, donc on dépasse le simple Pixel Art, il faudrait utiliser par exemple GIMP qui permettrait d'avoir une ombre translucide (ce que l'on appel le Canal Alpha) ainsi que des effets de flous subtiles etc (gaussien).
Mais même en Pixel des ombres non denses sont possibles avec des techniques alternatives en Pixel Art comme celle des points ou des hachures.
De toutes manières RPG Maker gère les transparences sans soucis donc..pas de soucis.
Partie 2 - Du Pixel lifté !
Honnêtement, cette partie sera courte (de toues manières personne ne va lire ce pavé indigeste  " /> " />
Moi là, je ne voulais juste montrer que se "prendre la tête" à réaliser un visuel entièrement à la main c'est bien mais il ne faut pas être extrémiste et il est possible par la suite et selon les besoins (notamment d'éclairages) traiter son pur pixel avec des outils de base et filtres divers.
Cette "gruge" c'est du post-traitement et il existe trop de filtres et d'outils pour en faire une liste, surtout en utilisant de véritables logiciels de retouche d'image (GIMP / PhotoShop / Inkscape etc), et puis ce serait un peu hors sujet : je ne voulais parler ici que de pixel, de pur pixel sans outils ni artifices ou compétences spécifiques.
Du putain de pur pixel en 4 couleur en 8 couleurs rhhâââââ lovely ...les années 80 et 90....  " /> hum. Bref! " /> hum. Bref!
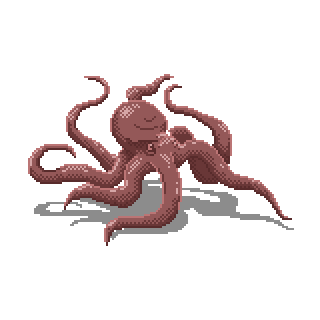
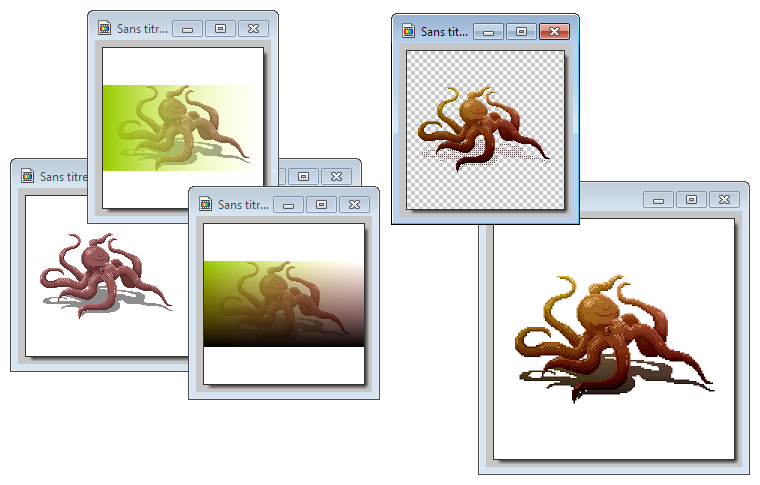
Du reste voici un exemple avec simplement deux filtres (enfin deux effets de base, un dégradé rouge/vert et orangé/noir) utilisés sous PhotoFiltre 6 puis fusionnés ensembles :

Voilà.
Si j'ai pu réussir à initier un ou deux maker réticent au pixel art alors j'ai gagné mon pari.
Quand tu vois de quoi je suis parti, que tu analyse la démarche, tu verras que c'est à la porté de tout le monde ou presque. C'est l'habitude et l'observation qui feront le reste.
J'ai lu sur ce forum qu'il fallait une journée pour un tileset complet ? Hum... faut pas exagérer, c'est long si on se prend la tête mieux que ça avec plein d'objets et tout et tout hein.... mais c'est reposant aussi.  " /> " />
Donc oui c'est parfois long mais le résultat est 100% perso et c'est à portée de pixel pour tous.
Prochain tuto éventuel si celui-ci n'a pas déplu?
Des textures (tiles) raccordables sans logiciel spécial, ni prise de tête et qui n'auront pas cet effet de répétition connus de chaque artiste en herbe qui rage de ne pas réussir un dallage, un mur ou des herbes sauvages sans que ça fasse patchwork.
BONUS
"'Tony Montana a dit:
Tu as été communiste ? Hein, la vie de rêve, on te dit quoi il faut penser, ou quoi écrire, quoi faire, être le mouton tu aimes ? Avec le troupeau des bêtes beeeeeeeeeh beeeeeeeeh cogno cogno. Tu bosses 8-10 heures en te crevant le cul, tu gagnes rien, rien il est à toi. Tu veux qu’on te mettes un tchévato dans ta maison il surveille, il espionne tout ce que tu fais, tout ce que tu dis tout. Tu sais que je bouffe du poulpe trois fois par jour et ces putains de poulpes me sortent par les oreilles maintenant, j’ai des putains de godasses russes que mes pieds ils passent au travers. Qu’est tu dis de ça. Toi tu aimes mieux que je restes dans le lit à rien foutre hein ne me prend pas pour un voyou mec, je suis pas une pute qui vole. Je suis Monsieur Montana Tony prisonnier politique renvoyé par Cuba. J’exige mon putain d’asile politique maintenant. C’est le président Jimmy Carter qui le dit, OK ?
|
| 
 Chat
Chat



















 " />
" />
 " /> hum. Bref!
" /> hum. Bref!
 " />
" />


 )
) -
- 








