❤ 0 Chapitre III, Il m'est arrivé une tuile.
Tilsets... Cela vous dit qu'elle que chose ?
Les morceaux de tiles dans le monde du jeu vidéo est un morceau de graphismes qui collé bout à bout est la pour représenter votre monde, votre niveau du jeu, votre carte du jeu dans un RPG... Si vous regardez des vieux jeux, vous pouvez voir que beaucoup d'élément de décors se répète dans la map. (Même Mur, Même nuage ...)
Les niveaux/map ne sont pas des grandes images, ça consommerais trop de Ram et de place, mais des morceaux de tuile re composé.
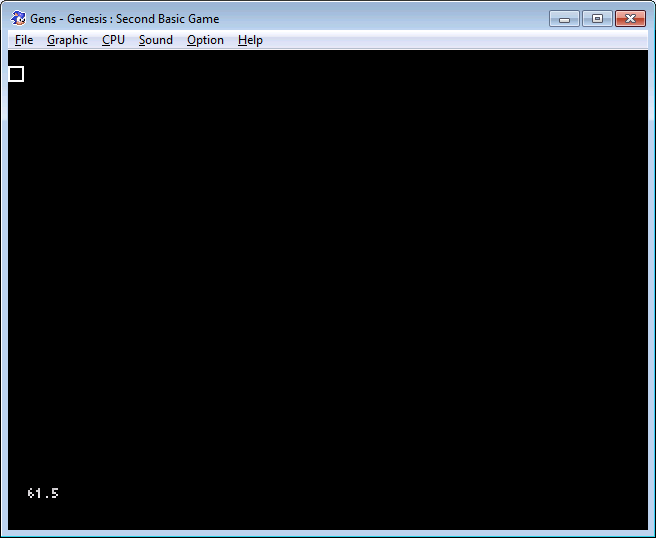
La mégadrive fonctionne bien sur sur ce même principe ! Voici un morceau code pour afficher un tuile !
Cela affiche le tile (1) à la cellule X=0,Y=0
(Cette fois si c'est bien X au début et Y à la fin !)

Maintenant affichez le Tile 65 !
Un A ?
Et oui, sur la mégadrive, les lettres de notre alphabet sont des Tuiles. Et la 65em tuile c'est le A majuscule. A vrais dire les 255 premier tiles sont enregistré en mémoire et calqué sur le code ASCII. (Du moins avec Second Basic).Ce qui nous apprend d'un tile à pour dimensions 8 points sur 8 points et qu'ils ne peuvent être affiché seulement dans les cellules. Les tiles ne s'affiche pas au point prés.
Dans Tools/ASCII table vous avez le numéro du tile sa représentation ceci dit, faire un jeu comme ça graphiquement c'est pas vraiment génial ! Il va falloir en créer d'autre ! Et placer en mémoire vos propres tiles ! Pour cela nous allons utiliser une nouvelle fonction qui sont les "DATA" qui représente les donnés brutes contenus dans votre Rom Megadrive. Ensuite nous allons voir comment mettre les données en Mémoire Vidéo dédié au Tiles ! Et les afficher. Pour cette dernière vous savez un peu maintenant afficher un tile sur mégadrive avec Second basic, mais la méthode présenté plus haut vous permet d'afficher seulement un tile de 8 points sur 8. Il est fréquent dans le monde du jeu vidéo d'afficher des tiles d'une dimension de 16 * 16pts. Et le Second Basic à des commandes pour ça !
Le Basic, un monde de Data !
Nous allons mettre en forme un premier tiles de 8 * 8 pts mais avant passons un peu au point technique.
La mégadrive possède une Mémoire vidéo de 64ko. (65536 Octets pour être précis ! 65,536 kio). C'est le VDP de la mégadrive..
Pour un tile, une ligne est codé sur 4 octets. Chaque demis octets représente un point à l'écran donc un octet sert à calculé deux points à l'écran. (Nous verrons pourquoi dans une prochaine leçon). Ce qui veut dire que pour un tiles de 8 * 8 points, il faut 8 lignes donc 8*4=32 octets en mémoire pour un tiles. Donc on va coder un truc du genre :
Tile1:
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
4 octets sur 8 lignes.
Pour cette première approche, on va dire que le premier demis octet si il est à 0 alors le point est noir et si il est 1 alors il est blanc ceci dit ce n'est pas du binaire. Idem prochaine leçon pour le pourquoi réellement. Nous allons plutôt parler de valeur hexadécimal. C'est une valeur compris entre 0 et 15. En sachant après 9 on utilise la lettre A jusque F. (Rien de bien méchant)
Un truc rigolo c'est que deux valeurs hexadécimal = 1 octet et c'est super lisible. (hFF = 255 =%11111111 = 1 octet !)
le % représente souvent une écriture binaire. Le petit h (ou grand H) représente souvent une valeur Hexadécimal. Nous pouvons retrouver aussi le sigle du dollars : $ )
Maintenant nous allons dessiner un carré vide à l’intérieur en hexadécimale.
h11111111
h10000001
h10000001
h10000001
h10000001
h10000001
h10000001
h11111111
Chaque valeur = 1 point. 8 points par lignes (donc 4 octets ah ah) 8 lignes. Nous avons notre carré. Maintenant il faut l'intégrer dans la Rom, avec la commande Data. On va remplacer le h par le sigle $
et avant chaque ligne nous allons utiliser la commande Datalong. (On verra de nouveau plus tard ce que signifie réellement Long). Et on va placer une Étiquette à tout ça.
1
2
3
4
5
6
7
8
9
| E_Tiles:
Datalong $11111111
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $11111111 |
Une étiquette se fini par :
Ce permet à certaine fonction de se brancher sur une autre partie du code.
Maintenant que nous avons dans notre programme, les tiles en mémoire Rom, il faut les charger en mémoire vidéo. C'est simple avec la commande :
LoadTiles Etiquette,Nombre de Tile à charger,Place du Tile dans la mémoire vidéo
OK nous avons qu'un seul tile à charger et nous allons placer ce tiles à la position 256.
Ce qui fait donc :
1
| LoadTiles E_Tiles,1,256 |
Et enfin on affiche le tile avec DrawTile. Voici le petit programme :
1
2
3
4
5
6
7
8
9
10
11
12
13
|
LoadTiles E_Tiles,1,256
DrawTile 256,0,0
E_Tiles:
Datalong $11111111
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $11111111 |

Alors tu me montees comment faire un tiles de 16 point ?
Non...
Aller si on place 4 tiles tous simplement.
1
2
3
4
5
6
|
DrawTile 256,0,0
DrawTile 256,1,0
DrawTile 256,0,1
DrawTile 256,1,1
|
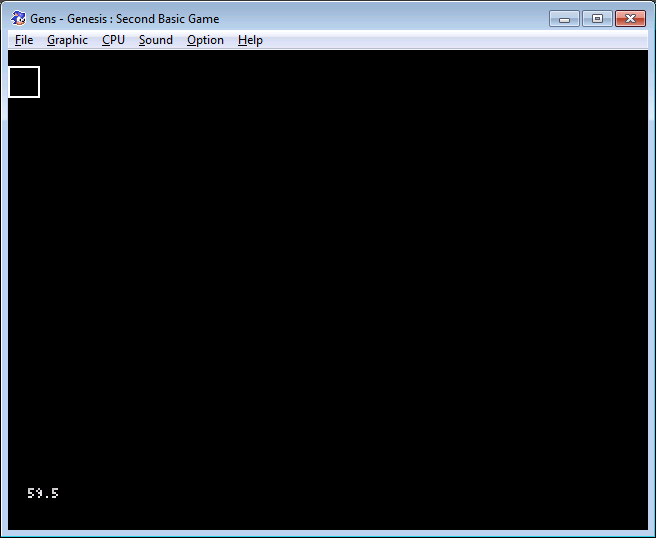
Nous avons nos 4 tuiles dont une tuiles de 16 points sur 8... Bon pour "répéter" le même tiles de 8 points sur 8, c'est comme ça, mais nous allons faire mieux, placer en mémoire un tiles de 16 points sur 16. Pour cela il faut mémoriser 4 tiles. Allons y pour faire notre méga-tuile en carré !
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
E_Tiles:
Rem * Tiles Haut Gauche *
Datalong $11111111
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Rem * Tiles Haut Droite *
Datalong $11111111
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Rem * Tiles Bas Gauche *
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $11111111
Rem * Tiles Bas Droite *
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $11111111
|
Maintenant avec la commande LoadTiles , nous n'allons pas entrer en mémoire une tuile mais bien 4
1
| LoadTiles E_Tiles,4,256 |
Attention : 256 c'est le numéris d'id de départ ou va se mémoriser les tiles.
La place 256,257,258 et 259 contient les nouveaux tiles dans cette exemple.
Et pour afficher les tiles ?
DrawTilesInc Numéros du tiles de départ,Position X,Pösition Y,Nombre de Tiles en Largeur,Nombre de Tiles en hauteur
1
| ]DrawTilesInc 256,0,0,2,2 |
Ce qui revient donc à faire
DrawTile 256,0,0
DrawTile 257,0,1
DrawTile 258,1,0
DrawTile 259,1,1
Magique non ?

Notons que la commande TilesInc2 permet d'afficher en premier les tiles en verticale.
Je vous encourage à tester donc tout ça, à modifier les 0 et 1 pour le moment et pourquoi pas faire une petite map en mode manuel !
Ah pour finir Rem cela permet d'afficher des commentaires dans votre programme...
Le prochain chapitre traitera des variables ! Un poil plus chientos car ce n'est pas graphique mais nous ne pouvons guerre couper à ça. !
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| Rem ***************************************
Rem * Affichage d'un Tiles pour mégadrive *
Rem ***************************************
Rem * Charge les données E_Tiles dans la mémoire vidéo *
LoadTiles E_Tiles,4,256
Rem ****************************************
Rem * Affichage des 4 tiles en position 0,0*
Rem ****************************************
DrawTilesInc 256,0,0,2,2
Rem *******************************
Rem * Les données du carré en Rom *
Rem *******************************
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
|
|

 Chat
Chat