❤ 0
Ce tutoriel se base sur RPG Maker VX Ace pour plus d'universalité, mais reste valable pour l'intégralité des RPG Maker existants.
Bien le bonjour cher Oniromancien. Aujourd'hui, on parle de neige. Ce machin blanc et poudreux qui ne sert ni à faire le pain, ni à faire des rails illégaux. Dans nos projets de jeux nous avons tous une zone avec du froid et de la neige. Et si tu n'en a pas Jean-Kévin, reste quand même, ça pourra t'être utile.
Situation :
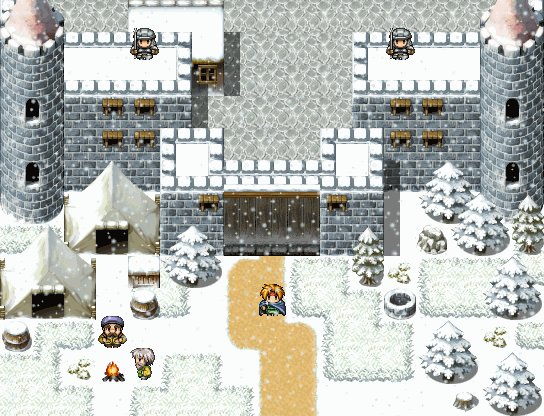
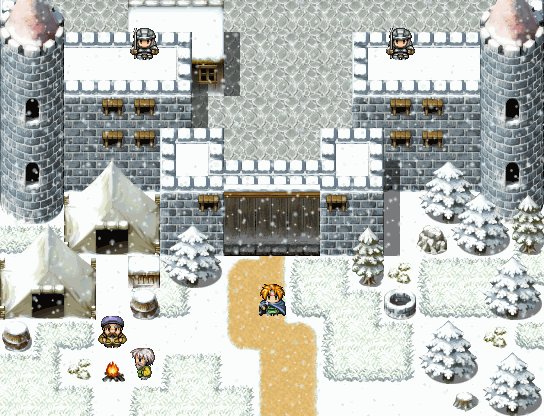
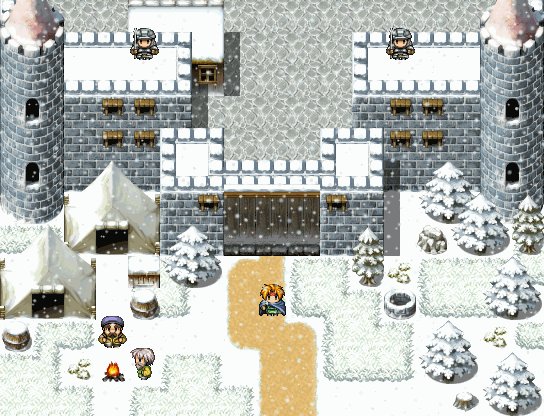
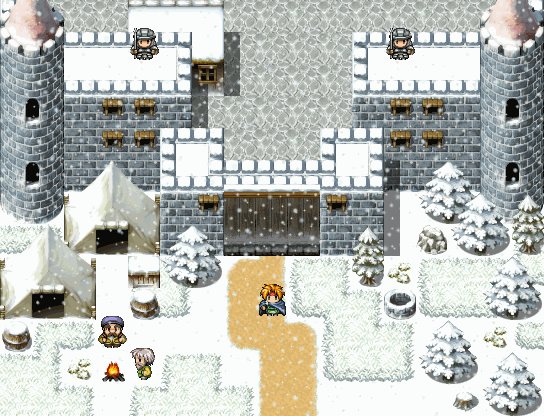
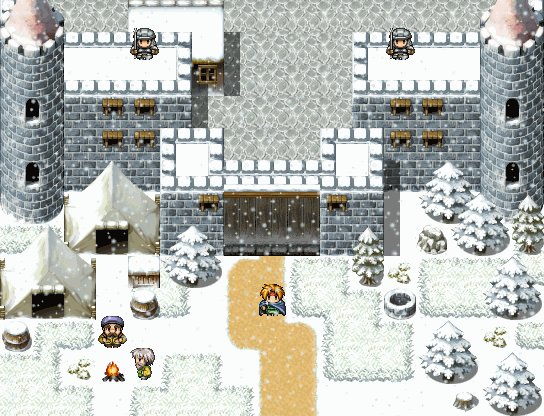
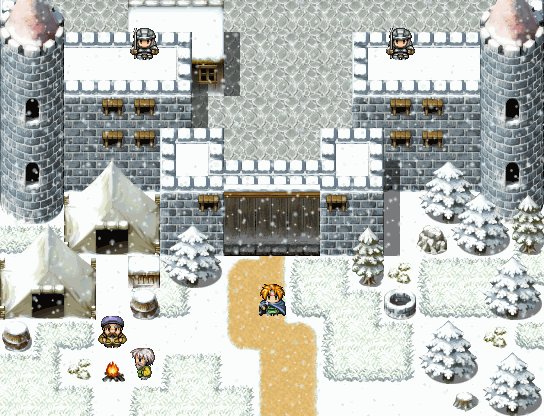
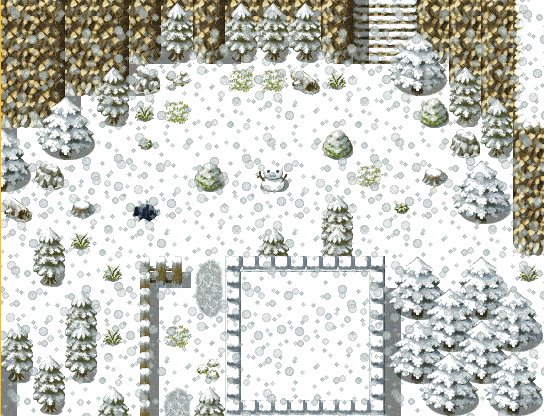
Le groupe de nos héros arrive au château de Ilféfroa, dernier bastion des hommes dans les profondes terres du nord. La neige est épaisse et les pierres des murs sont prises par la glace.

Sauf que votre neige de base de RPG Maker pue la loose. L'effet est au maximum et on a une poignée de flocons paumés, juste de quoi blanchir quelques tuiles. Mais rassurez-vous, on va apprendre à faire un vrai effet de neige, bien mieux. Et adaptable facilement.
Théorie :
Pour faire un effet de neige valable, c'est très simple. On va utiliser des images (ou pictures pour les anglophones) pour afficher nos bôôô flocons par dessus la map. Pour un effet plus réussi on va utiliser non pas une mais DEUX images. Et on va les déplacer. Et, plus difficile, faire boucler le déplacement pour que les flocons tombent à l'infini.
Étape n°1, faire l'image de neige :
Pour faire de la neige ,il nous faut une image de neige. Qu'on va faire nous même bien entendu. Avant toute chose, il nous faut faire un motif de la neige. Concrètement, c'est une petite portion de l'image qui va se répéter sur la totalité de notre image de neige. Le motif est très important et il faut bien choisir sa taille. Plus le motif est grand, moins la neige aura un coté répétitif. Plus le motif est petit, plus le déplacement de la neige dans RPG Maker sera souple et adaptable à vos besoins. Il est important de trouver la taille idéale. 64x64 pixels me semble une taille tout à fait correcte. Dans notre exemple, j'ai pris un motif de 128x128. Très bien mais un poil grand tout de même. Une fois la taille choisie, ouvrez votre logiciel de dessin préféré et placez des flocons dans la zone du motif. Commencez par les petits flocons. Dispersez-les bien, évitez les paquets et les vides, évitez les flocons placés trop régulièrement. Puis on ajoute des flocons moyens, moins nombreux. Puis des gros flocons, encore moins nombreux. Pour la couleur, évitez le blanc pur. Du gris très clair, avec éventuellement une teinte très légèrement bleue passe mieux. J'ai fait mon motif de flocon, et voilà ce que ça donne :

Si vous êtes sur RM2000/2003, vous pouvez utilisez celui-ci.
Une fois le motif obtenu, prenez une image qui fait le double de la résolution de votre écran in-game. Sur VX Ace, la résolution est de 544x416, ce qui donne une image de 1088x832. Il est très important d'avoir une résolution doublée (minimum) pour permettre à l'image de boucler correctement. Une fois l'image faite, remplissez-la avec votre motif. On obtient ceci :
Spoiler (cliquez pour afficher)
Étape n°2, mettre la neige dans RPG Maker :
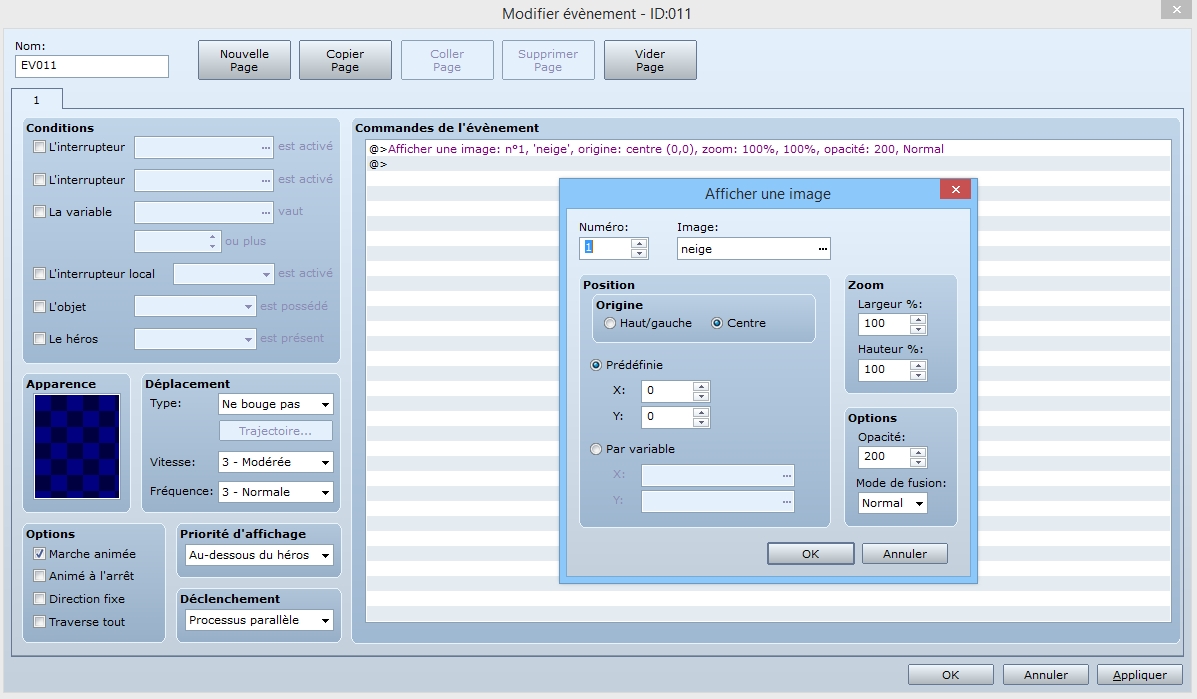
Maintenant que la neige est faite, vous pouvez l'importer dans RPG Maker. Ensuite vient la partie code de l'évènement, très facile rassurez-vous. Premièrement, on va afficher une image. On lui donne un numéro d'ID (ici le 1), l'apparence de notre image "neige", origine placée sur le centre de l'image, 200 d'opacité. Et on affiche cette image à la position 0X et 0Y. Explications : notre image de neige fait exactement le double de la taille de notre écran. De ce fait à 0X et 0Y, si l'origine de l'image a été définie sur le centre, à l'écran on aura le quart en bas à droite affiché. Le reste de l'image est en dehors de l'écran. C'est ce reste d'image hors de l'écran qui va nous laisser de la marge pour déplacer l'image. L'évènement à ce stade :
Spoiler (cliquez pour afficher)
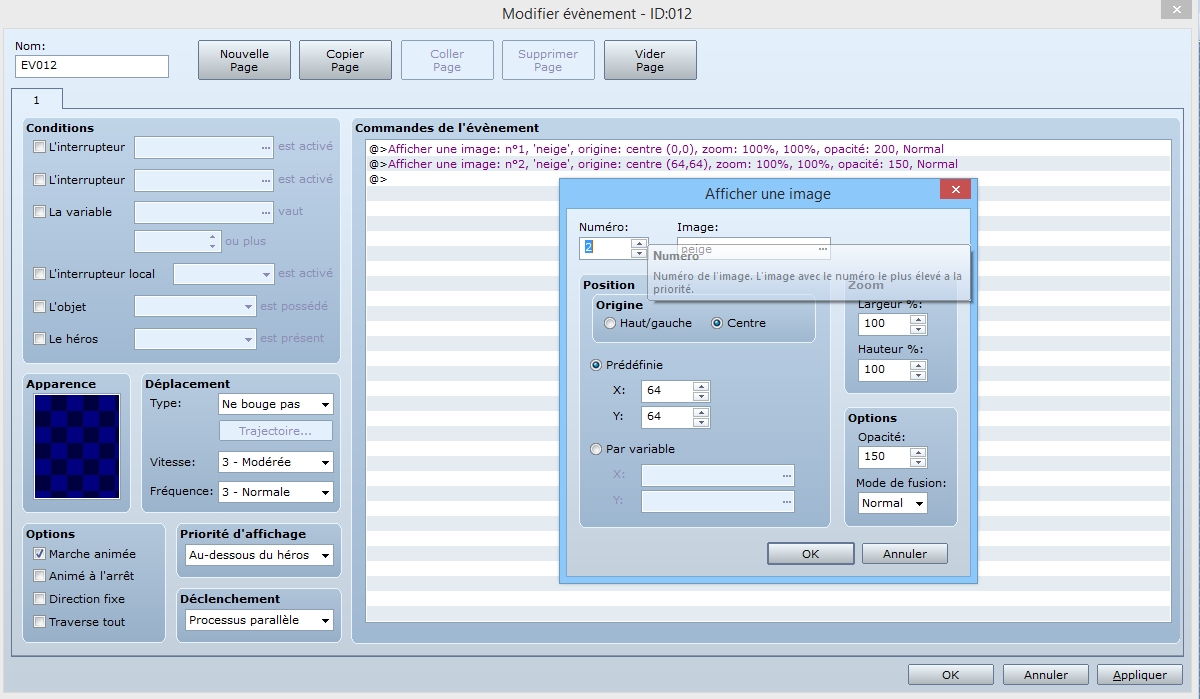
Deuxièmement, on refait la même chose avec une seconde image. On affiche donc une image, on lui donne le numéro d'ID 2 dans notre cas, l'apparence de notre image "neige" bien évidemment, origine toujours placée sur le centre de l'image et 150 d'opacité. Pour les coordonnées, on affiche l'image décalée de 64 pixels par rapport à la précédente soit 64X et 64Y. L'évènement à ce stade :
Spoiler (cliquez pour afficher)
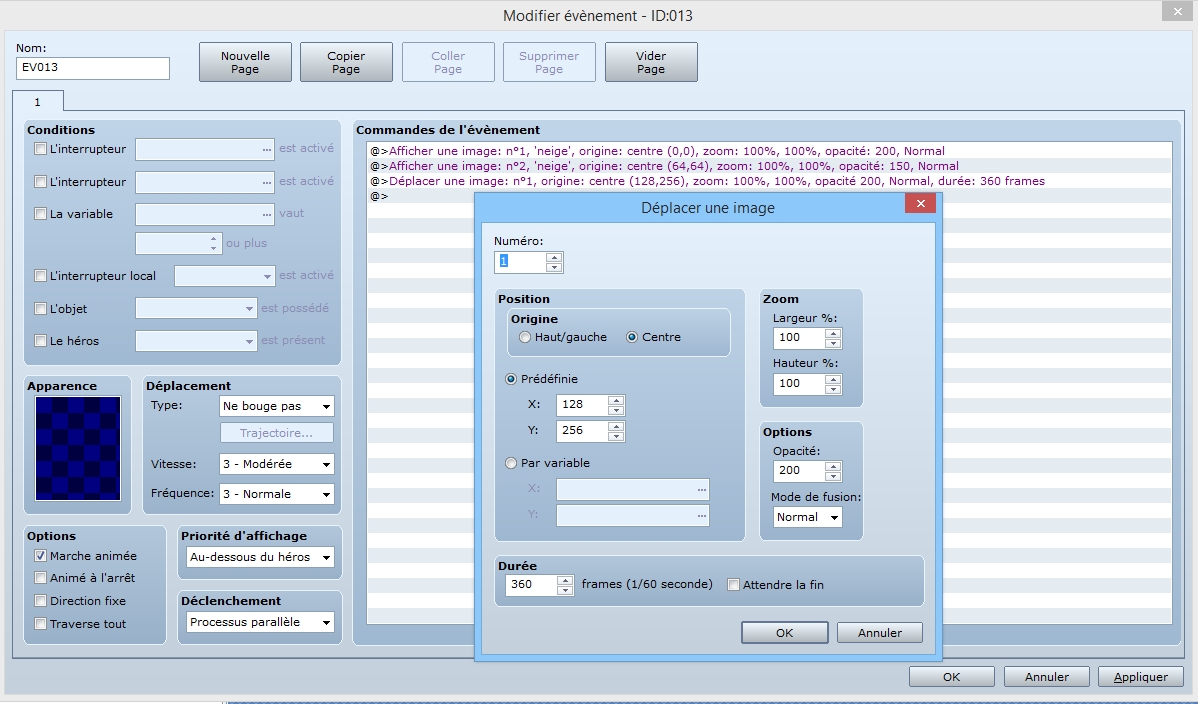
Une fois les deux images affichées on va les déplacer. C'est là la partie la plus délicate. Il faut déplacer les images d'un nombre de pixel égal à un multiple de la taille du motif. Ici, le motif fait 128x128, donc il faut déplacer l'image d'un multiple de 128. Explications : comme notre image est composée d'une répétition du même motif en 128x128, si on déplace l'image de 128 pixels dans une direction, à l'écran on verra la même chose qu'avant le déplacement, avec les flocons à la même position. De même si on déplace d'un multiple de 128. Grâce à ce petit tour d'illusion, une fois l'image déplacée, on pourra la ré-afficher à sa positon de départ sans que le joueur ne s'en aperçoive, permettant ainsi de déplacer l'image à l'infini sans qu'elle ne sorte de l'écran. Dans notre cas, on va déplacer l'image de 128 pixels en X et de 2x128 en Y. La position finale de l'image après déplacement sera donc 128X et 256Y.
L'opacité reste toujours à 200, l'origine bien placée sur le centre de l'image. Pour la durée de déplacement, on va mettre 6 secondes, soit 6x60 = 360 frames. Et on décoche le "attendre la fin" pour permettre à la seconde image de se déplacer en même temps. L'évènement à ce stade :
Spoiler (cliquez pour afficher)
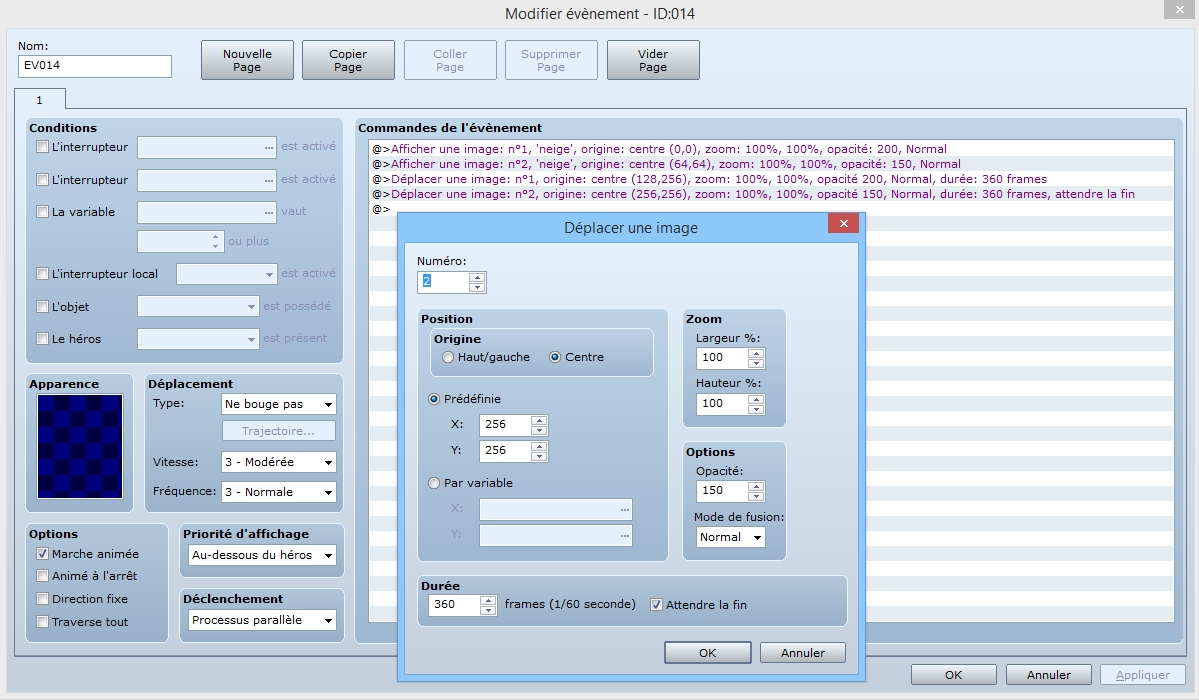
Enfin, on déplace la seconde image. Ici on va la déplacer de 2x128 en X et 2x128 en Y. L'opacité toujours à 150, l'origine bien placée sur le centre de l'image. La durée également à 6 secondes soit 360 frames mais cette fois, on coche le "attendre" la fin pour laisser aux images le temps de se déplacer avant de revenir à leur position d'origine. L'évènement à ce stade :
Spoiler (cliquez pour afficher)
La temps de déplacement va jouer sur la vitesse de déplacement de l'image et donc la vitesse des flocons. De même pour la distance de déplacement. Plus le temps est court et le déplacement important, plus les flocons tomberont vites. Inversement, si le temps et long avec un déplacement court, les flocons seront lents. Pour le déplacement, plus X est grand et Y petit, plus les flocons tomberont à l'horizontale. Plus X est petit et Y grand, plus les flocons tomberont à la verticale. un X négatif fera tomber les flocons vers la gauche, un X positif fera tomber les flocons vers la droite. Un Y négatif fera tomber les flocons vers le haut. Pas très utile... mais pourquoi pas ?
Votre évènement doit bien évidemment être en processus parallèle pour pouvoir se faire correctement.
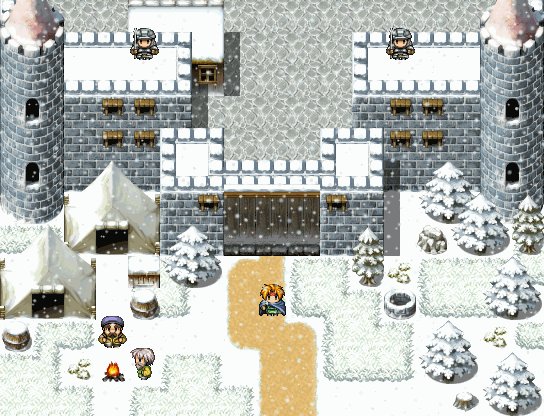
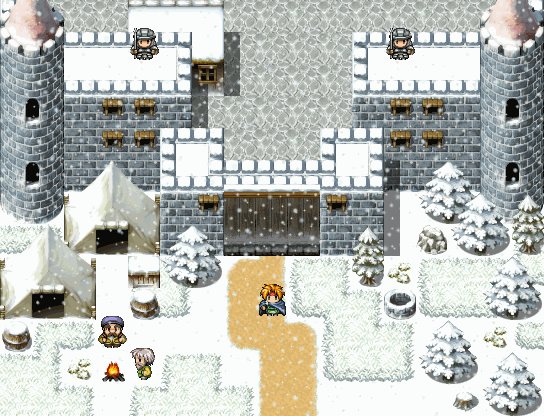
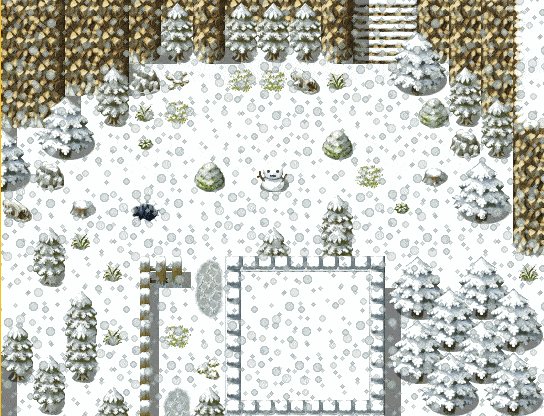
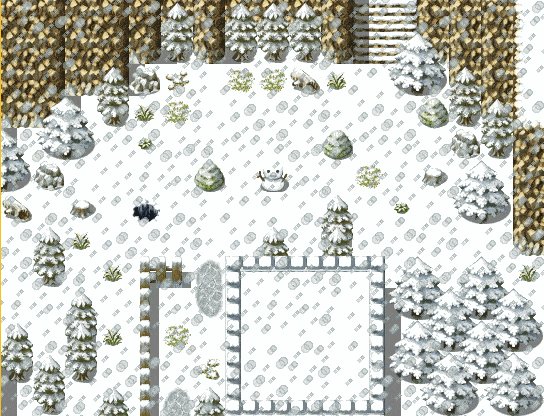
Résultat final :

Votre neige est quand même vachement mieux comme ça non ?
Améliorations :
Vous pouvez changer le motif de base de l'image et y mettre plus ou moins de flocons pour avoir une neige douce ou au contraire un gros blizzard. Vous pouvez aussi changer la vitesse et le déplacement de l'image. Utilisez un déplacement X court (voir nul) et un temps d'attente long pour une neige qui tombe doucement. Utilisez un X grand et un temps d'attente court pour un violent blizzard. Vous pouvez aussi changer l'opacité des images. Mettez l'opacité à 255 pour les deux images et vous aurez un blizzard extrême. Au contraire, une opacité faible donnera une neige fine. Vous pouvez mettre autre chose que des flocons également. Comme des feuilles ou des pétales. Ou des cendres et des braises pour un volcan. Vous pouvez également changer la vitesse et le sens de déplacement dans le même évènement pour mettre un effet de vent par exemple.
Voilà, vous savez tout ce qu'il y a à savoir sur la neige maintenant. Faites-en bon usage.
| 
 Chat
Chat






























 -
- 







 -
- 

