La Cathédrale de Tharankis est un lieu qui m'a demandé beaucoup de travail. J'y ai utilisé pas mal de techniques et de calques, aussi me suis-je dit qu'elle pourrait faire l'objet d'un making-of sympathique et que ça en intéresserait peut-être certains.
Je vais essentiellement vous parler de la réalisation sous Photoshop du panorama et des pictures, le travail sur le chipset n'étant pas très intéressant.
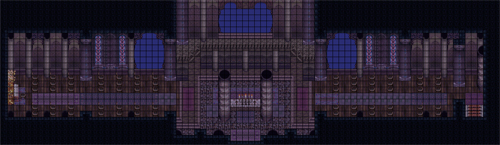
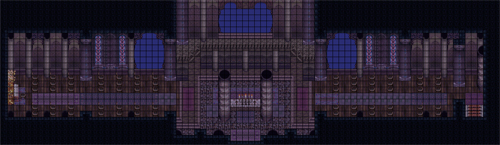
Donc, une fois mappée, la carte ressemble à ceci:

En jeu, je fais de multiples captures d'écran pour réunir toute la carte dans une seule et même image que j'ouvre sous Photoshop afin de la retravailler.
L'échauffement
La première chose à faire consiste à corriger les erreurs du chipset et du mapping, qui sont là parce que la taille limitée des chipsets sous RPG Maker 2003 m'empêche de caser tous les éléments de décor que je souhaite.
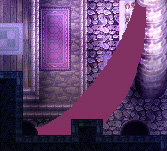
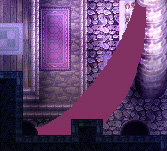
  Pour faire ceci, je copie un bout de mur de face que je déforme pour le mettre en diagonale grâce à Ctrl+T, clic-droit et Torsion. Pour faire ceci, je copie un bout de mur de face que je déforme pour le mettre en diagonale grâce à Ctrl+T, clic-droit et Torsion.
Ensuite, il faut rajouter les effets d'ombre et de lumières. Ca se fait très facilement grâce à l'outil Densité + (assombrir) et Densité (éclaircir) - (raccourci: O). J'en profite pour supprimer les zones bleues d'un coup de baguette magique (W) qui seront remplacées par les vitraux. Pour ce faire, je ne dois pas travailler sur l'arrière-plan, car un arrière-plan n'a pas de transparence. Il suffit de double-cliquer dessus et faire OK dans la liste des calques pour le transformer en calque 0.
Lorsque vous réalisez vos zones d'ombres de cette façon, il est très important de réfléchir à d'où vient la lumière, ce qui est éclairé, ce qui ne le sera pas, les effets que vous voulez donner, etc. Par exemple, ici, il y a des zones rectilignes noires qui partent des colonnes centrales, c'est parce que je compte plus tard installer des rideaux par-dessus.

J'en profite pour régler un autre problème du fait de la limitation en taille du chipset: la table. Je veux qu'elle s'étende en C vertical, donc je reprends les bouts de table horizontaux de mon chipset et je les pivote à 90°. Je retouche les éléments qui sont dessus (bougies, verres) qui se retrouvent dans la mauvaise direction.

Les vitraux
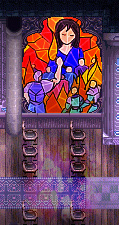
Nous passons ensuite aux vitraux. Pour ce faire, je me mets sur un calque en-dessous du calque principal (la carte) et je mets un coup de pot de peinture bleuté: ce sera le fond de mes vitraux. Ensuite, avec un calque normal par-dessus je dessine en gros mon vitrail au pinceau noir, taille 1.

Ensuite, je crée un calque en mode normal en-dessous de celui des traits noirs et je colorise tout ça. J'en profite pour utiliser l'outil Densité - (éclaircir) pour créer des traits clairs au milieu des plaques du vitrail ainsi que sur les bords des traits noirs.

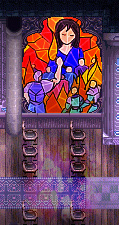
La suite est plus simple, je duplique le calque de la coloration et je le mets en incrustation, légèrement plus clair, pour donner plus d'éclat à mon vitrail. Puis, je recommence en prenant soin cette fois de flouter ma seconde duplication. Ceci donne un léger effet de diffusion de la lumière sur le vitrail.
  
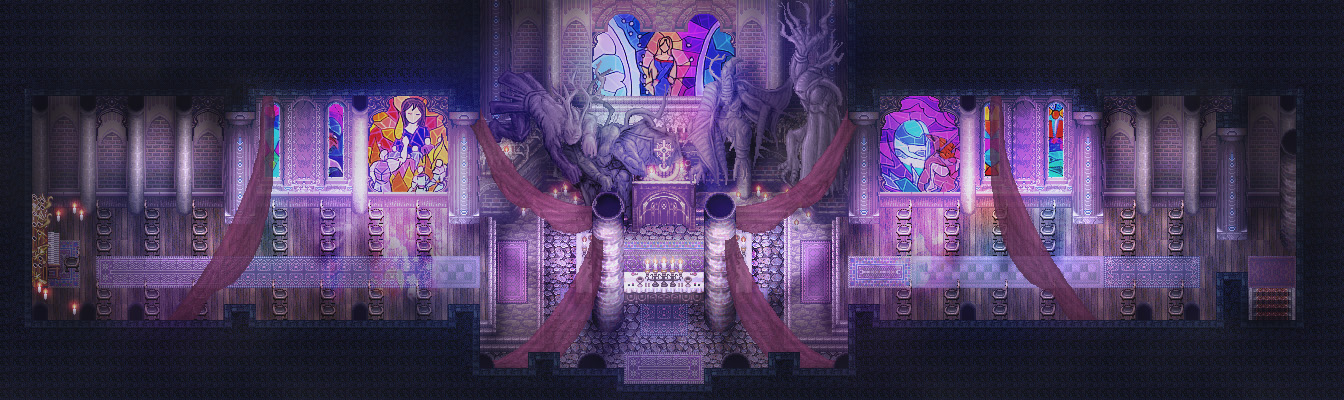
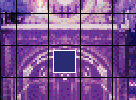
En reproduisant ces étapes pour tous les vitraux de la carte, on en arrive à ce résultat:

Maintenant, prenons le soin d'ajouter un reflet des vitraux sur le sol. Même si le sol n'est pas parfaitement reluisant, il est normal que la lumière vienne s'y afficher.
Pour réaliser ça, je fusionne tous mes calques de vitraux (pour que ça soit plus pratique), je copie le résultat, et j'annule pour conserver mes calques variés. Je colle ensuite mon total de calques fusionnés qui va me servir pour le reflet. Je l'inverse (symétrie verticale) et j'ajuste chaque reflet pour qu'il soit bien en-dessous de son vitrail. Afin que ce calque ne soit pas trop visible, mais ne passe pas inaperçu, je le mets en mode Lumière vive, opacité à 30%.

Les statues
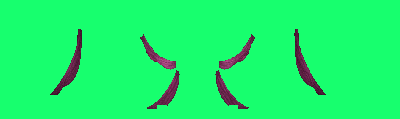
Au centre de la Cathédrale, nous devons avoir les statues des quatre Ourajirs, des créatures très puissantes qui font partie de la mythologie des habitants. Pour les réaliser, je commence par les dessiner au crayon, par-dessus mon décor, sur un nouveau calque.
 
Il faut parfois s'installer un calque blanc temporaire en-dessous pour y voir plus clair, vous le supprimerez par la suite. C'est très moche au début, mais ne paniquons pas. Une fois le dessin terminé, je l'arrange un peu, je gomme les pixels en trop et je remplis le tout à l'aide du pot de peinture pour avoir une surface unie, comme une silhouette. Il faut ensuite "peindre" les volumes. J'utilise encore une fois les outils Densité + et Densité -, décidément indispensables.

On arrive bien vite à ce résultat (sisi, je vous assure, c'est rapide). Bien sûr, sans tablette graphique c'est la galère, mais si vous en avez une c'est très agréable à faire, et simple car, comme nous travaillons sur très peu de pixels, la marge d'erreurs de dessin (proportions, etc) est plus difficile à atteindre. Autrement dit, moins il y a de pixels, moins vous avez de chances de coloriser les mauvais pixels. Bref, je fais la même chose pour les trois autres statues (il est important aussi de dessiner le départ sur le décor, pour être sûr que les statues se posent bien sur les éléments du décor, ici contre les murs et sur le rebord pour trois d'entre elles):

Au passage, je rajoute quelques bougies (je reprends l'élément de mon chipset et je le colle en masse sur la carte en prenant soin de toujours fusionner le nouveau calque créé par Photoshop lorsqu'on colle quelque chose avec celui de mes bougies). Puis, je crée encore un calque par-dessus en mode Normal sur lequel je dépose quelques halos de lumière faits au pinceau.
 
La lumière
Il s'agît ensuite de recalibrer la luminosité, pour que la scène baigne dans une espèce de lueur un peu surnaturelle et éthérée. Je crée donc 2 calques, un en lumière crue et un en lumière vive.
- Le calque en lumière crue sert à créer une lumière très diffuse, presque floue, un peu comme un brouillard. J'en mets sur les côtés, pour caser du bleu notamment. Ce mode est très proche du mode Normal.
- Le calque en lumière vive sert lui à faire une lumière flashante, qui s'impose du premier coup d'oeil. C'est lui qui va me permettre de donner de la luminosité et de la prestance à mes vitraux. J'en mets un peu par-dessus chaque vitrail.

Je rajoute aussi un calque en mode Couleur pour retravailler mes variations de teintes. Les reflets doivent bien épouser les teintes des vitraux. Je me permets aussi quelques fantaisies où je passe du bleu azur au mauve avec un peu de rouge parfois, pour donner une ambiance irréelle.

Les rideaux
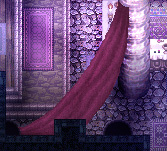
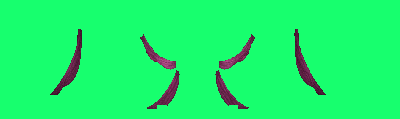
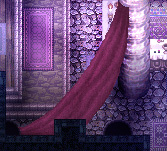
J'ai aussi besoin de rideaux dans ma Cathédrale. Ceux-ci sont attachés aux colonnes. Je procède avec eux de la même façon qu'avec les statues: je commence par une silhouette, que je remplis de valeurs à l'aide des outils de Densité, et je baisse son opacité (uniquement sous Photoshop par contre) pour avoir un aperçu du futur rendu en jeu.
  
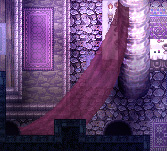
On m'a entretemps fait des critiques sur l'éclat des vitraux qu'on trouve trop important. Je rajoute donc un calque en mode Lumière crue, que je remplis à coups de pinceaux (faible opacité) foncés.
 
Retour sous RPG Maker
Je commence par créer mes pictures, à savoir les éléments de décor qui seront par-dessus le héros. Il y aura les colonnes, dont j'ai besoin parce que je veux conserver leurs retouches de luminosité et que je ne peux pas laisser en panoramas car le joueur ne pourrait pas passer dessous, et puis il y a les rideaux.
Afin de me simplifier la tâche, j'isole donc les autres calques et je sauvegarde directement les deux éléments (chacun à part) dans un document de la même taille que le panorama. Sachant que le format Png n'augmente pas son poids lorsqu'il y a des fonds unis, je ne gaspille pas d'espace disque.


Ensuite, j'enregistre mon panorama, c'est-à-dire l'image telle qu'elle est sous Photoshop mais sans les rideaux, car je vais jouer avec leur opacité sous RPG Maker. Donc, je masque leur calque (notez l'utilité de travailler chaque élément sur un calque indépendant).
Puis, je modifie les paramètres de ma carte afin de lui donner comme panorama mon image. Et je commence à tout gommer avec deux tiles transparentes de mon chipset: une qui laisse le héros passer et une qui le bloque. De cette façon, mon panorama est visible, avec ses effets de lumière.
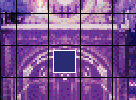
Il s'agît pour la dernière étape, d'afficher les rideaux et les colonnes. Pour cela, je crée un évènement "cible" au milieu de ma carte. Les deux pictures (rideaux et colonnes) seront affichées pile au-dessus de lui, bien centrées.

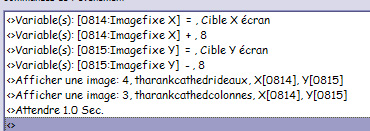
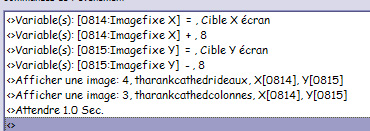
Je crée ensuite un évènement en processus parallèle qui va me permettre de les afficher. J'utilise des variables pour ce faire, qui sont calculées sur les emplacements X et Y par rapport à l'écran de mon évènement cible.

Notez les calculs +8 et -8, ils sont là parce que nous nous focalisons sur le centre de l'évènement.
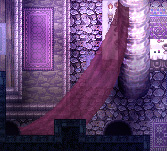
Puis, j'affiche les pictures, en prenant le soin de donner un peu de transparence à celle des rideaux, de sorte qu'on puisse voir les personnages en-dessous, c'est toujours plus sympa.
Comme à mon habitude, je rajoute aussi une très légère picture de brouillard pour accentuer encore le côté éthéré de mon univers (75% de transparence)
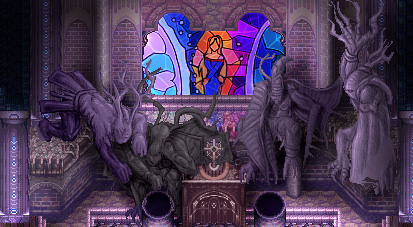
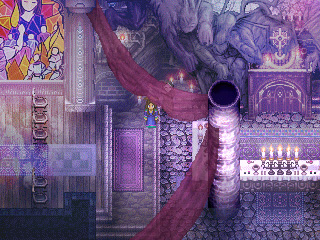
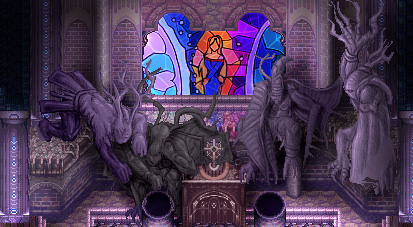
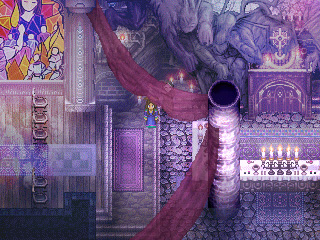
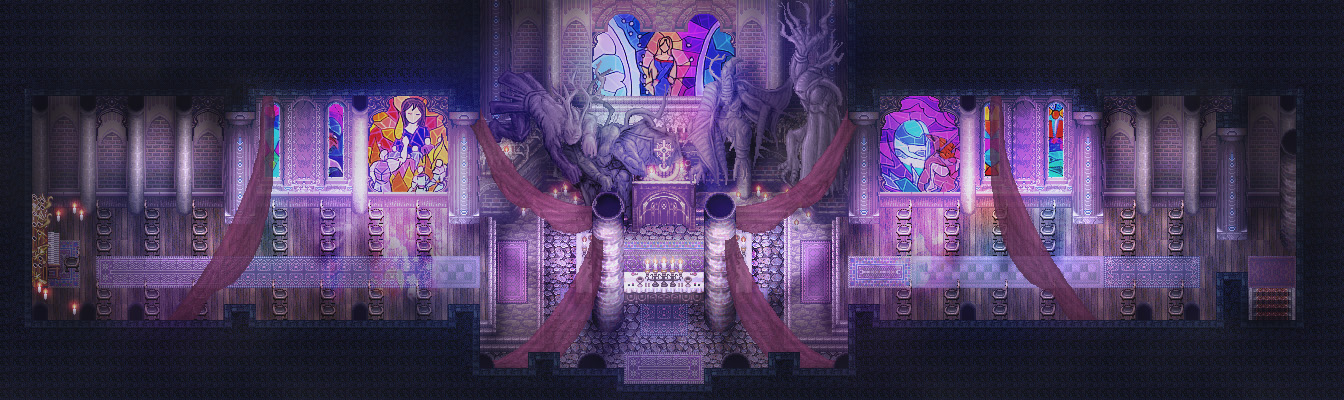
Et voilà, c'est terminé, en jeu nous avons donc ceci:

Voici un aperçu de la map au complet (cliquez pour agrandir):

Temps total de travail (sans compter le chipset): une après-midi en gros. :)
Retour au menu du jeu |

 Chat
Chat





















 Pour faire ceci, je copie un bout de mur de face que je déforme pour le mettre en diagonale grâce à Ctrl+T, clic-droit et Torsion.
Pour faire ceci, je copie un bout de mur de face que je déforme pour le mettre en diagonale grâce à Ctrl+T, clic-droit et Torsion.