Winged Light vu par Monos
Ecrit par Tata-Monos

Langage utilisé
Avant de r’entrer dans le making off voici des termes que je vais utiliser et leurs définition pour bien comprendre l’article.
-MMF : MMF est l’acronyme de Multimedia Fusion. C’est un logiciel réalisé et publié par la Click Team
-L’écran : Quand je fait mention de l’écran, c’est la résolution que le joueur aperçois.
Le jeu est en 640 x 480 pixel.
-La scène : La scène c’est en gros la carte dans l’éditeur. Les dimensions sont variables.
Introduction
Bonjour. Voici un petit article sur la réalisation d’un jeu.
Winged Light. Réalisé sur Multimedi Fusion (MMF) avec Verehn.
Il y a quelque temps, Verehn est venu me trouver par Mp pour me demander si je voulais bien réaliser un jeu avec lui. Il s’occupera de la partie graphique et son, et moi de la partie technique sur multimédia fusion 2.
Je me sentais pas à l’aise, car bosser avec une personne me faisait très peur.
J’ai accepté pour l’aventure.
Nous avons donc réfléchie un peu. On a même pensé à faire un jeu flash.
Mais le projet devait lui servir pour ses études. Le choix s’est donc porté sur une compilation Exe et un petit jeu de vaisseau.
De la nous n’avons pas eu trop de contacte jusque au début de ses vacances.
Il avait réfléchie de son coté pour monter le projet sur papier, avec ses idées.
Une fois le début des vacances, nous avons repris contacte.
Il m’exposa son idée. Un shoot em up. « Le vaisseau » est représenté par un aigle, qui doit aller au soleil.
L’idée me séduit, mais j’avais toujours peur de ne pas réussir de mon coté le challenge proposé et surtout plaire. La création du jeu s’est réalisé sur un temps très limité.
Une semaine et demis.
Il ne connaît pas du tout le fonctionnement de MMF et moi sur le projet, c’est la premiers fois que je rentre dans les détailles techniques pour la partie graphique.

La caméra
Il me passe une image de 5280 pixel de hauteur. Qui représente le sol du premiers niveau. J’ai du mettre en place un scrolling. J’ai jamais réalisé ça sur mmf.
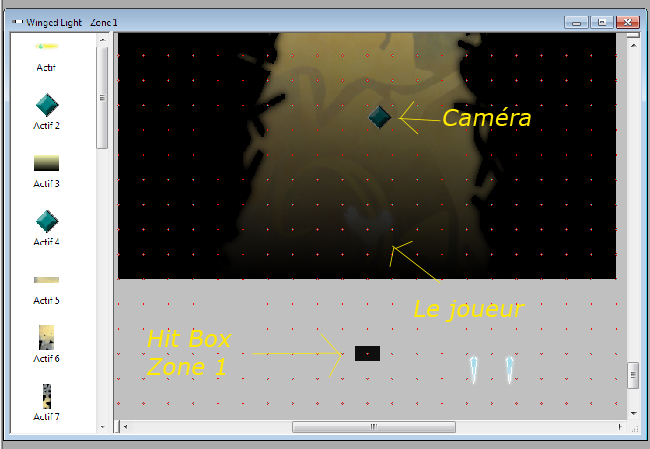
J’ai placé l’image dans l’éditeur. J’ai placé une sorte « d‘Evenement » invisible au début de l’image. (Objet Actif)
Et j’ai programmé que l’écran suivre l‘objet adéquate (caméra) dans son mouvement et donner donc le scrolling)
Maintenant il me fallait le faire Bouger automatiquement.
Au départ je pensais utiliser un mouvement automatique p programmé par mmf.
C’est la que je me suis souvenu du moteur Zombi que je suis en train de réaliser.
Je vais déplacer automatiquement la caméra en mémorisant sa coordonnée Y.
Et ensuite repositionner la caméra d’un pixel en moins.
Et ça le programme le fera tout le temps.
Le logiciel est bien réalisé pour ça.
En condition j’ai placé toujours comme ça la ligne de programmation va être exécuté continuellement.
Maintenant dans l’option de la caméra, j’ai une option position , et Fixer position en Y
Cela tombe bien, c’est ce que je voulais.
Je sélectionne donc cette option, et une nouvelle fenêtre s’ouvre.
C’est l’éditeur d’expression de MMF.
Bon la il faut faire un peu de « programmation ».
Sur MMF c’est pratiquement le seul endroit ou il faut utiliser des algorithmes et ce genre de chose.
Donc il faut que je récupère la coordonné Y actuel de la caméra.
Pour ça avec l’option récupérer les données de l’objet / Caméra/Position/Position Y, et le tour et joué.
Dans l’éditeur ça m’affiche :
Y( "Camera" )
Voila maintenant j’ai plus à déplacer d’un pixel la caméra.
Pour ça je dois aller vers le haut.
Donc retirer 1 pixel de la position actuel.
Donc je rajoute (-1)
Ce qui donne.
Y( "Camera" )-1
Je peux jouer aussi avec la vitesse de la caméra en modifiant le chiffre à retirer.
Par la suite j’ai remplacé le chiffre par une variable pour avoir plus de contrôle.

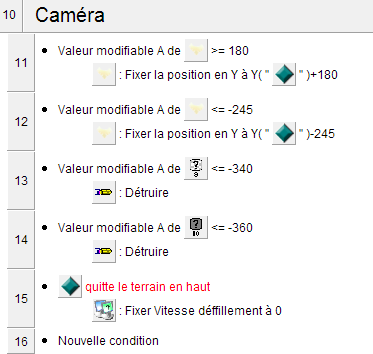
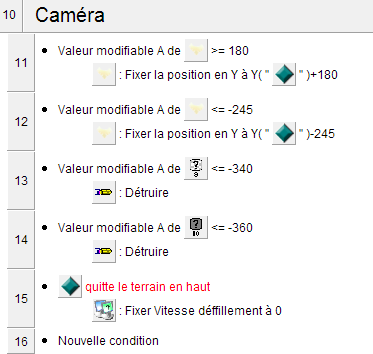
L'exemple de programmation de la caméra.
Faire suivre le vaisseau par apport à la caméra
J’inaugure personnellement des techniques que je n’avais jamais réalisées.
La il fallait faire suivre et donc avancé le vaisseau par apport à la caméra et que le joueur puisse quand même le déplacer dans tous les sens.
Pour tester tout ça, j’ai placé un 2em actif. Je n’avais pas encore les graphismes de l’aigle.
Pour cela j’ai reproduit exactement la même chose que la caméra. Et le tour est joué.

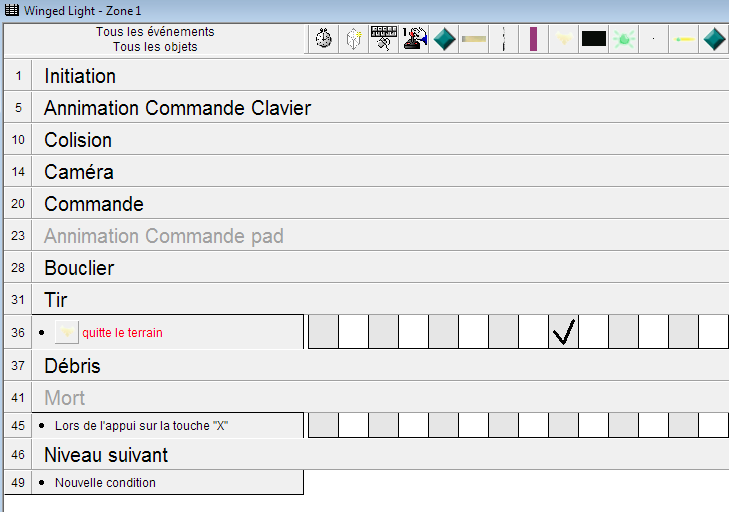
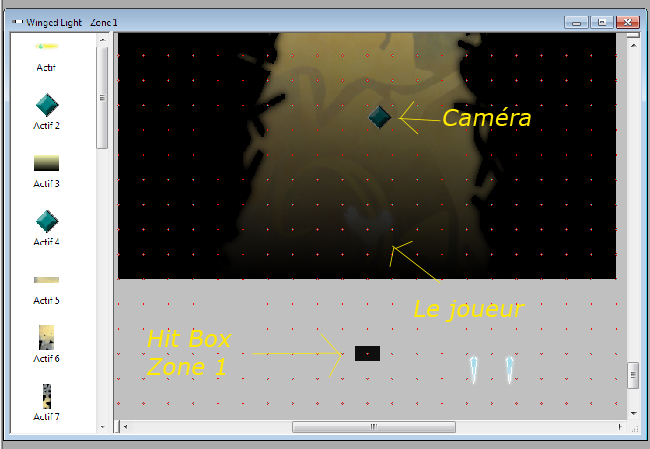
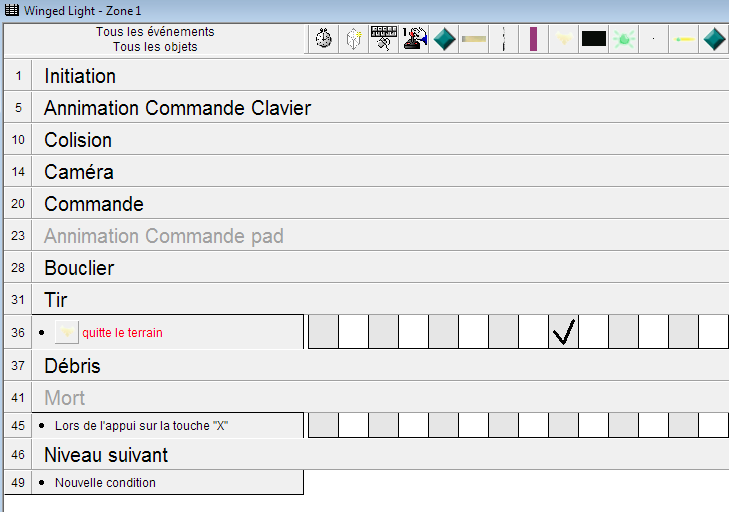
Les groupes de programmation de la zone 1 du jeu

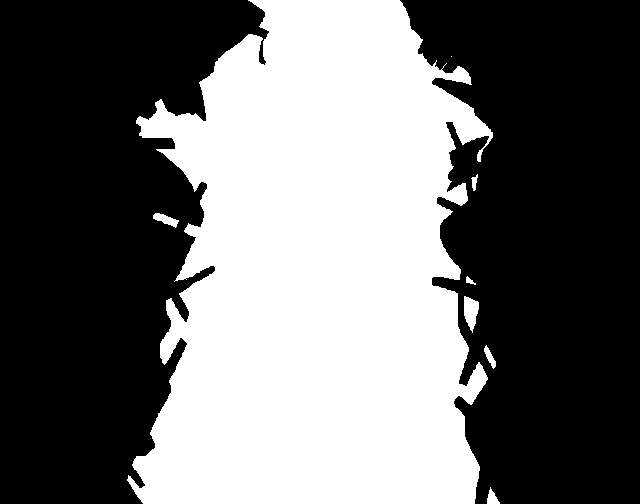
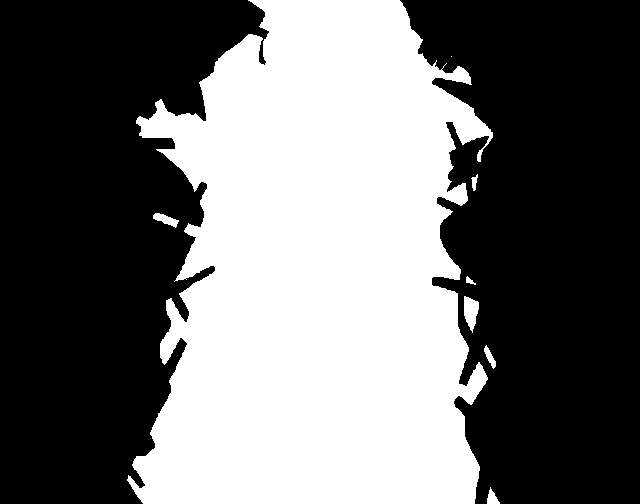
Le masque de collision du décor de la 1er zone. Quand les deux masques de colisions, décord<=>joueur se touche, Game over
Le 1er test
Il était l’heure de faire Tester Verehn de ce début.
J’utilise le mode HWA de MMF2.
Ce qui me permet d’utiliser direct x8-9 de la carte graphique pour afficher les images. (Et éviter que ça ram)
Je n’ai pas caché la caméra pour les tests.
J’envois ça à verehn, et la c’est le drame.
L’image ne s’affiche pas chez lui.
Après plusieurs test, j’ai compris que ça carte n’était pas « puissante » .
J’ai donc fait sans le HWA et trouver l’option adéquate pour qu’il puisse tester et afficher les images.
C’est bien après que j’ai compris pourquoi l’image ne s’affiche pas.
C’est en fonction des cartes graphiques. 5000 pixel c’est beaucoup pour son pc.
(Carte graphique intégré)
Alors qu’une G-Force 8400Gs est capable d’afficher cette image. J’ai testé sur mon pc portable dont la carte graphique est moins puissante que mon pc de bureau. (9800 GT)
Je suppose que toutes les cartes Direct x10 ou plus sont capables de travailler avec des grosses images.
Je n’ai pas réalisé de teste vraiment avec d’autre carte.
Donc on a débuté la réalisation du jeu sans le HWA.
Ce qui va poser des problèmes sur d’autre PC.
Arrivé des 1er Graphismes
Cela passe chez Verehn. Donc nous pouvons vraiment débuter la réalisation du jeu.
Je peux faire déplacer la caméra, faire suivre la position du joueur et le faire bouger.
Verehn me fait parvenir les graphismes du 1er niveau.
Le Sol, et le haut.
MMF me permet de faire « des niveaux » de superposition. Les calques.
J’avais expérimenté ça sur le moteur Zombi. Donc j’ai réutilisé la méthode.
Le jeu se passe sur 3 calques. Le sol, sur le calque 1. Le niveau du joueur sur le calque 2. Et l’image du haut sur le calque 3.
(Il y a d’autre calque pour le 1er niveau)
J’ai placé les graphismes de l’aigle, caché la caméra. Dans le 1er niveau il manque plus que les collisions avec le décors.
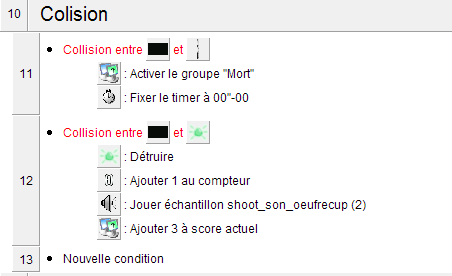
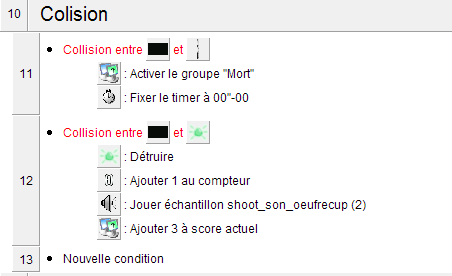
Collision
Encore une fois ce que j’ai fais sur le moteur zombi me permet d’aller vite sur cette étape.
J’ai demandé à Verehn de me faire un masque de collision du décors.
Le masque de collision est une image que je place au même niveau de l’aigle ou les zones noir sont les endroits ou le joueur est bloqué. (Et détruit)
Je place ça sur le zone de jeu, et je rend l’image invisible.
J’ai aussi placé un masque de collision en dessous du sprite du joueur.
Au début j’avais placé un aigle plus petit que le sprite du joueur.
Mais j’ai remplacé par un rectangle plus petit. (Hit box)
Au niveau de la programmation c’est très simple.
Je positionne le masque de collision par apport à la position X et Y du sprite du joueur. Et je fais une corrections ensuite pour bien le centrer.
Une fois ceci réalisé, j’ai plus qu’à tester si le masque du joueur entre en collision avec le masque du décors.
Pour ça une commande MMF existe. (Collision avec un autre objet)
C’est la base du logiciel. Rien de bien méchant.

Le bordel dans les colisions
Bloquer l’aigle pour ne pas qu’il sorte de l’écran
La c’est un petit défis pour moi.
Comment réaliser ceci.
Sur les cotés, un simple « si le sprite sort de l’écran par le coté, alors stopper le sprite »
Cela marche bien.
Mais pour le haut et le bas, cela ne marche pas car c’est en fonction de la scène et non de l’écran. Et une scène de jeu ne fait pas 640x480 Px. La résolution affiché au joueur.
Mais 640x5280 px
Il me fallait une autre méthode.
Je devais donc me fier à la caméra que j’avais positionné.
Je devais tester la position Y actuel du joueur par apport à la caméra.
J’ai retranché la position Y de la caméra à la position Y du joueur.
Suivant la valeur obtenu et qu’elle soit plus grand ou plus petite qu’une valeur témoin déterminé à l’avance, je peux bloquer le joueur si il touche le haut ou le bas de l’écran.
Les données sont les suivant, si la différence est supérieur ou égal à 180. C’est que le joueur touche le haut de l’écran.
Je repositionne donc le joueur à la limite. Y du joueur = Position Actuel du joueur +180.
Et je fais la même chose pour le bas si le différence est inférieur ou égal à -245
Cette méthode me permet aussi de détruire les projectiles sortie de la caméra.
(Et j’ai eu du mal à trouver le bon chiffre pour ça en passant)
La zone 2 du jeu, la plus dur à mettre en place.
La zone 2 du jeu est un shoot em up.
C’est la phase ou j’ai eu le plus de mal dans les réglages.
Verehn continue à me donner les graphismes pour le jeu.
Je plaçais les protagonistes directement sur la scène.
Pour les activer, j’utilisais la méthode programmé pour bloquer le vaisseau.
Je test si le protagoniste est dans l’écran grâce à la différence entre la position Y de l’ennemi et la position y de la caméra.
Quand un protagoniste est dans le champ de vision du joueur, j’active un drapeau sur celui si. (Équivalent à un interrupteur sur le logiciel Rpg Maker)
Et je peux programmer leurs comportement.
Pour les déplacer vers le bas, je reprend la technique de déplacement de la caméra.
Les tirs se font aléatoirement.
La démo est différente du jeu !
Le développement du comportement des tirs des ennemis ont changés entre la démo et le jeu complet.
Au début les tirs étaient devant en ligne droite.
Après les conseilles de Sylvanor, j’ai modifié ça pour que deux projectiles se projettent en diagonal.
J’ai aussi placé des petites boules lumineuses qui s’active aléatoirement quand un méchant est détruit.
J’ai aussi réduit la hit box pour permettre de jouer avec les esquives.

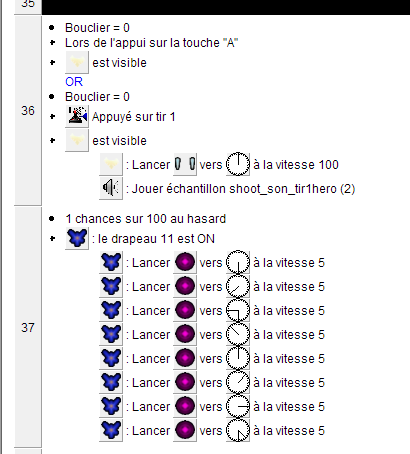
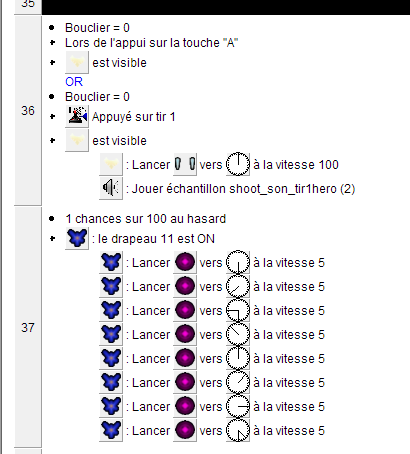
Une partie de la Programmation des tirs d'un ennemi.
Phase des Bugs
C’est la plus terrible.
Test sur test. Et des fois on cherche pas mal de temps pour trouver la solution ou le problème.
Le bug des projectiles fut un calvaire pour moi.
Pour information les projectiles arrivaient pas au fond de l’écran.
J’ai du donc agrandir la porté des lasers tout simplement.
Je devais aussi faire en sorte que seul les ennemis à l’écran peuvent êtres détruits
La c’était simple avec le drapeau qui s’active seulement quand le méchant est dans l’écran.
Passer en HWA
Un gros morceau ou j’ai perdu du temps mais gagné en connaissance.
Merci à Eagle4 pour m’avoir dit de couper les images.
Pour passer en HWA et que le plus de pc de supermarché puisse lire et afficher les images, il fallait couper toutes les images qui font office de décors en plus petite, et refaire un montage sur les scènes.
Avec Verehn nous avons réalisés des tests pour savoir les dimensions qu’il peut lire.
Sur le Manuel HWA, il préconise de ne pas dépasser 1024pixel.
Bon c’est partie une image de décors fait 5280 pixel.
Pour faire une coupe égale il fallait 6 images à 880 pixel sur 640.
Je voulais réduire le nombre d’image à placer tout en gardant une donnée en tête.
Voici ce que dit le manuel de mmf.
En mode Direct3D, les images sont affichées plus rapidement lorsqu'elle sont stockées dans la carte graphique, dont la mémoire est limitée. Vous devriez estimer la taille des images de vos scènes pour essayer de les faire tenir dans 32, 64, 128, 256 ou 512 Mo en fonction des spécifications minimum de votre application.
Par ailleurs, en mode Direct3D, les images sont stockées comme des textures. En général les tailles des textures sont une puissance de 2. Par exemple si une image 100x50 est stockée dans une texture, la taille de la texture sera de 128x64 (128 la plus petite puissance de 2 supérieure à 100, et 64 la plus petite puissance de 2 supérieure à 50). Pour éviter de perdre de la place, essayez d'utilise des images dont les dimensions sont une puissance de 2.
Dernière chose, les cartes graphiques ne peuvent pas afficher les textures d'une taille supérieure à une certaine dimension. Essayez d'éviter d'utiliser des images d'une taille supérieure à 1024 pixels à moins que vous ne cibliez que des cartes récentes (les cartes récentes supportent en général des textures de 2048 pixels de large). Si la taille d'une image est supérieure à la taille maximum supportée par la carte, l'image ne sera pas affichée.
Nous avons testé à 1024 pixel. Verehn pouvait lire l’image.
Puis 2048. Et idem. Cela passe très bien chez Tonton Vévé.
Nous avons donc décidé de couper une image de décors en 4.
Deux avec les dimensions en 640 x 2048
Une en 640 x 1024
Et une en en 640 x 160 (au niveau mémoire c’est considéré comme du 640 sur 256)
Pour les masques de collision, nous n’avons pas eu besoin de la découper.
Car même si les petites cartes graphiques, n’affiche pas l’image, l’application arrive quand même à traiter les informations des collisions.
Et comme les collisions n’apparaissent pas au yeux du joueur, c’est du temps de gagné.

Une partie du décors de la zone 1
Le mot de la fin
Et voila. C’est la fin de ce making off de Winged Light.
J’ai appris pas mal à réaliser ce jeu.
-Prévoir la taille des images à l’avance.
-Ne pas avoir un dossier en bordel.
-Travailler avec une autre personne.
-Bien organiser son code.
-Suivre le cahier des charges dicté par Verehn.
Je remercie Verehn pour la chance qu’il ma donné à travailler avec des graphismes que j’aime beaucoup.
Merci à Eagle 4 pour des conseilles.
Zoglu et Loïc pour indirectement m’avoir poussé à sortir le jeu en HWA.
Sylvanor pour des conseilles.
Au joueur de la démo pour leurs critiques qui ont fait avancer le jeu.
Merci.

|

Tata-Monos -
posté le 28/04/2010 à 21:39:24 (57322 messages postés)
| Vive le homebrew | Rectification du lien 
|
Signer du nez ? |
mtarzaim -
posté le 28/04/2010 à 22:45:50 (2926 messages postés)
| Anaxagoras -500 BC | Citation: Y( "Camera" )
Voila maintenant j’ai plus à déplacer d’un pixel la caméra.
Pour ça je dois aller vers le haut.
Donc retirer 1 pixel de la position actuel.
Donc je rajoute (-1)
Ce qui donne.
Y( "Camera" )-1 |
Il me semble avoir lu quelque part dans la doc qu'on pouvait donner un déplacement initial à une image (et donc simuler un scrolling en le mettant sur un calque en dessous du calque scène).
Le scrolling se déplace tout seul, faisant croire que le vaisseau bouge (alors qu'il fait du surplace en réalité).
Ca permet aussi de faire des scrollings en parallaxe, avec x calques en dessous, chacun avec une vitesse différente (il y a une option pour ça).
Pas besoin de se prendre le chou avec un objet caméra en conditions.
Citation: Bloquer l’aigle pour ne pas qu’il sorte de l’écran |
Je crois que tu t'es fait iech pour rien là aussi.
Quand tu ajoutes un objet à la scène, et que tu lui mets un contrôle (genre controle à la souris), tu peux régler la taille de la surface où la souris peut se déplacer (carré en pointillés).
Après il y a un réglage à faire pour que le carré ne reste pas à la position de départ, mais reste au milieu de l'écran.
Article sympa sinon.
C'est toujours instructif de voir l'envers du décor.
Spoiler (cliquez pour afficher)
Spoiler (cliquez pour afficher) Verehn, c'est pas une fille ? 
EDIT :
My bad!
Le tuto emploie aussi la technique de la restriction des controles par les conditionnels.
Monos a donc raison (étonnant, non ? ).
Mais il me semble pourtant avoir réussi à réaliser un simili side shooter avec le coup du carré en pointillés ...
|
Projets terminés : DIX Life Precious - TheFrogStudio.Net |
Tata-Monos -
posté le 28/04/2010 à 22:59:58 (57322 messages postés)
| Vive le homebrew | Citation:
Il me semble avoir lu quelque part dans la doc qu'on pouvait donner un déplacement initial à une image (et donc simuler un scrolling en le mettant sur un calque en dessous du calque scène).
Le scrolling se déplace tout seul, faisant croire que le vaisseau bouge (alors qu'il fait du surplace en réalité). |
Oui, mais j'aurais eu un autre problème. Placer les vagues suivant "un temps ?" Et donc beaucoup de test pour paramétrer le lancement de vague. J'ai préféré la technique placer les ennemis directement sur la carte. Plus facile à voir visuellement.
Deux techniques différente.
Citation: tu peux régler la taille de la surface où la souris peut se déplacer (carré en pointillés).
Après il y a un réglage à faire pour que le carré ne reste pas à la position de départ, mais reste au milieu de l'écran. |
Pour la souris oui. Tu peux définir une zone d'action de la mouse.
La je suis pas en déplacement de souris mais de clavier/pad.
Je suis obligé de bloquer le déplacement du perso autrement.
Par contre je pouvais peut être me simplifier la vie avec une option que j'ai vu après coup. Mais il était trop tard, et j'ai pas testé.
Pour ton tuto du scroling, j'ai aussi un tuto sur le manuel du jeu et j'ai vu des vidéos français. 
Sauf que j'ai toujours pas testé le scroling. Mais je sais que ce n'est pas compliqué.
Citation:
Verehn, c'est pas une fille ? |
Non 
Citation: Le tuto emploie aussi la technique de la restriction des controles par les conditionnels.
Monos a donc raison (étonnant, non ? ).
Mais il me semble pourtant avoir réussi à réaliser un simili side shooter avec le coup du carré en pointillés ... |
Lol 
|
Signer du nez ? |
Rockmik -
posté le 29/04/2010 à 10:10:41 (12689 messages postés)
| En ligne | Monos tu aurais également du faire une petite vidéo pour nous montrer en live avec tes commentaires comment ajouter vite fait des éléments (c'est toujours sympa les petites vidéos dans les making of).
Donc si tu veux en mettre une ce serait cool. Sinon c'est sympa en effet.
|
Les ramens, c'est délicieux. |
Tata-Monos -
posté le 29/04/2010 à 10:16:09 (57322 messages postés)
| Vive le homebrew | Citation: Monos tu aurais également du faire une petite vidéo pour nous montrer en live avec tes commentaires comment ajouter vite fait des éléments |
Lol. pffffffffffffffffffff.
J'ai pas pensé du tout à foutre une vidéo.
Pour un prochain jeu peut être.

|
Signer du nez ? |
nuparu1997 -
posté le 30/04/2010 à 11:34:43 (222 messages postés)
| | J'adore les Graphismes 
|
Galifeu34 -
posté le 30/04/2010 à 14:56:21 (112 messages postés)
| Bilou...BILOU...bilou | c'est une oeuvre d'art franchement...car moi j'ai essayer de faire un jeu sous le logiciel qu'à utiliser Monos pour faire' le jeu...je préère pas le dire
|
thom123 -
posté le 15/01/2011 à 15:41:14 (47 messages postés)
| Eh! c'est pas parce que tu suce des glands que tu deviendras un écureuils, hein! | Merci!
| 
|

 Chat
Chat