[Level Design #1] Le Darkans
Ecrit par NanakyTim

Salut à tous !
Que vous soyez débutants ou makeurs expérimentés, je sais que votre curiosité sera rassasiée avec cet article qui vous détaille ma façon de créer une map.
La création se décomposant en sept étapes :
1) La base
2) Le peaufinage
3) La retouche graphique
4) La panoramisation
5) Les superpositions
6) Les animations
7) Les monstres
Tenez-vous prêts, on rentre dans le vif du sujet ! Je définis tout d'abord mes bases en répondant à plusieurs questions :
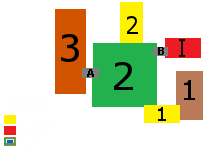
- Où se situe cette map sur la mappe-monde ? Au nord du premier village. Elle fera le pont entre celui-ci et le deuxième village au nord, ainsi qu'entre les prochaines zones du marais à l'ouest, et du premier donjon à l'est. Ces deux dernières zones seront séparées de ma map par deux autres sous-zones.
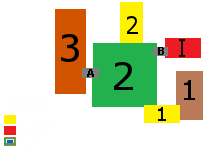
J'ai rien compris ? Pas de panique, voilà une carte grossière faite sur Paint pour imager ma pensée:

- À quel moment est-elle accessible ? Relativement tôt, après les événements du premier village. Elle marque le début de l'aventure.
- Quelle est le thème principal de cette map ? Là ça devient original, car puisque j'ai la fatalité de n'utiliser qu'un seul tileset, je suis obligé de me recycler autrement. Pour ma première zone « Ansicht », j'avais trouvé le thème de la vue (cf. toutes mes animations d'yeux). Pour ce coup-là, vu que les monstres que je prévois vont être des insectes, autant aller en ce sens et faire plein d'animations en rapport avec les insectes/pattes/griffes. Allez, on part sur le champ lexical des pattes !
On a répondu à toutes les questions ? Les grandes lignes sont tracées ? C'est parti !
- Hep hep hep, pas si vite ! On en fait quoi du level-design ?
Effectivement, lorsqu'on crée un jeu, il vaut mieux avoir tout écrit noir sur blanc afin de travailler au maximum. Vous imaginez si à la création d'Ocarina of Time, les développeurs s'étaient dit « allez on va faire le mapping d'abord, et après on verra les objets à débloquer dans chaque donjon » ? C'est extrêmement risqué, et ça implique de soit retravailler toutes ses maps pour y ajouter des raccourcis/secrets/autres, soit zapper tout ça et sortir un jeu trop fade et linéaire. Hors de question ! Je sais que dans mon jeu, le joueur débloquera certains pouvoirs qui lui permettront entre autre de sauter et marcher sur l'eau. Je décide de baser ma map sur une rivière, avec des passages secrets inaccessibles au début. On verra ce que ça donne, mais maintenant il faut définitivement s'y mettre, c'est parti ! 


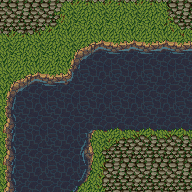
La taille de la map ainsi que sa forme générale sont posées, cool ! Ce qui a été établi :
- Des ponts ont été placés. Pour ne pas faire trop répétitif, au milieu j'ai opté pour deux troncs d'arbre, ça rajoute un côté aventurier !
- J'ai placé toutes mes sorties de maps.
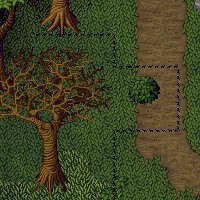
- Il y a des petits points placés sur certaines sous-maps. Ils correspondent aux mini-zones pour mon système d'A-RPG, qui délimitera les apparitions d'ennemis (c'est donc un simple mémo).
- Une rivière constitue le pilier de la zone, comme prévu. Elle nous permettra de traverser celle-ci quatre fois plus rapidement.
Note: comme je sais qu'on débloquera le saut avant la marche sur l'eau, je laisse d'autres petits raccourcis pour traverser la rivière, notamment ces petits bouts de terre ça et là.

On remarquera aussi que la map tout en bas à droite est mangée par sa voisine à gauche.

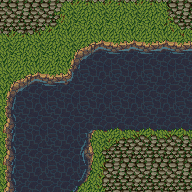
C'est parce qu'il s'agit d'un passage secret, qui n'est accessible qu'en marchant sur l'eau. En effet, ma map de sortie du premier village en comporte une cachée:

... menant ainsi à la map en question.

Bien. Les bases sont posées, quelle est la prochaine étape ?


Ça a déjà plus de style avec les bons graphs !
- Je retrace un peu mieux l'autotile. Le souci c'est que, pour être précis, ça n'en est pas un, d'autotile. C'est donc particulièrement chiant à placer  mais je trouve le courage. On accompagne ça des tiles d'arbres adéquats pour qu'on comprenne bien qu'il s'agit des limites de la map. mais je trouve le courage. On accompagne ça des tiles d'arbres adéquats pour qu'on comprenne bien qu'il s'agit des limites de la map.
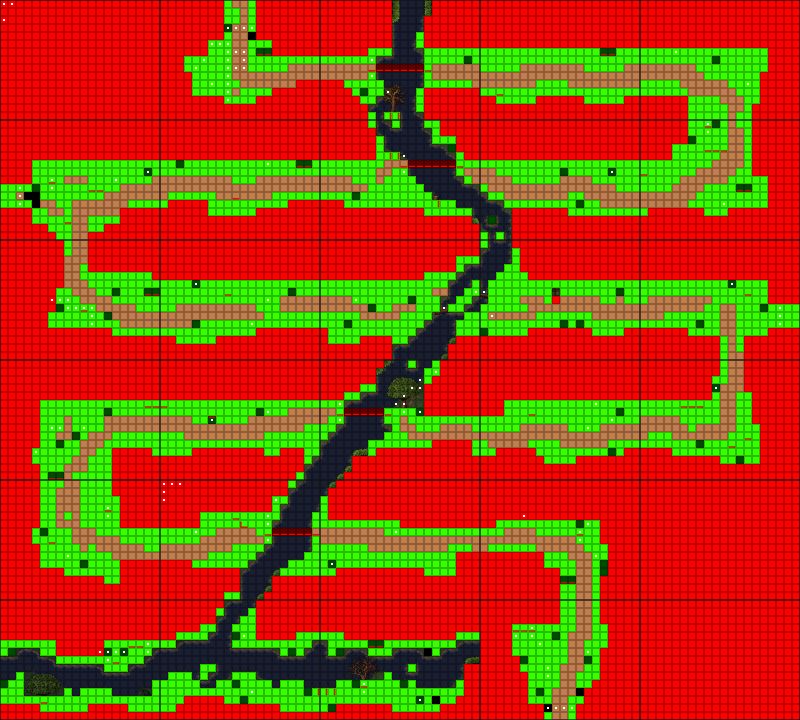
- C'est un peu particulier, mais je commence dès à présent à tracer mes futurs mouvements d'écran (scrolling) en rouge, puisque j'utilise une transition Zelda à temps partiel.
Cette étape est plutôt fastidieuse, mais elle permet de vraiment poser les bases, on ne doit pas la bâcler. Encore quelques détails et...

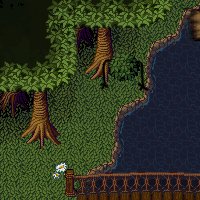
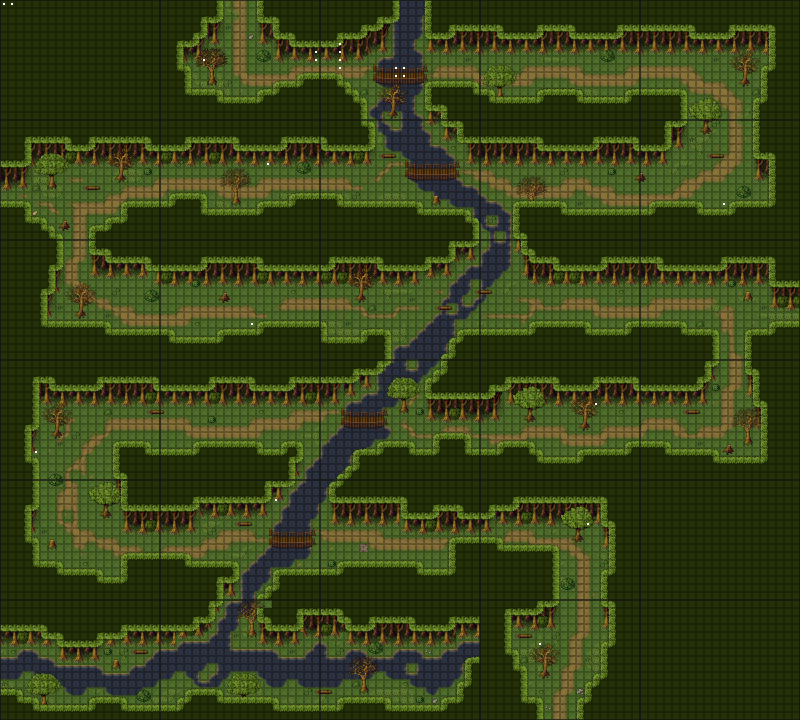
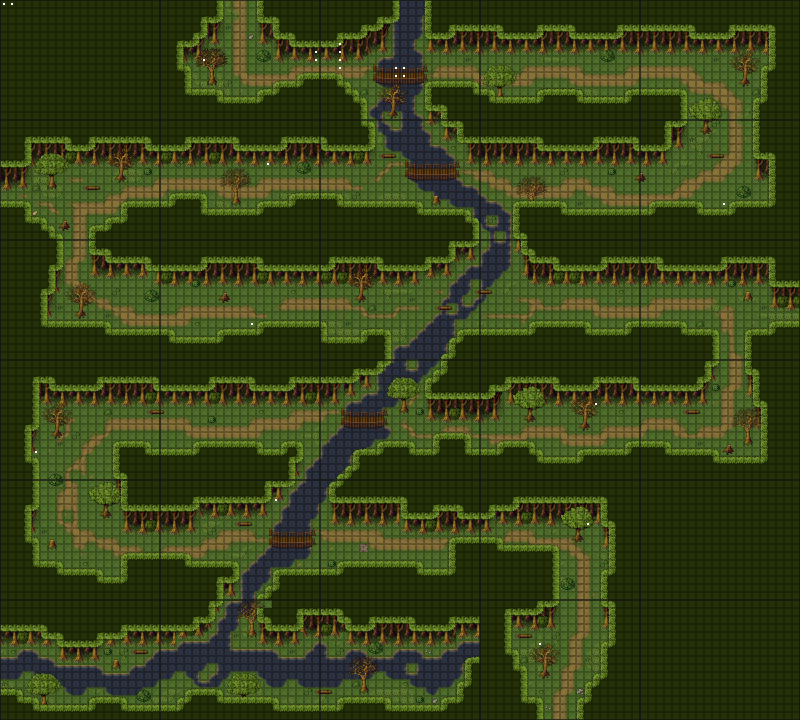
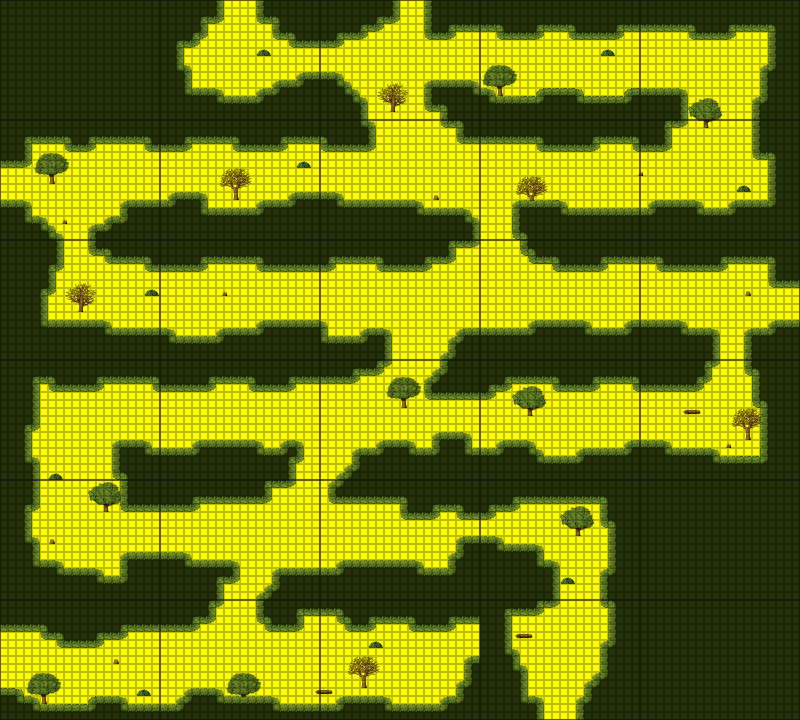
Voilà, les bords de maps sont terminés ! On a placé notre chemin de terre de façon réaliste, ça commence à ressemble à quelque chose. Alors récapitulons:
- on a fait les bords de maps.
- on a fait les sols, enfin, en partie.
Il reste quoi d'autre ? Toutes sortes de petits éléments ! C'est une forêt, ajoutons des arbres isolés, des buissons, des souches d'arbres, de l'herbe... On veut beaucoup de détails (mais pas trop non plus hein, que ça reste lisible !).

Okay, là c'est correct. On a de vrais ponts, nos arbres sont placés. Nous sommes parés pour la prochaine étape. On respire fort, car c'est l'heure de...

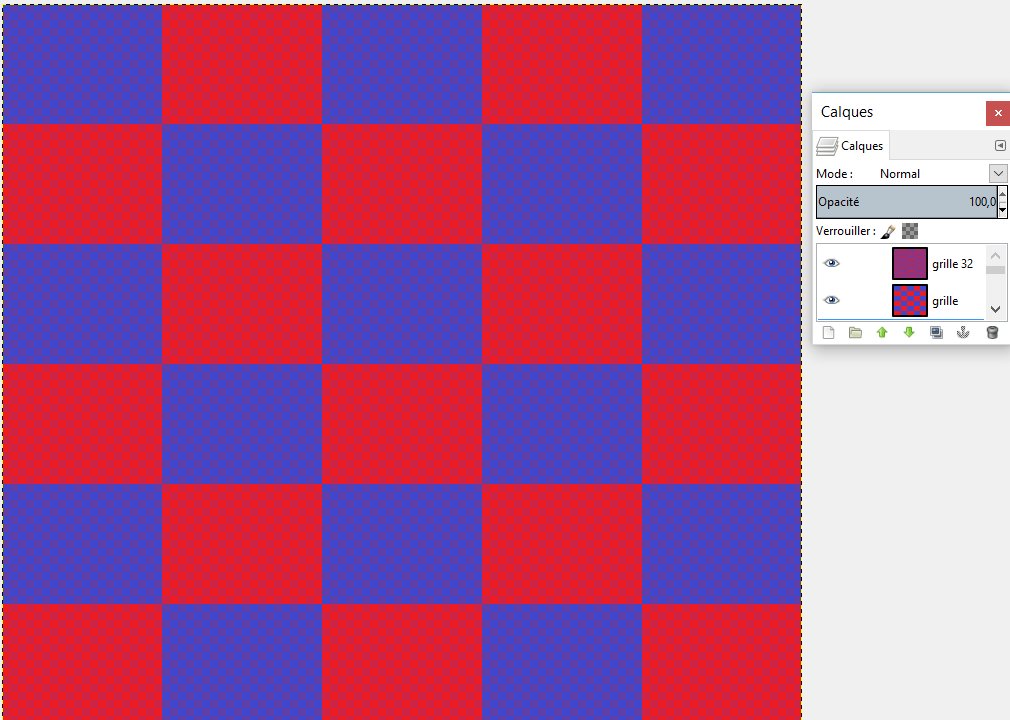
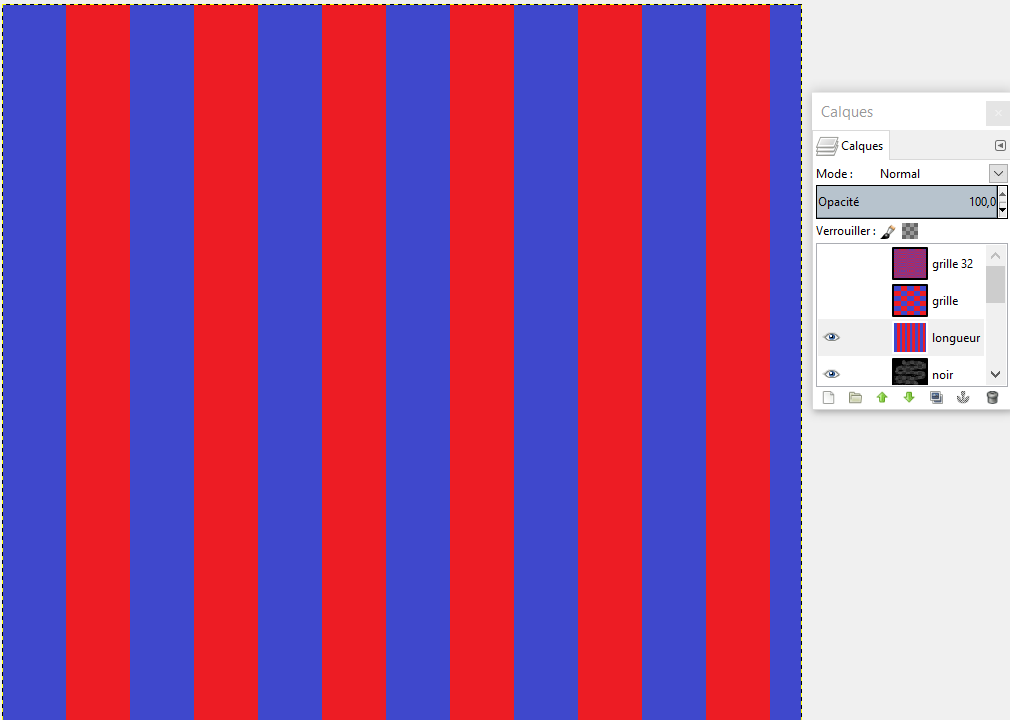
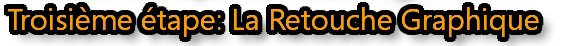
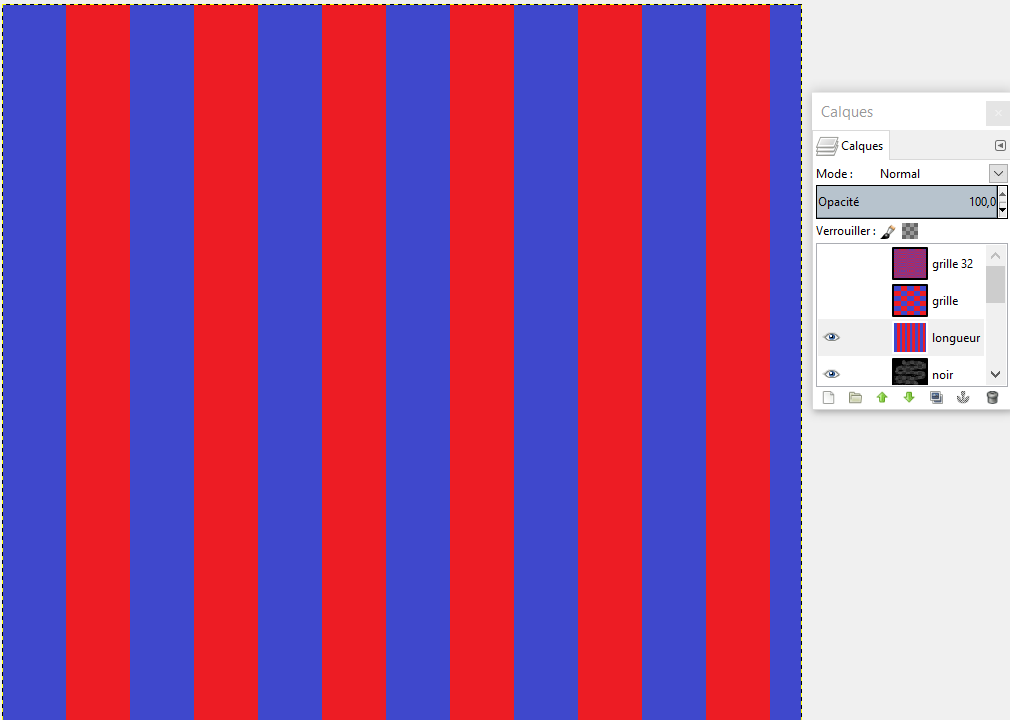
Elle ne date pas d'hier, cette méthode pour faire de beaux effets de lumière ! Que vous soyez un adepte de Photoshop, de Paint.net ou de GIMP, sortez vos pinceaux virtuels et restez attentifs. Ajoutons à cette map son ambiance dark.  Tout d'abord, pour me faciliter la tâche à l'avenir, je crée deux calques « grille » et « grille 32 », l'un constitué de rectangles de 640*480 et l'autre de carrés de 32*32. Cela servira au découpage de map et à l'ajout d'éléments via GIMP. Tout d'abord, pour me faciliter la tâche à l'avenir, je crée deux calques « grille » et « grille 32 », l'un constitué de rectangles de 640*480 et l'autre de carrés de 32*32. Cela servira au découpage de map et à l'ajout d'éléments via GIMP.

Les rectangles me permettent de sélectionner les zones où coller mes captures d'écran map par map (bah oui, vu qu'in-game je ne peux screen que du 640*480, ça fait un total et 30 screens !). Attention à copier vos captures sur un calque différent, avant de garder celui de la grille au cas-où.

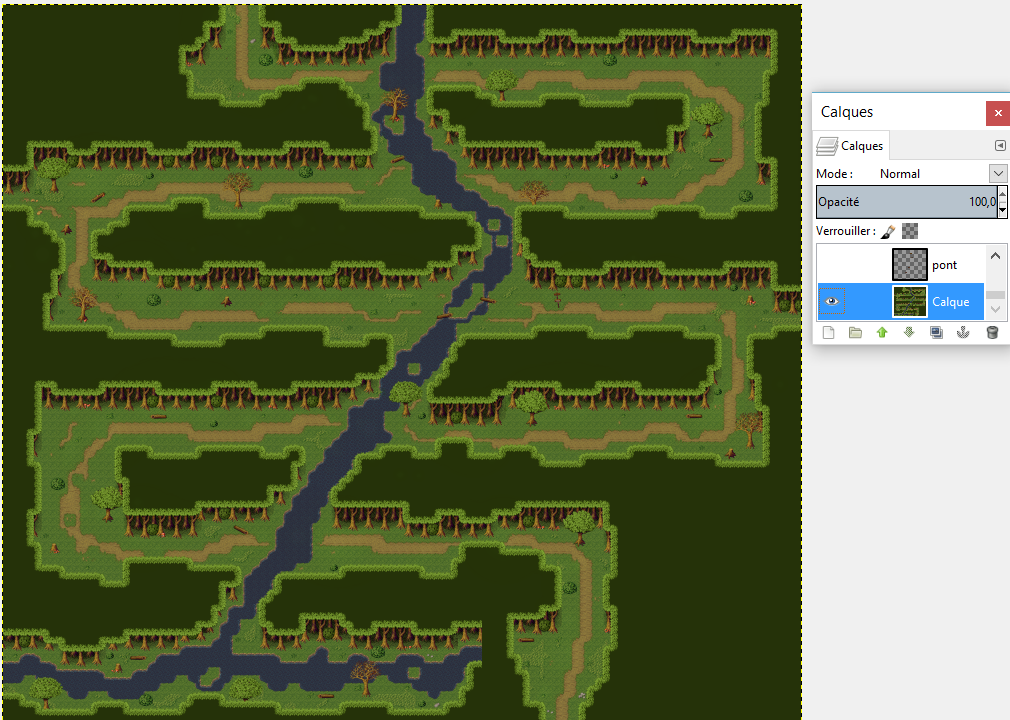
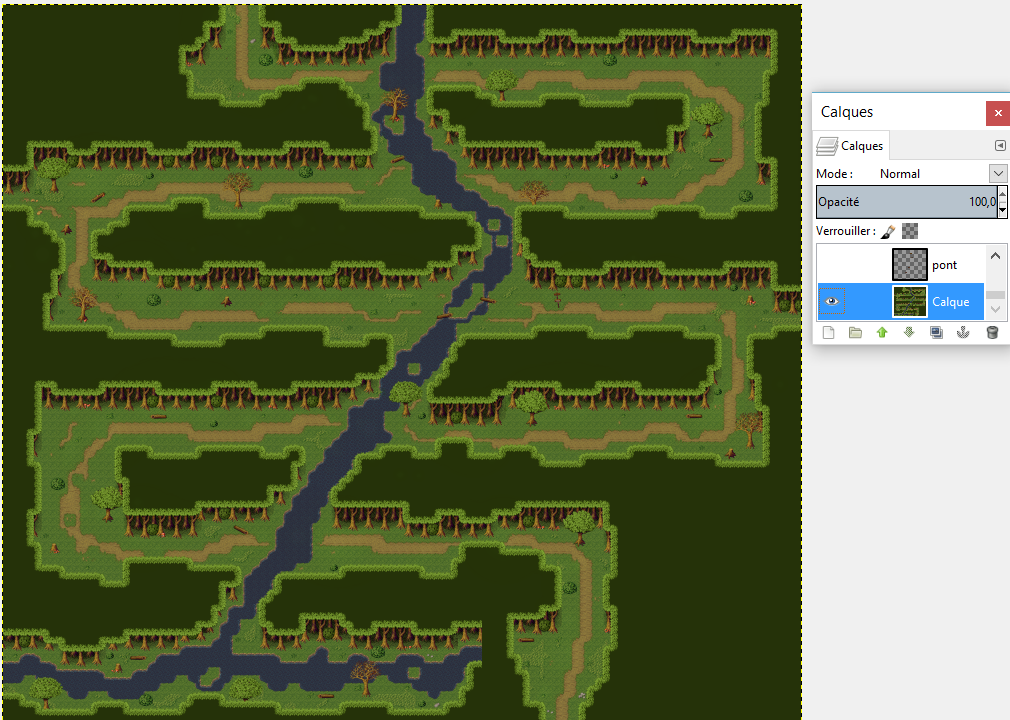
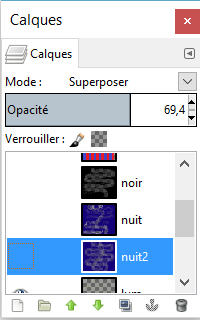
On a notre map entière dans le logiciel, on a rajouté nos petits éléments bonus (par exemple les troncs d'arbres penchés, les champignons, le panneau...). Il est temps d'attaquer les effets de lumière. Là, à chacun sa façon de travailler, selon le résultat souhaité. Pour ma part, je recherche une ambiance sombre, nuitée, donc j'opte pour des calques bleu-foncé et noir:

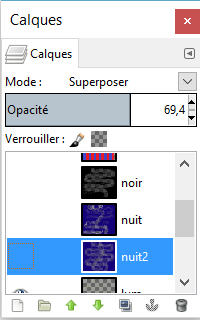
Citation: Calque « Noir » : Fusion de grain | Opacité: 13,8
Calque « Nuit » : Superposer | Opacité: 32,4
Calque « Nuit2 » : Superposer | Opacité: 69,4 |
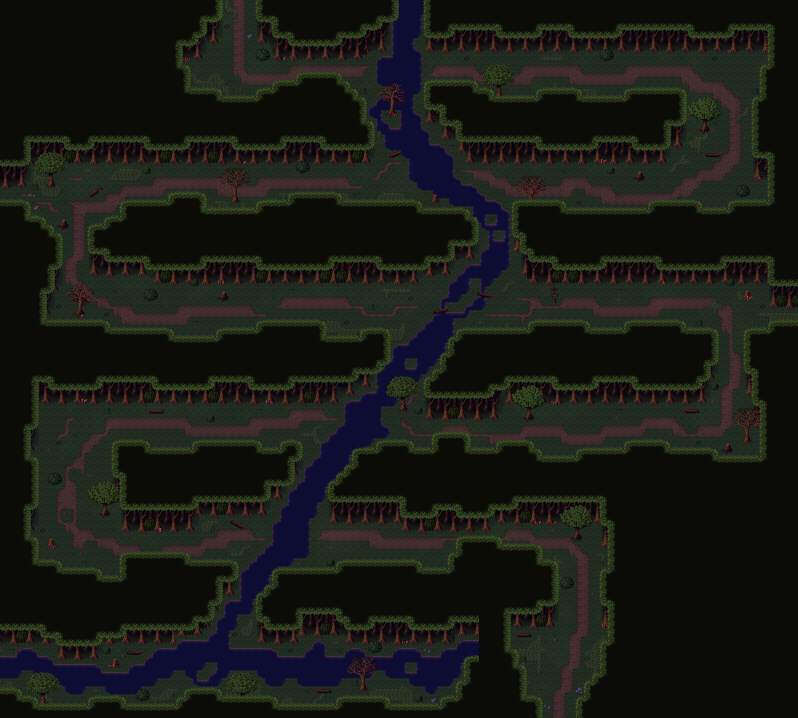
La différence entre les deux calques de nuit est minime, il s'agit d'une teinte de bleue trèèèès légèrement différente, et les pinceaux utilisés ne sont pas les mêmes.  Ma manière de procédé à ce moment-là est relativement simple. J'utilise l'outil de remplissage partout, ça nous donne une map très sombre: Ma manière de procédé à ce moment-là est relativement simple. J'utilise l'outil de remplissage partout, ça nous donne une map très sombre:

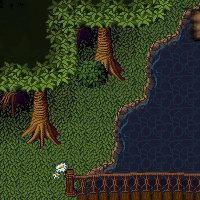
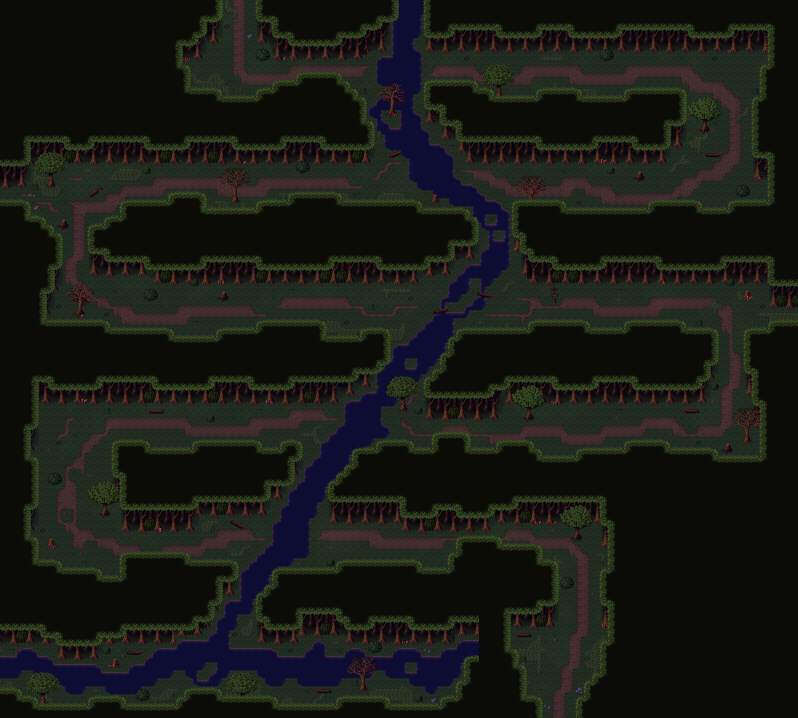
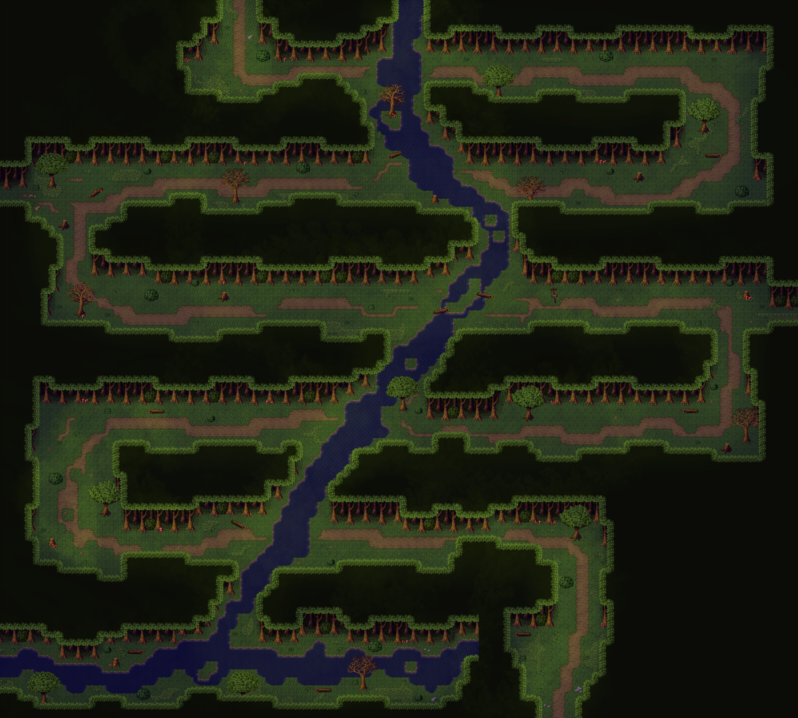
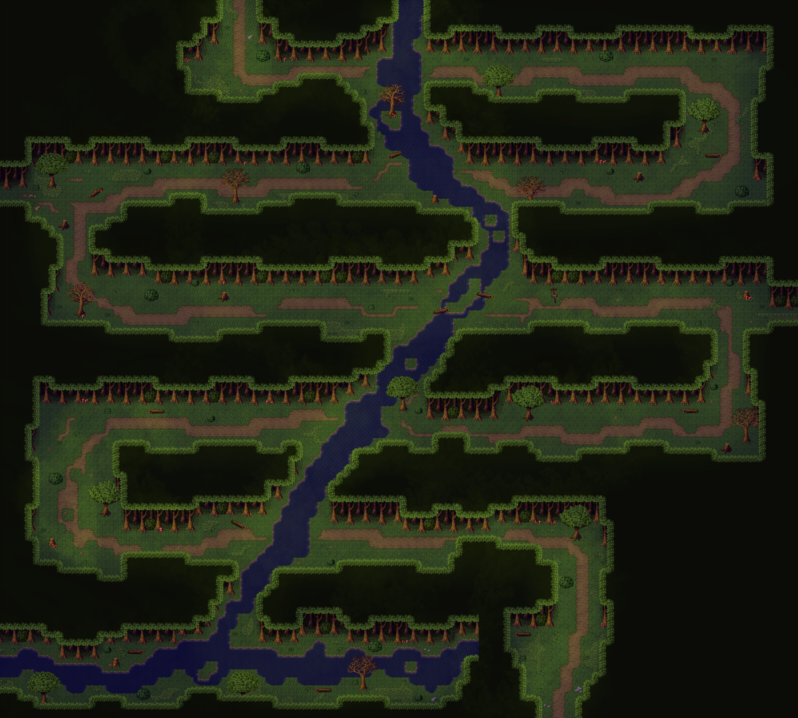
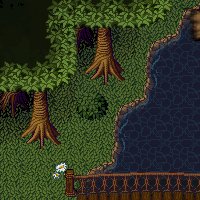
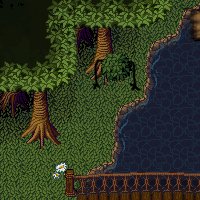
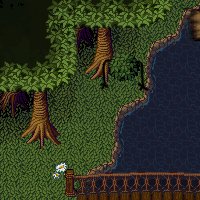
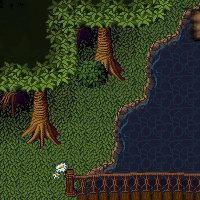
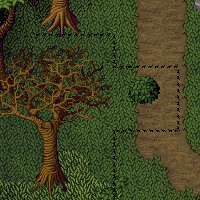
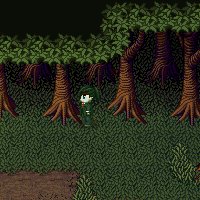
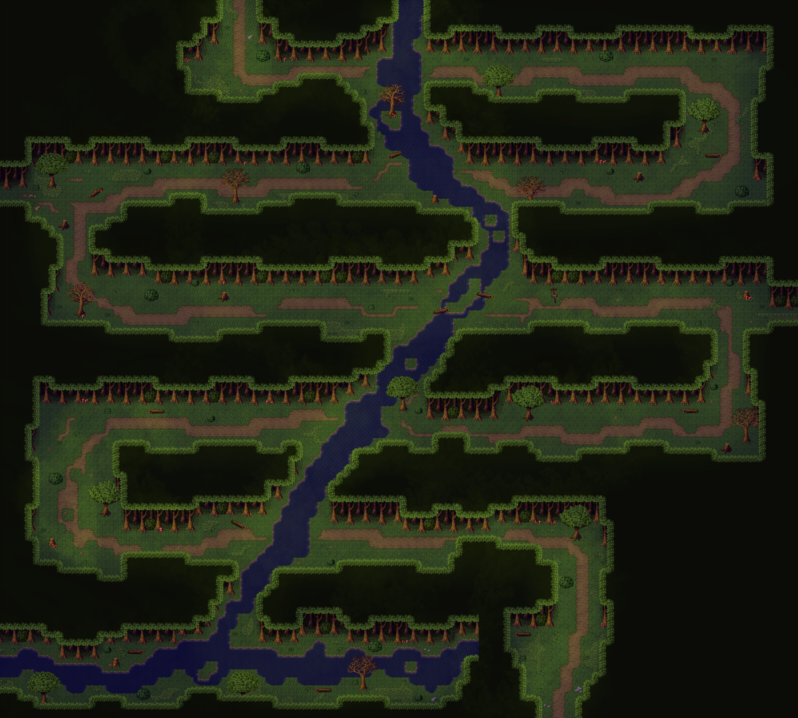
Puis dans ces calques déjà sombres, j'utilise les différentes brosses en mode « effaceur » à opacité variable pour éclaircir les différentes parties de ma map tout en laissant de jolis motifs de végétation. Je favorise les endroits où le joueur va passer, après tout c'est là où il n'y a pas d'arbre ! La retouche graphique est terminée, voilà ce qu'on obtient comme résultat final. C'est l'apparence qu'aura la map dans le jeu:

(cliquez sur l'image pour la taille réelle)
Vous pensez que votre calvaire de création est finie ? Huhuhu, il ne fait que commencer... 

Car oui, on fait bel et bien un jeu RM et non un simple screen de la semaine qui de toute manière ne gagnera pas car ils sont tous corrompus et sans aucun goût.  Votre map est terminée, mais il faut la faire reconnaître par RM. Si vous avez Votre map est terminée, mais il faut la faire reconnaître par RM. Si vous avez l'intelligence la chance d'utiliser RMXP, dont les tilesets sont illimités, vous pouvez en créer un gigantesque et commencer votre découpage. Si vous utilisez RM2K3, vous pouvez vous contenter d'utiliser votre image en panorama (conseil probablement valable pour les autres logiciels de la gamme RM d'ailleurs). Fort heureusement, j'ai prévu le coup. J'ai donc mon troisième calque de découpage en lamelles de clown :

Je n'ai plus qu'à sélectionner les zones et les copier-coller dans un tileset. Tileset qui s'avère long CMB étant donné la taille de la map, mais ça vaut le coup d'oeil ! Alors certes, maintenant vous avez votre map dans un tileset, mais... au niveau des superpositions, ça se passe comment ? Hohoho, si vous saviez... 

On a grandement avancé sur notre map, mais il lui manque toujours ses superpositions. Là aussi chacun est libre de procéder comme il le souhaite, mais pour ma part je trouve ma méthode très efficace.
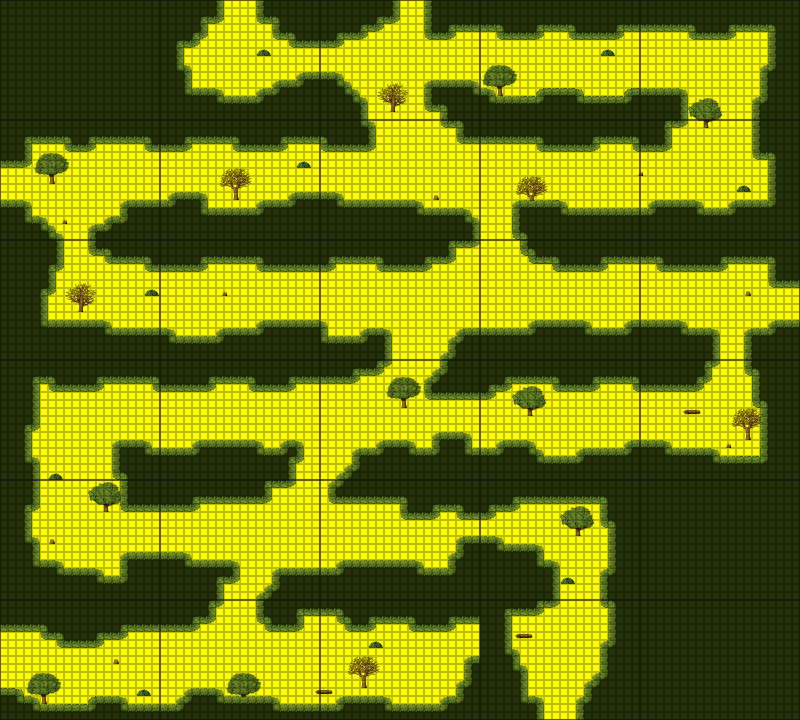
- Tout d'abord, je vais c/c ma map de base, ne garder que ce qui est superposable, et remplacer le reste par un fond jaune.

- On répète l'étape bien fastidieuse des 30 screens de map copié-collés dans GIMP (je vous avais dit de garder le calque grille !)
- Maintenant qu'on a notre grosse map jaune, on efface cette immonde couleur au profit d'un canal alpha (transparence).
- Plus qu'à sélectionner ledit canal alpha (sélection par couleur, et non par zone !), passer sur le calque de votre map avec tous ses effets de lumière et appuyer sur effacer. BOUM ! Il ne vous reste que vos éléments superposables, mais avec la bonne teinte.
- On répète l'étape tout aussi fastidieuse des lamelles de clowns à copier-coller dans le tileset. J'espère que vous avez prévu de la place, il va en falloir...
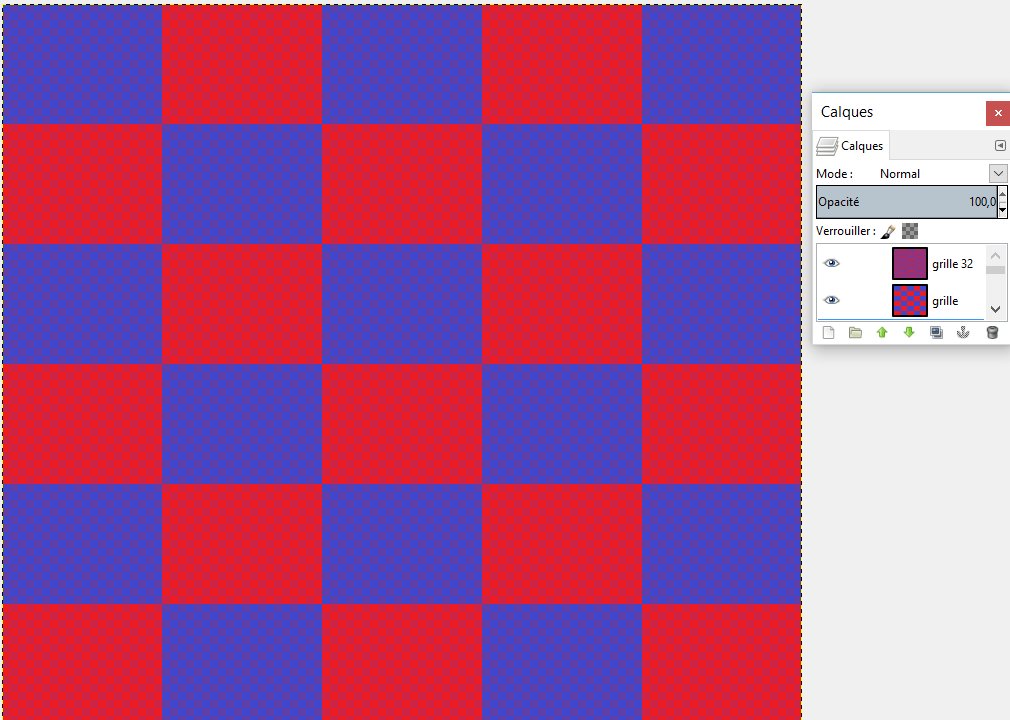
Je vous aurais bien montré le tileset en question, mais 256*90000, ça fait bugger tous les hébergeurs d'images...  Rassurez-vous, l'image est en grande partie composée de transparence (ma méthode répétée avec les superpositions bouffent énormément de place inutilement, mais elle est plus rapide). L'image en elle-même ne dépasse pas les 10 Mo. Nous avons donc notre tileset avec les superpositions, plus qu'à mapper tout ça. Rassurez-vous, l'image est en grande partie composée de transparence (ma méthode répétée avec les superpositions bouffent énormément de place inutilement, mais elle est plus rapide). L'image en elle-même ne dépasse pas les 10 Mo. Nous avons donc notre tileset avec les superpositions, plus qu'à mapper tout ça.  L'avantage de cette méthode de mapping, c'est qu'elle divise très efficacement les calques. Pour RMXP, nous avons alors : L'avantage de cette méthode de mapping, c'est qu'elle divise très efficacement les calques. Pour RMXP, nous avons alors :
- Premier calque, la base de l'image.
- Deuxième calque, les superpositions.
- Troisième calque, les terrains.
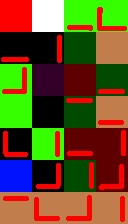
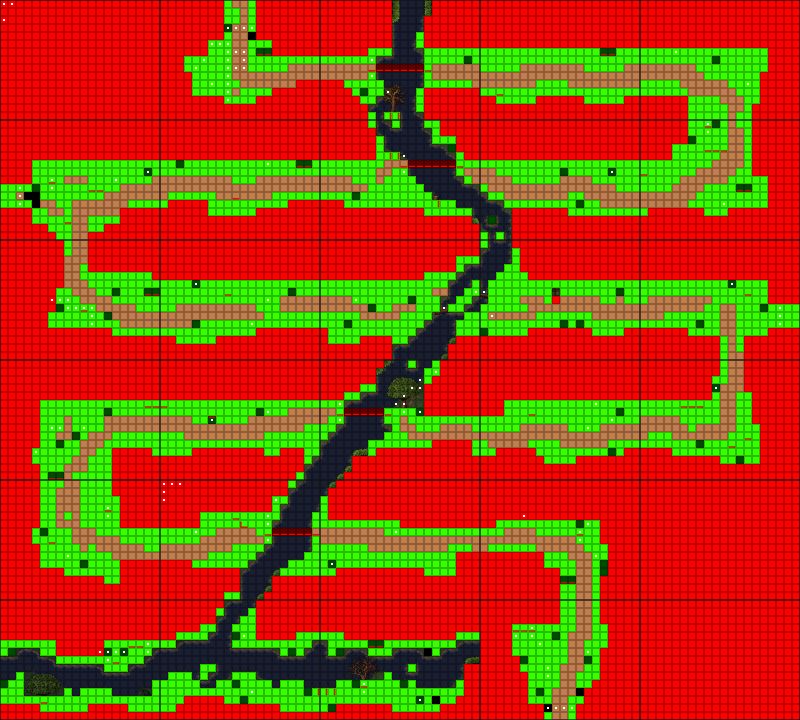
Selon le type de jeu que vous faîtes, vous aurez plus ou moins besoin des terrains. Ce qui est sûr, c'est que vous aurez besoin de placer au moins les praticabilités. En allant dans le tileset, pour vous éviter de refaire des milliers de clics comme avec les superpositions (ce qui est inévitable  ), gardez de la place pour ces petits choupis qui vous aideront à mapper la praticabilité : ), gardez de la place pour ces petits choupis qui vous aideront à mapper la praticabilité :

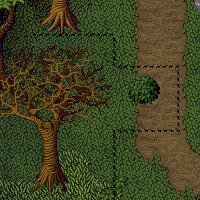
Vous l'aurez compris, chaque couleur est associée à un terrain (pour ma part je m'en sers pour les bruits et traces de pas de l'AMS Ultimate). Les traits rouges correspondent aux passages 4 directions. Une fois cela fait, notre map a cette drôle d'apparence qui témoigne d'un travail méticuleux :

La map est 100% praticable, sans bug graphique, le plus dur est passé ! Mais est-ce vraiment terminé ?

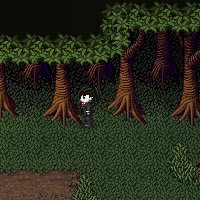
Car si on ne doit retenir qu'une chose : l'attention au détail est le plus important ! Si nous voulons réellement donner vie à notre map, et lui donner son ambiance unique et distincte, il va falloir mettre main à la patte.  Assez des couleurs ! Rappelons-nous l'apparence de notre carte, présente maintenant dans l'éditeur : Assez des couleurs ! Rappelons-nous l'apparence de notre carte, présente maintenant dans l'éditeur :

(cliquez sur l'image pour la taille réelle)
Et rappelons-nous le thème choisi:
Citation: les insectes/pattes/griffes. Allez, on part sur le champ lexical des pattes ! |
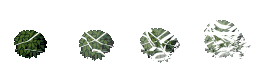
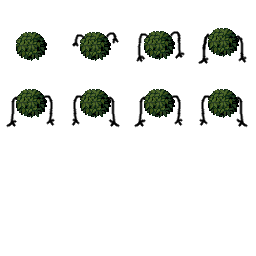
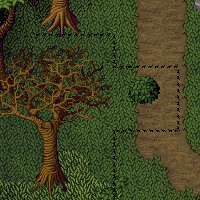
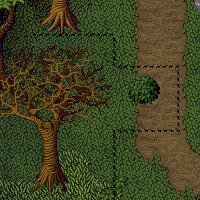
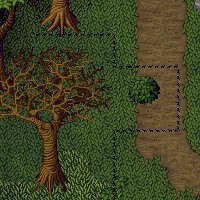
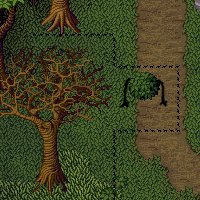
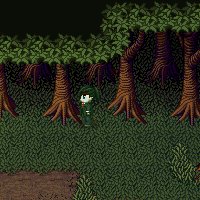
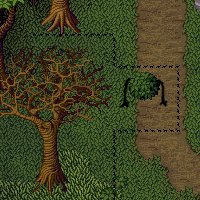
Très bien. Là tout de suite, j'ai envie de faire un buisson avec des pattes. Un tileset de base, un chara, un pinceau noir et hop:


J'en fais plusieurs, je les fais bouger selon différents patterns, à différentes vitesse. Résultat in-game :
 
C'est pas mal. J'ai envie de rajouter des fourmis, tout le monde aime les fourmis, et ça va bien dans le thème. On prend Paint et...
 
Résultat in-game :

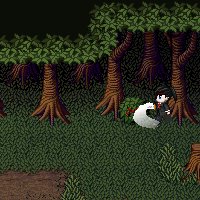
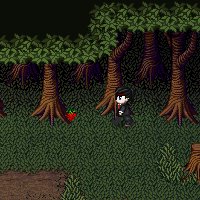
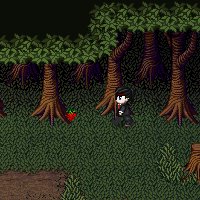
Plutôt cool. Et puis dans cette zone, j'ajoute un nouvel objet consommable, la fraise ! Mais ça tombe très bien, je peux en mettre dans les buissons, et même dans ceux qui bougent. Et quand on les découpe, ils pousseront un petit cri et lâcheront la fraise.

Hé mais... Ça me donne une idée tiens...

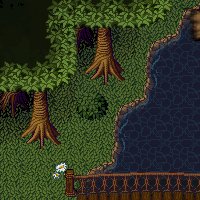
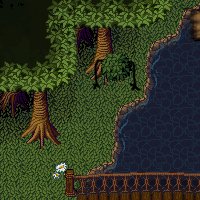
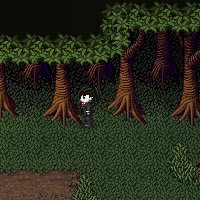
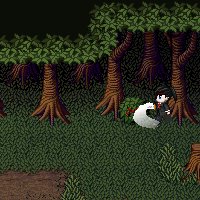
Là, c'est vraiment cool !  Vous vous rendez compte ? On a assez d'animations, notre map est bien vivante, c'est un plaisir à explorer. Que reste-t-il ? Vous vous rendez compte ? On a assez d'animations, notre map est bien vivante, c'est un plaisir à explorer. Que reste-t-il ?

A-RPG principalement, mais pas que ! Le placement des monstres joue un rôle important dans le level-design. Ne pas en mettre trop, ne pas en mettre trop peu non plus. Et bien évidemment, les mettre dans le thème. Pour ma map, j'ai opté pour des guêpes et des tiques, pour enrichir le côté insecte. J'ajoute également un nouveau monstre statique basé sur le tile d'arbre sans feuillage. Ses longues branches pointues rappellent un peu les pattes d'araignée, c'est parfait ! Quelques mises-en-bouches:
Guêpe Amputeuse

Tique Boulimique

Saule Cogneur

Voilà, notre map est complète ! On a nos effets de lumière, nos animations légères pour contribuer à l'immersion, et nos monstres, tout ça dans un même thème, ce qui donne une véritable ambiance à la zone. 
J'y pense, on l'appelle comment, cette zone ?
Pour ne pas déroger à ma règle personnelle, je lui trouve un nom allemand bien fun, avec un message caché. Avec un joli logo à l'arrivée, la cerise sur le gâteau :

Il faudra néanmoins attendre la sortie du jeu pour tester cela.
N'oubliez pas qu'au-delà de l'aspect graphique, un travail tout aussi soigné est primordial au niveau des effets sonores et de la bande-son. Choisissez une musique immersive, des bruitages adéquats et pas trop casse-têtes/répétitifs, que ce soit pour les monstres ou certaines de vos animations.
Musique d'ambiance signée Brandon Fiechter !
C'est tout pour cette fois, j'espère que ce making-of vous a plu. À la prochaine, avec un nouveau makeur ! 
C'était le premier épisode de Level Design, avec Le Darkans de NanakyTim.
|

|
| Mon âge ? J'ai arrêté de compter, ça bouge tout le temps ! | Je pense que cela va m'aider, merci du partage ! Enfin, si un jour je fais un jeu..... 
|
Philippe ? C'est toi Philippe ? Mais qu'est ce que tu fais Philippe ? | Pays de Galle Indépendant ! | Je s'appelle Groot ! |
freazyx -
posté le 02/03/2017 à 22:35:41 (1341 messages postés)
| boss | Moi qui me demandais comment tu faisais, je suis servi. GG c'est hyper long par contre, ça fou le seum un peu quand on est faignant, m'enfin le rendu est tellement bien que ça vaut le coup ! (je dis pas ça parce que t'es dans le staff hein =>[])
|
mon projet : ici | twitter | Une dictature, mais une dictature juste... Votez Bocaux Haram ! |
hassen -
posté le 12/03/2017 à 00:09:50 (580 messages postés)
| Alien | Merci beucoup pour ce dur travail 
|
School Urban Legends |

|

 Chat
Chat





























 mais je trouve le courage. On accompagne ça des tiles d'arbres adéquats pour qu'on comprenne bien qu'il s'agit des limites de la map.
mais je trouve le courage. On accompagne ça des tiles d'arbres adéquats pour qu'on comprenne bien qu'il s'agit des limites de la map.



 Tout d'abord, pour me faciliter la tâche à l'avenir, je crée deux calques « grille » et « grille 32 », l'un constitué de rectangles de 640*480 et l'autre de carrés de 32*32. Cela servira au découpage de map et à l'ajout d'éléments via GIMP.
Tout d'abord, pour me faciliter la tâche à l'avenir, je crée deux calques « grille » et « grille 32 », l'un constitué de rectangles de 640*480 et l'autre de carrés de 32*32. Cela servira au découpage de map et à l'ajout d'éléments via GIMP.



 Ma manière de procédé à ce moment-là est relativement simple. J'utilise l'outil de remplissage partout, ça nous donne une map très sombre:
Ma manière de procédé à ce moment-là est relativement simple. J'utilise l'outil de remplissage partout, ça nous donne une map très sombre:




 Votre map est terminée, mais il faut la faire reconnaître par RM. Si vous avez
Votre map est terminée, mais il faut la faire reconnaître par RM. Si vous avez 



 L'avantage de cette méthode de mapping, c'est qu'elle divise très efficacement les calques. Pour RMXP, nous avons alors :
L'avantage de cette méthode de mapping, c'est qu'elle divise très efficacement les calques. Pour RMXP, nous avons alors :



 Assez des couleurs ! Rappelons-nous l'apparence de notre carte, présente maintenant dans l'éditeur :
Assez des couleurs ! Rappelons-nous l'apparence de notre carte, présente maintenant dans l'éditeur :