Making-Of
Bilou Concept - Vaisseau 3D
{Concept sous RPG Maker 2003 sans patch}



Préambule
Le "making-of" qui va suivre vous permet de comprendre tout le fonctionnement, dans le principe, et son utilisation.
Je m'expose alors moi-même à deux risques :
- Être copié
- Voir mon jeu réutilisé et modifié
Pour ce qui est d'être copié, je m'en fous, j'encourage même les gens courageux à créer un système semblable, et essayer de faire mieux... seulement :
- Cela n'aurait aucun intérêt de copier directement les lignes de code en ouvrant le jeu sous RPG Maker, ça retire tout l'intérêt de comprendre et refaire par soi-même.
- Si vous refaites vous-même ce concept, et que vous publiez votre version quelque part, il serait très gentil de me citer ou citer la BilouCorp, ou simplement mon jeu, et au mieux de me prévenir d'une manière ou d'une autre que vous l'avez fait et publié pour que je puisse regarder le joli travail !
Bien sûr je ne suis pas le propriétaire du concept "Vaisseau dans une map en perspective" qui existe depuis X temps, mais si j'ai le plaisir de vous inspirer, ou que ce making-of vous donne certaines clés, je serais content de voir une référence à cela ! ^^
Pour ce qui est de réutiliser mon jeu tel quel, pour créer votre propre niveau, ou changer les graphismes, je ne m'y oppose pas non plus, si ça vous éclate ! Mais si vous le publiez, précisez bien d'où vient l'original, et ne laissez encore moins prétendre que vous êtes l'auteur de tout !
Si vous voyez simplement, après la publication de cet article, un maker postant un concept semblable au mien, c'est aussi très sympa de me prévenir pour que je vienne soit apprécier une manière différente de faire, soit voir un vilain plagia direct sans citation servant des buts obscurs !
Le cas échéant... LA VENGEANCE DU BILOUMASTER SERA TERRIBLE ET SANGLANTE !!
Profitez bien ! (Avec un minimum de respect !)

Quoi de vieux ?
BilouConcept date de avril 2007 !
... Juste un poil retouché cet avril 2013 !
Dans "Quoi de vieux ?" je vais faire un mini making-of de ce qui était déjà fait en 2007 !
Une map vide, 7 événements, c'est tout.
Pour faire avec RPG Maker, en événement, un jeu qui ne ressemble pas du tout à un jeu RPG Maker... Il faut oublier tout ce qui fait un jeu RPG Maker habituel : Mapping, chipset, événements avec apparence, tout fous le camp ! C'est 100% événement.

(Map dans laquelle est programmé tout le jeu, vue depuis l'éditeur de map de RM2003)
C'est avec cette map toute vide que tout le jeu est généré.
Le jeu est alors généré uniquement à partir de variables, interrupteurs et images déplacées à des coordonnées calculées par des variables... grâce au petit travail de ces 7 événements. (Contre 9 événements en 2007)
Lorsque tout est programmé dans une seule map, et ne sert qu'une seule map, dans RPG Maker 2003, il n'y a pas besoin d'événements fréquents/communs. RPG Maker 2003 a tout l'avantage d'avoir une fonction en plus que les autres : "Appeler un événement : événement de la carte, telle page".
Ce sont donc ces 7 événements qui vont s'appeler entre eux, ou appeler leurs propres pages, afin de générer tout le jeu.
Et si je veux faire plusieurs stages ? Pas besoin de faire plusieurs maps, tout est là ! Il n'y a qu'à créer une nouvelle page dans l'événement vert qui déroule le jeu, machiner deux-trois conditions, programmer le stage (très facilement, on verra plus tard) ...et un nouveau stage est créé dans le jeu.
Bienvenue dans l'Événementiel Making pur !
La "petite" recette du jeu !
Génération du décor en perspective
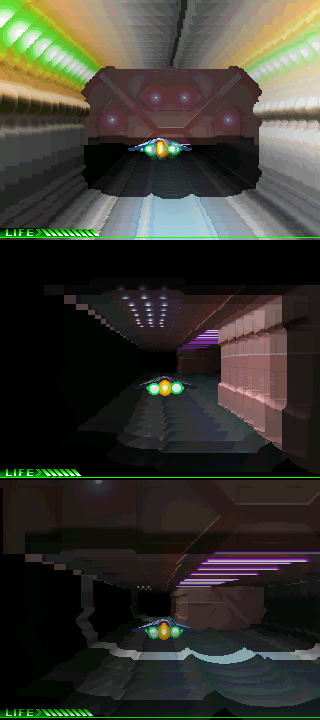
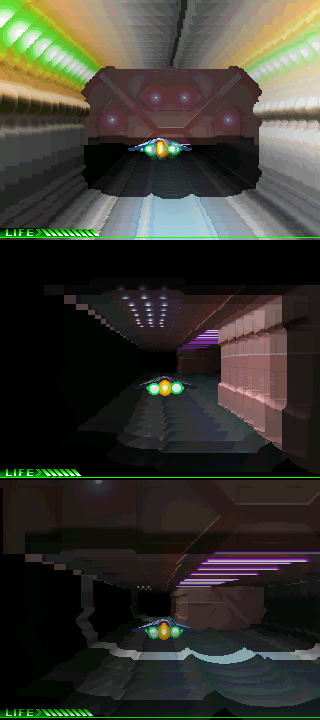
Comme vous pouvez le voir, je fais une perspective point de fuite simplement en affichant plusieurs images, réduite progressivement pour créer la profondeur.
La réduction de la taille l'image ne suffit pas à donner ce rendu, car on a ici une caméra dynamique qui suit le vaisseau, donc le point de fuite est toujours au centre de l'écran, mais le décor lui se déplace en fonction de la position de la caméra. Plus l'image est loin, plus elle est affichée petite, mais plus elle est proche du centre également !
C'est peut-être dégueulasse, mais le repère X,Y, dans lequel je donne la position de la caméra, du vaisseau et des points de vie à récupérer, est situé non pas sur le point haut/gauche du décor, comme la plupart des situations en informatique, mais au centre du décor. En plus, c'est pratique, RPG Maker 2003 affiche l'image uniquement à partir de son centre !
Bien sûr, j'aurais pu utiliser un repère situé en haut à gauche du décor... Mais faire ainsi me dispense de ces quelques additions/soustractions toute bêtes !
En ce qui concerne la position des images composant le décor, c'est simplement les valeurs opposée de la position de la caméra, multipliée par le coefficient de zoom de l'image ! (Valeurs opposée = Signe opposée = Multiplier par "-1")
Ximage = (-1)*Xcam*f(n) + 160
Yimage = (-1)*Ycam*f(n) + 120
Avec :
- f(n) : Le coefficient de zoom de l'image
- n : La profondeur de l'image dans la perspective (n=0 correspond au premier plan, où se situe le vaisseau)
- f(0) = 100 (zoom 100%)
- 160 et 120 : C'est la position du point de fuite : Le centre de l'écran. (320*240 sous RM2003)
Si la caméra part vers la droite, le décor part vers la gauche... Simple question de logique.
Hélas, f(n) n'est pas proportionnelle à n, c'est à dire, il ne faut pas simplement faire n*X pour calculer la taille et la position de l'image à une profondeur donnée.
En 2007, je faisais un calcul WTF pour calculer la taille en fonction de la profondeur, en faisant une suite sur des valeurs au pif de sorte à avoir à l'écran des proportions pas trop laides.
Aujourd'hui, j'ai trouvé la fonction f(n) exacte correspondant à une véritable perspective point de fuite ! Mais comme on est dans la partie "Quoi de vieux ?", j'en parlerais dans la partie "Quoi de neuf ?"
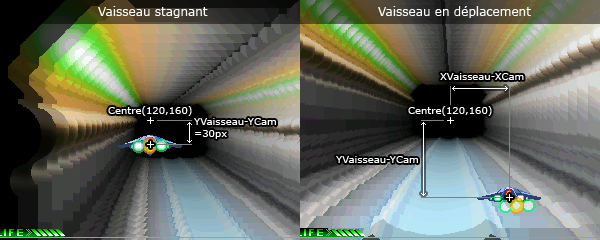
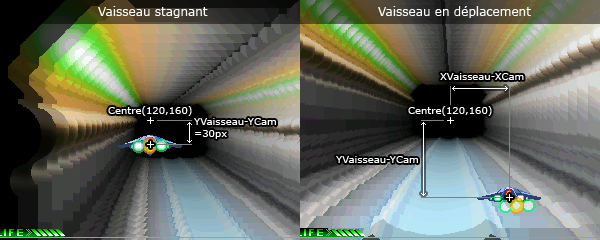
Une caméra plus lente que le vaisseau
Maintenant que vous savez tout sur la position des images du décor, sachez également que la caméra est plus lente que le vaisseau, ce qui donne du dynamisme, mais plus important, vous explose moins les yeux et limite votre envie de gerber !
En effet, si la caméra position de la caméra était celle du vaisseau, dans un décor en perspective généré en fonction de la position de la caméra (donc du vaisseau), le vaisseau bougeant rapidement pour esquiver des obstacles qui arrivent rapidement... Je perdrais tous mes joueurs en faisant gicler leurs cerveaux !
La caméra est donc à la traine par rapport au vaisseau, avec deux vitesses différentes : Quand le vaisseau ne bouge pas, la caméra est lente, quand le vaisseau se déplace, la caméra se bouge un peu plus le cul.
La caméra est placée 30px au dessus du vaisseau, pour ne pas avoir le vaisseau au centre de l'écran quand le vaisseau ne bouge pas, et avoir une meilleure visibilité sur les obstacles qui approchent.
Pour calculer la position du vaisseau, il me suffit simplement de soustraire la position de la caméra à la position du vaisseau. Et d'additionner 160 en X et 120 en Y pour ramener au centre de l'écran. Si le vaisseau est plus à droite que la caméra, à l'écran, il est plus à droite qu'au centre de l'écran.

(Position du vaisseau et de la caméra)
Un décor qui change pour créer des obstacles
Pour finir, avec cette perspective dégueula... euh... très jolie, dont le décor est composé de 43 pictures, 20 seulement en 2007... Je m'amuse à changer le décor de sorte à générer un obstacle à droite, puis à gauche, puis en haut, puis à la fois en haut et à droite... Ce qui m'amène tout d'abord, avant d'expliquer comment je génère les obstacles... à expliquer un gros problème en amont avec RPG Maker : L'affichage de tout ce bordel... Sans lag !
Un gros problème, une grosse solution
Problématique du principe énoncé précédemment
Pour ceux qui n'utilisent pas RPG Maker 2003, il faut savoir trois-quatre petites choses :
- Il n'y a pas de script, que de l'évent.
- Les graphismes sont en png/bmp 8bit. (256 couleurs, 1 couleur de transparence)
- On est limité à 50 pictures.
- La commande "Afficher image" est DANGEREUSE !!
Pourquoi la commande "Afficher image" est-elle dangereuse sous RM2003 ?
Cette commande est une génératrice première de lag, et pas des moindre !
Contrairement à ses grands frères, RM2003 n'a pas de mise en cache pour les "pictures".
En effet, à chaque fois que l'on fait "Afficher image", même pour une même image déjà affichée précédemment, RPG Maker 2003 va (re)charger ingame l'image en question pour l'afficher !
Cette opération prend un temps infiniment petit en temps normal, mais lorsqu'il s'agit d'afficher des images toute les "x" secondes, ou simplement d'afficher de grandes images (Les deux cas sont réunis ici)... Gare au lag !
Alors en sachant cela, si je vous dis que ce mini-jeu affiche le maximum de pictures, c'est à dire 50 pictures, et rien qu'en regardant la gueule des screens précédents, vous aurez l'intelligence de vous dire que ça va être parfaitement injouable !
Eh bien sachez que la commande "Déplacer image", elle, ne recharge pas l'image ! Une fois que l'image est affichée, on peu la déplacer à volonté sans faire lagger le jeu, et avoir un rendu fluide !
Et c'est là qu'intervient l'enjeu principal de ce BilouConcept, et l'enjeu de tout système utilisant des images sous RPG Maker 2003 : Comment faire en sorte de faire plein d'obstacles qui s'affichent à l'écran sans jamais utiliser la commande "Afficher image" ?
La solution qui tue : Une image = Un stage
Comme introduite précédemment, la solution simple contre le lag, c'est d'afficher toute les images une seule fois au début, et s'arranger pour ne faire que des "Déplacer image" ensuite.
Une méthode classique c'est d'afficher toute les images en transparence 100%, et déplacer ensuite pour avoir une transparence 0% pour afficher, une transparence 100% pour "effacer" (donc, masquer, en réalité)... Mais cette méthode est impensable puisqu'il y a 43 niveaux de profondeurs, et 8 obstacles différents. Le tunnel vide + Les 8 obstacles représenterait 9*43=387 images, trop lol, non, caca !
Une méthode plus fun, que j'ai adopté, c'est de tout faire en une seule image. Comme s'il s'agissait d'une planche composée de 9 sprites, chaque sprite étant un plan de décor différent (avec un obstacle différent sur chaque).
Sauf qu'il est impossible de découper cette planche, vous me direz ! Eh bien ce n'est pas grave, il est possible de déplacer l'image de sorte que la partie visible à l'écran soit la partie souhaitée, tout le reste de l'image étant soit en dehors de l'écran, soit caché par les images affichées par-dessus !
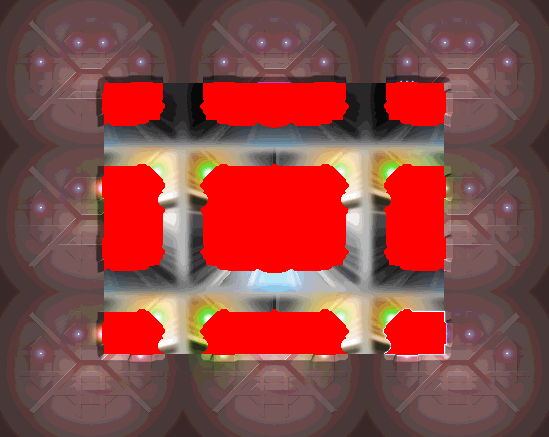
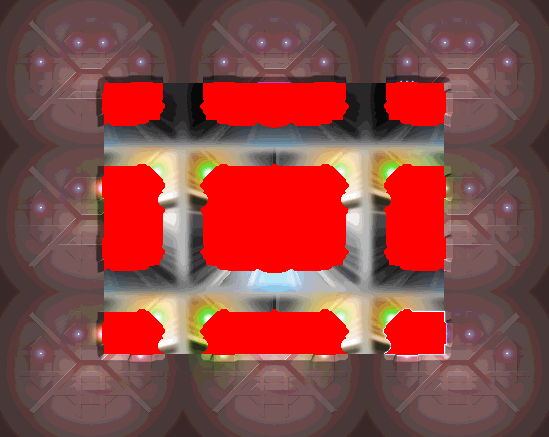
C'est alors cette seule image qui compose à la fois le tunnel et ses obstacles :
Cliquez sur l'image pour l'afficher en grand !

(Picture qui à elle seule, répétée, compose tout le décor du jeu)

(Chaque partie de l'image correspond à un décor différent)
Cette image faisant 2196*1746px, chaque décor différent fait 732*582px !
A une profondeur 0, pour afficher le décor au centre de la planche (5), sans obstacle, il suffit d'afficher l'image par son centre. Pour afficher le décor au centre à gauche de la planche (6), il suffit de déplacer l'image de 732px vers la droite. Pour afficher le décor en haut à droite de la planche, il suffit de déplacer l'image de 732px vers la gauche, 582px vers le bas.
Est-ce qu'on voit le déplacement se faire ? Non. Il suffit de faire un déplacement durant 0.0sec (C'est à dire 1 frame)... Et le temps d'une frame, on ne voit pas l'interpolation, la nouvelle position est instantanée.
Plusieurs décors/obstacles différents à l'écran selon la profondeur !
Comme dit précédemment :
- Le tunnel est composé de 43 pictures, donc 43 niveaux de profondeurs.
- Chaque picture est divisée en 9 décors/obstacles différents
=> Chaque niveau de profondeur peut afficher son propre décor/obstacle
=> InGame, on peut alors voir le tunnel se former de plusieurs obstacles différents superposés, donc ça va plus loin que "On attend" "On voit un obstacle" "On attend" "Etc.", ici on voit les obstacles s'enchainer les uns derrière les autres, en parcourant les niveaux de profondeur.
Comment j'ai fais ? Comment à l'instant t, l'image de profondeur n sait qu'elle va se déplacer pour afficher le décor/obstacle i ?
Rien d'exceptionnel, vous vous en doutez déjà, ça se résume à dire "43 niveaux de profondeur = 43 variables définissant tous les états des pictures à l'écran à l'instant t"
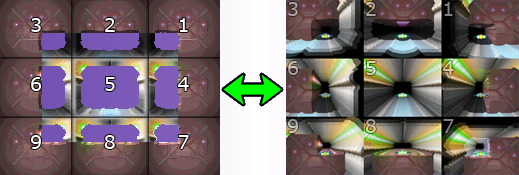
C'est alors dans ce groupe de variables côtes à côtes, d'ID 121 à 163, que sont stocké les ID de chaque décors affichés à chaque niveaux de profondeur.
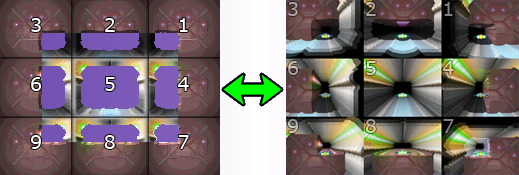
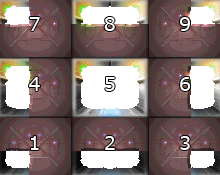
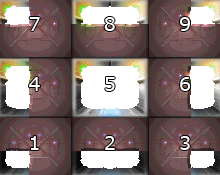
Quelle est cette ID ? C'est moi qui choisis simplement. Et cela correspond justement au nombre que vous voyez sur les images plus haut, dans cet ordre bizarre : 321654987 (sens de lecture FR) !
Donc, si à une profondeur n, on veut afficher l'obstacle au centre à gauche de la picture "planche", il suffit de rendre la variable correspondante égale à 6 ! Une simple condition "Telle variable = 6" correspond à déplacer l'image de 732px vers la droite.
A quoi correspond cette ID bizarre que j'ai choisie ?
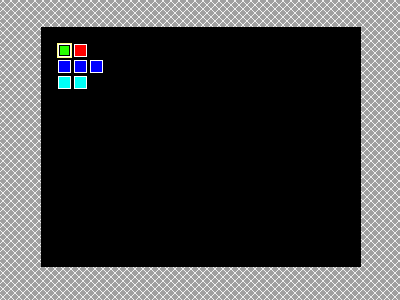
Eh bien, au pavé numérique ! Quoi d'autre ?
7 8 9
4 5 6
1 2 3
Visuellement, sur le pavé numérique, 7 correspond à "Haut-Gauche", 5 correspond au "Centre", 3 correspond à "Bas-Droite", etc. C'est un repère simple, il suffit de regarder le clavier.
Mais... pourquoi ce n'est pas cet ordre là qu'on voit sur l'image ?

(WTF il est où le pavé ?)
En effet, par exemple, "9", sur l'image, ne correspond pas à l'image "Haut-Droite" comme sur le pavé numérique, mais à l'image "Bas-Gauche", ce qui est l'opposé.
J'ai tout simplement choisi de ne pas me référer à l'image elle-même, mais à l'endroit où doit passer le vaisseau pour franchir l'obstacle. Donc, pour l'ID 9, sur l'image en bas à gauche, on voit que le vaisseau doit aller en haut à droite pour franchir l'obstacle, ce qui correspond bien à la position de la touche sur le pavé numérique !
Si je choisis que le vaisseau devra aller en bas à droite, l'ID sera 3. Etc. Vous comprenez tout maintenant !

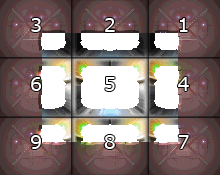
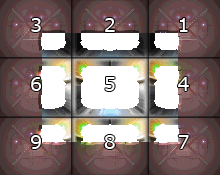
(Image recomposée selon la position des numéros sur le pavé)
J'aurais pu directement composer l'image comme ça, mais OSEF !
Comment les obstacles se déplacent-ils vers nous ?
Si vous n'avez pas encore deviné la mécanique du truc, vous pouvez vous dire "43 variables différentes... On les modifie manuellement ? O_o"
Mais votre logique vous répond déjà "Non, ce serait trop débile !"
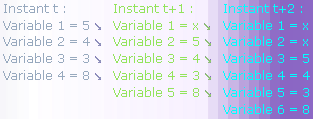
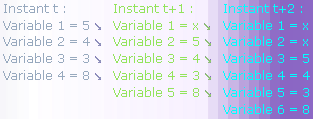
En effet, pour faire en sorte que les obstacles arrivent progressivement vers vous, c'est tout simple, c'est une simple rotation des valeurs des variables 43 ! Elles vont simplement s'échanger entre elles leurs valeurs dans une boucle simple !
Du type :

La dernière variable devient égale à la précédente, la précédente à la précédente, [...], La seconde devient égale à la première, La première devient égale à... Ce que je veux !
C'est un algorithme super simple se résumant à la phrase précédente, quoi !
Mais si on fait cet algorithme précisément, tous les obstacles, à l'instant t+1, s'approcheraient seulement d'un cran. C'était le cas pour la version 2007, ce qui était assez rapide pour 20 niveaux de profondeur, une amélioration toute simple a été apportée aujourd'hui, pour que ce soit assez rapide pour 43 niveaux de profondeur ! Mais comme on est encore dans "Quoi de vieux ?" J'expliquerais ça dans "Quoi de neuf ?"
Une manière alors super simple de programmer tout le stage !
Et voici enfin la clé de voûte du système : Ce qui fait qu'un concept est bien plus efficace qu'un autre, que ça pète, qu'on est content ! C'est un aspect essentiel : La facilité d'utilisation !
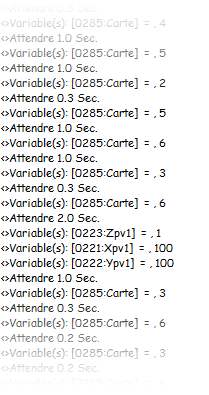
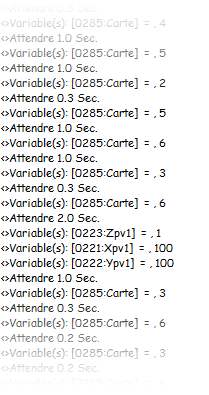
Un système peut être programmé de manière plus complexe, simplement pour être utilisé plus facilement, le multiplier rapidement, créer facilement un jeu, un combat, une carte avec. Pour Vaisseau3D, sa programmation est complexe, mais son fonctionnement est hyper simple, tellement simple, qu'avec tout ce qui est dit précédemment, pour créer un stage, il suffit de coder comme ça :

(Programmation très simple pour générer le stage)
C'est l'enchainement, et le résultat direct de la mécanique expliquée précédemment : J'ai dis "La seconde variable devient égale à ce que je veux"... Ben justement, "Ce que je veux", c'est une variable "Carte" !
C'est à dire que tant que la variable "Carte" = 6, c'est l'obstacle à gauche de l'écran qui sera généré à l'horizon. Si tout de suite je met la variable "Carte" égale à 8, je vais générer à l'horizon un obstacle en bas de l'écran, l'obstacle d'ID "6" continuera de s'approcher grâce à la rotation des valeurs des 43 variables, mais la rotation approchera également le nouvel obstacle "8" surgissant de nul part à l'horizon pour venir à son tour s'approcher.
C'est ainsi qu'il me suffit simplement de faire :
- Carte = x
- Attendre x secondes
- Etc.
Ce qui est on ne peut plus simple, le "attendre x secondes" correspond juste au temps pendant lequel le nouvel obstacle est généré avant que se génère le prochain obstacle. C'est aussi le temps de réaction nécessaire au joueur pour remarquer le changement d'obstacle à l'horizon !
Si j'ai déjà forcé le joueur à aller vers le bas avec l'obstacle 2, correspondant à "aller vers le bas", je peux lui dire d'aller droite 2 secondes après, en mettant la variable "Carte" à 1 deux secondes après, puis je veux que le joueur aille à droite ensuite ? Je met la variable "Carte" à 3...
Mais attention !
Entre 1 et 3 il faut que je mette soit 2, soit 5, de sorte à générer un espace suffisant entre les deux obstacles pour que le joueur puisse aller à droite, et donc lui laisser le temps de le faire !
Il faut donc tenir compte à la fois de la rapidité à laquelle viennent les obstacles, la rapidité de déplacement du vaisseau, la difficulté voulue, l'aléatoire, ainsi que la rapidité moyenne pour laquelle le cerveau humain capte le changement et exécute alors le déplacement !
On pourrait calculer ce temps directement avec ces données... mais je ne vais pas jusque là ! Une solution simple : Le pif ! Je me contente de tester le stage moi-même pour voir si c'est bien !
Avec ma chance d'avoir une mémoire de poisson rouge, j'ai déjà oublié ce que je viens de coder et j'arrive à ne pas anticiper les obstacles !
Vous serez peut-être perturbé par les "0.3 seconde" et "0.2 secondes" dans l'image précédente, car ça ne laisse pas le temps au joueur de réagir ? Le joueur n'a simplement pas besoin de réagir, cette attente correspond à la profondeur de l'obstacle, en gros, je génère l'obstacle à l'horizon, et x secondes après je génère à l'horizon une carte où l'obstacle n'est plus présent.
L'obstacle ayant été généré pendant x secondes, puis n'étant plus généré ensuite... C'est simplement exactement comme si vous pressiez un tube de mayonnaise pendant x secondes, plus vous pressez longtemps, plus vous sortez un long boudin ! Les "Attendre 0.2 seconde" représentent alors un obstacle peu épais ! Un temps de (par exemple) 5 secondes peut en revanche générer l'impression d'un tunnel plus petit dans lequel on se retrouverait pendant 5 secondes.
Vous remarquerez aussi, dans l'image que j'ai montré, qu'il y a :
Zpv1 = 1
Xpv1 = 100
Ypv1 = 100
Et je n'ai pas du tout parlé des points de vue qui apparaissent à l'écran !
Ben il n'y a rien à dire, le calcul du zoom et de la position du point de vie est le même que celui du décor, il n'a pas besoin de rotation de valeurs de variables puisque sa position en profondeur est définie par Z (1=niveau de profondeur 43, 43=niveau de profondeur 0... J'aurais très bien pu faire l'inverse, et ça aurait été plus pratique, mais c'est trop tard on s'en fout !)
Le point de vie apparait alors aux positions Xpv1, Ypv1 sur la carte (Repère X,Y au centre de la carte comme expliqué précedemment), et commence à s'afficher et s'approcher dès que son Z est supérieur ou égal à 1, il disparait dès que son Z est supérieur à 43.
Une fois encore, il est très facile d'afficher un point de vie à récupérer, il suffit de modifier non pas une seule, mais trois variables, ce qui n'est pas la mort ! Il faut juste faire attention à ce qu'il ne soit pas impossible à récupérer (Doser les temps, la position, ainsi que les obstacles en amont et en aval).
Les petits détails qui tuent.
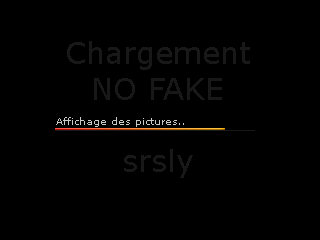
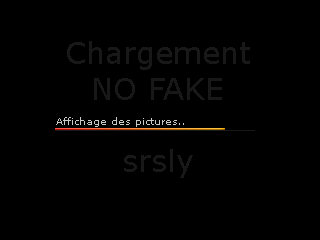
Une barre de chargement certifiée no-fake
Comme toute les images du jeu sont affichées au début du jeu, d'un coup, avant que tout ne soit que des "déplacer image", il faut savoir que afficher 50 images d'un coup, dont 43 grosses images, ça ferait freezer le jeu pendant 2 secondes sur un bon ordi, 10 secondes sur un ordi de merde (Je dis ça au pif, mais c'est dans ces eaux là). Il est donc très désagréable pour le joueur d'attendre jusqu'à 10 secondes en voyant un écran noir, ou des images s'afficher les unes après les autres.
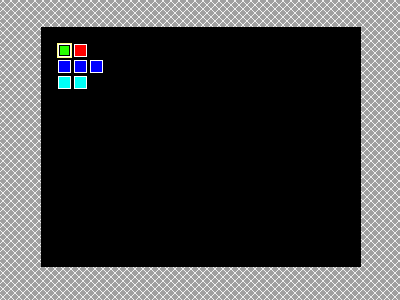
C'est pour cela que j'ai rapidement programmé une barre de chargement toute simple, qui permet de patienter en voyant la progression d'affichage des pictures au lieu d'attendre devant un écran noir.

(Barre de progression d'affichage des pictures)
Le chargement se résume à :
- Afficher l'image à transparence 100%
- Attendre 0.0sec
- Calcul rapide de la position X de la jauge en fonction du nombre d'images affichées
- Déplacer la jauge à sa nouvelle position sans attendre
- Attendre 0.0sec
- Répéter l'opération pour la prochaine image
Si je retirais un "Attendre 0.0sec" sur les deux ci-présents, RPG Maker serait trop saturé par le chargement de la grosse image pour rafraichir correctement l'écran et ainsi rendre visible et fluide la progression.
La barre de chargement étant faite uniquement avec un "déplacer image" et un rapide calcul, elle n'entraine aucun lag à elle-seule. Donc si la jauge met un certain temps à se remplir, c'est vraiment le temps que mettent les images du jeu à s'afficher, et donc, il s'agit d'une véritable barre de chargement no-fake !
Comme la barre de chargement est affichée en deux pictures, elle charge et montre la progression d'affichage de 48 autres pictures.
La durée théorique de remplissage de la jauge seule, sans compter le ralentissement causé par le chargement lui-même, correspond à 48*2*Attendre 0.0sec.
Chaque "Attendre 0.0sec" représentant une frame, représentant 1/60 ème de seconde (FPS de RM2k3=60), ça veut dire que l'animation seule de la barre de chargement dure 96 soixantièmes de secondes, soit 1.6 seconde !
Sur mon ordinateur, la barre de chargement met entre 4 et 5 secondes pour se remplir. S'il n'y a pas de barre de chargement, juste des "Afficher image", les images mettent entre 3 et 4 secondes pour se charger.
La différence entre les deux temps, c'est simplement celle calculée précédemment : 1.6 secondes ! Certes, 1.6 secondes de perdues à cause du maniaque merdique que je suis, mais une attente plus agréable gagnée ! (Et moi qui suis content)
Ensuite, il suffit de voir InGame, la jauge ne se remplit pas à une vitesse constante, elle ralentit progressivement, puis accélère juste à la fin, ça correspond réellement à la taille des images chargées qui sont de plus en plus grandes, puis petites pour les dernières. Si la jauge se remplit en moins de deux secondes à vitesse constante, votre ordinateur est puissant et la barre de chargement est inutile. Mais comme mon ordinateur c'est de la merde, je pense à tous ceux qui sont dans mon cas !
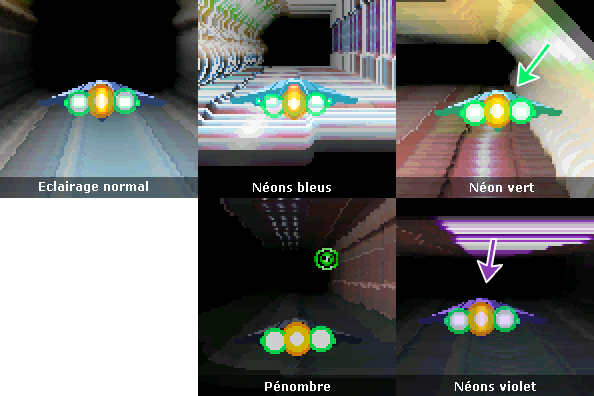
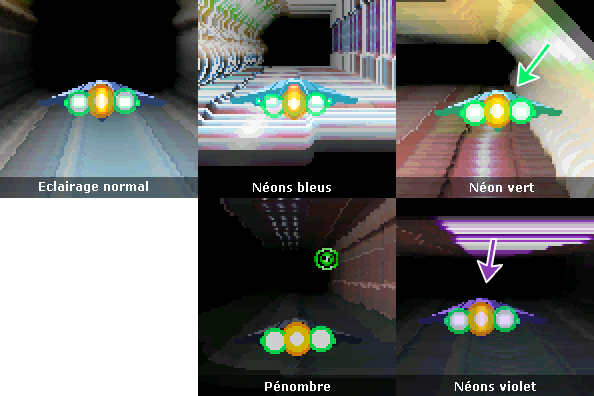
Un brin de jeu de lumière
En fonction de la position du vaisseau dans le décor, et de l'ID du décor/obstacle qu'il traverse, le vaisseau change de couleur de sorte à être plus foncé, plus clair et bleu, plus clair et vert, plus violet... Lorsqu'on joue, on ne le remarque pas forcément, mais si cela n'était pas fait, l'immersion graphique serait amochée !
Grâce à ce petit détail tout bête, lorsqu'on passe sous un obstacle, et qu'il y a peu de lumières, on a vraiment l'impression d'être dans la pénombre, c'est si naturel qu'il fallait simplement le faire !

(Couleurs différentes du vaisseau selon ce qui l'entoure)
Un détail qui se remarque encore moins, c'est que j'ai utilisé "flasher l'écran : couleur noire, intensité 10" dès qu'on passe d'un environnement lumineux à un environnement sombre. Ça permet de simuler le temps d'adaptation des yeux à la pénombre, si vous êtes dehors au soleil, et que vous rentrez dans une pièce sombre, vous la voyez d'abord plus sombre que quelque seconde après l'adaptation de vos yeux. C'est cet effet que j'ai voulu donner simplement en faisant un flash noir léger dès que vous passez d'un environnement à l'autre.
A l'inverse, dès que vous entrez dans l'écran "7", où les parois sont entourées de néons bleus, j'ai mis un petit flash bleu clair unique peu perceptible.
Une ambiance sonore au service du dynamisme
En plus d'avoir Jenova Absolute de The Black Mages pour rendre le tout bien speed, en plus de l'environnement lumineux, il y a l'environnement sonore.
En effet, plusieurs effets sonores sont joués :
- Le son des réacteurs du vaisseau, qui est constant
- Lorsqu'on est à proximité d'un néon, ça fait un bruit parce que EDF a foiré son installation et elle est bruyante.
- A chaque fois qu'on change d'environnement, dès qu'on dépasse un obstacle, il y a un effet sonore comme lorsqu'on dépasse une voiture lorsqu'on est dans une voiture.
Ces petits effets sonores se veulent discret, mais ils sont suffisant à donner encore plus d'immersion dans le jeu. Ça fait bien partie des petits détails qui tuent !

Quoi de neuf ?
Comparer le neuf et le vieux
Comparez vous-même l'ancienne version et la nouvelle en chargeant la première sauvegarde du jeu !

(Chargez la première sauvegarde pour voir l'ancienne version)
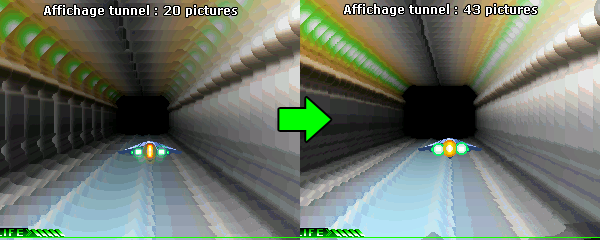
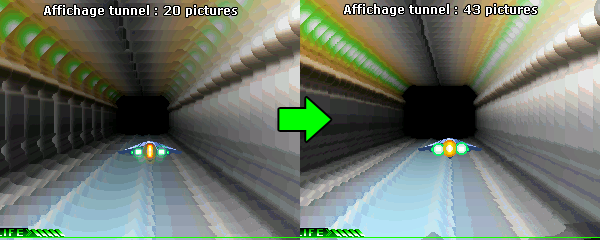
Passer de 27 à... 50 pictures !
Depuis que j'ai créé ce BilouConcept, j'ai toujours voulu voir ce que ça rendrait en exploitant le maximum de pictures. A l'époque, j'avais réservé des ID de pictures (non utilisées) de sorte à pouvoir créer des obstacles destructibles aux tirs, et afficher deux PV simultanément à l'écran. Mais avec l'expérience, j'ai considéré que les deux étaient inutiles puisque les obstacles donnent déjà assez de fil à retordre au joueur sans qu'il ne faille ajouter des obstacles supplémentaires à dégommer pour les franchir. (Il faut avouer aussi que, bien que ce ne soit pas compliqué à faire, c'est tout de même chiant !)
En 2007, le décor à lui seul était donc affiché avec 20 pictures, le niveau décor aujourd'hui est affiché avec 43 pictures ! Plus du double, en outre. Ça ne permet toujours pas d'avoir un jeu beau... Mais j'espère qu'il est deux fois moins moche au moins !

(Comparaison entre la version avril 2007 et la nouvelle version)
Une perspective point de fuite respectant les règles de l'Art !
Comme expliqué dans "Quoi de vieux ?", la perspective est donnée par un facteur de zoom que j'ai nommé f(n), puisqu'il est fonction de la profondeur dans la perspective.
A l'époque, il faut savoir une chose, c'est que mon f(n) c'était n'importe quoi, j'avais fais un truc au hasard sous Excel pour amortir progressivement et presque manuellement l'écart entre chaque coefficient, car je sentais déjà que plus l'image était loin, moins elle réduisait en taille, tandis que plus l'image était proche, plus elle se zoomait.
Cependant, faire un facteur au hasard, ça fait un rendu qui donne envie de vomir ! En 2007, les obstacles arrivaient rapidement à l'horizon, puis ralentissaient en s'approchant !
C'est pour ça que cette année, je suis bien content d'avoir trouvé ce fameux "f(n)", en étudiant de plus près le mode de construction utilisé en dessin.
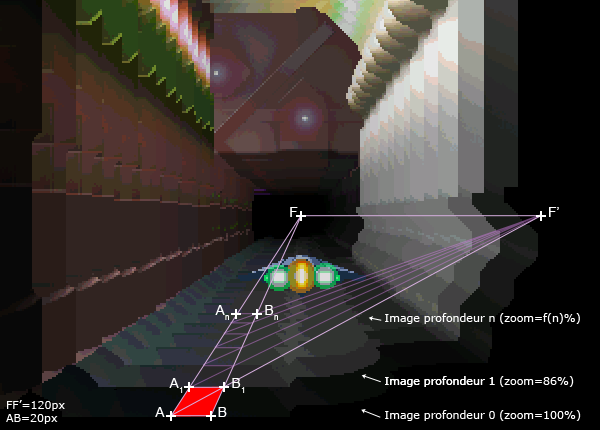
Comme c'est difficile d'expliquer sans image, en voici une :

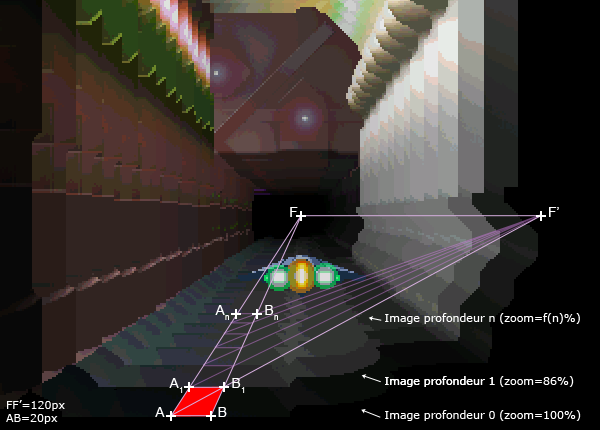
(Construction de la perspective point de fuite)
Les lignes que j'ai tracé sur le screenshot correspondent exactement au mode de construction utilisé pour dessiner un carré dans une perspective à point de fuite central.
Le point F est le point de fuite central, tandis que le point F' est le point de fuite des diagonales du damier virtuel.
La distance F,F' est de 120px, c'est le premier paramètre que j'ai choisi pour cette perspective. Je n'ai pas réussi à trouver sur internet le nom exact de cette valeur, ni même sa définition, alors imaginons que ça correspond à la capacité du champ de vision, la limite du regard. 120px c'est la distance du centre de l'écran vers sa première limite.
Le carré A,B,B1,A1 coloré en rouge, est un véritable carré vue en perspective, ayant véritablement 20px de côté. Tous les carrés suivant tracés avec ce mode de construction font également 20px de côté, ils sont plus petit simplement parce qu'ils suivent la perspective. On peut donc en déduire que la distance réelle en Z entre chaque image dans la perspective est de 20px. Ce "20px" est un chiffre que j'ai utilisé au hasard, j'aurais tout aussi bien pu prendre 16, 32, cela modifierait l'écart entre chaque image, et donc, la profondeur de champ.
Pour arriver à trouver "f(n)" directement à partir de AB et FF', il suffit de trouver le rapport de proportionnalité entre An,Bn et An+1,Bn+1.
Pour se faire, il suffit d'utiliser Thalès, mais je vous avoue que j'ai préféré rapidement tordre rapidement les calculs de cette page afin d'avoir mon fameux rapport de proportionnalité. Lequel est simplement : f(n) = FF'/(FF'+n*AB)
Des petites choses inutiles !
Passer de 9 à 7 événements + Clarté
J'ai entièrement revu le code de sorte à l'alléger, en utilisant plus intelligemment les "Appeler événement", notamment en utilisant "Cet événement" en pointeur, ce que j'étais trop débile pour faire avant. J'ai également rendu le tout plus clair en mettant des commentaires à droite à gauche pour que tout soit plus BO.
Plusieurs niveaux de difficulté
Il est maintenant possible de choisir le niveau de difficulté, vous avez le choix entre Normal, Hardchore et Épilepsie, chacun des modes ajuste la rapidité à laquelle les obstacles arrivent, sans modifier le temps entre chaque apparition. Cela augmente ainsi la difficulté du parcours, sans modifier pour autant sa durée.
Vitesse de déplacement variable
Il y a maintenant trois vitesses différentes pour les déplacements du vaisseau (gauche/droite/haut/bas) : Normal, Précis et Rapide. Choisissez le mode Précis pour que les déplacements soient un peu plus lent, et donc, avoir plus de précision pour récupérer les points de vie. Choisissez le mode rapide pour esquiver plus rapidement les obstacles. Le mode Normal est calibré afin de convenir au commun des joueurs (Du moins, je considère être un joueur commun !)
Système de score
J'ai ajouté un calcul foireux de score à la fin du stage, calculé à partir du niveau de difficulté, du nombre d'obstacles pris dans la gueule, et du nombre de PV récupéré. Ça sert juste pour créer une fausse satisfaction illusoire et diabolique pour le joueur. Comme on me l'a conseillé, le système de score serait plus pertinent pour un mode survivor (A venir, donc ! Smiley)
Petites choses à débloquer
Si vous réussissez le niveau sans vous prendre d'obstacle, et en récupérant tous les points de vie, quel que soit le mode, vous débloquerez un truc génial.
Si vous réussissez le niveau en mode Épilepsie, vous mangerez votre clavier.

N'hésitez pas à commenter, ça fait plaisir !
Source :
- Joke, "Bilou Concept - Vaisseau 3D", BilouCorp, écrit le 6 mai 2013 [consulté le 16 juin 2021], https://www.biloucorp.com/telecharger-vaisseau-3d-making-of--19
Posté sur Oniromancie avec l'autorisation de son auteur.
|

 Chat
Chat







































 -
- 




