|
Bienvenue
visiteur !

|

Statistiques
Liste des
membres
Contact
Mentions légales
461 connectés actuellement
31003361 visiteurs
depuis l'ouverture
3463 visiteurs
aujourd'hui




Partenaires









Tous nos partenaires
Devenir
partenaire
|

|
◂
| Afficher une image fixe sur une carte
Démarche pour afficher une image à la carte quand celle-ci dépasse la taille de résolution de l'écran et éviter qu'elle bouge, en événement. | Ecrit par Monos le 03/11/2008 |
▸
|
❤ 0 Nom du tuto: Fixer une image sur la carte.
Logiciel de base du tuto: Rpg Maker Vx version 1.02 avec traduction Fr d’oniromancie.
Compatibilité: Rm 2000/2003/XP/VX/Ace
Auteur: Jean Monos
Bonjour voici une technique pour fixer une image sur un carte en Événement.
L’image reste à l’endroit voulu même quand le joueur se déplacera.
Dans cette exemple, je veux une halo lumineux sur une bougi accroché au mur.
Ceci n’est un exemple simple pour vous permettre de comprendre la technique qui reste valable pour tous.
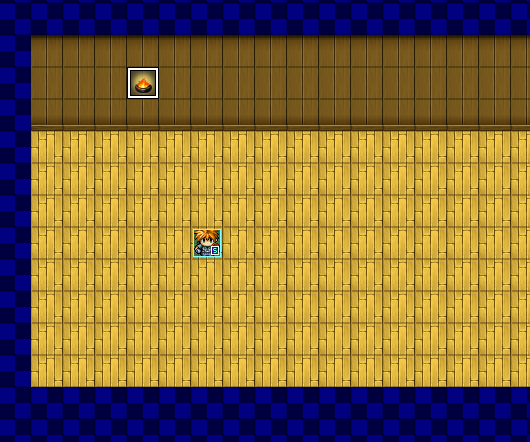
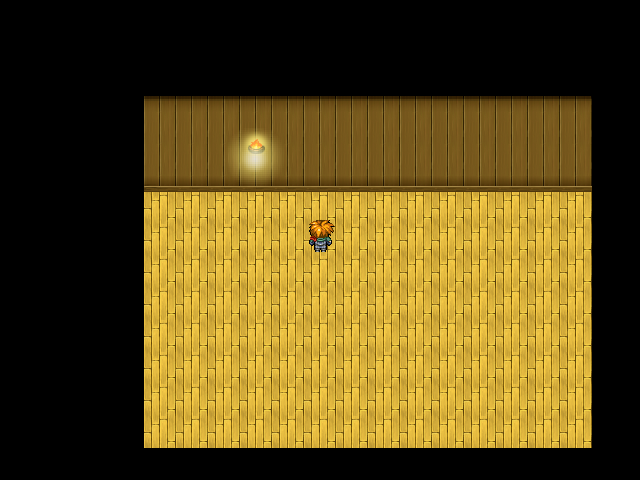
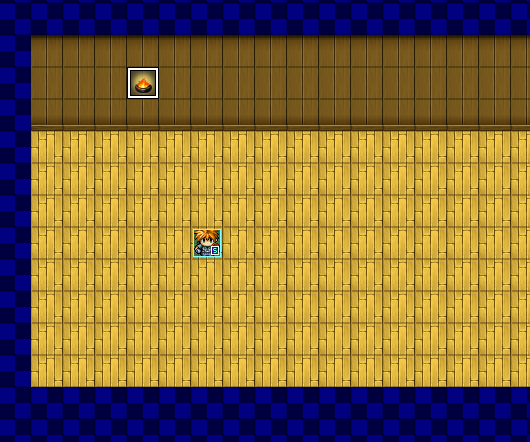
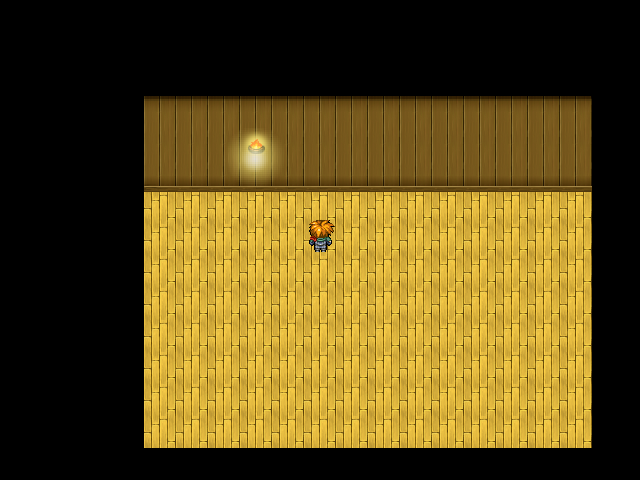
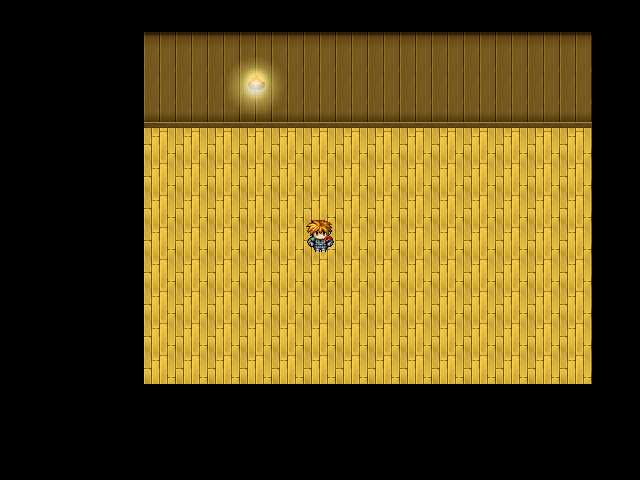
Voici donc l’exemple de ma map. Attentions c’est très simple et moche.

Un mur, un sol, et la bougie en événement accroché sur le mur.
Cette événement va nous servir de Cible et de points de repère pour l’image en question.
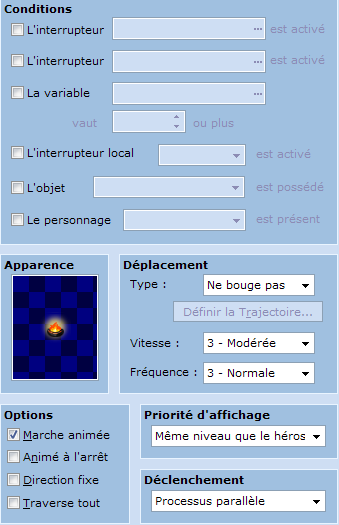
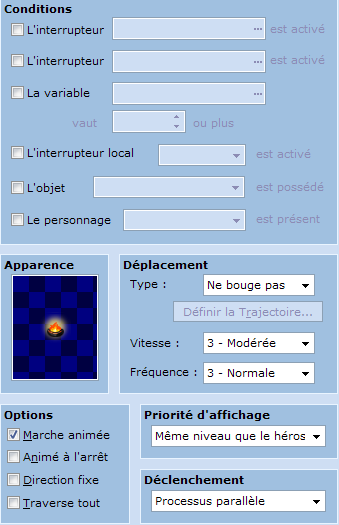
Ensuite l’événement de la bougie je le règle de la façons suivante:
Déclanchement : Processus parallèle.
La programmation de l’événement sera lu en permanence.
Ne pas oublié de placer la priorité affichage au même niveau que le héros.

Maintenant nous allons attaquer la mémoration de la position de cette événement qui sera utile pour afficher l’image.
Nous allons utiliser deux variables.
Nous allons commencer à mémoriser sa position X par apport à l’écran.
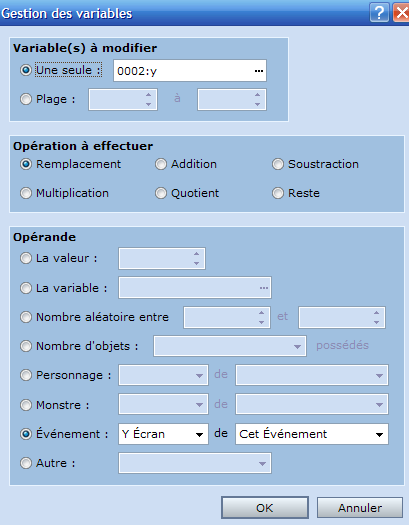
Pour sa dans cette événement, nous allons jouer avec l’option Modifier Variable.
Page 1/ Gestion global.
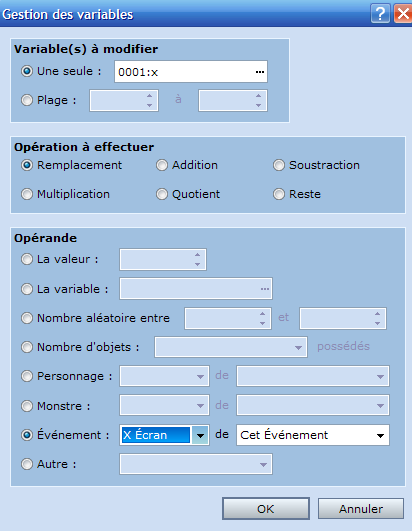
Une nouvelle fenêtre va apparaître.
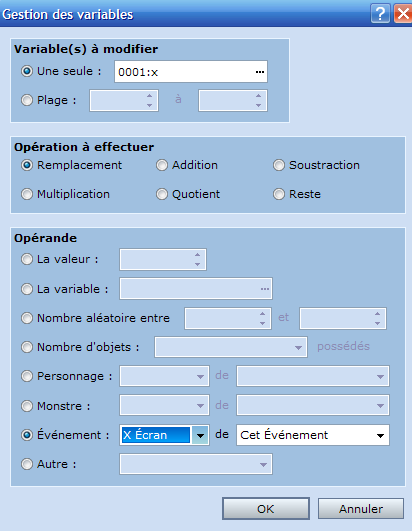
-Variable à modifier: J’ai choisi la 1er variable que j’ai nommé X pour la simplicité.
-Opération à effectuer: Remplacement. Ce qui veut dire que la dans la variable 1, un nouveau chiffre apparaîtra en remplacent l’ancien.
-Opérande: Je vais sur l’option Événement: Je choisis X écran (Et non coordonné X attention) et après Cet Événement.
Et je fais ok.
(Attentions X Ecran permet de mémorisé le chiffre en Pixel et non en carreau)

Et voila pour le position X de l’événement.
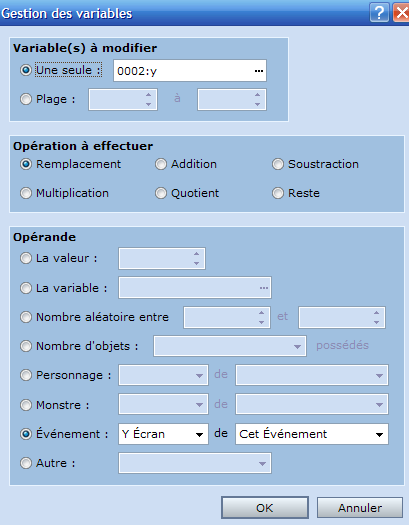
Maintenant faite la même chose pour la position Y. (n’oubliez pas de choisir une autre variable)
Dans mon exemple j’ai pris la variable 2 qui porte le nom de Y.
(Sur Rpg Maker, les noms des variables n’a pas d’importance)
Voici le screen en question.

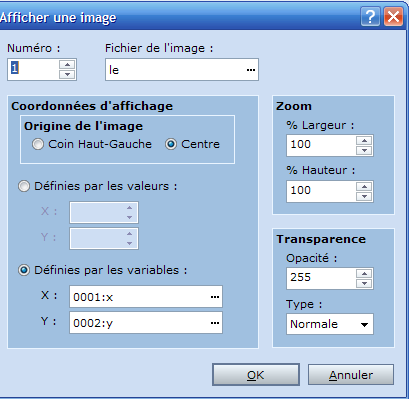
Maintenant nous allons afficher l’image sur l’événement en question.
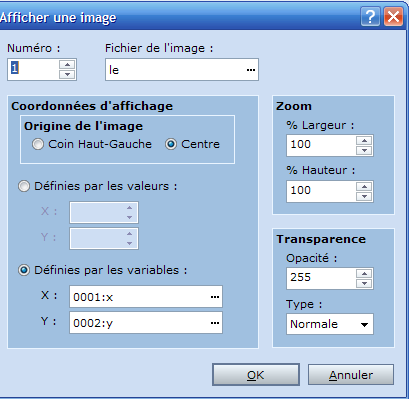
Pour ça c’est Afficher une image page 2 dans le groupe Images et Climat.
Voici les options que j’ai paramétré:
-J’ai choisi l’image numéros 1. Mais en sachant que si j’ai une image numéro sur cette image, elle le recouvrira. Donc a vous de voir. (1 numéros = une seul image. Donc attention aussi)
-Fichier de l’image: j’ai été cherché mon image qui représente le halo de lumière.
-Origine de l’image: J’ai choisi Centre.
Et Définies par les variables
A X j’ai choisi la variable numéros 1 ( qui contient donc les coordonnés X de l’événement. qui contient donc les coordonnés X de l’événement.
A y j’ai choisi la variable numéros 2 (Y° qui contient donc les coordonnées Y de l’événement.

Et ok.
C’est tous.
Et voila ce que cela me donne.

Des fois il y a un décalage qui se produit pour multiple raison.
Si c’est le cas il va falloir modifier cela.
Dans cette exemple il faut remonter un peu le halo de lumière pour bien de le centrer.
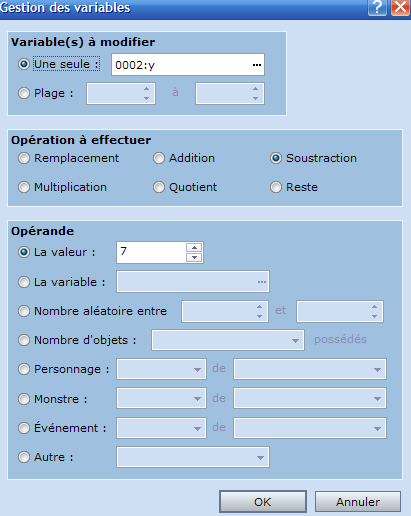
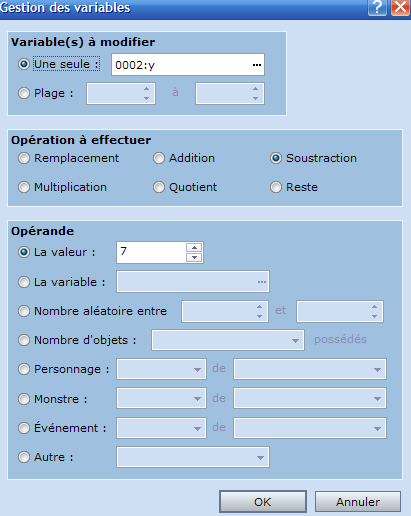
Donc nous allons jouer avec la variable Y.
Après différent Teste, il faut remonter de 7 pixel.
Donc avant l’affichage de l’image, j’ai retiré 7 à la variable Y.

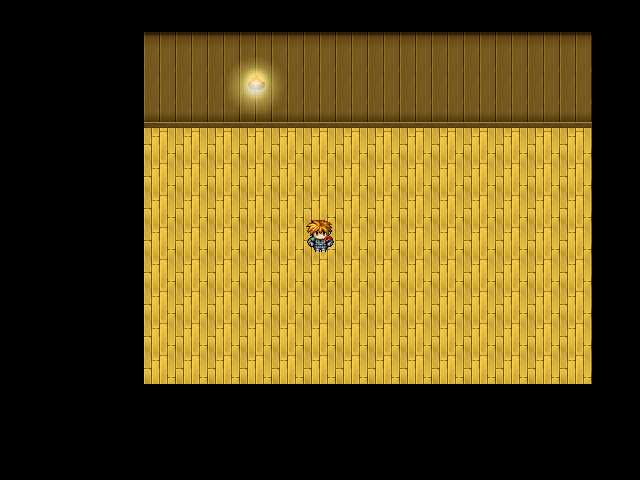
Et voici le résultat.

L’image à été corrigé.
Quand je me déplace l’image reste bien à ça place.
Des fois vous devrais rectifié en horizontale. Donc sur la variable Y.
Et des fois sur les deux tableaux. (X et Y) tous dépends de l’image que vous avez.
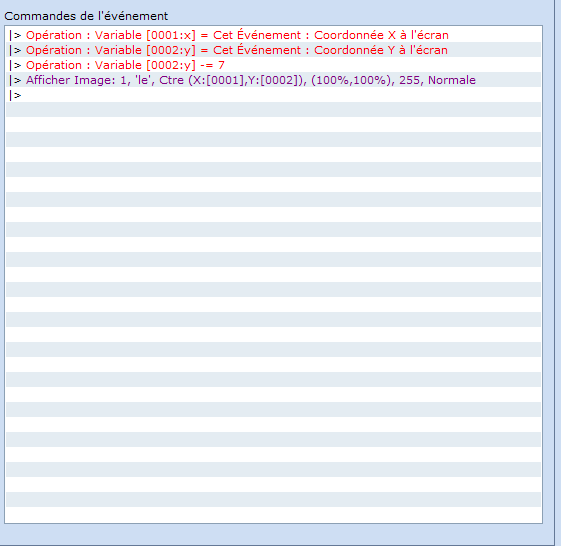
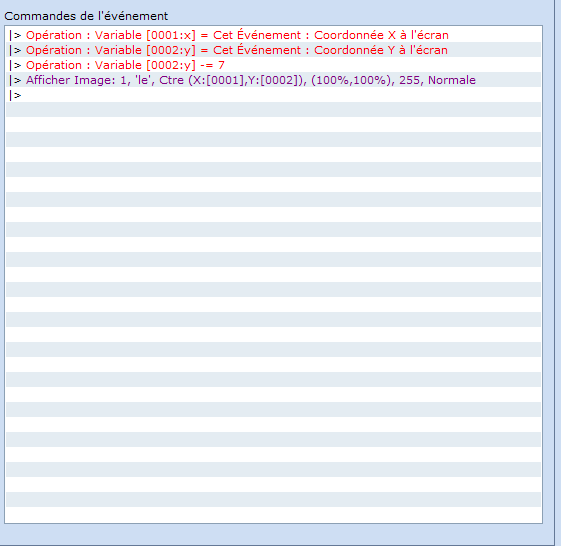
Voici une image de la programmation.

Donc je récapitule.
Mon événement sera lu tous le temps.
Il mémorise dans la 1er variable, sa position X en pixel.
Ensuite dans la 2em variable s position Y en pixel.
Il soustrait 7 sur chiffre contenue dans la variable 2em variables (y).
Et affiche l’image par apport au chiffre contenue dans la 1er variable et la 2em. Tous ça par apport à l’écran.
Et il recommence l’opération. Les chiffre dans la 1er variable et la 2em variable sont remplacer. De nouveau on retire 7 à la 2em variable et le programme remplace l’image dans ses nouvelles coordonnés etc etc.
(Comment savoir quelle chiffre il faut retirer ou ajouter pour corriger la position de l’image ^^)
C’est au feeling avec des testes mais on peux baser sur des données.
Un carreau dans l’éditeur = 32 pixel de hauteur et 32 pixel de largeur.
X= la position en largeur
Y= la position en hauteur.
Dans le cas de « Y »
Le fait « ajouter » permet de descendre l’image.
Le fait de « soustraire » permet de monter l’image.
Dans le cas de « X »
Le fait « ajouter » permet de déplacer l’image vers la droite.
Le fait de « soustraire » permet de bouger l’image vers la gauche.
Pour déplacer d’un demis carreau, c’est le chiffre 16. (qui représente 16 pixel)
Etc etc.
Voila j’ai fini avec ce tuto dont l’exemple est très simple. Mais qui peut être utilisé dans pratiquement tous les cas de figure pour avoir une image fixé en « événement ».
Bonne journée.
|

Zam -
posté le 03/11/2008 à 13:39:43 (5550 messages postés)
-  -  | | Très bon tuto, pas bête l'idée.
|
Monos -
posté le 03/11/2008 à 13:43:19 (57322 messages postés)
| Vive le homebrew | Citation:
Pourquoi d'habitude ils sont amères?
Et le 1er qui me fait un débat sur le mapping ou que la lumière est pixelisé je lui fout un bannissement jusque au soir. 
(Bon ok j'arrête de manger les clowns avariés au petit matin. )
Par contre je viens de me rendre compte d'un truc:
Pour l'ajustemet d'un demis carreau, je pense que c'est 8 pixel et non 16 pixel pour divers raison. Faut que je fasse des tests (icules)
|
Signer du nez ? |
Azertya -
posté le 03/11/2008 à 14:02:56 (2771 messages postés)
| | Franchement le mapping...

|
Pouf. |
zeloft -
posté le 03/11/2008 à 19:38:51 (90 messages postés)
| Je suis un voleur d'avatar et un anti depresseur ! Je fais flipper è_é | La lumière est pixelisé !
|
Monos -
posté le 03/11/2008 à 19:43:25 (57322 messages postés)
| Vive le homebrew | Vous êtes bannis vous deux.
|
Signer du nez ? |
Azertya -
posté le 03/11/2008 à 20:06:23 (2771 messages postés)
| | Wooohooooooooo.
|
Pouf. |
tamtammort97 -
posté le 28/11/2008 à 17:36:39 (376 messages postés)
| | Citation: Voici donc l’exemple de ma map. Attentions c’est très simple et moche |
Ha oui, faut vraiment faire attention sinon on se fait mal. Non, vraiment, ce tuto. est assez bien et montre... comment afficher une image !
|
Diblo -
posté le 15/08/2009 à 08:52:38 (59 messages postés)
| Profiler | Je sais bien que je remonte un peu le tuto, mais je vois pas l'utilité? 
|
Tata Monos -
posté le 15/08/2009 à 12:06:58 (28 messages postés)
| Compte Non utilisé | Ba relis le tuto. J'ai mis en place sur le tuto, une picture pour représenter l'apparence lumineuses de la lampe.
Sur tous les rm, si je bouge, la picture te suit l'écran. Faut donc la fixé à la map pour pas qu'elle bouge.
Et voila.
|
exemples -
posté le 30/01/2010 à 16:12:40 (2021 messages postés)
| Pff. | Citation: Faut que je fasse des tests (icules) |
Ha...ha...ha.... 
|
Bouh. |
Tata-Monos -
posté le 30/01/2010 à 19:12:31 (57322 messages postés)
| Vive le homebrew | Merci exemples 
|
Signer du nez ? |
craack -
posté le 13/03/2010 à 19:54:54 (16 messages postés)
| | Salut petit probl`me lorsque vient le temps de sélectionner une image : il n'y en a aucune dans mon répertoire quoi faire
|
pokecoz1 -
posté le 24/04/2010 à 19:19:12 (589 messages postés)
| | bravo et merci monos  !!!! Ca va m'aider pour mon jeu ...mais en attendant de recevoir un message privé !!! Ca fait deux jour que j'attends !!! !!!! Ca va m'aider pour mon jeu ...mais en attendant de recevoir un message privé !!! Ca fait deux jour que j'attends !!! 
|
/La raison de tuer, est celle d'aimer ça/ Vous voulez devenir un bogoss ? Alors ne ressemblez surtout pas à ça !/Comment m'être toutes les filles à ces pieds |
--ayoub-- -
posté le 16/05/2010 à 20:51:51 (96 messages postés)
| C'est moi la meileur | 
|
78 |
Kirby58 -
posté le 27/08/2010 à 23:24:15 (3 messages postés)
| | Hmm... Très bon tout ça^^
Mais j'ai un petit problème, lorsque je change de map,
si une image est affichée à l'écran avant la transition,
elle s'affiche sur la map suivante... et reste indéfiniment.
|
Misaki Kuruta -
posté le 29/10/2010 à 19:05:22 (17 messages postés)
| Cherche plein pour s'améliorer >w | Super tuto faudrait que je l'essaie pour mon jeu en cours ^^
|
xiaoxiao -
posté le 03/04/2011 à 20:31:58 (529 messages postés)
| | Bon tuto. Utile pour les grandes maps.
Bizarrement je n'y avais pas pensé bien que j'utilisais la même méthode afin que l'image suive le héros, en remplaçant dans chacune des variables "cet évènement" par "héros".
|
►RPG Maker Détente, la communauté des détendus◄►Construct French, la communauté francophone des CONSTRUCTeurs◄ |
Tata Monos -
posté le 26/04/2011 à 23:28:09 (28 messages postés)
| Compte Non utilisé | Bon cette astuce est bancale.
Quand c'est des grandes map, il y a quand même un décalage par apport à RM2000 et 2003.
Pas de panic, il y a une astuce.
Un script qui était présent dans le jeu Eyes Without a Face
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| #==============================================================================
# Sprite_Picture
#==============================================================================
class Sprite_Picture < Sprite
#--------------------------------------------------------------------------
# Update (Overwrite)
#--------------------------------------------------------------------------
def update
super()
if @picture_name != @picture.name
@picture_name = @picture.name
if @picture_name != ""
self.bitmap = Cache.picture(@picture_name)
end
end
if @picture_name == ""
self.visible = false
else
fixed = @picture_name.include?("[FIXED]") ? true : false
self.visible = true
if @picture.origin == 0
self.ox = 0
self.oy = 0
else
self.ox = self.bitmap.width / 2
self.oy = self.bitmap.height / 2
end
self.x = @picture.x
self.y = @picture.y
# added
self.x += (self.ox - ($game_map.display_x / 8)) if fixed
self.y += (self.oy - ($game_map.display_y / 8)) if fixed
self.z = 182 + @picture.number
self.zoom_x = @picture.zoom_x / 100.0
self.zoom_y = @picture.zoom_y / 100.0
self.opacity = @picture.opacity
self.blend_type = @picture.blend_type
self.angle = @picture.angle
self.tone = @picture.tone
end
end
end |
Placez la picutre dans le dossier picture.
Ajouter [FIXED] a la fin du nom de la picture.
Quand vous ajoutez la picture l'image reste fixe 
|
|
| The nightmare is only beginning... | Merci bcp Super tuto très utile 
Sauf que les images bougent qd meme un peu ac mon perso et le script que tu donnes ne marche pas chez moi.. C serai vraiment cool si les images étaient complètement fixées..  Y a ptete une possibilité de faire marcher ce script? Y a ptete une possibilité de faire marcher ce script? 
|
Be careful what you wish for. Tim Burton est un génie !! |
Tata Monos -
posté le 22/06/2012 à 21:01:29 (28 messages postés)
| Compte Non utilisé | Citation: et le script que tu donnes ne marche pas chez moi.. |
Normalement il marche sur VX (et pas Ace) car je l'ai pas mal utilisé dans mes test. Il faut bien penser à nommer tes pictures avec le tag [FIXED] avec les [] au début (ou à la fin je ne sais plus).
Si tu es sur Ace, Mack à fait un script du même genre je crois.
|
Onchmemath -
posté le 19/10/2014 à 02:57:32 (23 messages postés)
| | J'ai un problème avec cette méthode, quand je déplace mon personnage, les images de lumière "bougent" légèrement vers la gauche/droite. Comment je peux régler se problème ?
|
Kurioxx -
posté le 25/12/2015 à 16:37:22 (54 messages postés)
| Pourquoi tu lis sa? le topic est pas assez bien? | Mais, c'est nul ?
On pourra jamais arrivé a un résultat aussi simple que ça :
http://www.rpg-maker.fr/images/gallerie/screens/12249_4530.png
|
Float like a butterfly, Sting like a bee | 
|
|
|

 Chat
Chat
























 qui contient donc les coordonnés X de l’événement.
qui contient donc les coordonnés X de l’événement.






 -
- 









 Y a ptete une possibilité de faire marcher ce script?
Y a ptete une possibilité de faire marcher ce script? 