|
Bienvenue
visiteur !

|

Statistiques
Liste des
membres
Contact
Mentions légales
340 connectés actuellement
31139163 visiteurs
depuis l'ouverture
3149 visiteurs
aujourd'hui




Partenaires








Tous nos partenaires
Devenir
partenaire
|

|
◂
| Faire des ombres
Voici une technique d'ombrage par image prévue pour Rpg Maker 2000 et 2003. | Ecrit par Monos le 22/03/2009 |
▸
|

ZeT -
posté le 22/03/2009 à 14:57:17 (15 messages postés)
| De passage. | Excellent tutoriel
Mais toujours le satané problème de la map qui doit pas dépasser la taille d'un écran, pas vrai ?
|
Monos -
posté le 22/03/2009 à 17:32:00 (57322 messages postés)
| Vive le homebrew | Citation: Mais toujours le satané problème de la map qui doit pas dépasser la taille d'un écran, pas vrai ? |
Non.
C'est pour ça qu'il faut cibler l'image sur l'événement.
La mémorisation des positions ne se fait pas au coordonné de la map mais relativement de l'écran.
|
Signer du nez ? |
ZeT -
posté le 22/03/2009 à 20:23:56 (15 messages postés)
| De passage. | Autant pour moi.
Et qu'arrive t-il si la map dépasse la taille limite d'une image ? Qui n'est pas bien grande si mes souvenirs sont exacts.
|
Monos -
posté le 22/03/2009 à 21:28:48 (57322 messages postés)
| Vive le homebrew | Citation: Et qu'arrive t-il si la map dépasse la taille limite d'une image ? Qui n'est pas bien grande si mes souvenirs sont exacts. |
Tu testes et tu nous le diras.
|
Signer du nez ? |
ZeT -
posté le 23/03/2009 à 02:23:51 (15 messages postés)
| De passage. | C'est si drôle de se tourner autour -_-
La taille max des images est 640*480
En gros, cette technique n'est pas suffisante pour des maps supérieurs à 40x30
En outre, où dois-je placer mon événement sur une carte qui fait 20x15 ? (J'ai trouvé pour la largeur, merci.)
|
Sylvanor -
posté le 23/03/2009 à 03:11:34 (24956 messages postés)
-  -  | Le gars chiant qui rigole jamais (il paraît) | Citation: La taille max des images est 640*480 |
Non, c'est faux.
Cette limite artificielle est imposée par l'outil d'importation de RM, qui en fait ne sert pas à grand chose sinon passer par une étape supplémentaire et subir des restrictions pénibles.
Mets ton image, du format que tu désires, dans ton répertoire Picture, et c'est réglé. Inutile d'utiliser l'outil d'importation. 
Pour une map en 20*15, t'ennuie pas avec ton évènement, affiche l'image aux coordonnées 160*120 et c'est bon.
|
Les croissants croâssent en croix, s'ancrent ou à cent croîssent sans crocs à sang. Crois! Sens! ౡ |
Monos -
posté le 23/03/2009 à 09:13:07 (57322 messages postés)
| Vive le homebrew | Oui je l'avais pas dit sur les map native 320/240 donc en 20/15 je crois. (Je suis pas sur) pas besoin d'un événement pour bloquer l'image.
Encore une fois pour en apprendre encore plus sur cette technique je vous conseilel d'aller lire le making off à nonor sur sa cathédrale.
Lien
Cela reste pour moi le meilleur tuto pour les panoramas, et ça technique pour bloquer les images.
Ensuite sur le tuto j'ai placé l'événement au milieux quand j'avais écrit ce tuto, mais vous pouvez le placer sur les cotés. Faudras juste réadapter deux trois truc pour bien centrer l'image comme il le faut.
|
Signer du nez ? |
tamtammort -
posté le 23/03/2009 à 12:50:39 (376 messages postés)
| | Très bon tuto,
il est très important de prêter intention sur la façon de faire son graphisme dans son jeu, le joueur prendra plus de plaisir à jouer et passera ses yeux sur le décors. N'oublions pas que la musique ou/et l'ambience est/sont importante/s pour captiver l'intention, ainsi que le scénario mais la je change de sujet....
|
ZeT -
posté le 23/03/2009 à 12:52:48 (15 messages postés)
| De passage. | Citation: Mets ton image, du format que tu désires, dans ton répertoire Picture, et c'est réglé. Inutile d'utiliser l'outil d'importation. |
Ce qui force à se soucier de la couleur qui sera transparente lors de l'édition même de l'image ? Besoin de détails sur ça.
Logiciel utilisé : The Gimp
Edit : Ci gisait une remarque qui était traité dans le making of.
|
Sylvanor -
posté le 23/03/2009 à 13:01:44 (24956 messages postés)
-  -  | Le gars chiant qui rigole jamais (il paraît) | Citation: Ce qui force à se soucier de la couleur qui sera transparente lors de l'édition même de l'image ? Besoin de détails sur ça. |
RPG Maker utilise par défaut la première couleur de ta palette de couleurs indexées, pour faire sa transparence.
Je sais comment cela fonctionne sous Photoshop (tu as accès à la palette dès que tu changes le mode de couleurs), mais pas sous Gimp.
Et sinon oui, lorsque les dimensions de la map sont impaires, il faut faire des ajustements en X et/ou en Y.
|
Les croissants croâssent en croix, s'ancrent ou à cent croîssent sans crocs à sang. Crois! Sens! ౡ |
Monos -
posté le 23/03/2009 à 13:02:37 (57322 messages postés)
| Vive le homebrew | Citation: Ce qui force à se soucier de la couleur qui sera transparente lors de l'édition même de l'image ? Besoin de détails sur ça.
Logiciel utilisé : The Gimp |
Sur toshop pour faire ça, le 1er calque est transparent, ensuite tu refaire "ta map ponoramisé" sur la 2em couches et +
et la derniers couches tu fais ton ombres.calque transparent + seul les ombres en noir.
Tu vires les panos, et voila tu auras ta couleurs transparent aussi pour Rm2000/2003.
Sur Gimp ça doit être la même chose.
Citation: Bon la solution est simple, suffit de faire un ajustement de coordonnées (+8 +8 si aucun des deux n'est centré) je suppose. |
Oui souvent tu as des ajustement à faire. Après ça se voit quand tu testes. Et puis c'est logique.
|
Signer du nez ? |
ZeT -
posté le 23/03/2009 à 13:31:27 (15 messages postés)
| De passage. | L'affaire progresse. J'ai trouvé comment réorganiser la palette (ça ne se fait pas lors de l'indexation comme sous photoshop).
Un début de solution consiste en un échange de la première couleur avec la couleur qui va servir de fond. L'énorme soucis restant que tous les pixels qui avaient à l'origine l'indice de cette première couleur vont se retrouver transparents. Je recherche comment faire un échange d'indice, mais la solution n'est pas apparente :x.
Toujours est-il, si quelqu'un cherche :
Couleur => Carte => Réorganiser la carte des couleurs
Puis tout se joue avec des drag'n'drop.
Edit : je complète au cas où ça ne semblerait pas évident : dans la conjoncture actuelle, pour que ça soit propre après l'échange d'indice, => Sélection par couleur avec un seuil de 0, on cherche un des petits pixels récalcitrant avec un zoom maximum, on clique dessus pour sélectionner tous les pixels de la même couleur, puis outil de remplissage, "Remplir toute la sélection", choisissez la bonne couleur (clique gauche dans la palette) et hop, le tour est joué.
|
mtarzaim -
posté le 24/03/2009 à 10:11:48 (2926 messages postés)
| Anaxagoras -500 BC | Hmmm...
Si j'ai bien compris, on veut coller une grosse tache noire sur la carte, qui suit plus ou moins les éléments du décor.
Sous GIMP :
- Ouvrir GIMP, et faire Fichier->Créer->Capture d'écran
- Calques->Transparence->Ajouter un canal alpha (pour gérer la transparence)
- Calques->Nouveau Calque (ce sera le calque d'ombre)
- Choper l'outil lasso, régler l'atténuation des bords à 0-30% (selon l'effet voulu)
- Délimiter la zone d'ombre à main levée
- Choisir le noir comme couleur principale (en premier plan ou en arrière plan)
- Selection->Remplir avec la couleur de premier plan (ou d'arrière plan si vous avez mis le noir en arrière plan)
- éliminer les ombres en trop avec le lasso puis Edition->Effacer (passer en zoom 400% pour plus de précision)
- Rendez la capture d'écran invisible (clic gauche sur l'oeil du calque, dans la fenêtre des calques (Fenetres->Fenêtre des calques))
- Enregistrer le dessin en tant que .png.
- Pour gagner en place, Image->Mode->Niveaux de gris (ben oui, c'est du noir et transparent, pas besoin d'indexer vu qu'il n'y a que deux couleurs).
Remarquez que cela fonctionne aussi avec une image en blanc sur fond noir. Il suffit de régler l'image utilisée dans RPgMaker en "Sub" (soustraction). Le noir sera invisible (car égal à zéro), et le blanc assombrira (car égal à 1).
Comme un effet de lumière, sauf qu'on met "sub" au lieu de "add".
Dans tous les cas, modulez la force de l'ombre avec le niveau de transparence directement sous RM (0 à 255).
Vous pouvez même rendre cette ombre mouvante avec un processus parallèle, qui modifie l'image toutes les 1 à 5 frames (un petit zoom + un déplacement léger devraient faire lillusion).
Ou créer un spritesheet d'ombre, que le logiciel se chargera d'animer si vous liez ce spritesheet à un évènement fixe traversable à fréquence haute (une bonne solution pour les grandes cartes avec peu d'élements).
Ou vous pouvez encore utiliser un script de gestion d'ombre dynamique, et créer autant de spritesheet qu'il y a de décor "à ombre" dans votre map (efficace pour les petites cartes + plein d'éléments animables).
Enfin, vous pouvez aussi ajouter des tiles d'ombre dans le tileset d'origine, et remapper votre carte avec ces cases ombrées (zéro conso en puissance machine, mais oblige à jongler entre les différentes couches).
|
Projets terminés : DIX Life Precious - TheFrogStudio.Net |
Azeran -
posté le 13/05/2010 à 15:38:35 (32 messages postés)
| | Pour ma part ça ne marche pas, ma map fait 60X30.
Les images ne s'affichent pas dans le tutoriel (pour moi).
Mon évènement ressemble à ça:
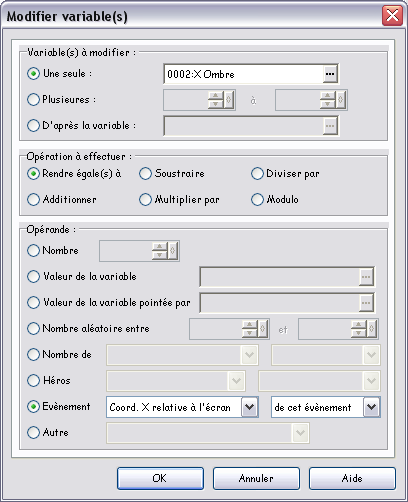
-Variable(s):[0001Position X] = cet évènement coord. X
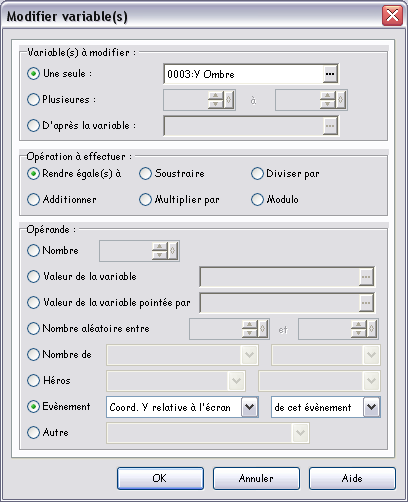
-Variable(s):[0002Position Y] = cet évenement coord. Y
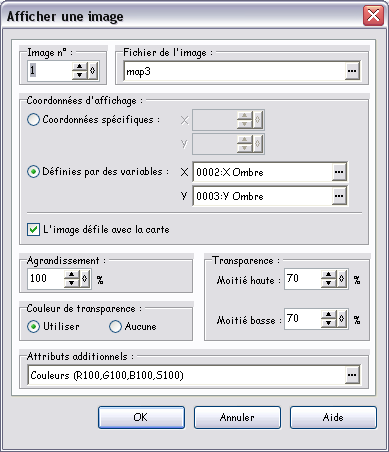
-Afficher une image: [...], (160,120)
-Effacer cet évènement.
L'image s'affiche toujours aux coordonnés de l'écran.
Il y a surement une erreur dans mon évènement mais sans les images du tutoriel difficile de vérifier. 
Bref, si on pouvait me dire la ou j'ai gaffé ça serait bien...
|
Tata-Monos -
posté le 13/05/2010 à 17:34:14 (57322 messages postés)
| Vive le homebrew | Ah flute pour les images. Ils étaient sur un serveur que j'ai fermé.
Je vais voir si je peux retrouver les images.
Sinon de mémoire ca doit être bon pourtant.
Tente avec l'autre option avec les coodonné de l'écran pour voir ?
Moi je pars à la recherche des images.
Lien
Le temps que je replace les images.
Et c'est bien relative à l'écran pour les coordonner X et Y 
Image rétablie.
|
Signer du nez ? |
Azeran -
posté le 14/05/2010 à 10:20:24 (32 messages postés)
| | Oh merci ! ça marche, j'avais bien galérer avant de trouver ton tutoriel.
Les images m'ont permis de corriger les quelques erreurs qui restaient dans mon évènement.
Je n'avais pas mis les coordonnés X et Y relative à l'écran et j'affichais l'image sans les variables. 
C'est surement le meilleur tutoriel pour l'affichage des images (ombres ou pas d'ailleurs) que j'ai trouvé sur Oniro.
Simple et efficace 
En passant merci pour ta réponse rapide.
|
Tata-Monos -
posté le 14/05/2010 à 10:26:53 (57322 messages postés)
| Vive le homebrew | De rien.
|
Signer du nez ? | 
|
|
|

 Chat
Chat
























 -
- 




