❤ 0 Dans ce petit tuto je vais vous expliquer comment créer un jeu de mémoire à la "Fort Boyard", vous savez le jeu où il faut reconstituer une suite de billes de couleurs. Vous allez voir c'est assez (très ?) simple. Il suffit d'un peu de patience.
L'intérêt du mini jeu tel que je l'ai réalisé est que vous pourrez y jouer autant de fois que vous le souhaitez : l'ordre des billes est aléatoire.
J'ai à l'origine créé le jeu avec 7 couleurs différentes de billes et 11 trous. Vous pouvez bien sur faire varier ces valeurs autant que vous le souhaitez, cela ne comporte aucune difficulté.
Pour ce mini jeu j'ai utilisé beaucoup d'images mais vous pourrez en utiliser beaucoup moins en étant plus patient : en théorie, il vous suffira d'une image de bille de chaque couleur et d'une image de plaque ou ranger les billes. En pratique, j'ai créé une image de bille de chaque couleur en chaque position possible : beaucoup plus rapide que de devoir positionner chaque bille, et vu le nombre de fourchettes de conditions ça c'est révélé payant.
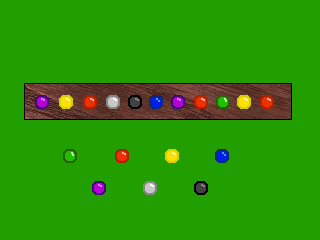
Bon, arrivé ici dans mes explications ça peut vous paraître vague. Un petit screen vous fera sans doute mieux comprendre :

C'est plus clair ? Bon je vais maintenant vous expliquer comment réaliser cela :
Pour l'exemple je prendrai 3 couleurs de billes et deux cases ( trop fatiguant sinon^^ )
I) Génération de la suite de billes
Dans cette partie j'expliquerai donc comment générer aléatoirement une suite de billes et accessoirement comment les placer sur la plaque de jeu :
Pour cela j'utiliserai une variable par emplacement où il faut mettre une bille, on choisit pour cela un nombre aléatoire entre 1 et le nombre total de couleurs possibles pour les billes, ce qui donne dans mon exemple:
Citation: variable: [trou1]= aléa entre 1&3
variable: [trou2]= aléa entre 1&3 |
Ensuite on place les images correspondantes sur la grille. Cela se fait par des tests successifs avec quelques fourchettes de conditions :
Citation: si variable [trou1]=1
afficher une image ( l'image de la boule de couleur 1 dans le trou 1)
sinon
si variable [trou1]=2
afficher une image ( l'image de la boule de couleur 2 dans le trou 1)
sinon
si variable [trou1]=3
afficher une image ( l'image de la boule de couleur 3 dans le trou 1)
si variable [trou2]=1
afficher une image ( l'image de la boule de couleur 1 dans le trou 2)
sinon
si variable [trou2]=2
afficher une image ( l'image de la boule de couleur 2 dans le trou 2)
sinon
si variable [trou2]=3
afficher une image ( l'image de la boule de couleur 3 dans le trou 2) |
Et voilà ! Après cela, il ne vous reste qu'à effacer les images de billes après un temps donné ou bien après que le joueur ait appuyé sur une touche, c'est comme vous préférez.
Il reste alors à faire reconstituer le tout par le joueur.
II) Jouons !
Voilà donc comment faire reconstituer l'image par un joueur. Pour cela j'utilise une nouvelle image (celle d'un curseur, que j'ai en fait, comme pour les billes, dupliquée a chaque position possible pour éviter les embêtements de placement des images). Il vous faudra de plus de nouveau autant de variables que de trous (attention, n'utilisez pas les mêmes variables qu'au début sinon ça ne marchera pas : le joueur gagnerait à tous les coup... et ça on ne le veut pour rien au monde^^).
Dans cette étape du jeu nous allons donc faire sélectionner au joueur une à une les billes qu'il souhaite mettre dans chaque case.
Pour cela on va lui demander d'appuyer sur une touche (whaouh !) et selon laquelle il aura choisi soit déplacer le curseur vers une nouvelle couleur de bille soit positionner la bille choisie sur l'emplacement actuel.
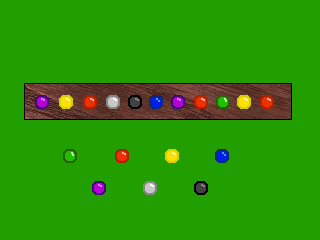
Voilà ce que ça donne "in game" (ouha la classe, je parle anglais ):

Ce qui donne comme code la variable déplacement est celle dans laquelle on rentre le résultat de la pression du joueur sur une touche, pour simplifier si le joueur n'appuie pas sur entrée le curseur se déplacera toujours vers la droite... vous pouvez bien sur améliorer ça, le seul problème sera votre patience pour créer de nombreuses fourchettes de conditions^^ ):
Citation: etiquette1
afficher une image (le curseur sur la case 1)
afficher une image (le curseur sur la bille de couleur 1)
appui d'une touche [deplacement]
si variable[deplacement]=5
afficher une image (la case 1 est remplie avec la bille de couleur 1)
variable: [choix1]=1
sinon
afficher une image (le curseur sur la bille de couleur 2)
appuie d'une touche [deplacement]
si variable[deplacement]=5
afficher une image (la case 1 est remplie avec la bille de couleur 2)
variable: [choix1]=2
sinon
afficher une image (le curseur sur la bille de couleur 3)
appuie d'une touche [deplacement]
si variable[deplacement]=5
afficher une image (la case 1 est remplie avec la bille de couleur 3)
variable: [choix1]=3
sinon
aller a l'etiquette 1
etiquette 2
afficher une image (le curseur sur la case 2)
afficher une image (le curseur sur la bille de couleur 1)
appuie d'une touche [deplacement]
si variable[deplacement]=5
afficher une image (la case 2 est remplie avec la bille de couleur 1)
variable: [choix2]=1
sinon
afficher une image (le curseur sur la bille de couleur 2)
appui d'une touche [deplacement]
si variable[deplacement]=5
afficher une image (la case 2 est remplie avec la bille de couleur 2)
variable: [choix2]=2
sinon
afficher une image ( le curseur sur la bille de couleur 3 )
appui d'une touche [deplacement]
si variable[deplacement]=5
afficher une image (la case 2 est remplie avec la bille de couleur 3)
variable: [choix2]=3
sinon
aller à l'etiquette 2 |
Ca y est le joueur à fait ses choix... il ne reste plus qu'a voir s'il a gagné. Cela se fait simplement en comparant les variables deux à deux.
III) Résultats
Nous allons donc comparer les variables 2 à 2 : [trou1] avec [choix1] et [trou2] avec [choix2]. Cela se fera encore une fois avec des fourchettes, youpi !
Voilà ce que ça donne en code :
Citation: si variable[trou1]=variable[choix]1
message: Bravo, le premier trou est bon !
sinon
message: Bouh, t'as perdu !
si variable[trou2]=variable[choix2]
message: Chapeau t'as gagné !
sinon
message: Perdu ! |
Voilà, j'espère que j'ai été assez clair.
Vous pouvez bien sûr changer facilement de nombreux détails dans ce petit jeu : possibilité de déplacer plus souplement le curseur, ou encore choix des billes par un menu tournant, disparition progressive des billes dans le schéma a reproduire (ajoute du stress^^)...
| 
 Chat
Chat