❤ 0 Bien le bonjour a tous !
Ce tuto n'est pas forcement difficile si vous avez les bases. Je vais donc essayer de faire mon possible pour vous montrer comment faire un téléporteur plutôt sympa et pratique. Il permettra de ce téléporter n'importe où dans la map avec bien sur la possibilité de ne pas pouvoir ce téléporter a certain endroit si une condition n'est pas respecter.
Utilitaire :
Nous aurons besoin de pas mal de chose pour faire ce tutoriel :
-Le logiciel GIMP (sur le tuto je vais utiliser la version 2.6) qui est téléchargeable gratuitement sur internet.
-Le script El Panoramisator disponible dans la rubrique script d’Oniromancie (http://www.rpg-maker.fr/scripts-154-el-panoramisator-vx.html)
-4 Variables dans Rpg Makers VX
-1 nouvelle map dans votre projet remplie de la case noir disponible dans l'onglet A
-1 image de curseur à mettre dans le dossier Pictures de votre projet.
Sommaire :
I/ Création et redimensionnement de l'image de la carte
II/ Création de l’événement commun de base
III/ Ajouter des petits plus à son événement
I/ Création et redimensionnement de l'image de la carte
Pour information il faut que la carte principal sois un carré, la mienne fais 100x100 carreaux.
Pour commencer nous allons avoir besoin de récupérer l'image de la carte principal. Pour cela installer le script et lancer le comme il est expliqué dans le topic.
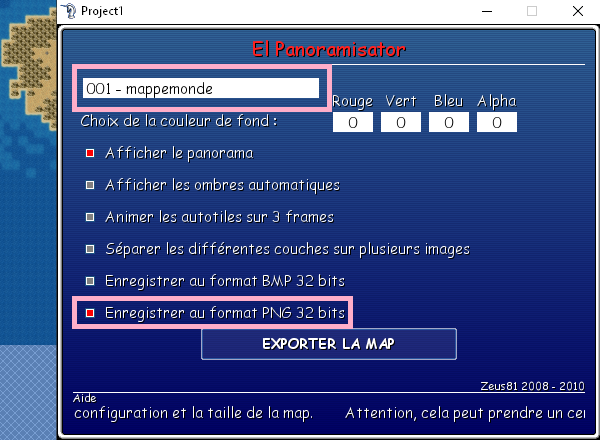
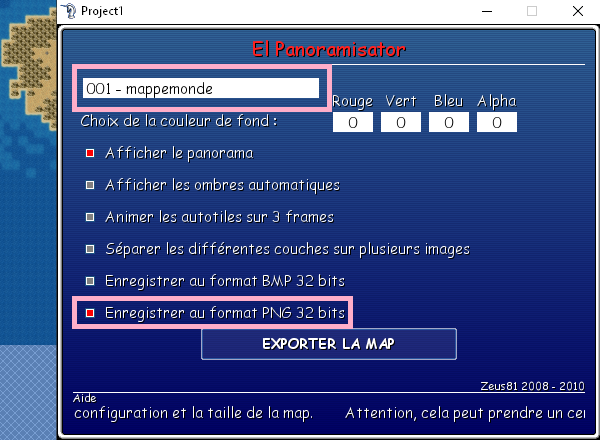
Comme paramètre lorsque le script et charger dans le jeu il faut que vous cocher seulement :
Enregistrer en format PNG 32BIT
Et bien sûr sélectionner la map principal. Puis sectionner "EXPORTER LA MAP"
Après un peu d'attente vous avez votre map dans le dossier de votre projet !!

Bon maintenant il va falloir réduire le format pour qu'on puisse correctement l'afficher dans notre jeu
Allez dans gimp et ouvrez votre nouvelle image.
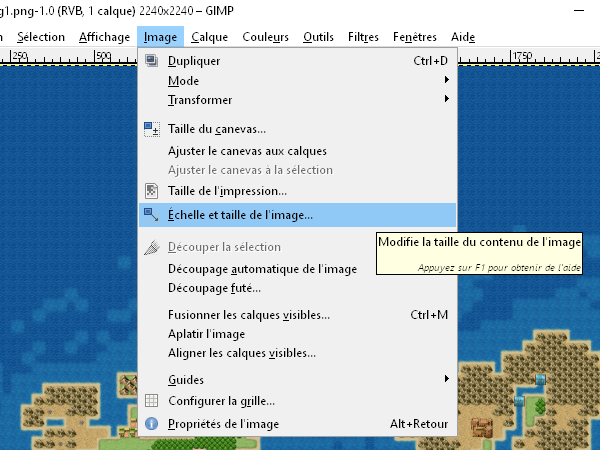
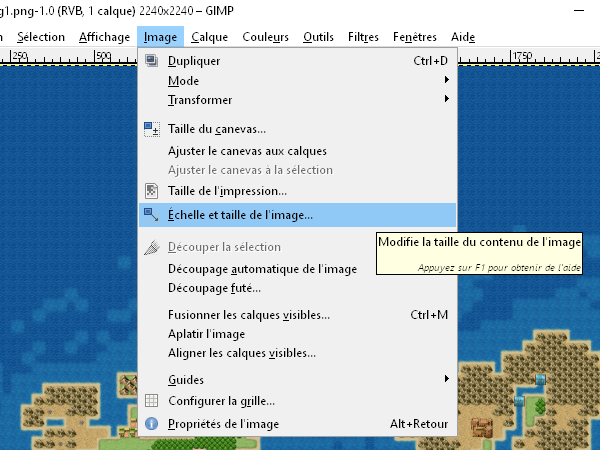
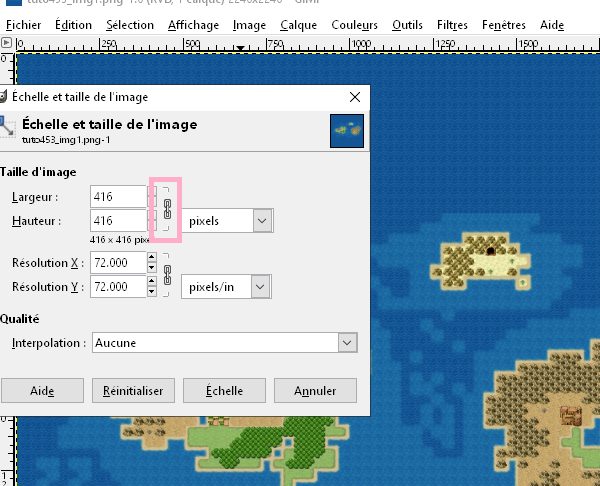
Une fois votre image ouverte allez dans la barre d'outil en haut et sélectionnez image puis "Scales image"

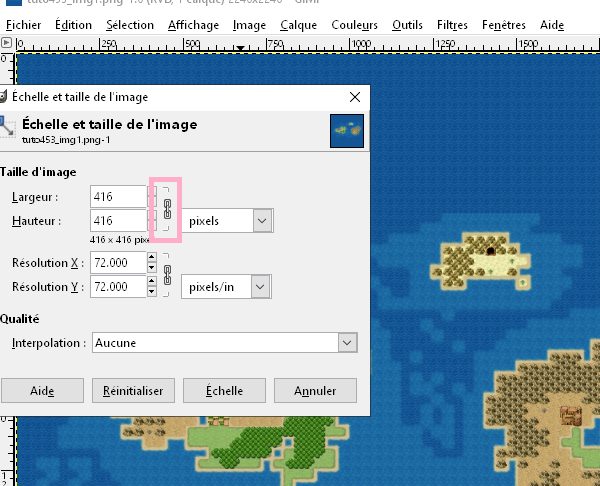
Dans l'emplacement 1 vérifiez que la chaine ne soit pas brisée.
Dans l'emplacement 2 mettez 416 et validez.
416 est la taille exacte de la hauteur de la fenêtre de base de rpg makers vx, si vous utilisez une résolution de 800x600 mettez alors 600 au lieu de 416.
Validez et enregistrez l'image. Puis copier la dans Pictures.
Je vous montre une des maps que j'ai faite pour le tutoriel :

Pour finir il va falloir que vous notiez les coordonnés X et Y de chaque endroit ou le joueur va pouvoir ce téléporter :

Puis ajoutez à chaque valeur X : 64
Q : Pourquoi rajoutez et enlever ces valeurs ?
R : C'est simple. L'origine de la carte ne sera pas la même origine que celui du jeu donc il faut faire le calcul pour décaler l'origine de l'image.
1:Position de la souris (un des endroits où va ce téléporter le joueur)
2:Valeur respective : X puis Y
II/ Création de l’événement commun de base
Bon maintenant on passe aux choses sérieuse
Créez un nouvel événement commun. Mettez-le en déclenchement : Aucun.
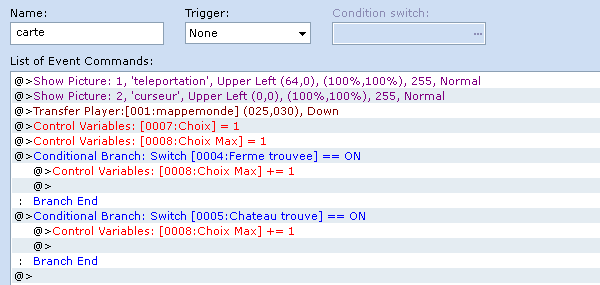
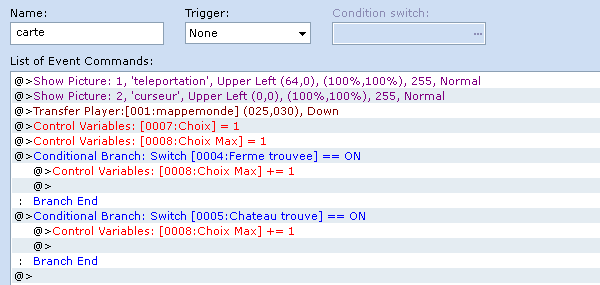
1*) Démarrage

1) Vous affichez l'image de votre map, ici je l'ai appelé téléportation. Mettez l'origine en Haut à gauche et la valeur X à 64
2) Vous affichez le curseur, les paramètres non pas encore de l'importance à part le numéro d'image qui doit être 2.
3) Vous téléportez le joueur dans la map que je vous ai demandé de créer au début du tutoriel
4) Vous initialiser la variable Choix à 1, cette variable va permettre de savoir qu'elle ville vous sélectionnez.
5) Vous initialiser la variable Choix max, cette variable contient le nombre de ville que vous avez au départ sans que vous aillez débloquer quoi que ce soit.
6) Ici ce n'est qu’un exemple. Vous devez pour chaque ville que vous voulez pouvoir sélectionnez après avoir possédez un objet ou activer un interrupteur mettre une condition qui dit :
Si l'interrupteur X est activé ou si l'objet Y est possédé
Alors variable choix max += Z (Z est égal au nombre de ville à débloquer.
Récapitulatif :
La variable choix va définir qu'elle ville sera sélectionnée
La variable choix max va définir le nombre de ville au total suivant l'avancer du jeu
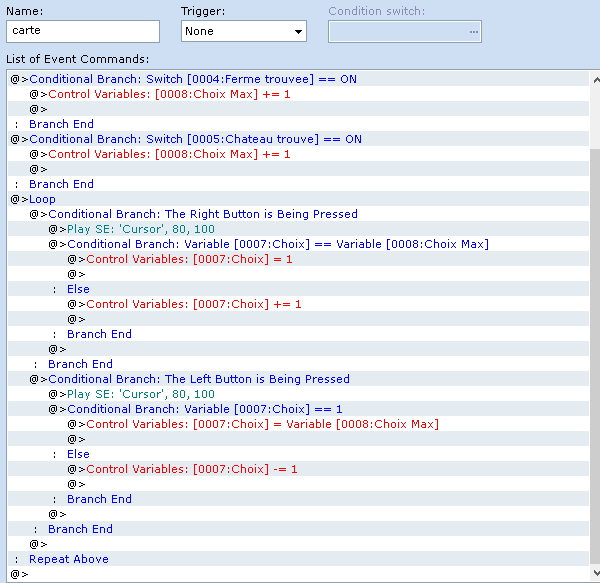
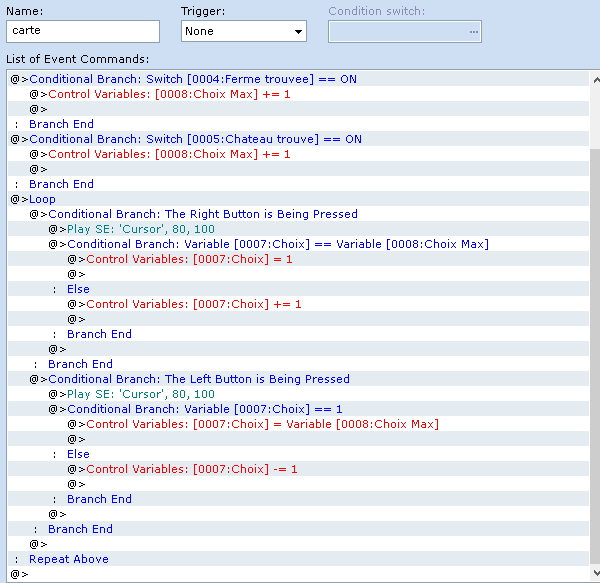
2°)

1) On ouvre une boucle
Dans cette partie on va faire en sorte que quand on appuie sur droite la valeur choix augmente de 1 et quand on appuie sur gauche la valeur choix descend de un
2) Condition si la touche droite est pressée
On active un joli son
Si la variable choix et égal à la variable choix max
La variable choix revient à la première ville (donc égal 1)
Sinon
La valeur choix +1
3) Condition si la touche gauche est pressée
On active un joli son 
Si la valeur choix = 1
Alors on va à la dernière ville (donc égal à la variable choix max)
Sinon
La valeur choix -1
A partir de ce moment-là on à presque tout fais !
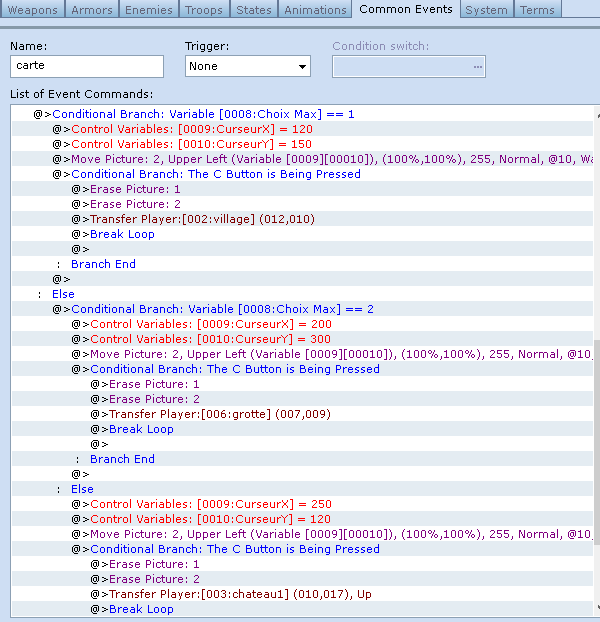
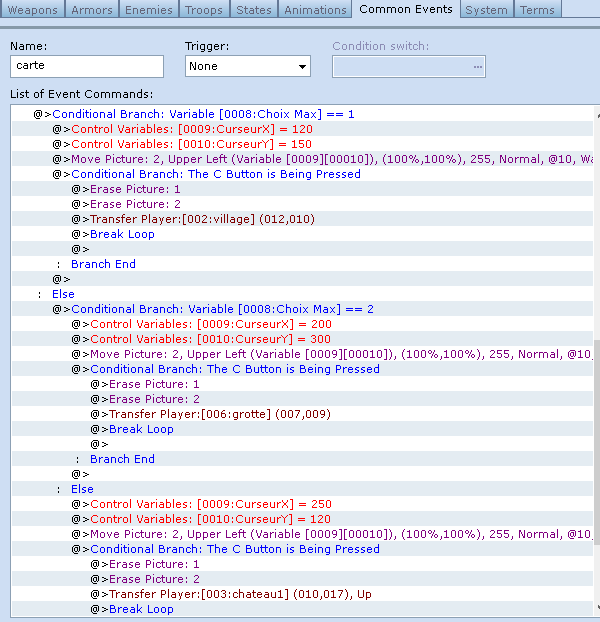
3°)
Toujours dans la boucle

Si la variable choix est égal à 1
1) on rend égal la variable Curseur X à la valeur x de pixel qu'on à noté plus haut
2) on rend égal la variable Curseur Y à la valeur y de pixel qu'on à noté plus haut
3) On déplacer l'image 2 (c'est à dire le curseur) avec l'origine au centre et les valeurs X et Y égal au variable respective Curseur X et Curseur Y
4) Si la touche C est pressé (Sois Entrée ou Espace)
On efface l'image 1 et 2
On téléporte l'équipe à l'endroit où se situe la première ville
On sort de la boucle.
Répétez ceci pour tous les lieux EN RESPECTANT BIEN L'ORDRE D'APPARITION que vous aurez choisi.
Merci beaucoup à tous pour avoir pris le temps de lire ce tuto.
Note 1 : Placez un wait en début ou fin de boucle pour aérer votre événement.
Note 2 : Vous pouvez ajouter une touche "Annuler" (Echap). Auquel cas vous devez enregistrer les coordonnées de votre héros dans deux variables avant la téléportation sur la carte avec le curseur, et dans votre condition, téléportez le héros aux variables enregistrées, effacez les images et sortez de la boucle.
Sinon, la téléportation sur la carte mappemonde n'est pas obligatoire, vous pouvez rester sur la même map (auquel cas il suffit d'effacer les images et sortir de la boucle).
Note 3 : Vous remarquerez peut-être que certaines touches sont sautées (notamment validation/annulation). Pour pallier à cela, vous pouvez mettre l'équivalent en appel de script. Exemple : Input.trigger?[Input::C]
Mis à jour le 1er mars 2021.
Images restaurées.
| 
 Chat
Chat