❤ 1Gari EMG 5 : faire ses propres transitions
I Introduction
Ce système a été conçu pour RPG Maker 2003 et je n'ai pas regardé mais je doute qu'il puisse fonctionner de la même manière sur les RMs qui suivent. Si vous voulez faire ce genre de système sur un RM postérieur à 2003, mieux vaut passer par les scripts.
Contrairement aux systèmes présentés jusque là, le concept derrière ce systèmes n'est pas de moi mais d'un message de Joke perdu dans la section entraide et qui n'a à ma connaissance jamais donné lieu à un tutoriel.
Le but de cet tutoriel sera donc de corriger ceci.
Évidement si c'est le premier tutoriel de la série que vous lisez, je vous conseille fortement de lire les précédents qui sont des aides à la compréhension de ce tutoriel.
II Concept
Dans ce tutoriel on souhaite réaliser un système permettant de faire une transition custom, qui affiche ou efface l'écran, le tout fait en image. On pourrait naïvement afficher plusieurs images les unes après les autres de manière à générer une animation. Mais cette technique a plusieurs problèmes :
- Il faut, pour chaque transition, spécifier les images à afficher les unes après les autres, ce qui n'est pas très souple.
- Sur 2003 la commande Afficher une image étant plutôt gourmande cela signifie que perdrez pas mal de fps pendant la transition.
Il est cependant possible de corriger ce problème en employant deux astuces : la commande Déplacer une image et n'utiliser qu'une image pour toute la transition.
III Exemple
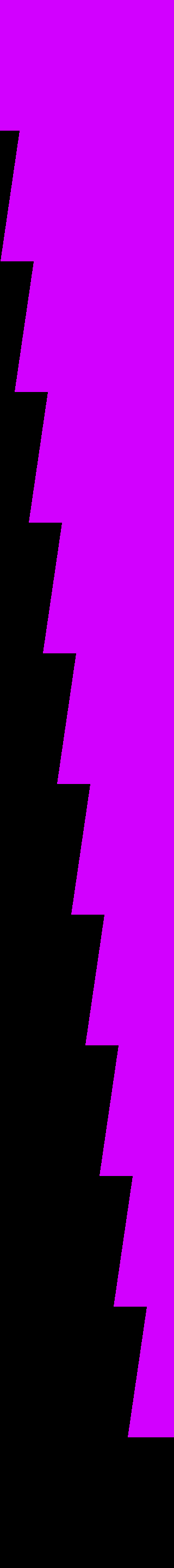
Voici l'image que nous allons utiliser pour faire notre transition :
Spoiler (cliquez pour afficher) 
Pour comprendre l'image, il ne faut pas la voir comme une seule pièce mais comme une succession de sprites de la taille de l'écran (320*240). Ces dimensions n'ont pas été prise au hasard. En effet le fait que chaque sprite fait la taille de l'écran assure que s'il est placé pour être affiché on peut alors être sûr que rien d'autres de l'image ne sera visible. Et comment s'assurer que le sprite soit placé de sort à correspondre à l'écran ? En s'assurant que le milieu du sprite corresponde avec le milieu de l'écran !
IV Implémentation
Voici le code pour réaliser un tel système. Il est plus long que les codes vus jusque là mais je tâcherais de vous expliquer son fonctionnement.

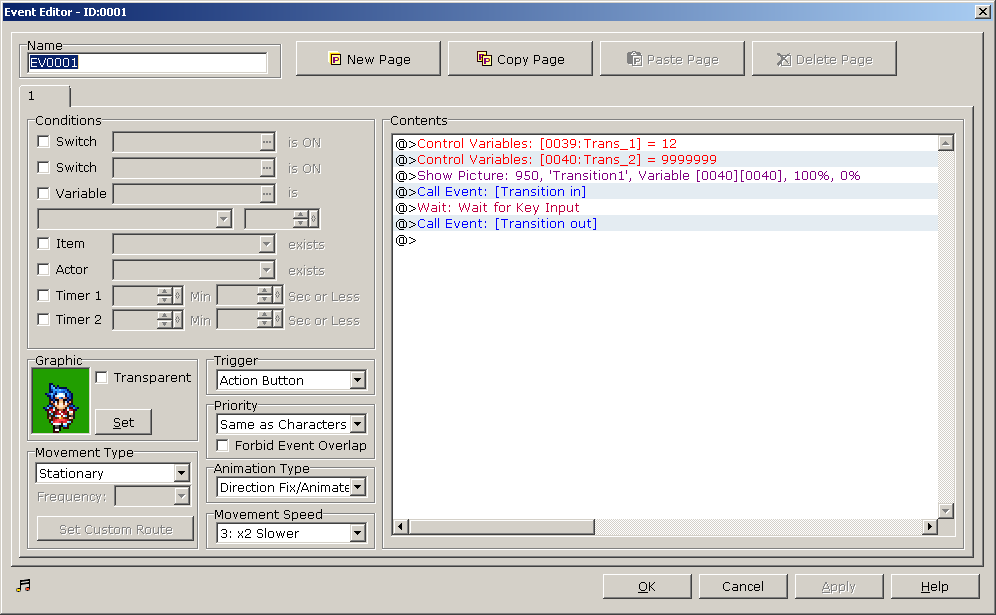
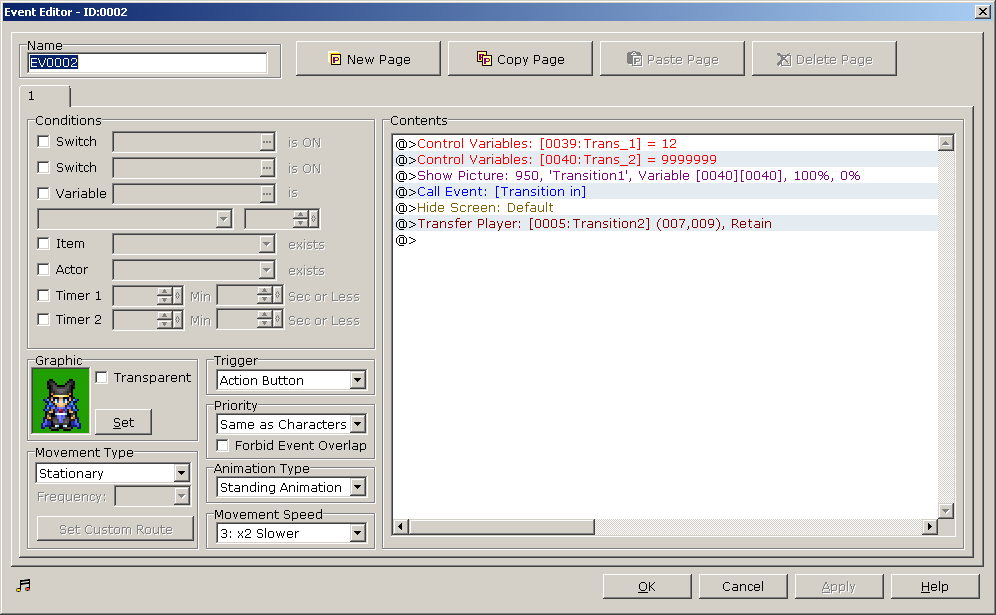
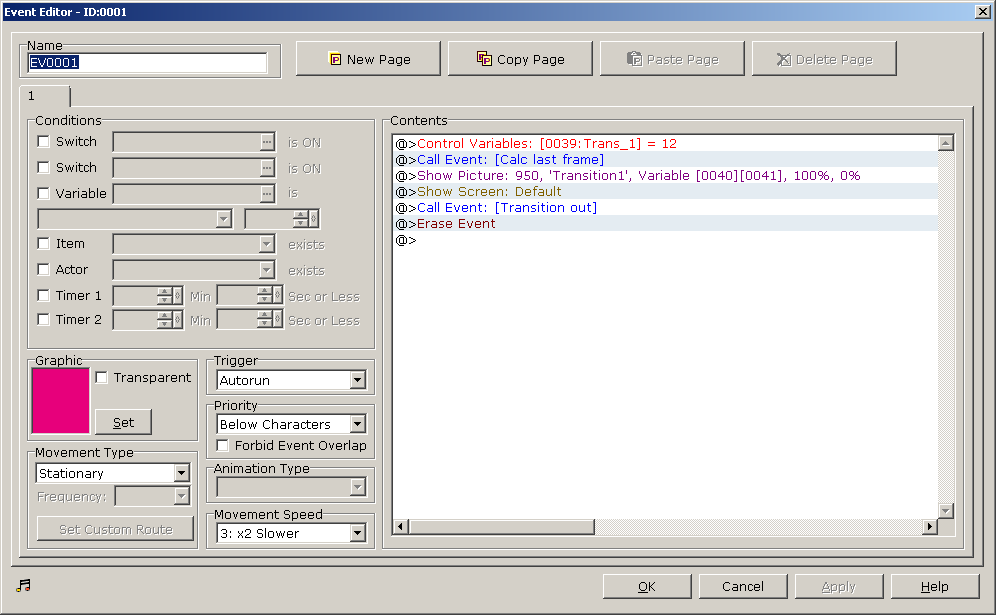
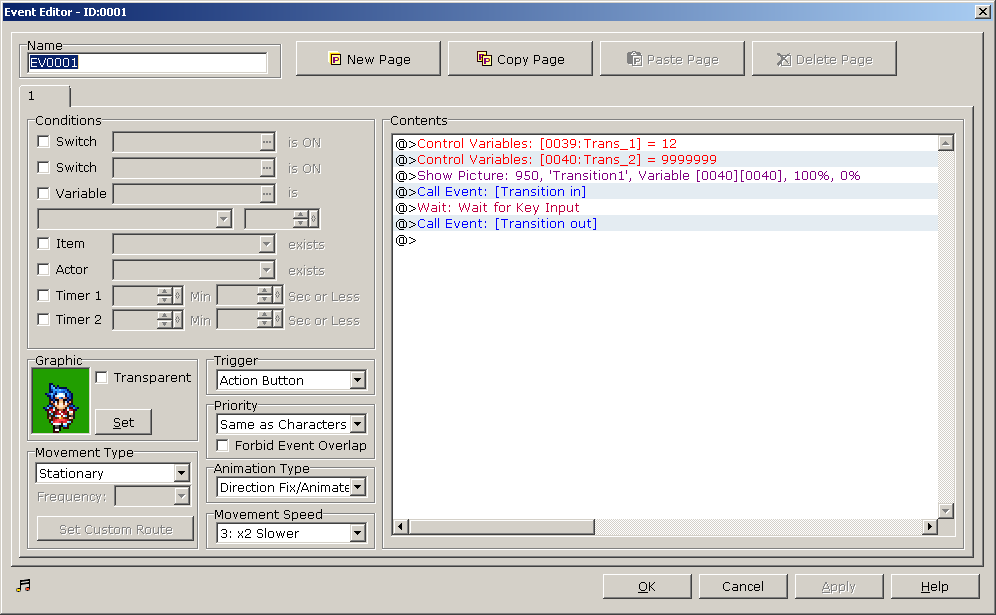
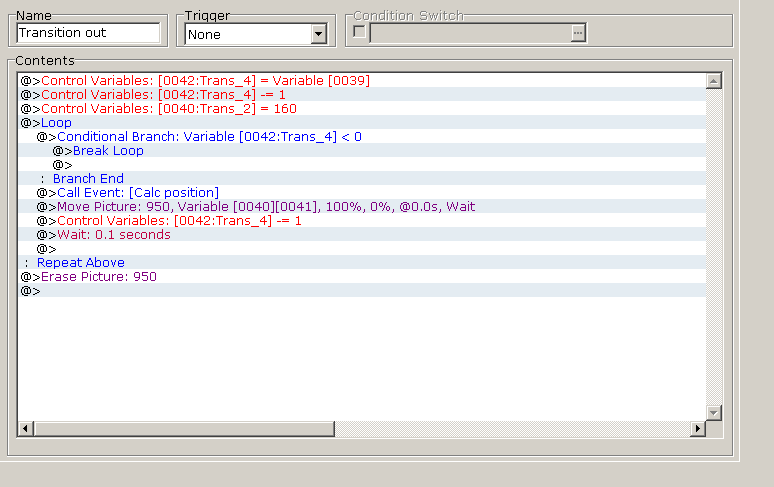
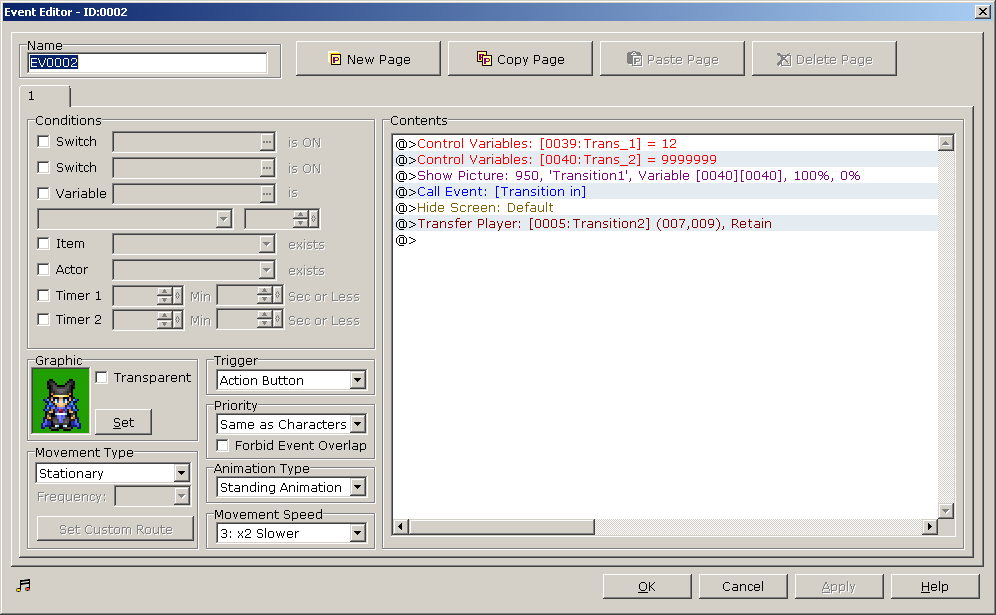
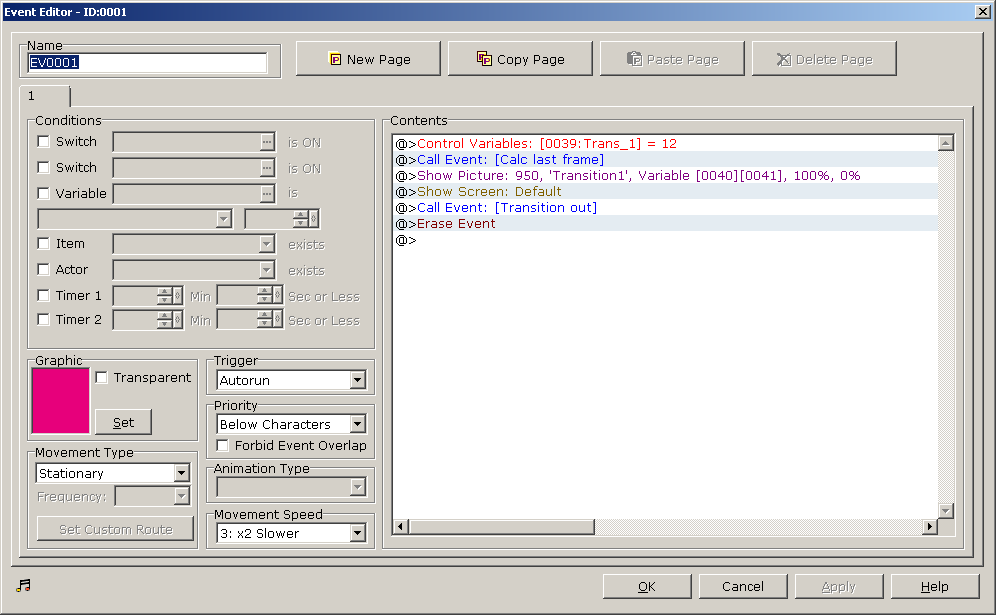
Voici déjà le code d'appel. L'event commun transition in utilise la transition pour effacer l'écran et
transition out pour l'afficher. C'est à dire que l’écran est effacé et dès que le joueur presse une touche et se raffiche juste après l'input. La variable 39est initialisée à 12 pour dire qu'il y a 12 sprites dans l'image. le 9999999 est la pour afficher l'image en dehors de l'écran et la déplacer ensuite au bon endroit via event commun.

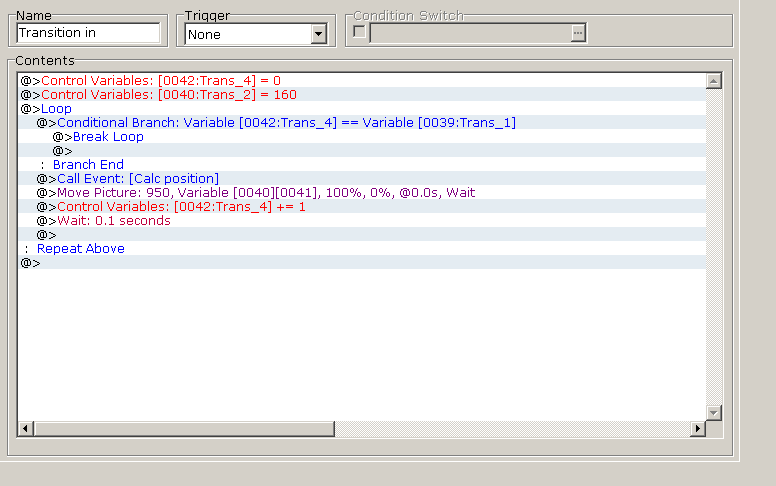
Ici pour faire avancer l'animation on donne aux sprites un id (comme dans le tuto précédent avec les chiffres) et on utilise cet id pour calculer à quelle coordonnées il faudra déplacer l'image. À noter que les id sont placé de haut en bas (0 pour celle tout en haut et le nombre de sprites moins un pour tout en bas.

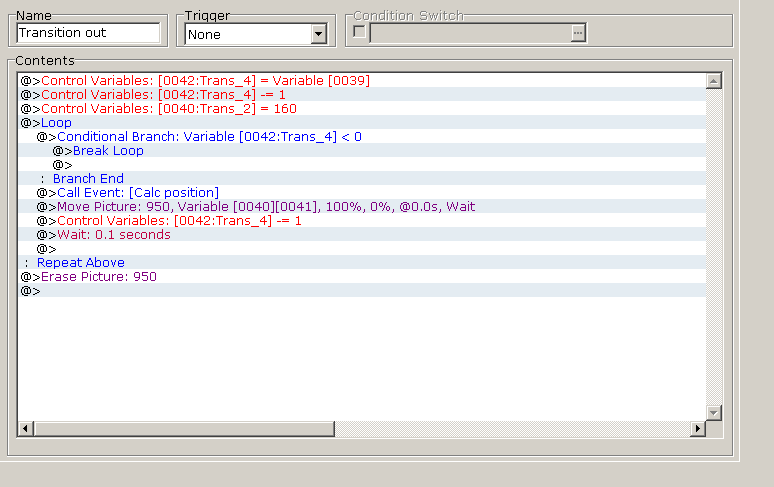
Ici c'est strictement le même code que le précédent avec comme seule différences le fait qu'on n'affiche pas les sprites de haut en bas mais de bas en haut.
V Calcul des coordonnées
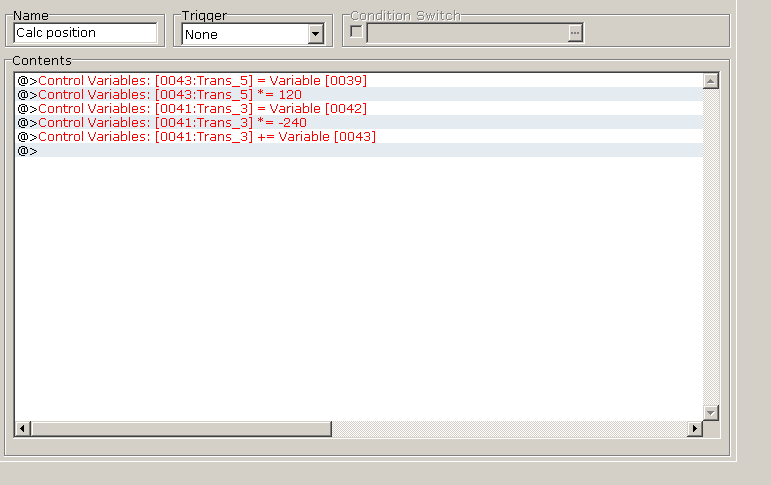
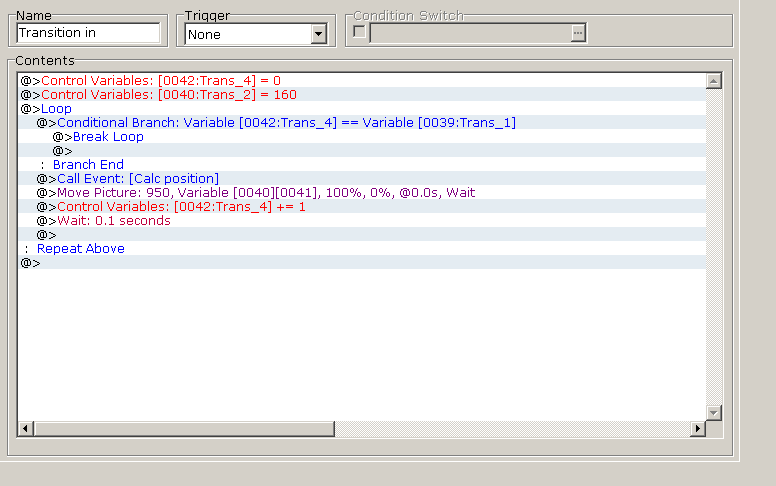
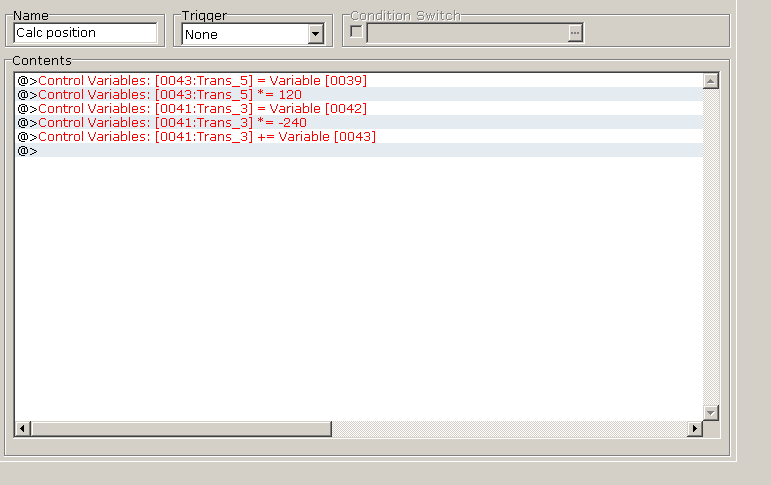
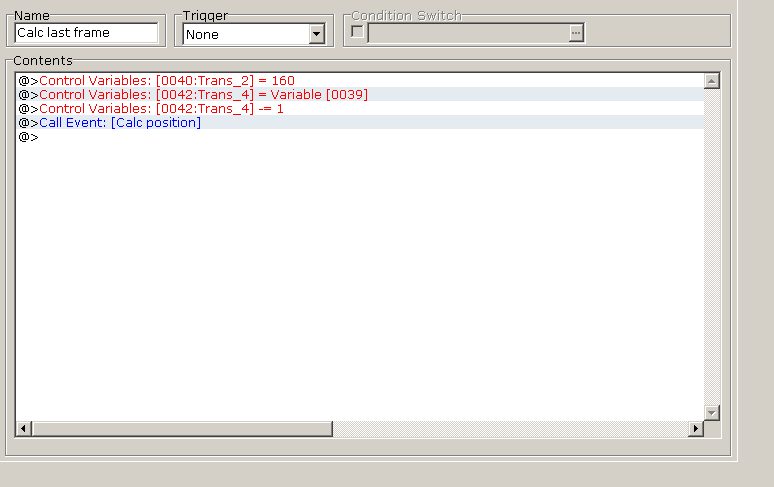
Voici donc l'event commun pour calculer les coordonnées où il faudra afficher l'image.

En fait ce code fait deux calculs, divisés en plusieurs opérations, RM ne permettant pas d'en faire plusieurs dans une seule ligne.
Ce que fait la variable 43, c'est calculer la moitié de la hauteur de l'image complète. Pour ce faire elle prend le nombre de sprites qu'elle multiple par la hauteur d'un sprite (240) puis divise par 2 pour avoir ma moitié. et comme (x * 240) / 2 = x * (240 / 2) = x * 120 c'est le dernier calcul qui est effectué. Puis dans la variable 41 est calculée la coordonnée x de l'image.
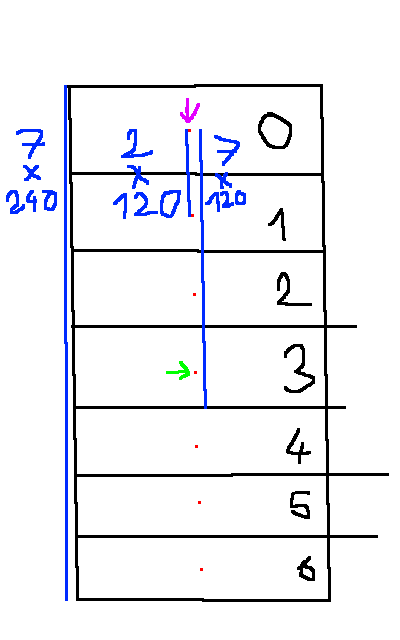
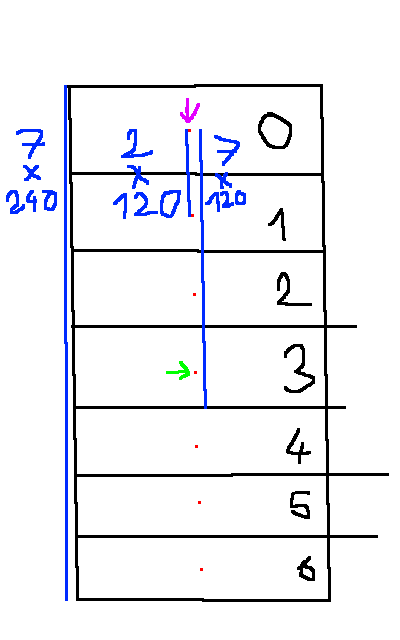
Ce que vous venez de lire n'est peut-être pas très clair pour vous, aussi je vais vous expliquer le calcul plus en détail, c'est un joli dessin 

En noir vous avez les délimitations des sprites, en rouge les points au milieu de ces derniers, en bleu des indications sur les longueurs et la flèche verte indique le centre de l'image. La violette indique le point du sprite à l'indexe 0 (donc le plus haut).
Donc ce qu'on peut remarquer c'est que si on considère Y comme la position en y de l'image nécessaire pour que le milieu du sprite coïncide avec celui de l'écran, on remarque alors que pour faire ensuite coïncider le centre de second sprite il faut monter de 240 pixels, soit réduire Y en lui ajoutant -240. On pourra aussi remarquer que pour passer au milieu de troisième sprite, il faut encore ajouter -240 et donc ajouter au total 2 * -240 et ainsi de suite. En fait on peut généraliser ce constat en disant que pour qu'un sprite (avec X comme id) soit à milieu, il faut, par rapport à Y, rajouter X * -240.
Maintenant il ne reste plus qu'à trouver quelle valeur utiliser pour centrer le sprite 0 et on aura la formule finale.
Ce qu'il faut savoir c'est que si on affiche l'image en 0 en y, le centre de l'image se trouvera tout en haut de l'écran et donc le milieu sera sur la délimitation entre les sprites 3 et 4. De fait la valeur à mettre est la distance entre de point et le milieu du sprite, soit comme je l'ai indiqué 7 * 120 (aka la moitié de la hauteur de l'image). Ce qui nous donne la formule suivante :
1
| y = X * (- 240) + (Z * 120) |
X étant l'id de du spritequ'on souhaite afficher et Z le nombre de sprite.
VI Lors de changement de map
Pour conclure sur ce système je vous propose une variante qui permet d'utiliser les transition pour changer de map. En effet comme (sur 2003) toutes les images sont effacées lors d'un changement de map, voici une solution à ce problème :

Voici comment on efface l’écran, c'est comme dans l'exemple précédent sauf qu'on efface l'écran avant de téléporte le joueur.

Et voici l'event de la nouvelle map qui va en fait réafficher l'image puis afficher l'écran et faire la transition d'affichage.

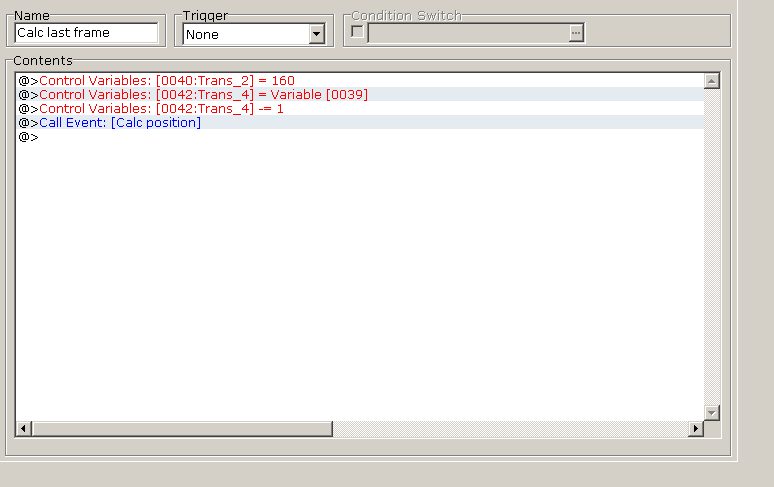
Et ce dernier code sert à pouvoir afficher le dernier sprite en calculant ses coordonnées d'après sont id.
VII Conclusion
Pour conclure sur ce tuto, plusieurs avantages de la technique grosse image ont été vus comme :
- Le fait de montrer un fragment précis via le contenu d'une variable
- Le gain de performance face à un affichage abusif d'images
- Une souplesse supplémentaire
D'ailleurs je n'ai pas pu tout mentionner (ça aurait fait trop lourd) mais quand vous faites une transition pour afficher et effacer après vous n'êtes pas obligés de faire que la seconde transition soit la première mise à l'envers.
Sachez aussi que pour que le système fonctionne il vous faudra vous assurer que toutes les transitions se fassent toujours de haut en bas.
| 
 Chat
Chat