❤ 0 Sega Genesi Tile Designer
A l'heure actuel nous avons photoshop, Gimp, Paint.Net (je parle bien du point net), Photofiltre, et d'autre logiciel pour créer des graphismes 2d.
Nous avons vu que sur mégadrive, il faut encoder ses graphismes en une suite de valeur hexadécimal qui appelle un index de couleur.
Exemple $1051F059
qui veux dire ! Couleur 1, Couleur transparente, Couleur 5...
Un morceau de graphismes c'est une Tiles de 8 pixel horizontal,, et 8 pixel vertical. Nous avons des commandes pour poser plusieurs tiles sur la map en même temps pour nous simplifier la vie ! Les sprites sont aussi des tiré de la bank de sper heu sprite pardon. Jusque la nous encodons à la main tous ça pour "apprendre" la base ! Mais il existe des logiciels pour nous simplifier la vie. (Voous vous voyez utiliser paint tous le temps vous alors qu'il existe des logiciels avec des calques, des grilles pour poser votre pixel, des outils plus adapté ?) Bas sur megadrive c'est pareil. Le logiciel ce nomme Saga Genesis Tile Designer !!!
Lien
Je vais vous faire un petit tour du proprio.

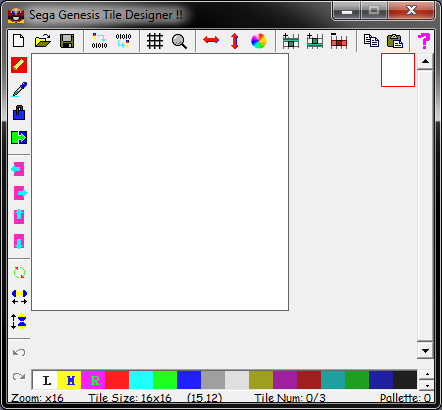
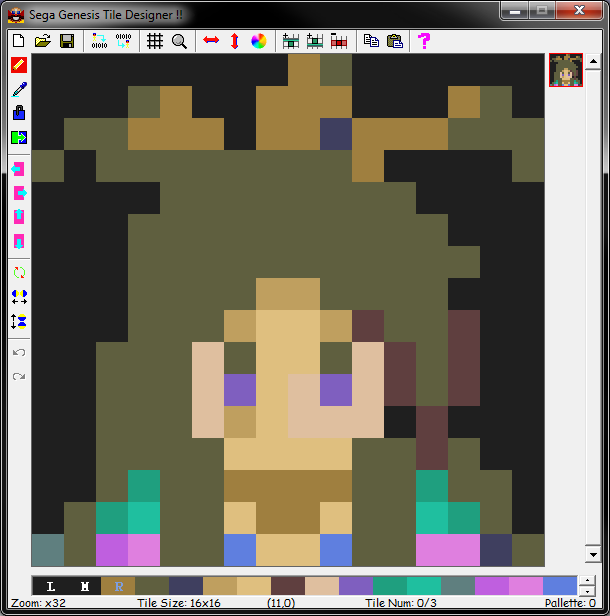
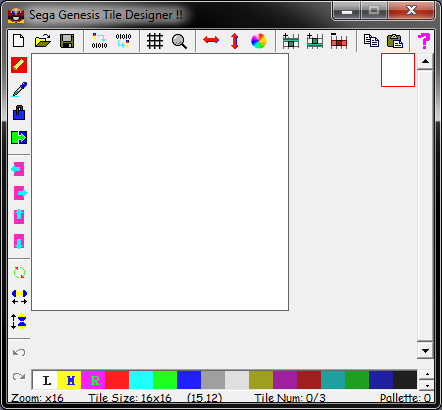
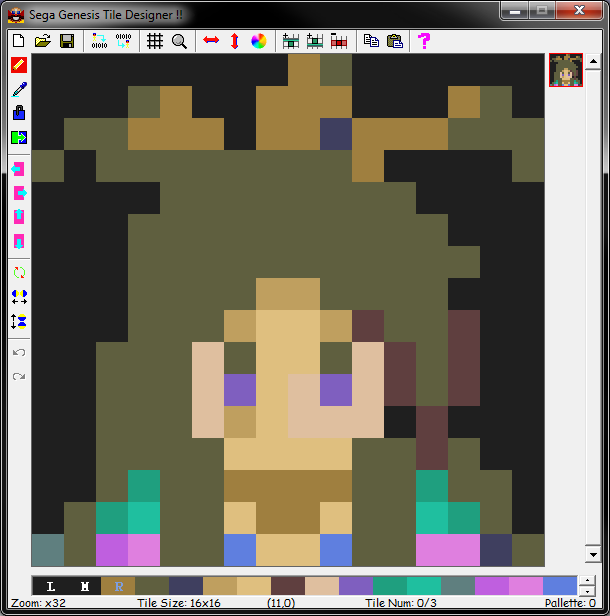
Voici la gueule du bignouf !
Nous allons débuter avec la barre des menus du haut.


Cette option permet d'avoir un nouveau fichier. Attention ça efface complètement le travaille en cour sans prévenir. (ça c'est carrément con !)

ouvrir un fichier qui a était enregistré en .txt. C'est pour retrouvé votre travaille.

Pour sauvegarder votre fichier en .txt
Pour ne pas perdre votre travaille.

Exporter vos tiles ! (Flèche en bas)
Cela permet d'exporter votre travaille pour votre logiciel de codage. Nous allons y revenir plus tard !

La c'est pour importer les donnés data dans le logiciel en question.

Activer ou désactiver la Grille visuel ! C'est pratique les gens !

Niveau de Zoom, hey hey. Attention en mono tiles il y a une limitation de zoom minimum.

Paramétrage du nombre de tiles latérale. (1 à 8 tiles)
Cela évite de créer vos sprites ou décors qui doit faire plus d'un tiles, (8*8px) sur un morceau de tiles.
Nativement c'est paramétré sur 2.

Cette fois si c'est Verticalement !

Cette option permet d'ouvrir le menu de la gestion des palettes de couleur.

Cette option permet d'ajouter un nouveau doccument vide en dessous du tiles séléctionné. (Il ne se places pas à la fin !)

Cette fois si c'est au dessus !!!

Pour effacer le tiles selectionné.

Pour copier le tiles en mémoire.

Pour coller le tiles en mémoire dans un autre "document" du logiciel.
(Le copie/colle ne fonctionne que pour ce logiciel)
Voyons la barre de gauche.


Le Crayon, pour poser votre morceau de pixel

La pipette, pour mesurer votre taux d'alcool dans le sang en programmant.... Non c'est pour sélectionner une couleur dans le document.

Pot de peinture, pour remplacer des pixels qui se touche et de même couleur, par une autre que vous avez choisis dans l'index !

Aucune idée semble ne pas fonctionner.

Pour déplacer le tiles d'un pixel à Droite/Gauche/Haut/bas. Pratique ça.

Pour faire une rotation du tiles de 90 degrés à droite. (1/4 de tour quoi)

Retourner le tiles par apport à un axe verticale. (Le coté droit, se retrouve à gauche pour faire simple)

Retourne le tiles par apport à un axe Horizontale. (Le coté Haut se retrouve en bas !)

En bas, vous avez le nuancier des couleurs. Les deux petites flèches au dessus de palette 0 permet de choisir une autre palette. -Entre 0 et 3)
Pour sélectionner une teinte, c'est simple vous cliquez sur le nuancier avec la sourie ! Vous pouvez mémoriser trois couleurs avec la sourie !
Bouton Gauche : L
Bouton Droite : R
Bouton du milieu : M
Pratique non ?

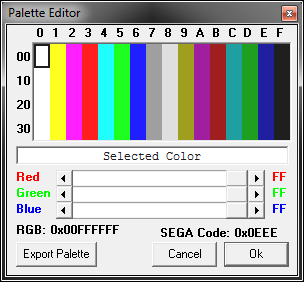
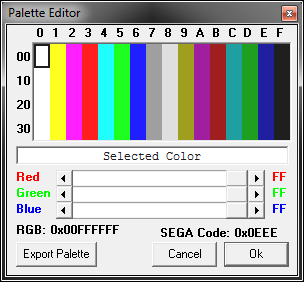
Voici la fenêtre de l'éditeur de palette.
Pour le môment vous avez les 16 mêmes teintes qui se répettes sur les 4 palettes.
Les lignes 00 (palette 0)
à 30 (palette 3)
Puis les couleurs de 0 à F.
En bas vous avez trois curseur ! Red (rouge) Green (Vert) Blue(Bleu.)
Vous pouvez créer votre teinte avec les trois curseurs après avoir selectionner un emplacement plus haut !
RGB c'est le code couleur au format 24 bits
et Sega Code c'est le code couleur pour la mégadrive. (Le blan pure FF-FF-FF en 24bits c'est encodé 0EEE)
Il n'y a que 512 teintes possible sur la mégadrive !
Export Palette c'est pour exporter facilement vos palettes de couleur. Mais ne pas utilisé cooome ça, il faut valider vos modifications avec ok. Sinon en exportant ça ne prendra pas en compte les nouvelles modifications.

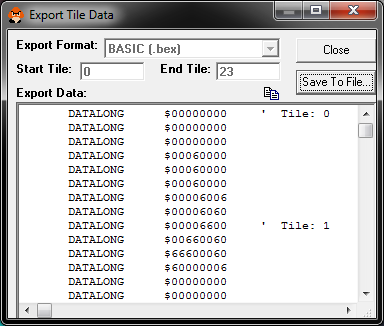
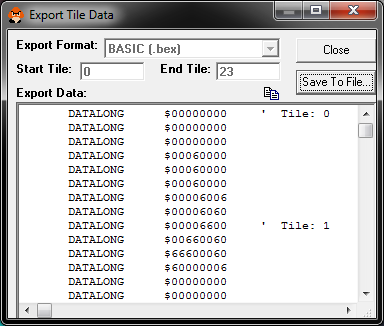
la zone d'exportation.
Vous pouvez exporter dans plusieurs format :
-En Basic qui vous donne comme dans la capture d'écran le code à copier/coller dans l'ide
-Exporter en fichier binaire (ça c'est cool j'en parlerais dans une autre leçon)
-En assembleur. (Même idée qu'en basic)
-En C (Même idée qu'en basic)
-En Kenedaa's MMM (dont je ne sais pas c'est quoi comme format)
Vous pouvez sélectionner le tiles de départ de fin.
D'abord il faut générer les data et enfin exporter en fichier ou / et faire un copier/coller du listing proposé.
C'est la même chose avec l'exportation de palette !

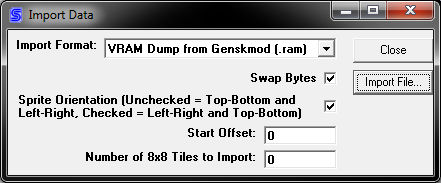
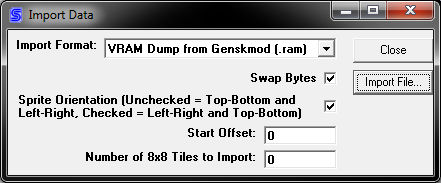
Voici la fenêtre d'import vous pouvez importer l'exportation de la Ram Vidéo faite avec l'emutateur Gens Kmod
Vous pouvez faire la même chose avec la CRAM (Les palettes de couleurs)
Vous pouvez importer un fichier binaire dédié pour les tiles et la palettes.
Il y a une option Swap Bytes à cocher ou pas :
Et trois options lié au tiles :
Sprites Orientation : Pour calquer ça sur les sprites (Sur un sprites de 4 tiles, (2*2) c'est Haut-Gauche / Bas Gauche / Haut-droite / Bas-Droite
Start Offet :
Number of 8*8 Tiles.. Nombre de tiles à importer.
Nous avons fait le tour du log. Une démo d'exportation d'un tiles !
Voici un "tiles" que j'ai fais en toute simplification.

Avec l'exportation en Data basic j'ai cette cette suite donc je place une étiquette til.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
til:
DATALONG $11111111 ' Tile: 0
DATALONG $11132112
DATALONG $13322212
DATALONG $31333333
DATALONG $11113333
DATALONG $11133333
DATALONG $11133333
DATALONG $11133335
DATALONG $11133356 ' Tile: 1
DATALONG $11333836
DATALONG $11333896
DATALONG $11333856
DATALONG $11333366
DATALONG $113A3322
DATALONG $13AB3362
DATALONG $C3DE33F6
DATALONG $23111111 ' Tile: 2
DATALONG $22111231
DATALONG $24222333
DATALONG $33211113
DATALONG $33331111
DATALONG $33333111
DATALONG $33333311
DATALONG $53333111
DATALONG $65733711 ' Tile: 3
DATALONG $63873711
DATALONG $89873711
DATALONG $88817111
DATALONG $66337311
DATALONG $2233A331
DATALONG $2633BA31
DATALONG $6F33EE43
|
Je fais pareil avec la palette de couleur :
1
2
3
4
| E_pal:
DataInt $0000,$0000,$0268,$0244,$0422,$048A,$06AC,$0224 ' Pallette: 0
DataInt $08AC,$0A46,$0680,$08A0,$0664,$0C4A,$0C6C,$0C64
|
J'écris le reste du programme dans SEcond basic.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| Palettes E_pal, 0, 0, 16
LoadTiles til, 4, 300 ' load the tiles starting at 100
DrawTilesInc2 300,0,0,2,2
E_pal:
DataInt $0000,$0000,$0268,$0244,$0422,$048A,$06AC,$0224 ' Pallette: 0
DataInt $08AC,$0A46,$0680,$08A0,$0664,$0C4A,$0C6C,$0C64
til:
DataLong $11111111 ' Tile: 0
DataLong $11132112
DataLong $13322212
DataLong $31333333
DataLong $11113333
DataLong $11133333
DataLong $11133333
DataLong $11133335
DataLong $11133356 ' Tile: 1
DataLong $11333836
DataLong $11333896
DataLong $11333856
DataLong $11333366
DataLong $113A3322
DataLong $13AB3362
DataLong $C3DE33F6
DataLong $23111111 ' Tile: 2
DataLong $22111231
DataLong $24222333
DataLong $33211113
DataLong $33331111
DataLong $33333111
DataLong $33333311
DataLong $53333111
DataLong $65733711 ' Tile: 3
DataLong $63873711
DataLong $89873711
DataLong $88817111
DataLong $66337311
DataLong $2233A331
DataLong $2633BA31
DataLong $6F33EE43
|

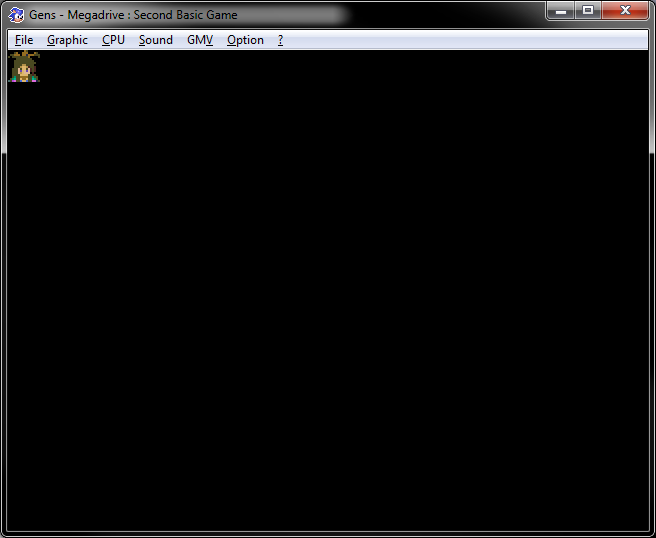
Et voila, le tour est joué.
Note: Une petite nouveauté dans le code source. Depuis le début, je vous avez habitué à utiliser DrawTilesInc.
La il y a un 2 a la fin
DrawTilesInc2
Cela permet de changer le "parterne" d'affichage d'un tile comme dans un sprite.
sur un tiles de 4 cases, cela fait donc dans l'encodage : Haut Gauche / Bas Gauche / Haut Droite /Bas Droite.
Si on garde le premier Draw tile, le log affichage d'abord les deux tiles de Haut et enfin les deux tiles du bas.
On se retrouve le Bas Gauche à droite du Haut Gauche.
Exemple :

A vous d'harmoniser l'encodage des tiles et / ou de corriger ça dans les datas...
Maintenant vous avez un truc simple pour faire des tiles et des sprites ah ah
|

 Chat
Chat