❤ 0 Faire un menu tournant en événements le plus simplement possible
Ce tutoriel suit les bases suivantes :
- changer quelque chose quand la valeur d'une variable change
- faire un menu personnalisé
Il n'est pas ici question de faire un système extrêmement complexe. Des scripts existent déjà sur le sujet, qui feront sans doute cela plus proprement, ainsi que des moyens de programmation plus avancés pour rajouter des options. Cependant, si le faire en événements vous intéresse, vous trouverez ici le fonctionnement théorique de ce type de menu, et sa mise en pratique sur RPG Maker XP.
Un menu tournant/circulaire, c'est quoi ?
Ce nom vient de l'anglais "ring menu", un menu en forme d'anneau popularisé par Secret of Mana (1993). Il se caractérise par sa forme circulaire affichant les options du menu par des icônes tournantes, au lieu du traditionnel affichage par lignes de texte dans une colonne.

Secret of Mana, SNES.
I/ Principe de fonctionnement du menu circulaire
Apparence
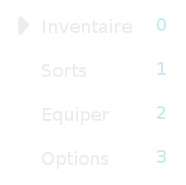
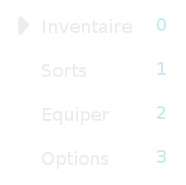
Si le menu est assez joli visuellement, il peut s'avérer un peu tordu à mettre en place si on ne visualise pas précisément son fonctionnement. Pour cela, partons d'un menu standard :

Quand vous ouvrez un menu standard sans mémorisation, votre curseur se trouve toujours sur sa valeur 0, généralement l'inventaire. Les sorts correspondent à la valeur d'inventaire + 1, Equiper à la valeur d'inventaire +2, et Options à +3. La valeur de la position, c'est une variable, qu'on peut déplacer vers le haut ou le bas, et qui additionne ou soustrait. Si vous voulez revenir à l'inventaire d'un coup à partir d'options, il faut donc remettre le curseur sur inventaire, et donc sa valeur à 0 au prochain appui vers le bas. C'est le principe d'une boucle.
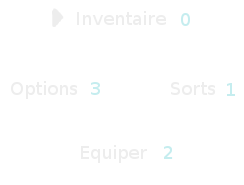
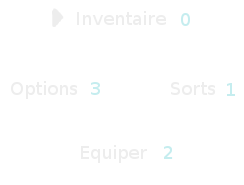
Maintenant, pour le menu circulaire :

Cela fonctionne pareil, à la différence qu'on utilise les touches gauche et droite. Quand vous appuyez sur droite, vous additionnez 1, et quand vous appuyez sur gauche, vous soustrayez 1. Et quand vous arrivez à votre valeur minimale (0), ou maximale (3), vous rembobinez. La seule différence, c'est que ce n'est pas votre curseur qui bouge, mais les éléments de votre menu (en l'occurence des icônes).
Et elles bougent dans un sens bien particulier.
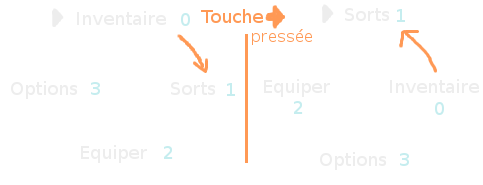
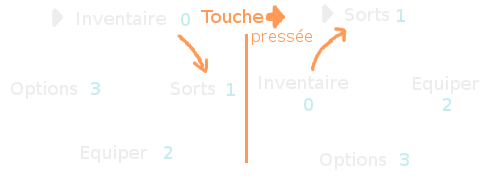
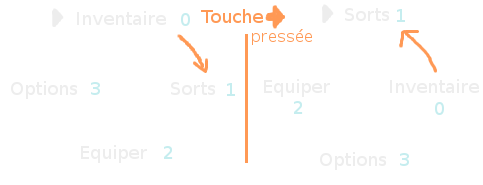
Le principal piège dans ce menu, c'est le déplacement des icônes lors de l'appui d'une touche. Instinctivement, le cerveau humain veut que quand notre curseur prend +1, nos images se décalent aussi vers le droite. Voici le résultat :

La flèche orange à gauche montre le type de déplacement que l'on veut, celle de droite ce qu'on a fait.
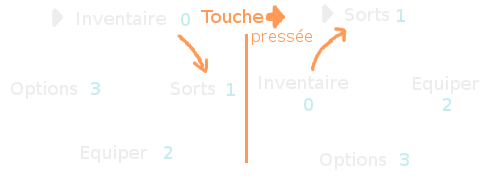
Votre curseur va bien s'additionner, mais le résultat visuel est un peu perturbant, car le placement des autres icônes est inversé par rapport à ce qu'on voudrait. Pour remédier à cela, quand vous pressez la touche droite, vous voulez donc que vos icônes se décalent dans le sens inverse des aiguilles d'une montre, soit vers la gauche :

Et c'est ce résultat que l'on veut visuellement. Maintenant, on peut passer à la mise en pratique.
La programmation sur RPG Maker XP
Comme indiqué au début, l'objectif est d'aller au plus simple. Voici ce dont vous aurez besoin pour faire un menu circulaire à quatre segments :
- 4 icônes (placées dans Pictures dans ce tuto)
- (optionnel) une image de cercle
- (optionnel) une image assombrissante
- 3 événements communs
- 2 interrupteurs
- 1 variable
La seule chose qui variera selon votre menu, c'est le nombre d'icônes et leur position sur votre écran, et non le reste de la programmation.
Appeler son menu
Pour cela, vous devrez au préalable interdire l'utilisation du menu de base de XP, et utiliser un interrupteur pour interdire/autoriser votre menu principal. A faire en initiant votre jeu, par exemple lors de la prise en main de votre héros, mais également pour chaque événement de type action et autorun (sauf si vous voulez activer votre menu pendant un dialogue ou une scène importante  ). ).
Ce premier interrupteur va conditionner le lancement de votre premier événement commun, qui vérifie si une touche spécifique est pressée pour lancer le menu.
Les choses indispensables à faire dans la condition "touche pressée" est atteinte (sans else) :
- désactiver l'interrupteur qui enclenche l'événement commun : cela permet d'éviter les conflits avec vos deux autres événements communs. Si vous laissez cet événement commun, il continuera d'afficher votre menu quand vous voulez le quitter.
- insérer toutes les images de votre menu, en prenant soin que la première soit mise à valeur (zoom de l'icône, transparence des icônes non sélectionnées, ou changement de couleur). Pour des raisons pratiques, il est recommandé de mettre l'origine (The Origin) à milieu (center).
- à la fin, activer l'interrupteur du curseur, soit enclencher vos deux autres événements communs.
Programmer le curseur du menu
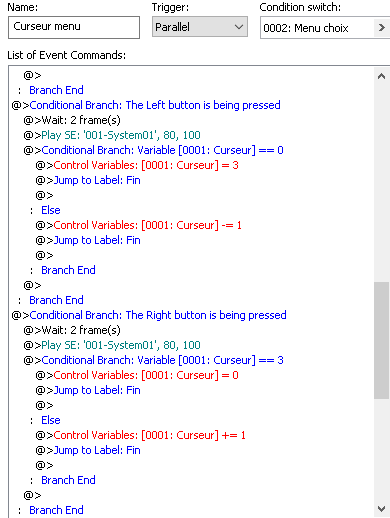
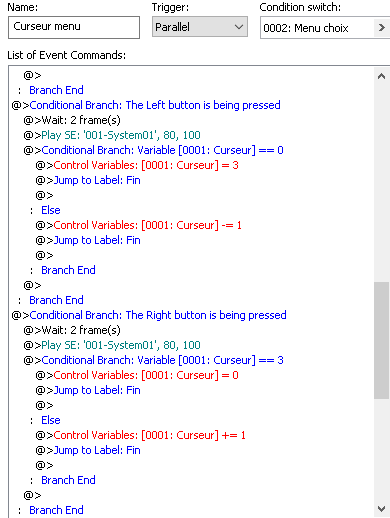
Cela tient dans le deuxième événement commun, qui doit détecter si le joueur appuie sur l'une des touches possibles pour ce menu. L'événement est donc en processus parallèle, avec l'interrupteur précédent en condition.
L'indispensable :
- un bouton de validation, avec à l'intérieur quatre conditions, liées à votre variable curseur, qui comme vu plus haut, peut donc avoir une valeur de 0, 1, 2 et 3 (ou 1, 2, 3 et 4 si vous préférez, la seule condition étant que les chiffres se suivent selon un ordre logique). Selon la valeur de la variable, vous atterrissez dans un sous-menu différent.
- deux conditions reliées aux touches droite et gauche, qui contrôlent la valeur de la variable curseur. Si c'est vers la droite on additionne, la gauche on soustrait, sans oublier de prendre en compte la valeur maximale pour la droite (3), et la minimale (0) pour la gauche.

- un bouton d'annulation, pour quitter le menu. La condition comprend donc la désactivation de l'interrupteur curseur, les images du menu à effacer, la variable curseur à remettre à 0, et la réactivation de l'interrupteur autorisant l'ouverture du menu.
 IMPORTANT : Si vous souhaitez utiliser la même touche pour entrer et sortir du menu, vous ne pourrez pas utiliser la condition si "touche [...] est pressée" (Button [...] is triggered) sous peine d'obtenir un bug (le menu se rouvrira automatiquement à chaque fois que vous sortez du menu). Vous devez utiliser "Script", avec la formule Input.trigger?[Input::touchesouhaitée]. Ce code ne validera l'appui qu'une seule fois, même si vous maintenez la touche appuyée. Utiliser cette méthode vous permettra aussi de conserver un code clair, sans imbrication et sans Attendre additionnel (un seul suffit pour chaque événement). IMPORTANT : Si vous souhaitez utiliser la même touche pour entrer et sortir du menu, vous ne pourrez pas utiliser la condition si "touche [...] est pressée" (Button [...] is triggered) sous peine d'obtenir un bug (le menu se rouvrira automatiquement à chaque fois que vous sortez du menu). Vous devez utiliser "Script", avec la formule Input.trigger?[Input::touchesouhaitée]. Ce code ne validera l'appui qu'une seule fois, même si vous maintenez la touche appuyée. Utiliser cette méthode vous permettra aussi de conserver un code clair, sans imbrication et sans Attendre additionnel (un seul suffit pour chaque événement).
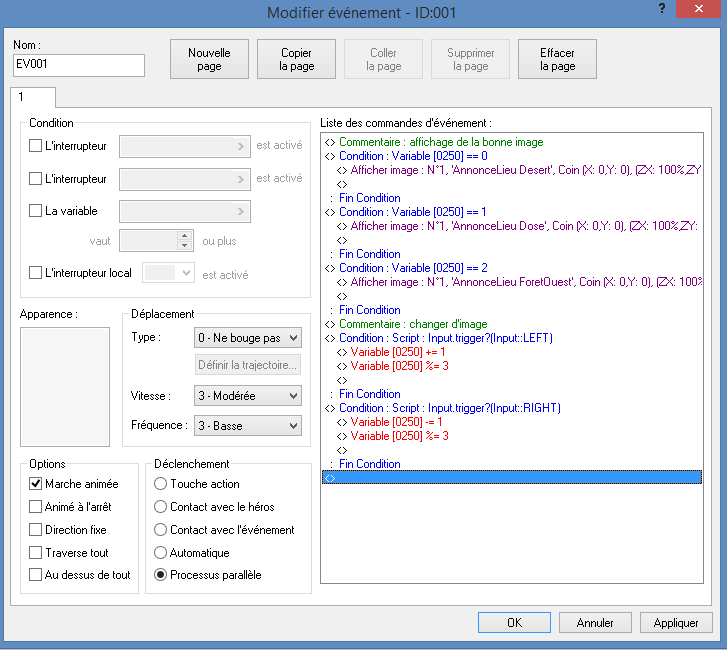
Changer la position des icônes selon la valeur du curseur
Il s'agit de notre troisième événement, celui qui vérifie la valeur de la variable curseur, et positionne les icônes de notre menu en fonction. Pourquoi ne pas l'avoir inséré dans l'événement précédent, affilié aux touches droite et gauche ? Cela est en pratique possible, mais aurait créé un inconvénient majeur : votre héros continuerait à bouger à droite et à gauche, et ce dans votre menu. C'est pour cela que cette partie est à part, car elle permet d'éviter que le héros ne se déplace quand vous consultez votre menu (et accessoirement, elle évite aussi d'avoir à a) doubler cet évenement pour les deux directions, ou b) créer d'autres appels d'étiquettes (Label et Label Jump).
A ce titre, cet événement commun est donc en automatique, avec le même interrupteur de condition que le précédent, les deux étant liés.
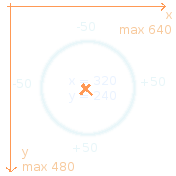
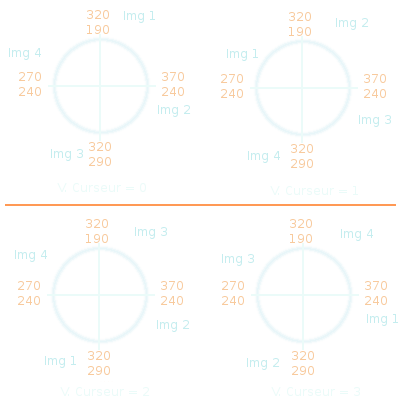
Si vous suivez, vous devinez que cet événement contient quatre conditions, liées à la variable curseur. Maintenant, on va partir du principe que vous affichez votre menu exactement au centre de votre écran. C'est ici que nos images insérées en mode centré vont nous servir, car elles éviteront d'avoir à faire des calculs supplémentaires pour être bien positionnées.
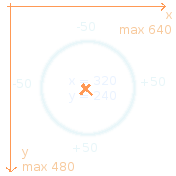
Pour ce menu, j'ai choisi comme repère un diamètre de 100 pixels, simple à calculer pour XP. Voici un petit schéma qui récapitule cela :

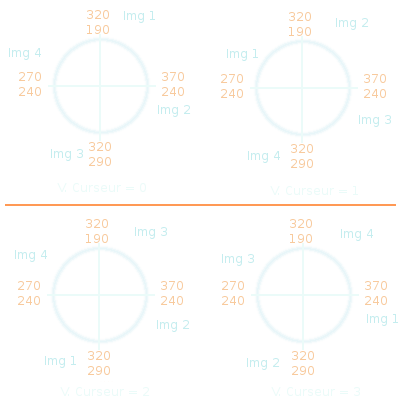
Pour ce tutoriel, on part du principe que notre curseur est statique et qu'il reste en haut. Seules nos icônes bougent. Pour différencier la sélection active (l'icône du haut) du reste, j'ai choisi de la zoomer légèrement (120% au lieu de 100) et d'afficher les autres avec un opacité de 150.
Vous devriez avoir ces coordonnées pour vos images :

Conclusion
Vous avez ici un squelette pour créer votre menu. Vous devrezz poursuivre votre menu en événement, ou choisir d'utiliser certains menus de base (comme l'inventaire), ce qui implique des modifications de script.
Une démo est disponible ici pour ceux qui le souhaitent (les RTP sont nécessaires pour avoir le rendu en jeu ; il s'agit d'une version officielle) : https://www.rpg-maker.fr/divers/tutoriels/tuto637_gari_menu_tournant_xp_demo.zip
Ne contenant que le menu en lui-même, les images ont été numérotées de 1 à 6. Cependant, si vous souhaitez garder une marge pour d'autres images qui devraient être masquées lors de l'affichage du menu, il est vivement conseillé d'utiliser une suite de nombres plus élevée, et de préférence une que vous ne réutiliserez pas (par exemple 1000 et suivantes). Pour l'image 6 (celle du halo noircissant), l'image devrait d'ailleurs se situer en-dessous de toutes les autres images de menu (notamment s'il s'agit d'une teinte).
FAQ
Pourquoi RPG Maker XP ?
Ce tutoriel se base sur le tutoriel de Troma, écrit vers 2012, qui utilisait XP comme logiciel. Il est possible de faire un menu similaire sur RPG Maker 2000/2003, avec des adaptations (notamment l'appel des événements, géré différemment, et l'obligation de réaliser un menu intégralement custom le cas échéant).
Je veux pas que mon curseur soit fixe !
Dans ce cas, vos icônes ne se déplacent plus. Vous pouvez choisir une image de curseur qui effectuera le déplacement selon la valeur de la variable curseur, ou jouer sur les couleurs/zoom de vos icônes pour signifier la sélection actuelle.
Je veux plus d'options pour mon menu !
C'est possible. Cependant, en cas de chiffre impair ou d'une valeur supérieure à 6, vous apprécierez sans doute quelques connaissances en trigonométrie pour vous aider à calculer la position de votre image.
Pourquoi préférer une image de teinte à un changement de couleur de l'écran ?
L'option de changement de l'écran économise une ressource. Cependant, cela signifie que vous devez retenir la teinte actuelle de votre écran dans des variables (R, V, B + saturation), et la réafficher en quittant le menu, ce qui n'est pas possible avec les événements de base de XP (ou alors, dépendant de la map ID, créer un gros événement qui stockerait toutes vos teintes selon la map où se trouve le héros). Et le changement de teinte modifie aussi la couleur des icônes. Donc l'image de teinte sous le menu est préférable (il est possible d'utiliser une image de 32*24 et de la zoomer jusqu'à 2000% pour atteindre la résolution de XP).
Ecrit le 27 avril 2020.
|

 Chat
Chat
























 ).
).

 IMPORTANT : Si vous souhaitez utiliser la même touche pour entrer et sortir du menu, vous ne pourrez pas utiliser la condition si "touche [...] est pressée" (Button [...] is triggered) sous peine d'obtenir un bug (le menu se rouvrira automatiquement à chaque fois que vous sortez du menu). Vous devez utiliser "Script", avec la formule Input.trigger?[Input::touchesouhaitée]. Ce code ne validera l'appui qu'une seule fois, même si vous maintenez la touche appuyée. Utiliser cette méthode vous permettra aussi de conserver un code clair, sans imbrication et sans Attendre additionnel (un seul suffit pour chaque événement).
IMPORTANT : Si vous souhaitez utiliser la même touche pour entrer et sortir du menu, vous ne pourrez pas utiliser la condition si "touche [...] est pressée" (Button [...] is triggered) sous peine d'obtenir un bug (le menu se rouvrira automatiquement à chaque fois que vous sortez du menu). Vous devez utiliser "Script", avec la formule Input.trigger?[Input::touchesouhaitée]. Ce code ne validera l'appui qu'une seule fois, même si vous maintenez la touche appuyée. Utiliser cette méthode vous permettra aussi de conserver un code clair, sans imbrication et sans Attendre additionnel (un seul suffit pour chaque événement).




 .
. -
-