❤ 0 Objectif de ce tutoriel :
-Apprendre à faire des rectangles de dimensions prédéterminées
-Comprendre les volumes des objets
-Apprendre à faire un dégradé en utilisant l'opacité et la pipette
-Apprendre à éclaircir un objet avec des couleur spéciales
Créez un nouveau document sur votre logiciel graphique (Gimp, Photoshop ou autre qui gère calques et opacité) de dimension 120 pixels de large et 108 de haut.
Comme d'habitude double-cliquez sur le background pour pouvoir l'éditer ultérieurement.
Créez un nouveau calque, c'est sur celui-ci que nous allons tracer le dessin.
Choisissez une couleur marron (le marron, c'est du orange foncé) si vous allez vers la gauche dans la palette vous aurez un marron qui se rapprochera du gris.
Prenez l'outil sélection rectangulaire :  sous Gimp ça ressemble à la même chose. sous Gimp ça ressemble à la même chose.
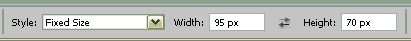
Dans la barre d'options sous Photoshop ou Gimp, choisissez style : "fixed size" au lieu de "normal" ou "freeselect" dans Gimp.
Sélectionnez comme dimension : 95 de large et 70 de haut.

Puis sélectionnez l'outil pot de peinture et coloriez la zone de la sélection.
Sous Photoshop nous aurions pu tracer directement un rectangle, cependant nous n'aurions pas pu avoir les même dimensions.
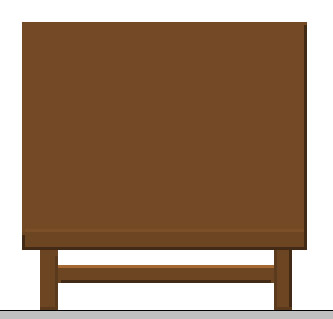
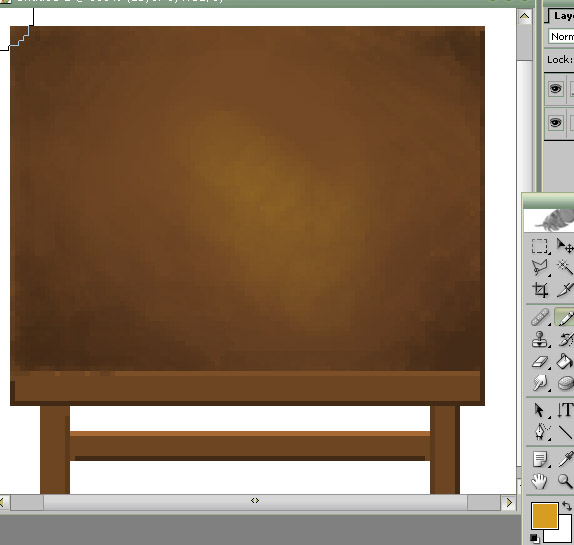
Nous voici donc avec la première partie de notre table, à savoir la surface en elle même :

Cependant une table c'est une planche de bois qui a une épaisseur, pour l'instant ce n'est qu'une feuille marron, dans ce genre d'angle de vue, vous pouvez voir le haut et la face des objets, vous voyez systématiquement ces 2 angles, sauf si l'objet est partiellement caché par un autre.
Pensez donc toujours que vous devez marquer le volume de l'objet.
Reprenez l'outil sélection rectangulaire avec un fixed size de la même longueur mais avec 6 pixels de hauteur, ça donne ça :

Appuyez sur Ctrl+H pour masquer la sélection et là où il y avait la sélection auparavant, avec le pot de peinture cliquez avec une couleur légèrement plus sombre :

Tracez toujours de la même manière 2 rectangles de 20 de haut sur 6 de large de la même couleur.
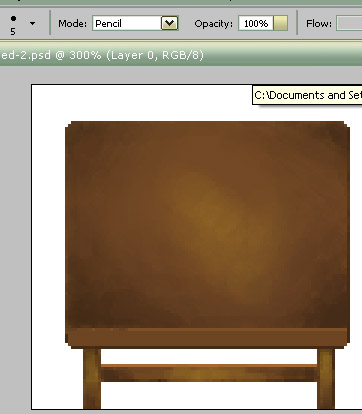
À la fin vous obtenez ça :

Nous allons maintenant renforcer les nuances :
Avec l'outil trait à un pixel ou le crayon plus la touche Shift dans Gimp, tracez des lignes comme je l'ai fait pour marquer les contours, plus clair quand c'est sur le haut, plus sombre sur le coté et le bas :

Une fois que cela est fait, nous allons passer à la seconde étape plus difficile.
RENDU ICI.
Il est important de bien avoir compris l'utilité de la touche Alt qui, lorsque l'on appuie sur elle, transforme l'outil crayon en pipette. Une fois la touche lâchée, la pipette redeviens crayon.
La pipette permet de transformer la couleur que vous utilisez en la couleur sur laquelle vous avez cliquée.
Prenez l'outil crayon opacité à 24 (environ) et de taille 5
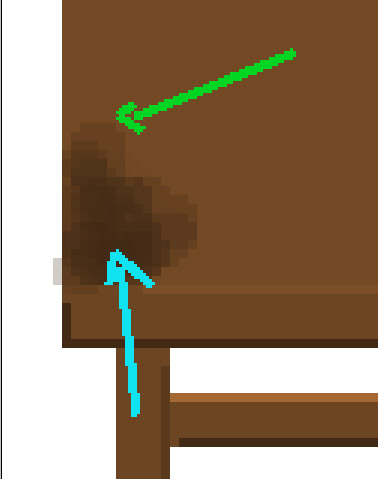
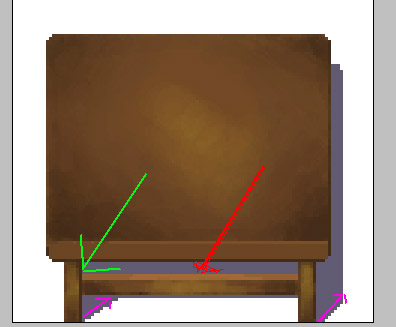
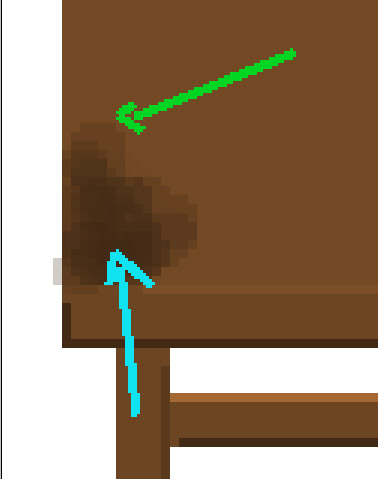
Puis en ayant toujours un doigt près de la touche Alt, vous allez sur les coins de la planche et coloriez avec une couleur sombre en variant la durée et la fréquence sur lesquelles vous appuyez sur le clic gauche.

Regardez la différence de clarté entre ce que montre la flèche bleu et la fleche verte, en fait là ou c'est clair, c'est parce que que la couleur n'est qu'à 24% de celle que vous avez choisi alors que là ou c'est sombre, la couleur apparaît à 100%.
Continuez à élargir la zone de la couleur sombre, puis a force nous allons dégradé vers la une couleur plus clair, pour cela sélectionnez avec la touche Alt la ou les couleurs de transitions entre les couleurs sombres et claires :

N'oubliez pas d'utiliser de façon frequente cette touche afin de lisser un maximum le dégradé.
Vous obtenez un subtil dégradé :

Vous devez cliquez de façon rapide et avec une grande fréquence tout en changeant relativement souvent de couleur.
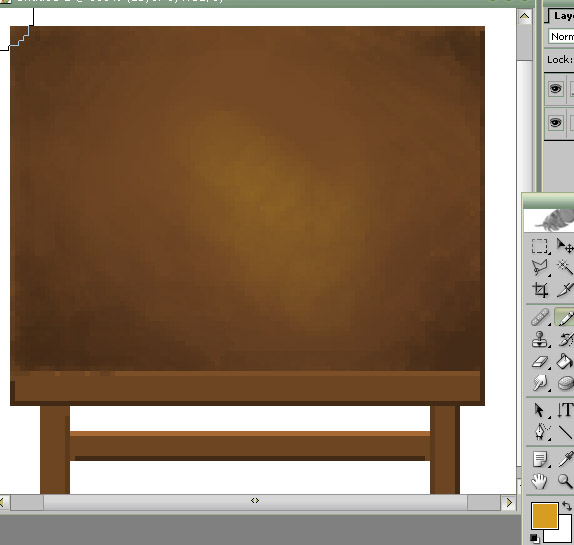
Avec une couleur qui à la fois est plus claire et plus saturée (un jaune-orangé par exemple) une opacité très faible (ici le minimum, 1%) et une taille assez grosse (15 pixels) cliquez vers le centre de la table (mais pas seulement sur le centre, un peu vers un des coins) pour éclaircir la table.
Nous n'avons pas choisie le même marron que tout à l'heure qui serait simplement éclairci par l'apport de blanc non nous n'avons pas fait ça car ça donnerait un aspect moins chaud à la table :

Il va falloir répéter les mêmes étapes pour les autres parties de la table, les pieds donc, en remettant une opacité plus grande et en choisissant les mêmes couleurs que pour la surface.
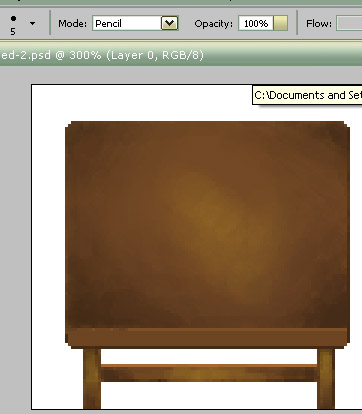
Nous allons maintenant rendre la table moin rectangulaire, prenez l'outil gomme, opacité 100% et en mode pencil (ou crayon) pas pinceau car le pinceau a tendance à lisser, dans Gimp, il faut choisir comme outil la gomme avec comme brush un simple cercle.
puis sur les 4 coins de la table, supprimez avec une taille de 4 ou 5 les bords :

Les Ombres
Creez un nouveau calque que vous placerez entre les 2 précédents calques (entre la table en elle même et le fond blanc).
Sur celui ci, nous allons placer les ombres, pas bien compliqué, prenez la même couleur que les ombres utilisées dans les rtp de base, puis coloriez les ombres selon la direction de la lumière.

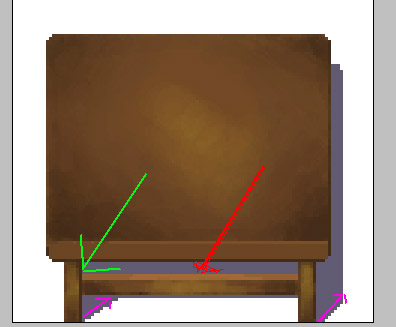
Regardez les flèches mauves (roses ou violettes si vous préférez) notez que les flèches sont parallèles (a peu près) c'est parce que les directions de l'ombre de chacun de vos éléments sont identiques pour un seul objet.
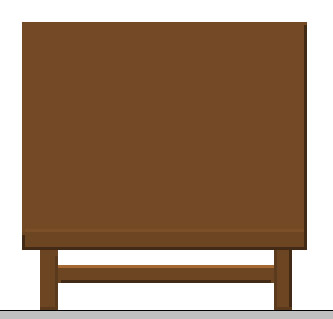
Quelques finitions : J'ai remarqué que le volume qui relie les deux pieds de tables manquait de largeur, il a suffit de rajouter une ligne pardessus pour augmenter l'épaisseur, j'en ai profité pour que les extrémités soient légèrement assombries.
Pour la flèche verte, j'ai simplement renforcé le contraste avec une ligne sombre pour marquer la différence avec la barre qui relie des 2 pieds de tables. Ainsi on voit que les 2 éléments sont distincts l'un de l'autre.
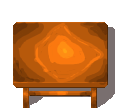
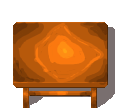
Au final vous devriez vous retrouver avec ça :

Il faudra donc se rappeler de la gestion de la pipette par la touche Alt ou Ctrl pour Gimp.
De la gestion de l'opacité, lorsque l'on peint un dégradé, on pense à mettre l'opacité assez faible.
Ne pas utiliser du blanc pour éclaircir une couleur, mais utiliser carrément une autre couleur plus vive (plus saturé).
| 
 Chat
Chat




















 sous Gimp ça ressemble à la même chose.
sous Gimp ça ressemble à la même chose.
















 )
)


