❤ 0 Création d'un Shifumi avec le RGSS3
Partie 2/2
Vous avez oublié quelque chose ? Vous pouvez relire la Partie 1 ici !
Le menu de sélection
Nous avons un titre... c'est un début. Maintenant, il serait intéressant d'avoir un véritable élément d’interactivité. Soit un menu de sélection des armes (Pierre, feuille ciseaux).
Cette partie est la partie principal de cet article. En effet, nous allons apprendre à créer des interactions entre l'utilisateur et le jeu au moyen d'une composante du RGSS !
Une classe enfante à Window_Command
Le RGSS met à notre disposition une classe, nommée Window_Command pour représenter des listes de choix. Comme pour notre scène, nous allons créer, en dessous de notre classe Scene_Shifumi, une classe pour la sélection de nos armes ! Je propose que l'on l'appelle Window_Shifumi. Une fois de plus vous pouvez l'ajouter dans un autre emplacement script, cependant, moi j'ai choisi de l'écrire en dessous de ma classe précédente, dans le même emplacement :
1
2
| class Window_Shifumi < Window_Command
end |
On regardant le code de Window_Command, on peut voir que son constructeur prend deux arguments, soit sa position (spécifiée en x et en y). Je vous propose que l'on ajoute directement notre fenêtre à notre scène pour voir ce que ça donne. Pour cela, nous allons créer une nouvelle méthode create_commands :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
end
end
# Fenêtre de sélection d'arme
class Window_Shifumi < Window_Command
end |
En testant ça... vous ne voyez rien de plus qu'une micro fenêtre (positionnée en 0, 48 sur votre écran) doté d'une petite flèche ! C'est normal, c'est parce qu'il va falloir dire à notre fenêtre ce qu'elle prend comme "commandes sélectionnables".
Ajouter des commandes
Ajouter une liste de commande à notre fenêtre de sélection est très simple, il suffit d'ajouter une méthode make_command_list dans laquelle on utilise la méthode add_command qui prend deux arguments, le premier étant le texte affiché dans la liste et le second étant un "symbole" donc un texte avec deux points devant (par exemple :truc est un symbole) qui servira a identifier la valeur sélectionné. Donc le choix de ce symbole sera traité quand on ajoutera des contrôles à notre fenêtre de sélection.
Ici, nous avons besoin de trois commandes, Pierre, Feuille, Ciseaux, voici donc comment se présente la classe Window_Shifumi (située en dessous de Scene_Shifumi)
1
2
3
4
5
6
7
8
9
| # Fenêtre de sélection d'arme
class Window_Shifumi < Window_Command
# Création de la liste de selection
def make_command_list
add_command("Pierre", :pierre)
add_command("Feuille", :feuille)
add_command("Ciseaux", :ciseaux)
end
end |
Spoiler (cliquez pour afficher)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
end
end
# Fenêtre de sélection d'arme
class Window_Shifumi < Window_Command
# Création de la liste de selection
def make_command_list
add_command("Pierre", :pierre)
add_command("Feuille", :feuille)
add_command("Ciseaux", :ciseaux)
end
end |
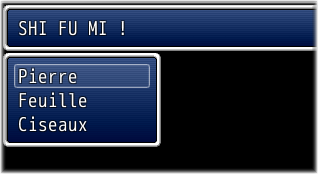
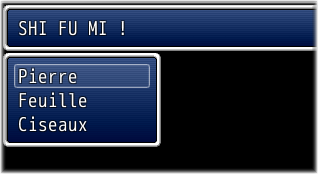
Et nous pouvons tester notre scène ... et oui... ça a tout de même plus de classe que ce que nous avions fait précédemment ! Voici un petit aperçu (pour ceux qui ne testent pas le tutoriel directement) :

En plus, vous pouvez utiliser les flêches haut et bas et le curseur change... c'est vraiment super cool... nous allons pouvoir, maintenant, effectuer des actions en fonction de notre choix.
Traiter la sélection d'une fenêtre de commande
C'est génial parce qu'en très peu de ligne, nous avons déjà pas mal de chose, et nous avons survolé une grande quantité de concepts (sans s’emmêler dans de la théorie !), le soucis c'est comment créer des actions en fonction de notre choix? Parce qu'il faut reconnaître que sans ça, notre petite scène n'a pas beaucoup d'intérêt.
Créer des cas de figures
Ce qu'il va falloir faire, c'est de proposer des "cas de figures", typiquement, écrire les méthode à appeler si une sélection est effectuée.
Dans un premier temps, notre application se contentera d'afficher dans la console (pour rappel, dans le menu Jeu, il est possible de cocher "Afficher la console") la rubrique choisie. Pour cela, rien de plus facile, il suffit de créer trois méthodes: pierre, feuille et ciseaux dans notre scène :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
end
# Cas de sélection de Pierre
def pierre
p "Vous avez choisi la pierre"
end
# Cas de sélection de Feuille
def feuille
p "Vous avez choisi la feuille"
end
# Cas de sélection de Ciseaux
def ciseaux
p "Vous avez choisi les ciseaux"
end
end |
La méthode p permet d'afficher un message dans la console, donc dans un premier temps, nous n'allons nous contenter que d'afficher en console le choix effectué.
Maintenant que nous avons nos méthodes a effectuer en cas de sélection, nous allons devoir dire à notre fenêtre de sélection qu'elle doit appeler ces méthodes en fonction de la sélection effectuée (et validée par une pression de la touche C dans RPG Maker, généralement Espace ou Enter par défaut).
Pour cela nous allons devoir nous servir de la méthode set_handler de Window_Base (donc que notre Window_Shifumi possède aussi grâce à l'héritage), cette fonction prend deux arguments, le premier étant un symbole, le second étant une méthode à appeler. Concrètement, ça revient à dire "Si le symbole courant à la pression de la touche C correspond à ça, on lance cette méthode". La liste de symboles ayant été définies avec nos add_command, donc nous pouvons faire :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
@window_selection.set_handler(:pierre, method(:pierre))
@window_selection.set_handler(:feuille, method(:feuille))
@window_selection.set_handler(:ciseaux, method(:ciseaux))
end
# Cas de sélection de Pierre
def pierre
p "Vous avez choisi la pierre"
end
# Cas de sélection de Feuille
def feuille
p "Vous avez choisi la feuille"
end
# Cas de sélection de Ciseaux
def ciseaux
p "Vous avez choisi les ciseaux"
end
end |
J'ai utilisé method(:nom_methode) pour pouvoir passer la méthode en argument à set_handler. En effet cette méthode prend en argument quelque chose qui doit être exécuté. Si vous testez la scène, vous allez pouvoir remarquer que le message en fonction de la sélection s'affiche bien dans la console.
Maintenant nous avons assez de matière pour créer notre application, en effet, nous savons afficher des fenêtre, créer des fenêtre de sélection, relier nos sélections à des actions, nous allons pouvoir coder le raisonnement logique de notre jeu !
Penser le déroulement d'un système
Le plus dur et le moins amusant est derrière nous, nous allons maintenant pouvoir focaliser notre attention sur quelque chose de vraiment amusant.
Jusqu’à présent, nous avons résolu séquentiellement chacun de nos besoin. En effet, nous avions besoin d'une scène, nous avons créé une scène. Nous voulions afficher un titre, nous l'avons fait, nous avions besoin d'un outil de sélection, nous l'avions fait. Il est temps d'apprendre quelque chose d'un peu plus abstrait.
En tant qu'analyste programmeur, on est souvent amené à devoir penser des applications/systèmes complexe dont le déroulement n'est pas toujours linéaire.
En tant que créateur de systèmes pour RPG Maker, c'est le même problème. Quand on crée un script, il arrive que le déroulement ne soit pas explicite. Par exemple, bien que notre système soit assez simple, au moment de la sélection "l'arme", notre application peut prendre trois directions différentes.
Dans cette rubrique nous allons tâcher de représenter le processus de notre système.
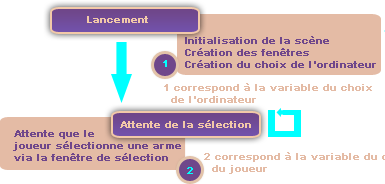
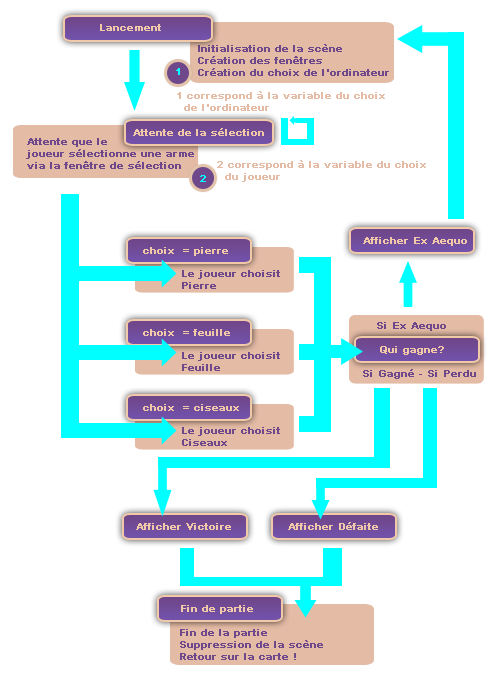
Déroulement du système
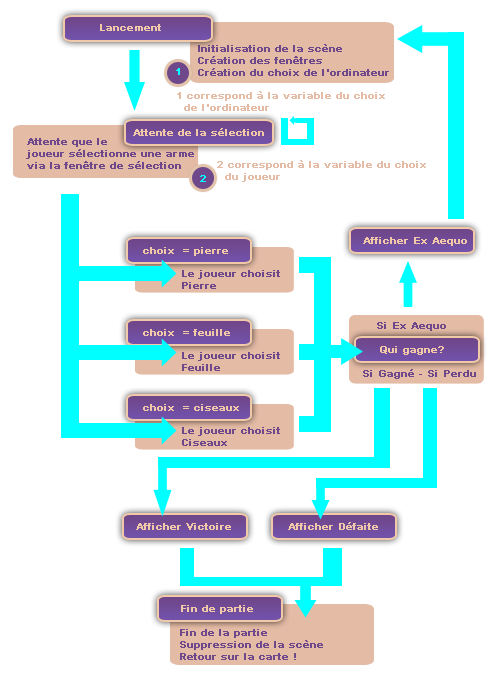
Je vous propose ici un schéma du déroulement de notre SHIFUMI... attention, il fait très peur parce qu'il y a pleins de flèches dans tous les sens. Rassurez vous, je vais vous expliquer chaque étape et vous verrez que c'est en réalité très simple !

La première partie a déjà été presque entièrement faite, il ne reste plus qu'a générer le choix de l'ordinateur et nous le ferons un peu plus tard, le reste il s'agit simplement de vérifier qui a gagné. Dans le cas ou le choix de l'ordinateur équivaut à celui du joueur, c'est match nul et on renvoi vers le début de la scène après avoir affiché un message de match nul. Sinon on affiche si le joueur a gagné ou a perdu et quoi qu'il arrive, on renvoi vers la map. Soit l'endroit d'où l'on vient.
Personnellement, je trouve que ce genre de schéma permet de se représenter tous les états d'une application, et il m'arrive souvent d'en croquer quelques un sur une feuille de papier pour représenter le processus d'une application.
Mais si vous êtes super à l'aise avec l'abstraction et que vous avez une capacité de vous projeter une application sans dessin, vous n'êtes évidemment pas obligé de faire ce genre d’organigrammes.
Choix et conditions
En réalisant notre organigramme, on peut se rendre compte qu'il nous manque des outils pour continuer. Le premier étant la sélection aléatoire d'une des armes (pierre, papier ou ciseaux) de la part de l'ordinateur !
Liste et sélection aléatoire
En programmation, il arrive souvent que l'on doive stocker plusieurs valeurs de manière ordonnées. Pour cela, on utilise une liste, ou un tableau. (La nuance entre ces deux concepts existe, cependant, nous ne nous étendrons pas sur le sujet).
Pour créer une liste il suffit de dire qu'une variable est égal à [valeur1, valeur2, etc.]. Nous allons pouvoir utiliser une liste pour stocker les différents choix possible. Personnellement, j'utilise des symboles pour représenter mes armes donc :
1
| liste_arme = [:pierre, :feuille, :ciseaux] |
Pourquoi utiliser une liste alors que l'on a besoin que d'une seule valeur !
J'ai décidé d'utiliser une liste car comme pour les fenêtres, les scènes, et à peu près tout en Ruby, il est possible de leur appliquer des méthodes. La liste des méthodes des tableaux est ici : documentation des tableaux de Ruby et nous allons pouvoir nous servir d'une méthode particulière pour récupérer une cellule aléatoire du tableau. Cette méthode s'appelle ssample.
Donc en faisant :
1
2
| liste_arme = [:pierre, :feuille, :ciseaux]
valeur_aleatoire = liste_arme.sample |
ou encore
1
| valeur_aleatoire = [:pierre, :feuille, :ciseaux].sample |
Je fournirai à la variable valeur_aleatoire une cellule sélectionnée au hasard dans le tableau [ ierre, ierre,  ille, :ciseaux]. ille, :ciseaux].
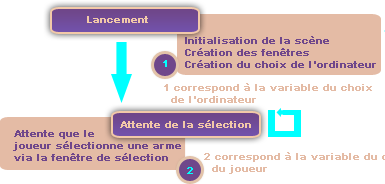
Nous pouvons donc, avec ce que nous venons d'apprendre, clôturer la partie 1 du schéma que nous avions établit précédemment :

Et pour ce faire, je vous propose de créer une nouvelle méthode qui s'occupera gérer la génération de notre sélection de l'ordinateur, une fois de plus on fractionne le tout en méthode pour rendre ça plus lisible ! Le résultat de notre sélection sera stockée dans un attribut car nous en aurons besoin dans d'autres méthodes !
Et cette fois, je vous laisse le faire et je vous invite à ne cliquer sur Afficher la solution qu'une fois que vous êtes sur de vous !
Spoiler (cliquez pour afficher)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
generate_choice
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
@window_selection.set_handler(:pierre, method(:pierre))
@window_selection.set_handler(:feuille, method(:feuille))
@window_selection.set_handler(:ciseaux, method(:ciseaux))
end
# Génère le choix de l'ordinateur
def generate_choice
list_weapons = [:pierre, :feuille, :ciseaux]
@computer_choice = list_weapons.sample
end
# Cas de sélection de Pierre
def pierre
p "Vous avez choisi la pierre"
end
# Cas de sélection de Feuille
def feuille
p "Vous avez choisi la feuille"
end
# Cas de sélection de Ciseaux
def ciseaux
p "Vous avez choisi les ciseaux"
end
end |
Les structures conditionnelles
Peut être y avez vous déjà été confrontés quand vous faisiez de l'Event-Making (lol). Les conditions nous permettent de faire varier un programme. En se référant une fois de plus à notre organigramme, on peut facilement voir quand il faudra utiliser une condition. Pas dans le cas de la sélection d'une arme par le joueur car c'est l'appelle des méthodes qui va se charger de gérer la structures conditionnelles, mais par contre, pour définir s'il s'agit d'une victoire, d'un match nul ou d'une défaite, il nous faudra utiliser les conditions.
Voyons voir comment fonctionne une condition !
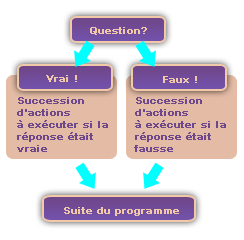
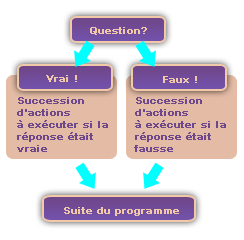
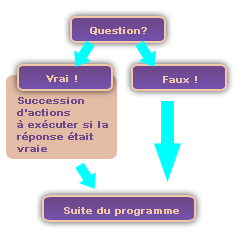
Typiquement, une condition se structure de cette manière :

En programmation... il n y a pas de nuances... soit c'est vrai, soit c'est faux...
Oui... en programmation pas de nuance. Ruby est capable de répondre à des questions simples qui n'ont que deux réponses possibles, vrai ou faux (représenté par true et false).
On peut s'interroger sur l'égalité entre deux valeurs (a == b), les comparer (a > b, a < b, a >= b, a <= b), et pleins d'autre choses !
Nous ne nous intéresserons uniquement à l'égalité car nous n'aurons besoin que d'elle. Cependant, la personne soucieuse d'élargir ses connaissances en Ruby devrait impérativement passer par cette case... ce qu'on appelle les booléens.
Pour en revenir à notre schéma précédent, voici comment l'on code une condition :
1
2
3
4
5
6
7
8
9
| if ma question
# Succession d'action si la réponse
# est vraie
else
# Succession d'action si la réponse
# est fausse
end
# suite du programme |
Un exemple super concret !
1
2
3
4
5
| if @computer_choice == :pierre
p "L'ordinateur à choisi Pierre... lol"
else
p "L'ordinateur n'a pas choisi Pierre... lal"
end |
Si vous êtes un peu nul en mémoire, surtout quand c'est de l'Anglais... retenez que if veut dire si, else veut dire sinon !
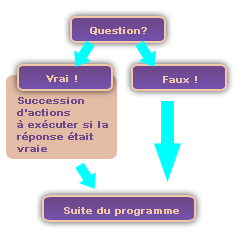
Il y a plusieurs subtilités à savoir quand on manipule des conditions, par exemple, le else n'est pas obligatoire. On pourrait imaginer ce schéma :

Et en code ça nous donnerait, pour reprendre l'exemple avec le test de @computer_choice, par exemple, ceci :
1
2
3
4
| if @computer_choice == :pierre
p "L'ordinateur a choisi Pierre"
end
p "Suite du programme" |
On peut aussi imbriquer des conditions, par exemple placer dans la succession d'action du if une autre condition, de même que l'on pourrait faire une autre (ou plusieurs autres) condition(s) dans le else.
Dans notre objectif, créer un Shifumi, nous serons amené à manipuler plusieurs cas. Voici un exemple tout simple pour savoir quel arme a été attribuée à l'ordinateur :
1
2
3
4
5
6
7
8
9
| if @computer_choice == :pierre
p "L'ordinateur a choisi Pierre"
else
if @computer_choice == :feuille
p "L'ordinateur a choisi Feuille"
else
p "L'ordinateur a choisi Ciseaux"
end
end |
Il faut reconnaître que cette forme est un petit peu trop lourde, alors nous allons voir qu'il est possible de poser plusieurs questions et ce au moyen de la primitive elsif, voici un code qui fait exactement la même chose que celui proposé précédemment :
1
2
3
4
5
6
7
| if @computer_choice == :pierre
p "L'ordinateur a choisi Pierre"
elsif @computer_choice == :feuille
p "L'ordinateur a choisi Feuille"
else
p "L'ordinateur a choisi Ciseaux"
end |
Concrètement, que se passe-t-il ici ? On évalue d'abord la première condition, "est-ce que @computer_choice vaut  ierre ?" Si oui, on affiche le message qui indique que l'ordinateur a choisi ierre ?" Si oui, on affiche le message qui indique que l'ordinateur a choisi  ierre et on sort de la condition, sinon on évalue la seconde condition, "est-ce que @computer_choice vaut ierre et on sort de la condition, sinon on évalue la seconde condition, "est-ce que @computer_choice vaut  ille ?" Si oui, on affiche le message qui indique que l'ordinateur a choisi ille ?" Si oui, on affiche le message qui indique que l'ordinateur a choisi  ille et on sort de la condition, sinon, comme nous n'avons que trois choix possible, c'est que l'ordinateur a choisi Ciseaux et on l'affiche et on sort de la condition. Cet exemple est donc identique au précédent (mais est tout de même plus court). ille et on sort de la condition, sinon, comme nous n'avons que trois choix possible, c'est que l'ordinateur a choisi Ciseaux et on l'affiche et on sort de la condition. Cet exemple est donc identique au précédent (mais est tout de même plus court).
Implémentation de la logique dans notre système
Maintenant nous avons assez de matière pour coder les décisions de victoires, défaites ou match nul ! Pour rappel des règles du Shifumi :
• La pierre écrase les ciseaux (donc la pierre bat les ciseaux)
• La feuille emballe la pierre (lol) (donc la feuille "bat" la pierre)
• Les ciseaux découpent la feuille (donc les ciseaux battent la feuille)
• Si les deux choix (joueur, ordinateur) sont identique, alors c'est match nul
Nous avions préparé trois méthodes (pierre, feuille, ciseaux) qui seront appelées en fonction du choix du joueur. C'est dans ces trois méthodes que nous allons coder nos conditions !
Il aurait été possible de ne créer qu'une seule méthode qui vérifie la victoire en fonction de deux arguments, mais nous partons du principe que nous débutons avec Ruby et le RGSS, donc autant faire trois petites méthodes facilement compréhensible.
Dans un premier temps nous nous contenterons d'afficher un petit message funky pour dire qui a gagner et dans le cas d'un match nul, nous renverrons au début de la scène (pour cela c'est très simple, il suffit d'utiliser le même code que celui que nous utilisons pour tester notre scène, il va re-appeler la scène) et dans un cas de victoire ou de défaite, il suffit de renvoyer vers Scene_Map (au lieu de Scene_Shifumi).
Je vous laisse coder ces trois fonctions ! (Et je vous propose la solution en caché ^^), attention, ce n'est pas parce que nos conditions ne sont pas dans le même ordre que votre proposition est obligatoirement mauvaise. Il n'y a pas d'ordre précis et optimal. Personnellement, je commence par tester si les deux choix sont identiques, ensuite si il y a défaite, et sinon, c'est qu'il y a victoire :
Spoiler (cliquez pour afficher)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| # Cas de sélection de Pierre
def pierre
if @computer_choice == :pierre
p "Vous avez tous les deux choisis Pierre, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :feuille
p "Vous aviez choisi Pierre et l'ordinateur Feuille, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Pierre et l'ordinateur Ciseaux, vous gagnez"
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Feuille
def feuille
if @computer_choice == :feuille
p "Vous avez tous les deux choisis Feuille, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :ciseaux
p "Vous aviez choisi Feuille et l'ordinateur Ciseaux, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Feuille et l'ordinateur Pierre, vous gagnez"
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Ciseaux
def ciseaux
if @computer_choice == :ciseaux
p "Vous avez tous les deux choisis Ciseaux, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :Pierre
p "Vous aviez choisi Ciseaux et l'ordinateur Pierre, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Ciseaux et l'ordinateur Feuille, vous gagnez"
SceneManager.call(Scene_Map)
end
end |
Et pour être sûr que tout fonctionne, voici le code complet (les deux classes) de notre mini jeux de shifumi :
Spoiler (cliquez pour afficher)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
generate_choice
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
@window_selection.set_handler(:pierre, method(:pierre))
@window_selection.set_handler(:feuille, method(:feuille))
@window_selection.set_handler(:ciseaux, method(:ciseaux))
end
# Génère le choix de l'ordinateur
def generate_choice
list_weapons = [:pierre, :feuille, :ciseaux]
@computer_choice = list_weapons.sample
end
# Cas de sélection de Pierre
def pierre
if @computer_choice == :pierre
p "Vous avez tous les deux choisis Pierre, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :feuille
p "Vous aviez choisi Pierre et l'ordinateur Feuille, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Pierre et l'ordinateur Ciseaux, vous gagnez"
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Feuille
def feuille
if @computer_choice == :feuille
p "Vous avez tous les deux choisis Feuille, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :ciseaux
p "Vous aviez choisi Feuille et l'ordinateur Ciseaux, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Feuille et l'ordinateur Pierre, vous gagnez"
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Ciseaux
def ciseaux
if @computer_choice == :ciseaux
p "Vous avez tous les deux choisis Ciseaux, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :Pierre
p "Vous aviez choisi Ciseaux et l'ordinateur Pierre, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Ciseaux et l'ordinateur Feuille, vous gagnez"
SceneManager.call(Scene_Map)
end
end
end
# Fenêtre de sélection d'arme
class Window_Shifumi < Window_Command
# Création de la liste de selection
def make_command_list
add_command("Pierre", :pierre)
add_command("Feuille", :feuille)
add_command("Ciseaux", :ciseaux)
end
end |
Je vous invite maintenant à tester la scène (avec la console affichée pour voir les résultats)... et ... MAGIE ! Notre système marche ! Nous avons effectué 90% de notre application. C'est super !
Affichage des messages
Dans la section précédente, nous avons établit toute la logique de notre application, ce qui fait que actuellement, elle fonctionne ! Maintenant, il faudrait que notre système puisse afficher des message de victoire ou de défaite.
Pour ça nous allons créer une fenêtre qui ne s'affichera que quand il le faut.
Une fenêtre simple
Pour ça, nous allons nous servir de la représentation la plus simple de fenêtre, la Window_Base. L'objectif de ce genre de fenêtre est simplement d'afficher des informations. En vous référant à l'éditeur de script on peut voir que son constructeur prend 4 arguments, sa position en x, sa position en y, sa largeur et sa hauteur.
Je vous invite à créer une méthode create_window_message qui aura pour rôle de créer dans un attribut nommé message, une fenêtre simple. Je lui ai donné comme dimension 280 sur 80. Pour calculer son centre, car une fenêtre est par défaut orientée en fonction de son coin haut gauche, j'ai utilisé ces formules :
• Calcul de x : (largeur_fenetre_vx/2) - largeur/2 ce qui donne (544/2) - (280/2) = 132
• Calcul de y : (hauteur_fenetre_vx/2) - hauteur/2 ce qui donne (416/2) - (80/2) = 168
C'est une petite ruse pour positionner correctement la fenêtre. J'ai donc ajouté un appel de create_window_message et j'ai écrit create_window_message de cette manière :
1
2
3
4
| # Crée la fenêtre de message
def create_window_message
@message = Window_Base.new(132, 168, 280, 80)
end |
Vous pouvez tester la scène, c'est cool, on a bien une fenêtre bien placée. Maintenant l'idéal serait que cette fenêtre ne s'affiche que quand on en a besoin. Pour ce faire, nous allons modifier notre méthode pour qu'elle crée la fenêtre mais qu'elle ne soit pas visible.
1
2
3
4
5
| # Crée la fenêtre de message
def create_window_message
@message = Window_Base.new(132, 168, 280, 80)
@message.hide
end |
Maintenant nous avons notre fenêtre qui est bien crée mais elle reste masquée tant qu'on ne lui demande pas de s'afficher !
Spoiler (cliquez pour afficher) Rappel du code complet
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
generate_choice
create_window_message
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
@window_selection.set_handler(:pierre, method(:pierre))
@window_selection.set_handler(:feuille, method(:feuille))
@window_selection.set_handler(:ciseaux, method(:ciseaux))
end
# Génère le choix de l'ordinateur
def generate_choice
list_weapons = [:pierre, :feuille, :ciseaux]
@computer_choice = list_weapons.sample
end
# Crée la fenêtre de message
def create_window_message
@message = Window_Base.new(132, 168, 280, 80)
@message.hide
end
# Cas de sélection de Pierre
def pierre
if @computer_choice == :pierre
p "Vous avez tous les deux choisis Pierre, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :feuille
p "Vous aviez choisi Pierre et l'ordinateur Feuille, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Pierre et l'ordinateur Ciseaux, vous gagnez"
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Feuille
def feuille
if @computer_choice == :feuille
p "Vous avez tous les deux choisis Feuille, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :ciseaux
p "Vous aviez choisi Feuille et l'ordinateur Ciseaux, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Feuille et l'ordinateur Pierre, vous gagnez"
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Ciseaux
def ciseaux
if @computer_choice == :ciseaux
p "Vous avez tous les deux choisis Ciseaux, Match Nul"
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :Pierre
p "Vous aviez choisi Ciseaux et l'ordinateur Pierre, vous perdez"
SceneManager.call(Scene_Map)
else
p "Vous aviez choisi Ciseaux et l'ordinateur Feuille, vous gagnez"
SceneManager.call(Scene_Map)
end
end
end
# Fenêtre de sélection d'arme
class Window_Shifumi < Window_Command
# Création de la liste de selection
def make_command_list
add_command("Pierre", :pierre)
add_command("Feuille", :feuille)
add_command("Ciseaux", :ciseaux)
end
end |
Ecrire du texte dans la fenêtre
Une fenêtre vide c'est un peu tout pourri, donc nous allons essayer d'y écrire du texte. Pour ça, rien de plus facile ! Une fois de plus, le RGSS met à notre disposition une méthode qui va nous permettre d'écrire du texte dans notre fenêtre ... (heureusement me direz-vous).
Cette méthode s'appelle draw_text et elle va nous permettre d'écrire un texte dans la fenêtre. Voyons sa nomenclature :
1
| draw_text(x, y, width, height, text, [align=0]) |
Concrètement, on va préparer un rectangle (invisible, je vous rassure) dans notre fenêtre dans laquelle on écrira le texte. Ce rectangle est défini par un x et un y (relatif à notre fenêtre) et une longueur (width)/hauteur(height).
C'est souvent une partie chiante parce qu'il faudra tester "au cas par cas" pour vérifier si nos textes sont bien placés 
Le dernier argument est mis entre crocher car il n'est pas obligatoire. Par défaut, il vaut 0. Align, comme vous vous en doutez indiquera l'alignement par rapport au rectangle que nous avions défini dans les autres arguments. 0 = alignement à gauche, 1 = alignement au centre, 2 = alignement à droite.
Voici un petit exemple d'écriture de texte via la méthode vue précédemment. (je vous invite à l'écrire dans la méthode create_window_message en supprimant la commande qui masque la fenêtre histoire de voir ce que l'on fait.
Ajoutons donc ceci :
1
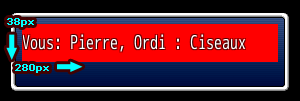
| @message.draw_text(0, 0, 280, 38, "Vous: Pierre, Ordi : Ciseaux") |
Spoiler (cliquez pour afficher) Résumé du code
1
2
3
4
5
| def create_window_message
@message = Window_Base.new(132, 168, 280, 80)
#@message.hide
@message.draw_text(0, 0, 280, 38, "Vous: Pierre, Ordi : Ciseaux")
end |
J'ai commenté le masquage de la fenêtre car nous ne faisons ici que des tests !
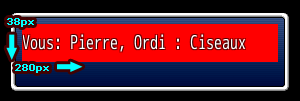
En testant ce script, vous devriez voir dans notre fenêtre centrée, un message, "Vous: Pierre, Ordi : Ciseaux". Je vous parlais de la création d'un rectangle, dans lequel sera placé le texte. Voici la représentation, en rouge, de ce rectangle, dans l'exemple donné plus haut :

Les plus fins observateurs remarqueront que le contenu de notre fenêtre possède des marges. En effet, et ces marges sont définies par la méthodes standard_padding de Window_Base et vaut par défaut 12.
Nous sommes maintenant capable d'afficher du texte et je vais vous proposer une petite fonction moderne (mon abus de l'utilisation du mot moderne est un troll envers un lecteur qui se reconnaitra :3). L'idée c'est d'écrire une méthode qui aura deux arguments, le premier sera un texte, qui sera la première ligne de notre boite, qui pourra, par exemple, afficher ça : "Vous: Pierre, Ordi : Ciseaux" et dont l'objectif sera d'afficher le choix du joueur et le choix généré pour l'ordinateur. Le deuxième argument pourra prendre 3 valeur, 0, 1, 2. Dans le cas ou le nombre vaudra 0, on affichera "Match Nul", si le nombre vaudra 1, "Vous avez Perdu", sinon, "Vous avez gagné".
Vous l'avez compris, cette méthode nous permettra d'afficher, de manière un peu plus civilisée que via la console, le résultat de la participation au jeu :
Il faudra Ecrire le message en fonction de l'argument, ensuite faire un branchement conditionnel qui affichera le bon message en fonction de la valeur du second argument. La dernière action sera celle qui affichera la fenêtre (qui était masquée) au moyen de la méthode show. Voici l'implémentation que je vous suggère pour la méthode que je baptise display_message :
1
2
3
4
5
6
7
8
9
10
11
12
| # Affiche un message
def display_message(text, number)
@message.draw_text(0, 0, 280, 38, text)
message = "Vous gagnez !"
if number == 0
message = "Match Nul !"
elsif number == 1
message = "Vous perdez !"
end
@message.draw_text(0, 20, 280, 38, message)
@message.show
end |
Peut-être que plusieurs chose vous choquent... l'absence du else, le fait que je passe par une variable. Ce choix a été prit pour éviter de réécrire la seconde méthode draw_text qui est, a mon point de vue, lourde. Donc j'initialise une variable qui prendra la seule valeur que je ne testerai pas.
Ensuite il me suffit de tester les deux autres valeurs potentielles. L'initialisation de ma variable message est donc une forme de else.
On pourra noter que mes rectangles de traçage de texte peuvent plus ou moins s'enchâsser !
Finalisation de l'application
On arrive tout au bout de notre système (ça aura été long :3 ), la première étape sera d'utiliser notre superbe méthode display_message.
Utilisation de display_message
Cette partie est ultra facile. Pourquoi? Parce que nous avons conçus nos outils. Il faut donc substituer, dans les méthodes pierre, feuille, ciseaux les utilisations de la méthode p par la méthode que nous venons d'écrire :
Spoiler (cliquez pour afficher) Solution complète
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
generate_choice
create_window_message
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
@window_selection.set_handler(:pierre, method(:pierre))
@window_selection.set_handler(:feuille, method(:feuille))
@window_selection.set_handler(:ciseaux, method(:ciseaux))
end
# Génère le choix de l'ordinateur
def generate_choice
list_weapons = [:pierre, :feuille, :ciseaux]
@computer_choice = list_weapons.sample
end
def create_window_message
@message = Window_Base.new(132, 168, 280, 80)
@message.hide
end
# Affiche un message
def display_message(text, number)
@message.draw_text(0, 0, 280, 38, text)
message = "Vous gagnez !"
if number == 0
message = "Match Nul !"
elsif number == 1
message = "Vous perdez !"
end
@message.draw_text(0, 20, 280, 38, message)
@message.show
end
# Cas de sélection de Pierre
def pierre
if @computer_choice == :pierre
display_message("Vous : Pierre, Ordi : Pierre", 0)
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :feuille
display_message("Vous : Pierre, Ordi : Feuille", 1)
SceneManager.call(Scene_Map)
else
display_message("Vous : Pierre, Ordi : Ciseaux", 2)
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Feuille
def feuille
if @computer_choice == :feuille
display_message("Vous : Feuille, Ordi : Feuille", 0)
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :ciseaux
display_message("Vous : Feuille, Ordi : Ciseaux", 1)
SceneManager.call(Scene_Map)
else
display_message("Vous : Feuille, Ordi : Pierre", 2)
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Ciseaux
def ciseaux
if @computer_choice == :ciseaux
display_message("Vous : Ciseaux, Ordi : Ciseaux", 0)
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :Pierre
display_message("Vous : Ciseaux, Ordi : Pierre", 1)
SceneManager.call(Scene_Map)
else
display_message("Vous : Ciseaux, Ordi : Feuille", 2)
SceneManager.call(Scene_Map)
end
end
end
# Fenêtre de sélection d'arme
class Window_Shifumi < Window_Command
# Création de la liste de selection
def make_command_list
add_command("Pierre", :pierre)
add_command("Feuille", :feuille)
add_command("Ciseaux", :ciseaux)
end
end |
ESCROC ... ESCROC... j'ai testé et ça ne marche pas... le message ne s'affiche JAMAIS !
Effectivement. En fait, la fenêtre va bien s'afficher mais tout de suite après la commande de changement de scène va être appelé. C'est dans la rubrique suivante que nous allons voir comme pallier ce problème.
L'attente de l'appui d'une touche
Une nouvelle problématique s'offre à nous, une fois que notre message s'affiche, il nous faut attendre l'appui d'une touche (la touche C) pour passer à la scène suivante.
Pour ceci, nous allons modifier une nouvelle méthode de la classe Window_Base, il s'agit de la méthode pre_terminate. Nous avions vu que grâce à l'héritage, il n'était pas nécessaire d'écrire certaines méthodes. La méthode pre_terminate est appelée juste avant de supprimer de manière automatique les éléments de notre scène. Pour éviter que notre message, une fois affiché, soit effacé car la scène est terminée, nous allons mettre dans la méthode pre_terminate une attente jusqu'à ce que la touche C soit pressée. Voici le code :
1
2
3
4
5
6
7
8
9
| # Attente de la pression du bouton C
def pre_terminate
super
loop do
Graphics.update
Input.update
break if Input.trigger?(:C)
end
end |
Alors, la présence du mot super est pour appeler la méthode pre_terminate de Window_Base (qui est vide mais ne sait-on jamais ! Peut être qu'un script personnalisé l'a amélioré).
Ensuite, loop do indique que le code compris entre loop do et end sera répété potentiellement à l'infini (en respectant la même logique d'imbrication que les if/else/end).
Comme la portion de code comprise entre loop do et end, il faut rafraichir les graphisme et la détection des touches. C'est le rôle de Graphics.update et de Input.update.
La dernière ligne indique que l'on va sortir de cette boucle, si la touche C est pressée. C'est la méthode break qui permet de sortir de la boucle. Donc Si la touche C est pressée, on sort de la boucle.
L'écriture :
1
| break if Input.trigger?(:C) |
est identique à :
1
2
3
| if Input.trigger?(:C)
break
end |
Mais lorsque l'on a qu'une seule commande à exécuter, on peut le compresser comme la première forme.
Concrètement, une fois que le message est affiché, nous indiquons que nous changeons de scène, donc notre scène va appeler la méthode pre_terminate (juste avant terminate) et donc nous aurons une boucle qui attend l'appui de la touche C. Et une fois que cette touche est pressée, on sort de la boucle et s'en suit la méthode terminate qui elle, va supprimer les éléments et renvoyer sur la scène que nous avions indiqué !
Conclusion
Boum, enfin ! Nous avons créé un script complet qui, malgré son aspect très simple, a tout de même survolé de multiples concepts. C'est article n'aura pas été d'une rigueure exemplaire car j'ai été extrêmement diminué dans mon éloquence pour tâcher de me faire comprendre de tous.
Spoiler (cliquez pour afficher) Rappel du code complet
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
| # Scène de jeu principal
class Scene_Shifumi < Scene_Base
# Lancement de la scène
def start
super
create_title
create_commands
generate_choice
create_window_message
end
# Création de la fenêtre de titre
def create_title
@title = Window_Help.new(1)
@title.set_text("SHI FU MI !")
end
# Création de la fenêtre de sélection
def create_commands
@window_selection = Window_Shifumi.new(0, 48)
@window_selection.set_handler(:pierre, method(:pierre))
@window_selection.set_handler(:feuille, method(:feuille))
@window_selection.set_handler(:ciseaux, method(:ciseaux))
end
# Génère le choix de l'ordinateur
def generate_choice
list_weapons = [:pierre, :feuille, :ciseaux]
@computer_choice = list_weapons.sample
end
def create_window_message
@message = Window_Base.new(132, 168, 280, 80)
@message.hide
end
# Affiche un message
def display_message(text, number)
@message.draw_text(0, 0, 280, 38, text)
message = "Vous gagnez !"
if number == 0
message = "Match Nul !"
elsif number == 1
message = "Vous perdez !"
end
@message.draw_text(0, 20, 280, 38, message)
@message.show
end
# Cas de sélection de Pierre
def pierre
if @computer_choice == :pierre
display_message("Vous : Pierre, Ordi : Pierre", 0)
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :feuille
display_message("Vous : Pierre, Ordi : Feuille", 1)
SceneManager.call(Scene_Map)
else
display_message("Vous : Pierre, Ordi : Ciseaux", 2)
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Feuille
def feuille
if @computer_choice == :feuille
display_message("Vous : Feuille, Ordi : Feuille", 0)
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :ciseaux
display_message("Vous : Feuille, Ordi : Ciseaux", 1)
SceneManager.call(Scene_Map)
else
display_message("Vous : Feuille, Ordi : Pierre", 2)
SceneManager.call(Scene_Map)
end
end
# Cas de sélection de Ciseaux
def ciseaux
if @computer_choice == :ciseaux
display_message("Vous : Ciseaux, Ordi : Ciseaux", 0)
SceneManager.call(Scene_Shifumi)
elsif @computer_choice == :Pierre
display_message("Vous : Ciseaux, Ordi : Pierre", 1)
SceneManager.call(Scene_Map)
else
display_message("Vous : Ciseaux, Ordi : Feuille", 2)
SceneManager.call(Scene_Map)
end
end
# Attente de la pression du bouton C
def pre_terminate
super
loop do
Graphics.update
Input.update
break if Input.trigger?(:C)
end
end
end
# Fenêtre de sélection d'arme
class Window_Shifumi < Window_Command
# Création de la liste de selection
def make_command_list
add_command("Pierre", :pierre)
add_command("Feuille", :feuille)
add_command("Ciseaux", :ciseaux)
end
end |
J'espère que ce tutoriel vous aura permis de mieux comprendre certains mécanismes basiques du RGSS et de Ruby et que vous n'hésiterez pas à continuer votre formation. Ce tutoriel est le premier mais je tâcherai d'écrire un maximum de "livre blanc" qui survolent plusieurs concepts au moyen de cas pratiques !
Tout bientôt on se retrouvera pour expliquer comment ajouter des ressources graphiques !
Si vous voulez continuer, je vous invite à lire cet excellent ouvrage sur Ruby : Lien vers l'excellent ouvrage.
A bientôt pour de nouveaux tutoriels !
Source :
- msp (S4suk3), "Création d'un Shifumi avec le RGSS3", BilouCorp, écrit le 20 avril 2013 [consulté le 15 juin 2021], https://www.biloucorp.com/creation-dun-shifumi-avec-le-rgss3-16
Ce tutoriel a été publié avec l'autorisation de son auteur.
|

 Chat
Chat






















 ierre,
ierre,  ille, :ciseaux].
ille, :ciseaux].