❤ 1Nemau Afficher sa propre boîte de dialogue
Ou
Comment se débarrasser du Windowskin par défaut de RPG Maker
Niveau : Assez facile (Vous devez savoir importer des images sur RM et utiliser de manière basique un logiciel de dessin)
Support : Valable sur toutes les versions de RPG Maker, mais ça reste quand même plus intéressant sur RM2000/2003 que les versions avec des langages de programmation. Le tutoriel a été écrit pour ces deux logiciels, la manière de procéder peut différer sur une autre version de RPG Maker.
Les données de ce tutoriel sont peu ou prou les mêmes que celui de Fil Razorbak : http://fil.razorback.free.fr/Vanderion%20-%20TAKING%20DOWN/tuto-cds.php, à la différence que le changement de police d'écriture n'est pas abordé ici. Vous pouvez consulter ce tutoriel pour tout ce qui touche aux polices d'écriture sur RM2000/2003. De plus, les commandes portent le nom de la version officielle de RPG Maker 2003 et la nouvelle fonction y est intégrée.
Léo avait également écrit un tutoriel sur le sujet des boîtes customisées et leur intégration ici, pour XP (toujours en événement) : https://www.rpg-maker.fr/index.php?page=tutos&id=294.
Pourquoi utiliser une boîte custom ?
Par défaut, RPG Maker utilise une boîte avec des graphismes prédéfinis par un template. Votre boîte sera donc systématiquement carrée, sans fioriture (c'est beaucoup plus compliqué d'intégrer un motif sur un windowskin que sur une image) et avec une limitation de 256 couleurs.
Cette méthode permet d'utiliser une image comme cadre du dialogue sans programmation complexe, car on exploite seulement une fonctionnalité déjà présente dans RM, à savoir la commande pour rendre la boîte par défaut transparente. Elle permet d'utiliser plus de 256 couleurs en utilisant plusieurs images, d'avoir une boîte avec des différences d'opacité (bordures opaques et fond semi transparent, par exemple), d'utiliser des grands portraits proprement, ou encore d'avoir un joli affichage de la boîte, tout ça de manière simple.
Créer sa boîte de dialogue
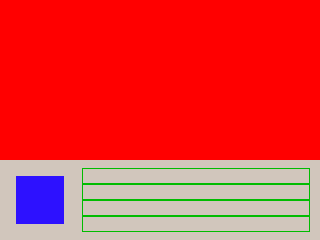
Il vous faudra quand même un prérequis, soit l'image de la boîte de message que vous souhaitez utiliser. Vous pouvez utiliser ces modèles :


Vous pouvez également chercher des boîtes préfaites, ici sur Oniro : page des ressources.
 Votre image doit être en 16bit et comporter entre 17 et 256 couleurs. Il est fortement recommandé d'utiliser cette image pour choisir vos couleurs, sous peine de dégrader le rendu final sur RPG Maker 2003 (plus d'informations dans ce tutoriel de Roi of the Suisse). Votre image doit être en 16bit et comporter entre 17 et 256 couleurs. Il est fortement recommandé d'utiliser cette image pour choisir vos couleurs, sous peine de dégrader le rendu final sur RPG Maker 2003 (plus d'informations dans ce tutoriel de Roi of the Suisse).
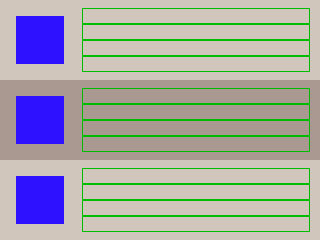
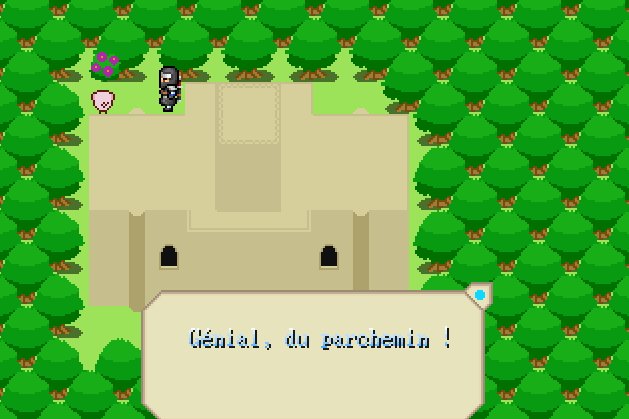
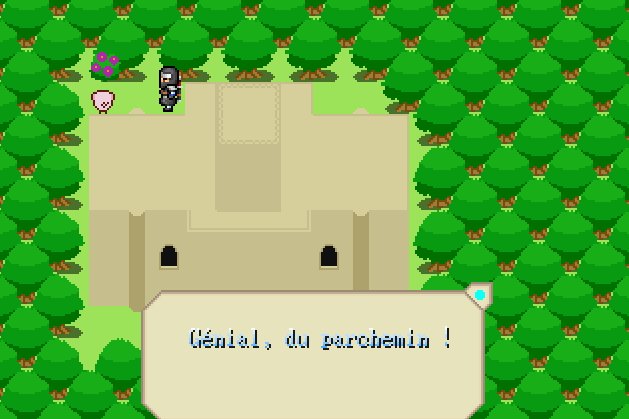
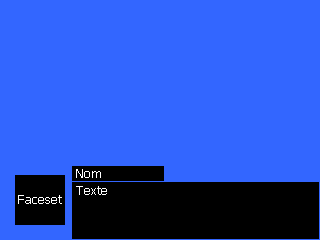
On peut conserver l'image à la taille de l'écran comme sur le template, faire une belle boîte autour du faceset ou une boîte pour le nom du perso qui parle. Voici un exemple rapide :

L'intégration dans RM
1) Configuration de l'image sur la map ou au début du jeu
Sur RM 2003, vous pouvez transférer une image d'une map à l'autre, mais pas sur RM2000.
Pour charger l'image nécessaire, vous pourrez donc soit régler votre image au début du jeu une fois (en veillant à ne pas réutiliser l'id d'image plus tard), soit vous devrez la charger à chaque changement de map à l'aide d'un événement commun en processus parallèle (RM 2000).
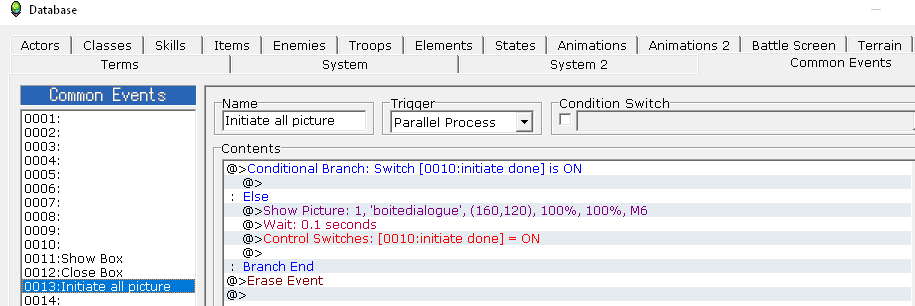
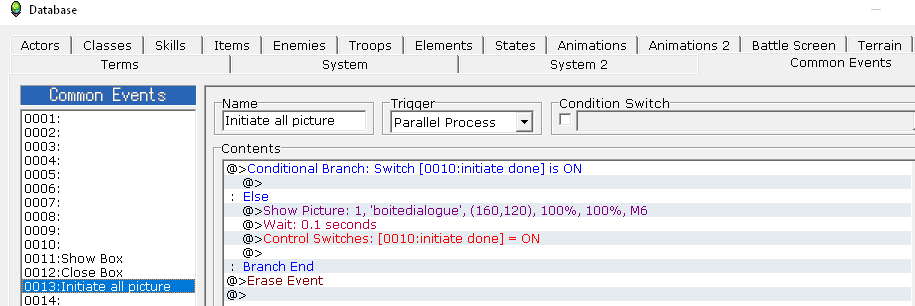
Procédure si vous utilisez RM2003 :
Spoiler (cliquez pour afficher) 
Le Wait est là pour prévenir un potentiel lag.
Le processus parallèle permet de s'assurer que l'événement se lancera avant un processus automatique.
La condition est là pour lancer l'événement une seule fois (vous pouvez également utiliser un interrupteur comme condition et le retirer à la fin de l'événement commun si vous souhaitez l'appeler depuis une map.
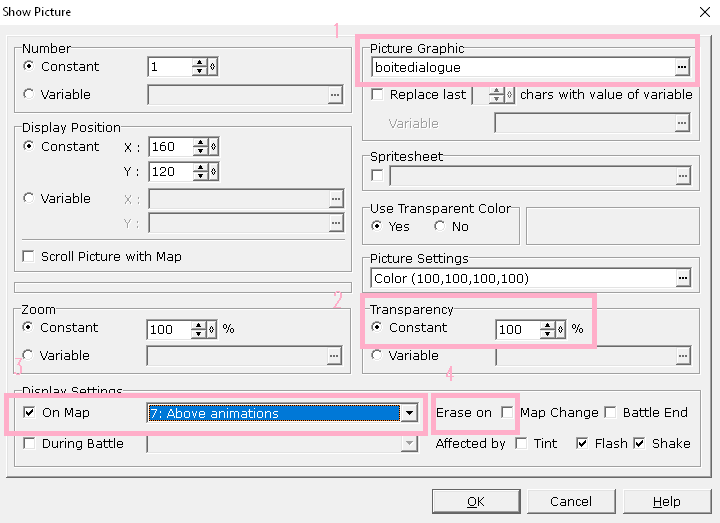
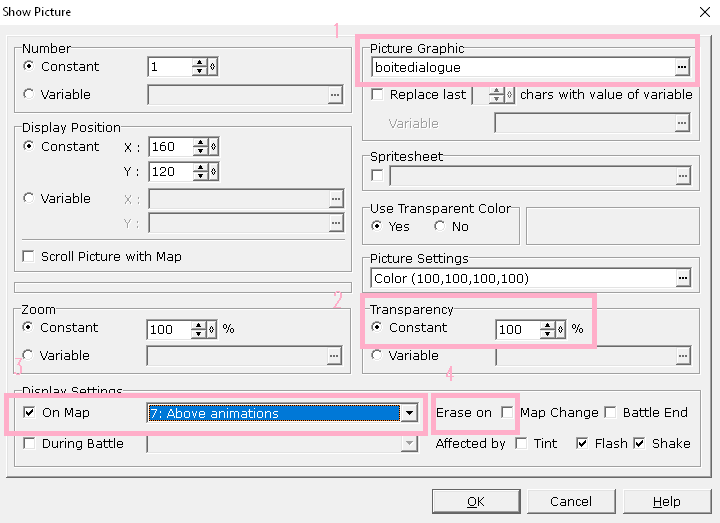
Pour l'affichage de l'image avant utilisation, cela ressemblera globalement à cela :

Vous devez configurer :
1 : L'image à afficher
2 : La transparence à 100%
Sur RM2003, vous pouvez :
3 : Faire que l'image s'affiche au-dessus de la plupart des éléments de la map
4 : Conserver l'image d'une map à l'autre (évite de la recharger)
Pour son emplacement, j'ai jusque-là utilisé des images à la taille de l'écran, et qui ne nécessitent donc pas de modifier les valeurs x,y présentes par défaut dans Show Picture (160,120). Si vous utilisez une boîte dans sa taille minimale requise de 80 pixels de hauteur (comme celles des ressources), vous devrez modifier la valeur y par 200 si vous souhaitez l'afficher en bas, 40 en haut, et 120 au milieu.
2) Création de commandes pour montrer et retirer sa boîte
Pour intégrer votre nouvelle boîte et pouvoir l'appeler tout au long du jeu, le plus simple est de recourir à deux événements communs :
- un pour l'ouverture de la boîte
- un pour la fermeture
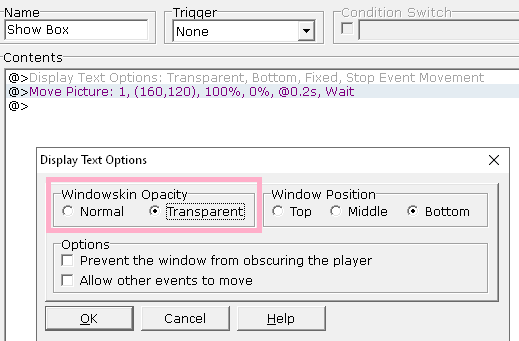
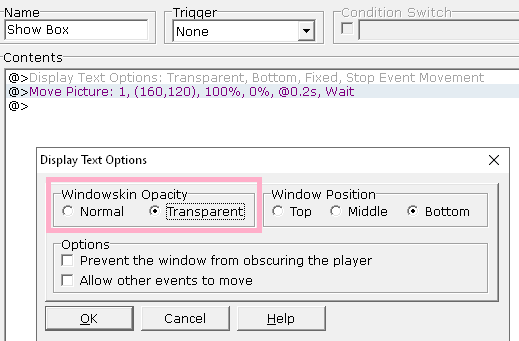
Pour l'affichage de la boîte de dialogue dans l'événement commun, il ne reste qu'à :
- Changer Display Text Options pour que la boîte de dialogue soit transparente (deuxième option dans la boîte de commandes événementielles)

- préparer la transition qu'on souhaite utiliser et mettre à 0 la transparence (fondu, déplacement)
Et pour la fermeture de la boîte, faire votre animation de disparition de disparition de boîte et remettre la transparence de l'image à 100.
 Pourquoi on ne peut pas utiliser Show/Erase Picture ? Pourquoi on ne peut pas utiliser Show/Erase Picture ?
Vous pouvez, mais RM2000/2003 n'aiment pas afficher les images (cela peut provoquer des lag sur la map), mieux vaut préférer Move Picture.
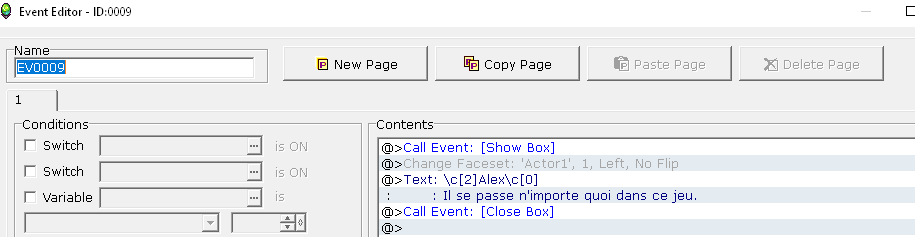
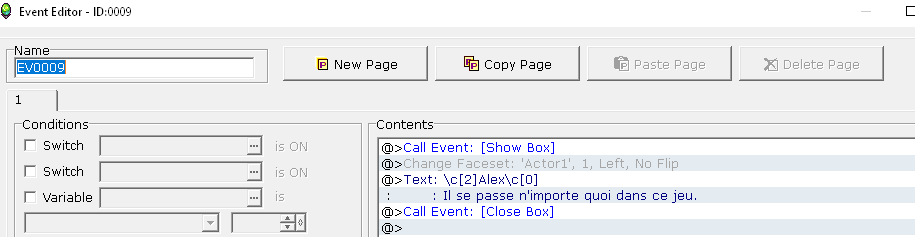
3) Utilisation du système en jeu
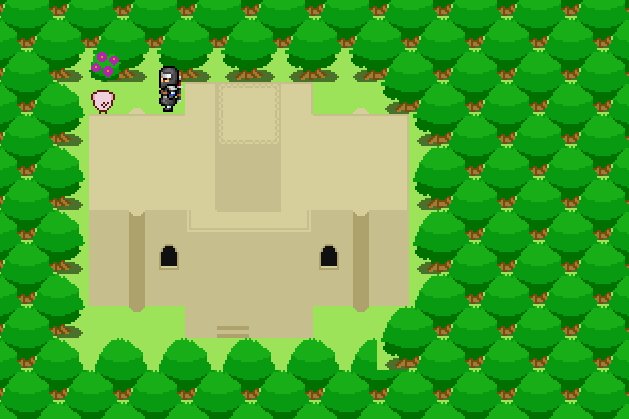
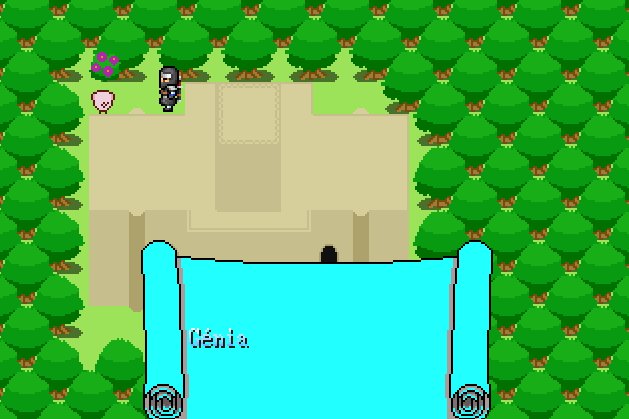
Après cela, il ne reste plus qu'à appeler nos événements communs avant et après boîte de dialogue, le reste (affichage de facesets, balises codes dans les messages) se fait normalement. Tant que vous n'oubliez pas de retirer votre boîte avant les déplacements dans une scène, le reste n'est qu'une question de goût (comme par exemple faire un effet de transition quand on change de personne).

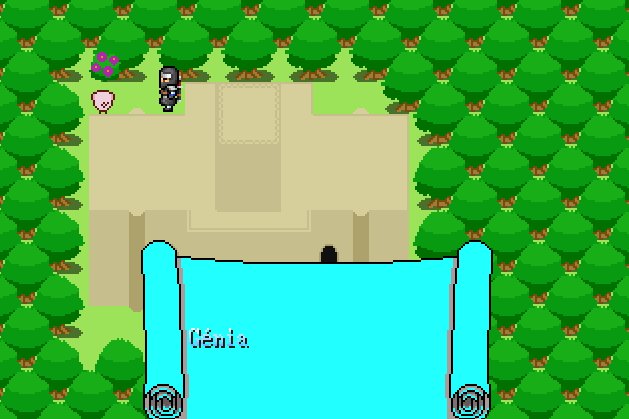
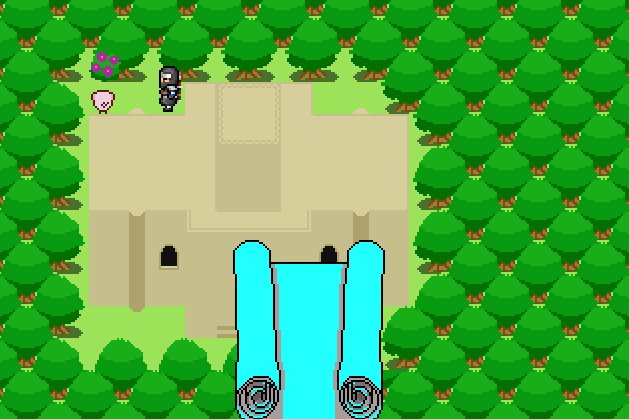
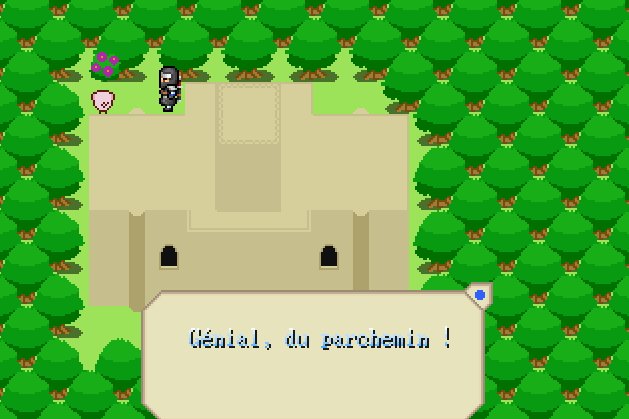
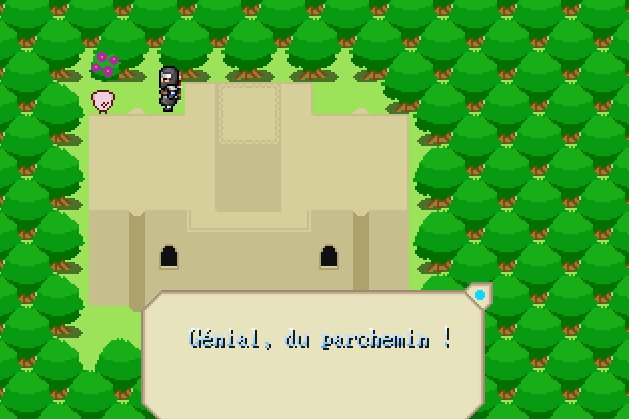
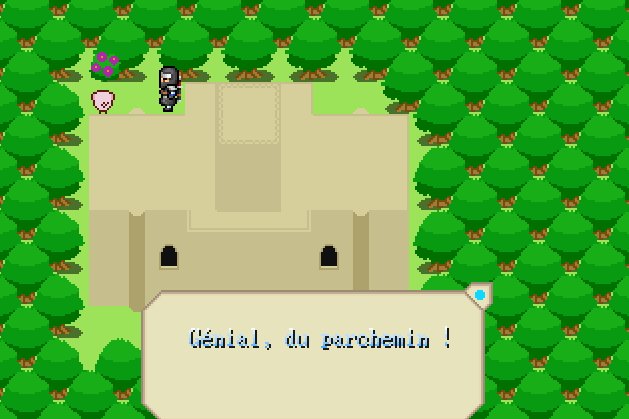
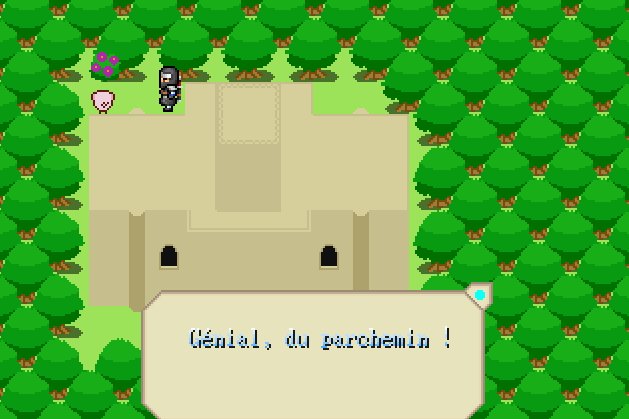
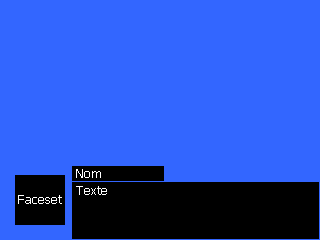
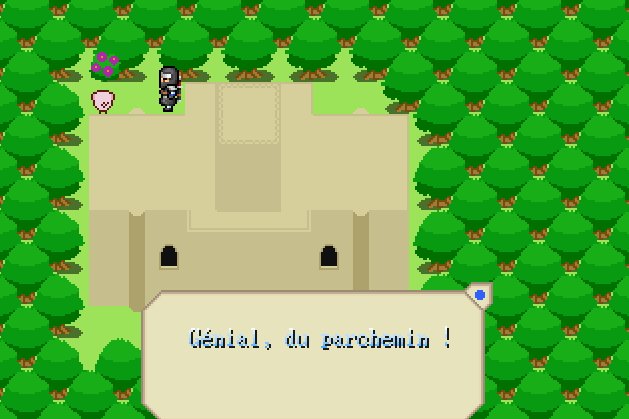
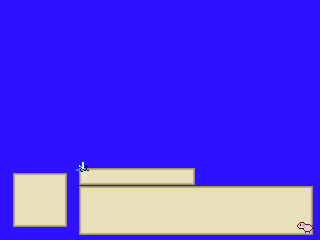
Voici un exemple avec l'exemple de boîte du début :

Améliorations
Avec ce qu'on a vu jusque ici, vous avez une base pour utiliser simplement ce système.
Cependant, il est possible d'aller plus loin, par exemple :
- Afficher des boîtes à la hauteur personnalisée. Il est tout à fait possible d'afficher une ou deux lignes de dialogue seulement.
- Afficher la boîte de dialogue au milieu ou en haut. Il suffit de changer la position de l'image, et recommandé d'utiliser une variable pour automatiser l'affichage.
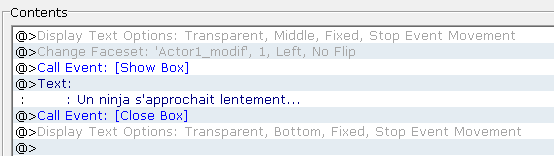
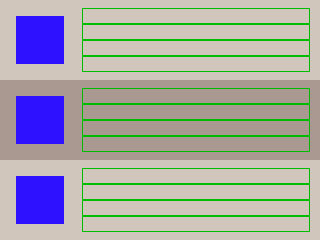
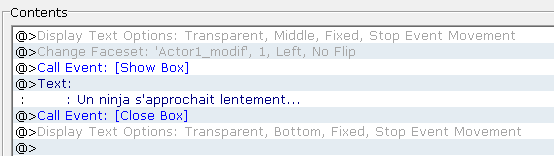
Voici un exemple pour ces deux cas :
Le positionnement du texte au milieu ou en haut n'est pas plus compliqué qu'en bas. Vous pouvez même réutiliser le même template ! En voici un refait pour l'exemple :

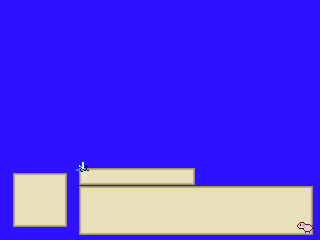
Et voici ce que ça donne en jeu :

Dans cet exemple, j'ai placé mon dialogue au milieu sur la deuxième ligne, en utilisant un faceset vide comme repère à gauche. J'ai également supprimé la commande de transparence de la fenêtre pour la placer dans cet événement. Vous l'aurez remarqué dans cet exemple, l'animation de la flèche dans le vide n'est pas du meilleur goût. Vous verrez plus tard comment y pallier.

- Afficher des grands portraits. Tant que vous respectez l'espace dédié au faceset à gauche, il est tout à fait possible d'afficher des portraits, et ce sans se fatiguer. Il suffit de créer ou vider une case de faceset, de l'afficher avec la commande associée et d'afficher votre portrait avant le message, et le tour est joué ! Vous pouvez également l'afficher à droite, mais attention à ne pas déborder niveau caractères (vous pouvez utiliser les repères dans Show Text).
- Afficher des boîtes à la largeur personnalisée. Dans la même idée que pour les portraits, mais attention au débordement des caractères si vous utilisez des dimensions autres.
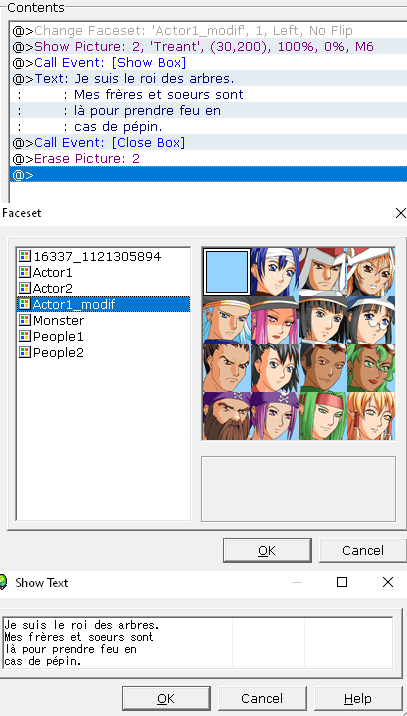
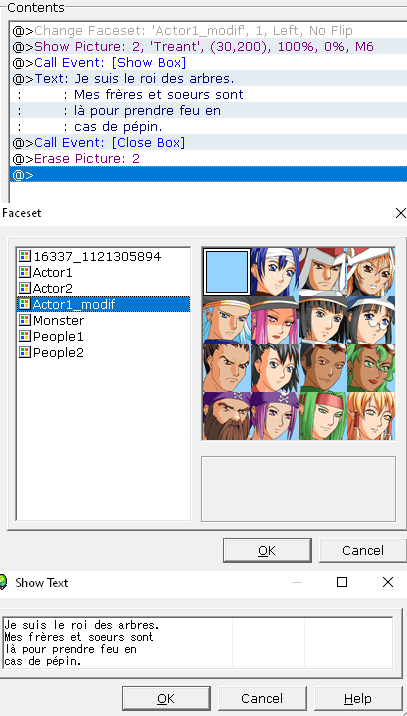
Voici un exemple avec les deux points précédents :

La principale configuration sera de positionner correctement votre portrait (et ensuite privilégier une taille unique pour ce fichier) et trouver votre limite de caractères en cas de largeur personnalisé. L'ajout d'un faceset en transparence est bien pratique pour la déterminer, mais vous pouvez décider d'utiliser une largeur totalement aléatoire, auquel cas il vous faudra travailler à coup d'espaces pour bien positionner votre texte dans la boîte.
- Faire un affichage animé, pour de vrai ! Après tout, avec ce système, la porte de l'animation vous est ouverte. Comme vous avez pu le voir plus haut, vous en aurez parfois besoin, ne serait-ce que pour remplacer certains mauvais placements du windowskin. Il vous faudra donc éditer un windowskin pour rendre les parties animées transparentes (attention à toutefois garder un exemplaire valide pour vos menus, et à le remettre à la fin d'un dialogue ou dans votre événement commun de fermeture de boîte).
Pour remettre une petite animation en elle-même, deux solutions selon que vous utilisez RM2000-2003 :
- (RM2000, anciennes versions de RM2003) Refaire le nombre d'images souhaitées pour votre animation et créer un événement commun en processus parallèle qui va boucler d'une image à l'autre à l'activation d'un dialogue.
- (RM2003 1.10+) Utiliser la fonction Spritesheet dans Show Picture pour n'avoir qu'une seule image avec des patterns (comme les poses d'un charset, mais sur une ligne ou une colonne). Il suffit de l'appeler une fois dans l'événement commun pour montrer la boîte et l'enlever dans celui de fermeture, et le tour est joué.

Vous pouvez configurer votre image selon le nombre de poses et la vitesse d'animation. Loop permet de faire boucler l'image en continu.
Autre option possible, animer ses portraits, en remplaçant là encore des images à la place des facesets par défaut. Je ne vais pas l'expliquer, mais vous pouvez en voir un exemple dans ce tutoriel pour RPG Maker XP (avec du RGSS donc, mais il est tout à fait possible de reproduire l'effet sur d'autres RM sans scripting, la méthode d'affichage étant la même que pour le windowskin).
Un exemple pour l'affichage d'un dialogue (image de la boîte tirée d'un jeu pc) :

Il suffit de rajouter la transition d'affichage dans l'événement commun d'affichage, et l'inverser dans celui de fermeture.
Un exemple lors d'un dialogue :

Si vous n'utilisez pas le déplacement automatique par Spritesheet, vous devrez cocher "Allow other events to move" pour qu'il y ait animation. Cela vaut pour toute animation que vous voudriez avoir pendant un dialogue (pas que des déplacements/changements d'image, d'ailleurs), donc ne l'oubliez pas !
Voilà, avec tout ça, vous avez déjà pas mal de champs d'exploration possibles pour enjoliver votre boîte de dialogue !
|

 Chat
Chat






















 Votre image doit être en 16bit et comporter entre 17 et 256 couleurs. Il est fortement recommandé d'utiliser cette
Votre image doit être en 16bit et comporter entre 17 et 256 couleurs. Il est fortement recommandé d'utiliser cette 



 Pourquoi on ne peut pas utiliser Show/Erase Picture ?
Pourquoi on ne peut pas utiliser Show/Erase Picture ?